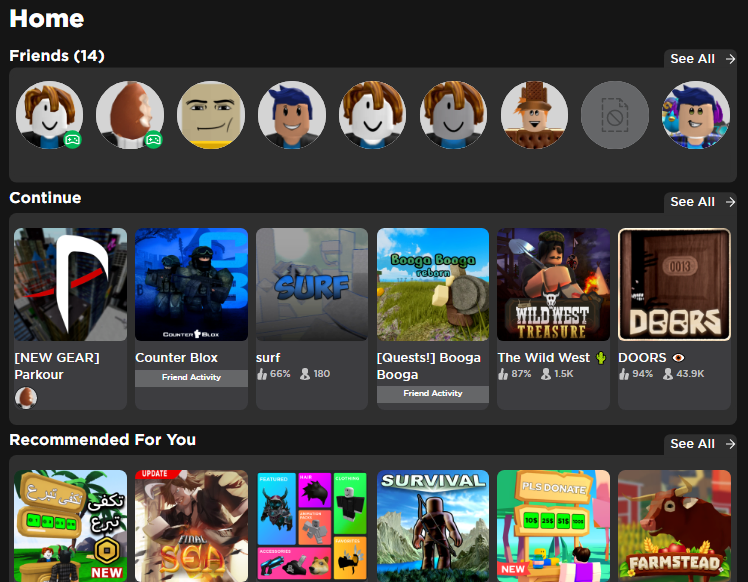
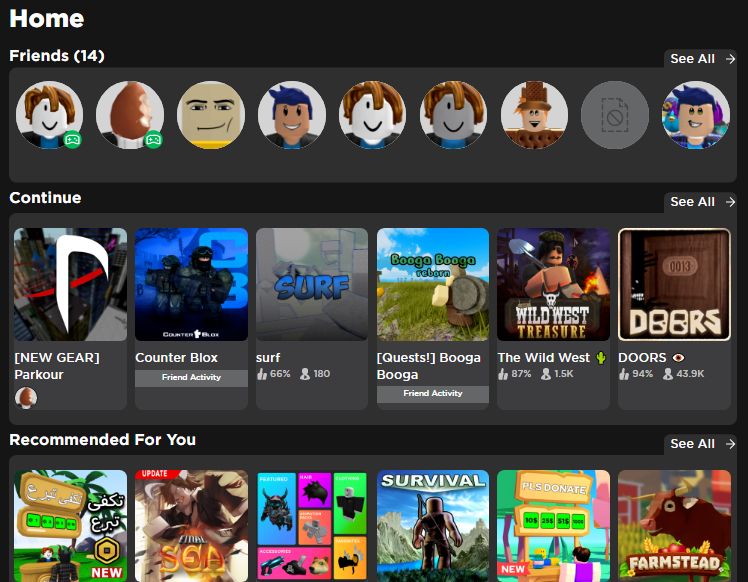
Roblox... But better
Better Roblox by littlebanana

Details
Authorlittlebanana
LicenseNo License
Categoryroblox
Created
Updated
Code size7.7 kB
Code checksum27d0a2a8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Better Roblox
@namespace github.com/openstyles/stylus
@version 4.0.1
@description Roblox... But better.
@author LittleBanana
@advanced dropdown theme "Theme"{
dark "Dark" <<<EOT
:root{
--background: #151515;
--block: #2f2f2f;
--card: #3d3d40;
--cardHover: #4e4e53;
--color: white;
}
EOT;
light "Light" <<<EOT
:root{
--background: #F2F4F5;
--block: #DEE1E3;
--card: #c7cbcf;
--cardHover: #b6bec4;
--color: black;
}
EOT;
}
@advanced dropdown scrollbar "Hide scrollbar?"{
1 "On" <<<EOT *::-webkit-scrollbar {display: none !important;} EOT;
2 "Off" <<<EOT EOT;
}
==/UserStyle== */
@-moz-document domain("roblox.com") {
@keyframes slideIn{from{left:-120%}to{left:120%}}
@keyframes spin{0%{transform:rotate(0deg)}100%{transform:rotate(360deg)}}
@keyframes fadeIn{from{opacity: 0}to{opacity: 1}}
/*[[theme]]*/
/*[[scrollbar]]*/
.content:not(*:has(.horizontal-scroller.games-list)){max-width: 1000px}
.content:has(.game-sort-detail-container), .content:has(.item-card), .content:has(#group-container){max-width:1600px !important;}
.content:has(.horizontal-scroller.games-list){max-width: 1400px;}
.content,#container-main, #wrap, #navigation-container, #rbx-body, head, body, html, .spacer, .container-footer, .alert-info{background: var(--background) !important}
.game-home-page-container .container-header, #recommended-games-container h2, .games-filter-changer{margin-bottom: 20px}
.game-carousel{box-shadow: 0 -20px var(--block), 0 20px var(--block) !important}
.game-carousel, .people-list, .member-list, .favorite-games-container .game-cards{overflow: visible!important;background: var(--block) !important;box-shadow: 0 10px var(--block), 0 -10px var(--block);border-radius: 10px;border-top-right-radius: 0!important;}
.game-carousel .grid-item-container:first-child{margin-left: 7px;}
.see-all-link-icon:not(.inventory-link){top: 10px; width: 10%;background: var(--block) !important;box-shadow: 0 -5px var(--block), 0 5px var(--block), 0 10px var(--block);border-bottom-left-radius: 0!important;border-bottom-right-radius: 0!important;}
.content:has(#group-container) .see-all-link-icon{width: 20%!important}
.favorite-games-container .game-cards{box-shadow: -10px 0 var(--block), 35px 0 var(--block), -10px -10px var(--block), 35px -10px var(--block)!important;transform:translateY(5px);margin-bottom:5px}
.favorite-games-container .container-header{width:103.5%!important}
.horizontal-scroller.games-list{overflow: visible!important;background: var(--block) !important;box-shadow: 0 10px var(--block), 0 -10px var(--block), -30px 10px var(--block), -30px -10px var(--block), 30px 10px var(--block), 30px -10px var(--block);border-radius: 10px !important;border-top-right-radius: 0!important;margin-bottom: 20px}
.horizontal-scroller.games-list .game-card-container{top: 15px}
.see-all-container-header{margin: 0!important}
.games-filter-changer .see-all-link-icon{transform:translateY(10px) !important}
.spacer{height: 125%!important;}
.scroller{top: 15px;background: var(--block) !important}
.list-item.friend, .list-item.member{top: 5px!important;transition: 250ms!important}
.list-item.friend:hover, .list-item.member:hover{top: -5px!important}
.list-item.friend:hover:before{content: "";position: absolute;width: 85%;height: 62%;background: linear-gradient(-135deg, #ffffff5c, transparent 50%);z-index: 1;border-radius: 50%;transition: 250ms!important;pointer-events: none;left: 8px;top:2.5px;animation: fadeIn 250ms}
.game-card-container, .item-card-container, .asset-item .thumbnail-2d-container{background: var(--card) !important;transition: transform 150ms, background 250ms !important;overflow: hidden!important;transition-delay: 0ms !important;border-radius: 10px !important;}
.game-card-container:hover, .item-card-container:hover, .asset-item:hover .thumbnail-2d-container{transform: scale(1.05);background: var(--cardHover) !important;}
.game-card-container:active, .item-card-container:active{transform: scale(0.99);transition: 500ms!important}
.content:has(.avatar-editor-header) .item-card *{margin: 0 !important;padding: 0!important}
.content:has(.avatar-editor-header) .item-card{margin-bottom: 10px !important;width: 20%!important}
.game-card-container:hover:before, .item-card-container:hover:before{content: "";position: absolute;width: 100%;height: 65%;background: linear-gradient(-135deg, #ffffff5c, transparent 50%);z-index: 1;border-radius: 7px;animation: fadeIn 250ms;transition: 250ms!important;pointer-events: none}
.item-card-thumb-container:before,.game-card-thumb-container:before{background: transparent !important}
.btn-common-play-game-lg{overflow: hidden;position: relative;transition: 250ms!important;cursor: var(--link)!important}
.btn-common-play-game-lg:hover{background:#25db98!important;cursor:pointer !important}
.btn-common-play-game-lg:after{content:"";position:absolute;transform:rotate(10deg);bottom:-5px;left:-5px;
width:40px;height:300px;background:linear-gradient(to right, rgba(0, 0, 0, 0), rgba(255, 255, 255, .45), rgba(0, 0, 0, 0))!important;animation: slideIn 1.5s infinite;pointer-events: none}
.nav-tabs, #store-does-not-sell, .section-content-off, .rbx-game-server-item .card-item, .game-main-content *:not(button), .avatar-card-container, .page-top.page-refined, #language-switcher, button, .messageDivider, .messages, #simplemodal-container *, .avatar-back, .container-empty, .money-page-banner, .profile-slide-container, #games-switcher{border-radius: 10px !important}
.profile-slide-container, #games-switcher, .profile-avatar-left, .profile-avatar-right{overflow: hidden!important}
.nav-tabs, .nav-tabs li a{background: var(--block) !important;border:none!important}
.nav-tabs li:first-child *, .profile-avatar-left{border-top-left-radius: 10px!important;border-bottom-left-radius: 10px!important}
.nav-tabs li:last-child *, .profile-avatar-right{border-top-right-radius: 10px!important;border-bottom-right-radius: 10px!important}
.card-item, .badge-row, .avatar-card-container *{background: var(--card) !important;transition: 250ms !important;cursor: pointer;border-radius: 10px!important}
.card-item:hover, .badge-row:hover, .avatar-card-container:hover *{background: var(--cardHover)!important}
.btn-control-md, .btn-more:not(.see-all-link-icon){transition: 250ms!important}
.btn-control-md:hover .icon-robux-gray{filter: invert(100%) !important}
.btn-control-md:hover, .btn-more:not(.see-all-link-icon):hover{background: #e3e6e6 !important;color: black !important}
.messageDivider{margin-bottom: 5px;border:none}
.group-details .section-content{border-top-left-radius: 10px!important;border-bottom-left-radius: 10px!important;border-bottom-right-radius: 10px!important;background: var(--block)!important}
.group-details .section-content.remove-panel, .group-details .group-description-footer{background: none!important;border:none!important}
.menu-vertical, .profile-header-content, .section.profile-statistics .section-content{background: var(--block) !important;border-radius: 10px}
.modal-message .icon-logo-r-95{animation: spin 1.5s infinite;animation-timing-function: ease-in-out!important;position: relative!important}
.alert-info{color:var(--color) !important}
}