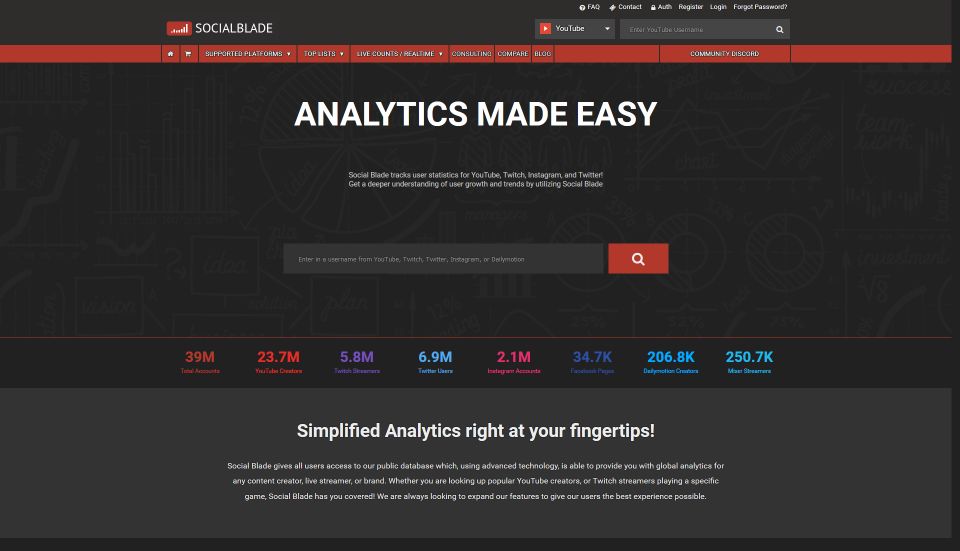
The attempt to create a robust dark-themed userstyle for Socialblade.com
Socialblade Dark by bamboo_overdrive

Details
Authorbamboo_overdrive
LicenseCC BY
Categorysocialblade
Created
Updated
Code size126 kB
Code checksuma9bee975
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The attempt to create a robust dark-themed userstyle for Socialblade.com
UserStyle with on-the-fly configuration and automated updates available at my GitHub
[2.0.0] - 2020-03-23
Added:
- Pages
- Cloudflare (Error)
- Youtube
- Achievements
- Platform
- Dlive
- Storyfire
- Dialog
- Change Realtime User
- Hover Highlight Of Tabs
Changed:
- Update Advertisement Selectors
- Fix Cookie Disclaimer Selector
- Fix Padding Of Platform Images In Search Bar Selection
- Fix Main Page
- Search Bar (And Button)
- Email Input And Submit Button
- Fix Several Buttons
- Fix Several Page Selectors
- Fix Pages
- Youtube (All Pages)
- Twitch (All Pages)
- Instagram (All Pages)
- Twitter (All Pages)
- Summary
- Socialblade
- Youtube Favorites
- Subscription
Removed:
- Google Plus (Buttons And Colors)
[1.2.0] - 2018-12-29
Added:
- Social network buttons keep their color independent of the page color
- Pages:
- SocialBlase: Account
- SocialBlase: Authenticate (and subpages)
- SocialBlase: Dashboard
- SocialBlase: Favorites (and subpages)
- SocialBlase: Info (and subpages)
- SocialBlase: Products (and subpages)
- SocialBlase: Reports (and subpages)
- SocialBlase: Settings
- SocialBlase: Tools
- Youtube: Education
- Youtube: FAQs
- Network:
Changed:
- Ads are not hidden by default
Fixed:
- Link hover effect
- Several buttons
- Diagram colors
- Hardened element selectors (against insertion of new elements before page content)
[1.1.0] - 2018-09-02
Added:
- Compare Pages when they are actually comparing users
- Youtube Money Calculation Page
Fixed:
- Icon next to search bar on the platform pages
- Fixed color and added transparency SVG charts
- Color of share on Facebook, Twitter and Google-Plus buttons
[1.0.4] - 2018-08-26
- Adjusted User Tag selectors
[1.0.3] - 2018-08-22
- Fixed Youtube User Tag container override of other elements
[1.0.2] - 2018-08-22
- Minor adjustments
[1.0.1] - 2018-08-20
- Replaced img icons with web-font icons.
[1.0.0] - 2018-08-19
- Initial release.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SocialBlade Dark
@namespace github.com/openstyles/stylus
@version 2.0.0
@homepageURL https://github.com/DayvidKnows/Socialblade-Dark
@description A dark theme for SocialBlade
@license CC BY-ND 4.0
@author DayvidKnows
@advanced dropdown hideAds "Hide Ads?" {
no "No" <<<EOT
inherit EOT;
yes "Yes" <<<EOT
none EOT;
}
@advanced dropdown hideAdContainers "Hide Ad containers?" {
no "No" <<<EOT
inherit EOT;
yes "Yes" <<<EOT
none EOT;
}
@advanced color socialblade-color "SocialBlade" #b3382c
@advanced dropdown platformOverride "Color site based on platform?" {
yes "Yes" <<<EOT
var() EOT;
no "No" <<<EOT
var(--socialblade-color) EOT;
}
@advanced color youtube-color "Youtube" #e52d27
@advanced color twitch-color "Twitch" #7550b9
@advanced color twitter-color "Twitter" #53abee
@advanced color instagram-color "Instagram" #e1306c
@advanced color facebook-color "Facebook" #3b5998
@advanced color dailymotion-color "Dailymotion" #00aaff
@advanced color mixer-color "Mixer" #1fbaed
@advanced color dlive-color "Dlive" #ffd300
@advanced color storyfire-color "StoryFire" #f0441f
==/UserStyle== */
@-moz-document domain("socialblade.com") {
:root {
--site-background: hsl(0, 0%, 13%);
--container-background: hsl(0, 0%, 20%);
--container-content: hsl(0, 0%, 27%);
--container-highlight: hsl(0, 0%, 35%);
--graph-line: hsl(0, 0%, 47%);
--font-color: hsl(0, 0%, 93%);
--font-color-darker: hsl(0, 0%, 69%);
--site-header-color: rgb(47, 44, 44);
--button-border-color: var(--site-background);
--text-shadow-color: var(--site-background);
--site-color: /*[[socialblade-color]]*/
;
--good: #6f0;
--bad: #ff4200;
}
:root {
--socialblade-color: /*[[socialblade-color]]*/
;
--youtube-color: /*[[youtube-color]]*/
;
--twitch-color: /*[[twitch-color]]*/
;
--twitter-color: /*[[twitter-color]]*/
;
--instagram-color: /*[[instagram-color]]*/
;
--facebook-color: /*[[facebook-color]]*/
;
--dailymotion-color: /*[[dailymotion-color]]*/
;
--mixer-color: /*[[mixer-color]]*/
;
--dlive-color: /*[[dlive-color]]*/
;
--storyfire-color: /*[[storyfire-color]]*/
;
}
}
@-moz-document regexp("https?://socialblade.com/youtube/.*"),
regexp("https?://socialblade.com/favorites/youtube") {
:root {
--site-color: /*[[youtube-color]]*/
;
}
}
@-moz-document regexp("https?://socialblade.com/twitch/.*"),
regexp("https?://socialblade.com/favorites/twitch") {
:root {
--site-color: /*[[twitch-color]]*/
;
}
}
@-moz-document regexp("https?://socialblade.com/twitter/.*"),
regexp("https?://socialblade.com/favorites/twitter") {
:root {
--site-color: /*[[twitter-color]]*/
;
}
}
@-moz-document regexp("https?://socialblade.com/instagram/.*"),
regexp("https?://socialblade.com/favorites/instagram") {
:root {
--site-color: /*[[instagram-color]]*/
;
}
}
@-moz-document regexp("https?://socialblade.com/facebook/.*"),
regexp("https?://socialblade.com/favorites/facebook") {
:root {
--site-color: /*[[facebook-color]]*/
;
}
}
@-moz-document regexp("https?://socialblade.com/dailymotion/.*"),
regexp("https?://socialblade.com/favorites/dailymotion") {
:root {
--site-color: /*[[dailymotion-color]]*/
;
}
}
@-moz-document regexp("https?://socialblade.com/mixer/.*"),
regexp("https?://socialblade.com/favorites/mixer") {
:root {
--site-color: /*[[mixer-color]]*/
;
}
}
@-moz-document regexp("https?://socialblade.com/dlive/.*"),
regexp("https?://socialblade.com/favorites/dlive") {
:root {
--site-color: /*[[dlive-color]]*/
;
}
}
@-moz-document regexp("https?://socialblade.com/storyfire/.*"),
regexp("https?://socialblade.com/favorites/storyfire") {
:root {
--site-color: /*[[storyfire-color]]*/
;
}
}
@-moz-document domain("socialblade.com") {
:root {
--site-color: /*[[platformOverride]]*/
;
}
}
@-moz-document domain("socialblade.com") {
/*--------------------------------------------------*/
/* General Background, Site Header and Footer */
/* Header Menus, Cookie Settings, 404, Cloudflare */
/* Graphs */
/*--------------------------------------------------*/
body {
color: var(--font-color) !important;
background: var(--site-background) !important;
}
a,
a:hover {
text-decoration: none;
color: var(--site-color);
}
p,
span,
div,
h2,
label,
input,
a,
option,
select,
button {
text-shadow: -1px -1px 0 var(--text-shadow-color), 1px -1px 0 var(--text-shadow-color), -1px 1px 0 var(--text-shadow-color), 1px 1px 0 var(--text-shadow-color);
}
.hint--top {
color: var(--site-color) !important;
}
/* Substitute colors */
*[style*="color:#41a200;"] {
color: var(--good) !important;
}
*[style*="color:#e53b00;"] {
color: var(--bad) !important;
}
/* Site Header */
#top-header,
#top-header-wrap,
#footer-bar-wrap,
#footer-bar-wrap div,
#footer-main-outer-wrap,
#footer-main-outer-wrap div,
#footer-bottom-bar-wrap,
#footer-bottom-bar-wrap div {
background: var(--site-header-color);
}
#main-menu-container {
background: var(--site-header-color) !important;
}
#SearchInput {
background: var(--container-content);
color: var(--font-color);
}
.search-button,
.top-menu-list>a,
.top-menu-list>a:hover {
color: var(--font-color);
}
#top-menu-wrap,
.top-menu-list,
.top-partner-link,
.top-partner-link:hover {
background: var(--site-color) !important;
}
.top-menu-list,
.top-menu-partner,
.top-menu-partner:hover,
#top-menu,
#top-menu-social {
border-left: 1px solid var(--site-header-color);
border-right: 1px solid var(--site-header-color);
}
.dash-bar-menu a:hover {
background: none;
}
#top-header .dash-bar-menu a i {
margin-top: -3px;
}
/* Live Counts / Realtime Menu*/
#top-menu-content-realtime>div>a,
#top-menu-content-realtime>div>a:hover {
color: var(--font-color);
}
#top-menu-content-realtime>div:first-child>h2 {
color: var(--youtube-color);
}
#top-menu-content-realtime>div:nth-child(2)>h2 {
color: var(--twitch-color);
}
#top-menu-content-realtime>div:nth-child(3)>h2 {
color: var(--twitter-color);
}
#top-menu-content-realtime>div:nth-child(4)>h2 {
color: var(--dailymotion-color);
}
#top-menu-content-realtime>div:nth-child(5)>h2 {
color: var(--mixer-color);
}
/* Supported Platforms */
#top-menu-content-charts>div>a,
#top-menu-content-charts>div>a:hover {
color: var(--font-color);
}
/* Top Lists Menu*/
.top-menu-top-charts-content>a {
color: var(--font-color);
}
.top-menu-category-button:hover {
background: var(--container-highlight) !important;
}
.top-menu-category-button[data-rolechange="youtube"] {
border-color: var(--youtube-color) !important;
}
.top-menu-category-button[data-rolechange="twitch"] {
border-color: var(--twitch-color) !important;
}
.top-menu-category-button[data-rolechange="instagram"] {
border-color: var(--instagram-color) !important;
}
.top-menu-category-button[data-rolechange="twitter"] {
border-color: var(--twitter-color) !important;
}
.top-menu-category-button[data-rolechange="dailymotion"] {
border-color: var(--dailymotion-color) !important;
}
.top-menu-category-button[data-rolechange="mixer"] {
border-color: var(--mixer-color) !important;
}
.top-menu-category-button[data-rolechange="facebook"] {
border-color: var(--facebook-color) !important;
}
.top-menu-category-button[data-rolechange="dlive"] {
border-color: var(--dlive-color) !important;
}
#top-menu-content-youtube .top-menu-top-charts-header {
color: var(--youtube-color);
}
#top-menu-content-twitch .top-menu-top-charts-header {
color: var(--twitch-color) !important;
}
#top-menu-content-instagram .top-menu-top-charts-header {
color: var(--instagram-color) !important;
}
#top-menu-content-twitter .top-menu-top-charts-header {
color: var(--twitter-color) !important;
}
#top-menu-content-dailymotion .top-menu-top-charts-header {
color: var(--dailymotion-color) !important;
}
#top-menu-content-mixer .top-menu-top-charts-header {
color: var(--dailymotion-color) !important;
}
#top-menu-content-facebook .top-menu-top-charts-header {
color: var(--facebook-color) !important;
}
#top-menu-content-dlive .top-menu-top-charts-header {
color: var(--dlive-color) !important;
}
/* Buttons */
.core-button {
color: var(--font-color);
}
.OrangeButton,
.FacebookButton,
.TwitchButton,
.TwitterButton,
.GoogleButton,
.SocialButton,
.core-button,
.core-button:hover {
border: 1px solid var(--button-border-color) !important;
border-radius: 0;
}
.Oran...