2014! this is a website theme that attempts to transform the current roblox website layout into ones reminiscent of roblox's 2014 & 2013 layouts! old roblox!
[no longer maintained] 2014-esque Roblox by melongirl
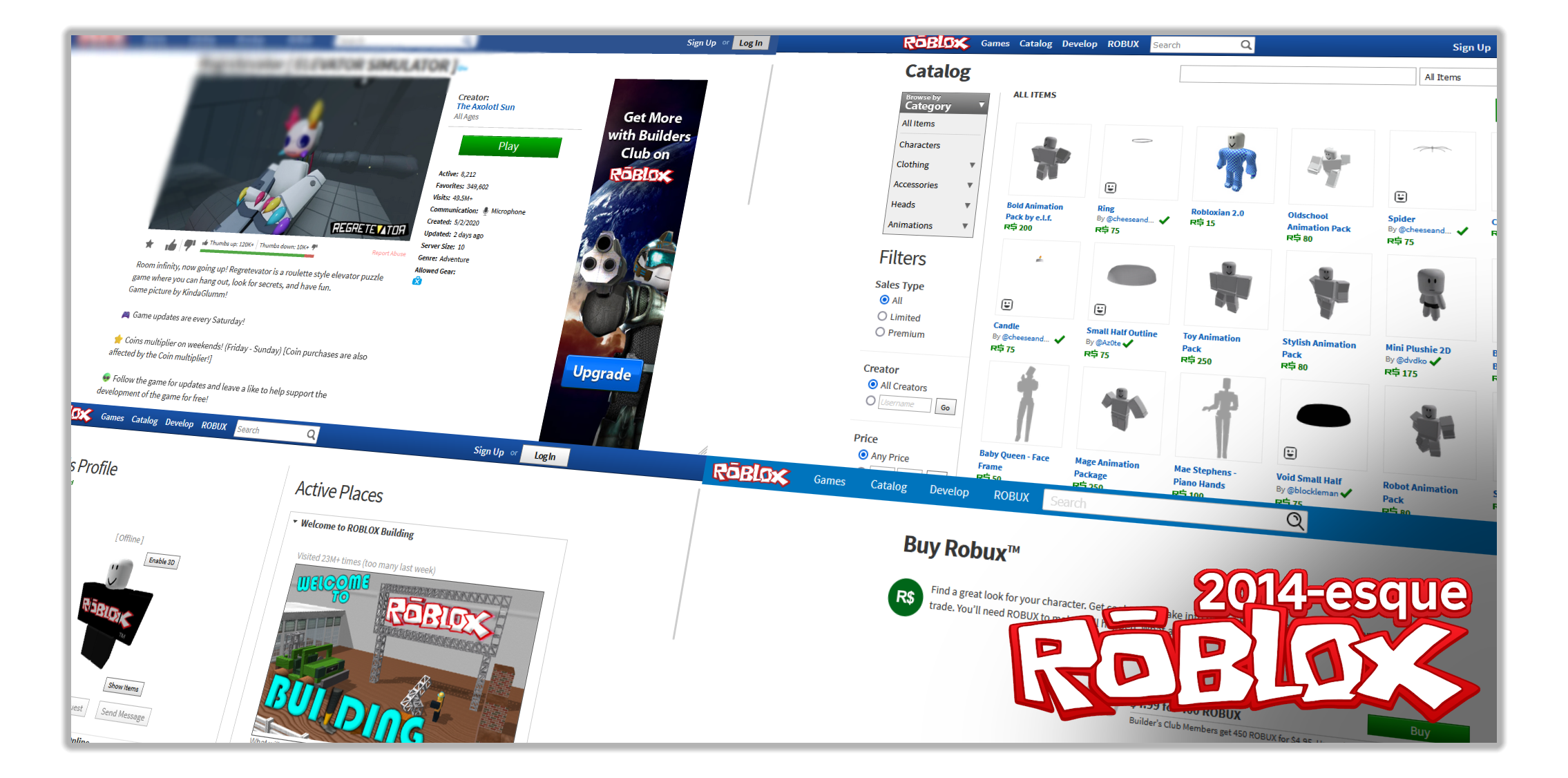
![Screenshot of [no longer maintained] 2014-esque Roblox](https://userstyles.world/preview/7282/9.jpeg)
Details
Authormelongirl
LicenseGNU GPLv3
Categoryroblox.com
Created
Updated
Code size1.2 MB
Code checksum3354602e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
readme !!
btroblox (default settings recommended) is required for this theme!!
roblox's light theme is recommended to be used but the dark theme is also supported (albeit a work in progress)!!
..also note that this theme is made for just btroblox in mind, other extensions for roblox (ropro, rogold, roseal etc) may break certain elements of the theme!!
additionally, if on firefox esr or any older version of firefox before late 2023: go to about:config and toggle layout.css.has-selector.enabled to true!!!
install to make sure the theme works & displays properly:
btroblox
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 2014-esque Roblox
@namespace https://github.com/sayorisocks/robsblocks
@supportURL https://github.com/sayorisocks/robsblocks/issues
@license GNU GPLv3
@version 1.6.7
@description now you too can give roblox a personality!
@author sayorisocks
@var select layout "🖼️ | Website Style" {
"June 2013": "june",
"December 2013": "thirteen",
"January 2014": "jan",
"August 2014*": "sep",
"December 2014": "dec",
"April 2015": "apr"
}
@var checkbox obc "🖼️ | OBC Theme" 0
@var select themes "🖼️ | 2013 Banner Theme" {
"Default*": "default",
"Thanksgiving 2012": "turkey12",
"Holiday 2012": "holiday12",
"Egg Hunt 2013": "egg",
"Halloween 2013": "hallow",
"Thanksgiving 2013": "turkey",
"Holiday 2013": "holiday"
}
@var select button "🖼️ | Buy Button Style" {
"V1 (M2012)": "v1",
"V2 (L2012)": "v2",
"V3/V4 (>2013)*": "v3"
}
@var checkbox thick "🎨 Aug2014 | Thicker Sidebar Buttons" 0
@var checkbox bluebc "🎨 Aug2014 | Blue Upgrade Button" 0
@var checkbox sixteen "🎨 Dec2014/Apr2015 | L2015 Logo" 0
@var select btr "🎨 | BTRoblox window theme" {
"7": "win7",
"8*": "win8"
}
@var select landing "🖼️ | Landing/Signup Style" {
"Mid 2013": "land",
"Late 2014*": "ing"
}
@var select ssp "🖼️ | Source Sans Pro Style" {
"Sharp*": "old",
"Smooth": "new"
}
@var checkbox tix "🎨 | Tickets over Robux" 0
@var checkbox ads "🎨 | Show User Ads" 1
@var checkbox thumbs "🎨 | Retro Asset Thumbnails" 1
@var checkbox topic "🎨 | Hide Catalog Search Suggestions" 0
@var checkbox stats "🎨 | Hide Profile Stats" 0
@var checkbox collect "🎨 | Hide Profile Collections" 1
@var checkbox cart "🎨 | Hide Shopping Cart" 1
@var checkbox social "🎨 | Hide Profile Social Links" 1
@var checkbox avi "🎨 | Hide Avatar Editor Background" 1
@var checkbox rss "🎨 | Hide Follow Game Button" 1
@var checkbox header "🎨 | Header Theming" 1
@var checkbox ropro "🧩 RoPro | Toggle Profile Badges" 0
@var checkbox randomgame "🧩 RoPro | Toggle Random Game Dice" 0
@var checkbox pin "🧩 RoGold | Toggle Pin Game Button" 1
@var checkbox darktheme "✏️ | Toggle Dark Theme note" 0
@preprocessor stylus
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/") {
/* 2014-esque, made with love by melo 💜💛 */
/* many thx to the ppl who have contributed 💚 */
/* in loving memory of 2011 */
if ssp == old {
@font-face {
font-family: "Source Sans Pro";
src: local("Source Sans Pro Bold"), local("SourceSansPro-Bold"),
url("http://themes.googleusercontent.com/static/fonts/sourcesanspro/v5/toadOcfmlt9b38dHJxOBGFkQc6VGVFSmCnC_l7QZG60.woff") format("woff");
font-style: normal;
font-weight: 700;
}
@font-face {
font-family: "Source Sans Pro";
src: local("Source Sans Pro Semibold"),
local("SourceSansPro-Semibold"),
url("http://themes.googleusercontent.com/static/fonts/sourcesanspro/v5/toadOcfmlt9b38dHJxOBGJ6-ys_j0H4QL65VLqzI3wI.woff") format("woff");
font-style: normal;
font-weight: 600;
}
@font-face {
font-family: "Source Sans Pro";
src: local("Source Sans Pro"),
local("SourceSansPro-Regular"),
url("http://themes.googleusercontent.com/static/fonts/sourcesanspro/v5/ODelI1aHBYDBqgeIAH2zlBM0YzuT7MdOe03otPbuUS0.woff") format("woff");
font-style: normal;
font-weight: 400;
}
if layout == apr {
@font-face {
font-family: "Source Sans Pro";
src: local("Source Sans Pro Light"), local("SourceSansPro-Light"), url("http://fonts.gstatic.com/s/sourcesanspro/v9/toadOcfmlt9b38dHJxOBGOode0-EuMkY--TSyExeINg.woff2") format("woff2");
font-style: normal;
font-weight: 300;
unicode-range: U+0-FF, U+131, U+152-153, U+2C6, U+2DA, U+2DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
}
}
if ssp == new {
@font-face {
font-family: "Source Sans Pro";
src: url("https://fonts.gstatic.com/s/sourcesanspro/v22/6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2") format("woff2");
font-style: normal;
font-weight: 400;
unicode-range: U+0-FF, U+131, U+152-153, U+2BB-2BC, U+2C6, U+2DA, U+2DC, U+304, U+308, U+329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: "Source Sans Pro";
src: url("https://fonts.gstatic.com/s/sourcesanspro/v22/6xKydSBYKcSV-LCoeQqfX1RYOo3i54rwlxdu.woff2") format("woff2");
font-style: normal;
font-weight: 600;
unicode-range: U+0-FF, U+131, U+152-153, U+2BB-2BC, U+2C6, U+2DA, U+2DC, U+304, U+308, U+329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: "Source Sans Pro";
src: url("https://fonts.gstatic.com/s/sourcesanspro/v22/6xKydSBYKcSV-LCoeQqfX1RYOo3ik4zwlxdu.woff2") format("woff2");
font-style: normal;
font-weight: 300;
unicode-range: U+0-FF, U+131, U+152-153, U+2BB-2BC, U+2C6, U+2DA, U+2DC, U+304, U+308, U+329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: "Source Sans Pro";
src: url("https://fonts.gstatic.com/s/sourcesanspro/v22/6xKydSBYKcSV-LCoeQqfX1RYOo3ig4vwlxdu.woff2") format("woff2");
font-style: normal;
font-weight: 700;
unicode-range: U+0-FF, U+131, U+152-153, U+2BB-2BC, U+2C6, U+2DA, U+2DC, U+304, U+308, U+329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
}
html:has(#rbx-body) {
height: 100%;
if layout == june {
background: #e6e6e6;
if obc {
background: black;
}
}
if layout == thirteen or layout == jan {
background: #123f83;
if obc {
background: black;
}
}
if layout == thirteen or layout == june {
if themes == hallow {
background: black;
}
if themes == turkey {
background: #6f3800;
}
}
}
body {
height: auto;
margin-bottom: 0;
}
.content {
background-color: transparent!important;
}
#container-main,
.container-main,
.content {
border-radius: 0px!important;
if layout == june or layout == thirteen {
margin-top: 30px;
}
}
.container-main:has(.alert-info.linkify) {
margin-top: 28px !important;
}
.container-fluid {
height: 40px;
if layout == "june" or layout == thirteen {
margin-left: auto;
margin-right: auto;
height: 36px;
max-width: 970px;
}
}
#wrap {
min-height: 100%;
if obc {
background: url(http://images.rbxcdn.com/7b740ce2fe1bb189612252b3b93c5b83.jpg) top center repeat-x #222222;
if layout == "thirteen" or layout == "june" or layout == "jan" {
background: url(http://images.rbxcdn.com/e208d803544730688da1791aab218da9.jpg) top center repeat-x black;
}
}
}
.light-theme {
background-color: var(--background)!important;
if obc {
background: #222!important;
if layout == thirteen or layout == june {
background: black!important;
}
}
}
if layout == thirteen {
body.btr-no-hamburger .container-main {
margin-left: 0;
}
}
if layout == june {
body.btr-no-hamburger .container-main {
margin-left: 0;
}
}
if header {
.rbx-header {
background-color: #2D528F!important;
color: var(--background);
font-family: 'Source Sans Pro', Arial, Helvetica, sans-serif;
max-height: 40px!important;
border: none!important;
if layout == dec or layout == apr {
background-color: #0074bd!important;
}
if obc {
background-color: #393939!important;
if layout == dec or layout == apr {
background-color: #0074bd!important;
}
}
if layout == "jan" {
background-color: #343434!important;
box-shadow: 0 0 15px rgba(0,0,0,0.5);
}
if layout == "thirteen" or layout == "june" {
background: url(/images/RevisedHeader/bg-rbx_header.png) repeat-x;
height: 36px!important;
min-height: unset!important;
background-color: #114081!important;
if obc or themes == hallow {
background-image: url(http://images.rbxcdn.com/225cbfb387f1d0309fd46c9bee52b979.png);
}
if themes == turkey {
background-image: url('https://assetdelivery.roblox.com/v1/asset?id=14431014238');
}
if themes == "turkey12" {
background: var(--turkey12);
background-color: #470800!important;
}
if themes == "holiday12" {
background-image: url('https://assetdelivery.roblox.com/v1/asset?id=14431020293');
}
}
}
.rbx-header .rbx-navbar-header {
max-width: 1106px;
margin-top: -3p...