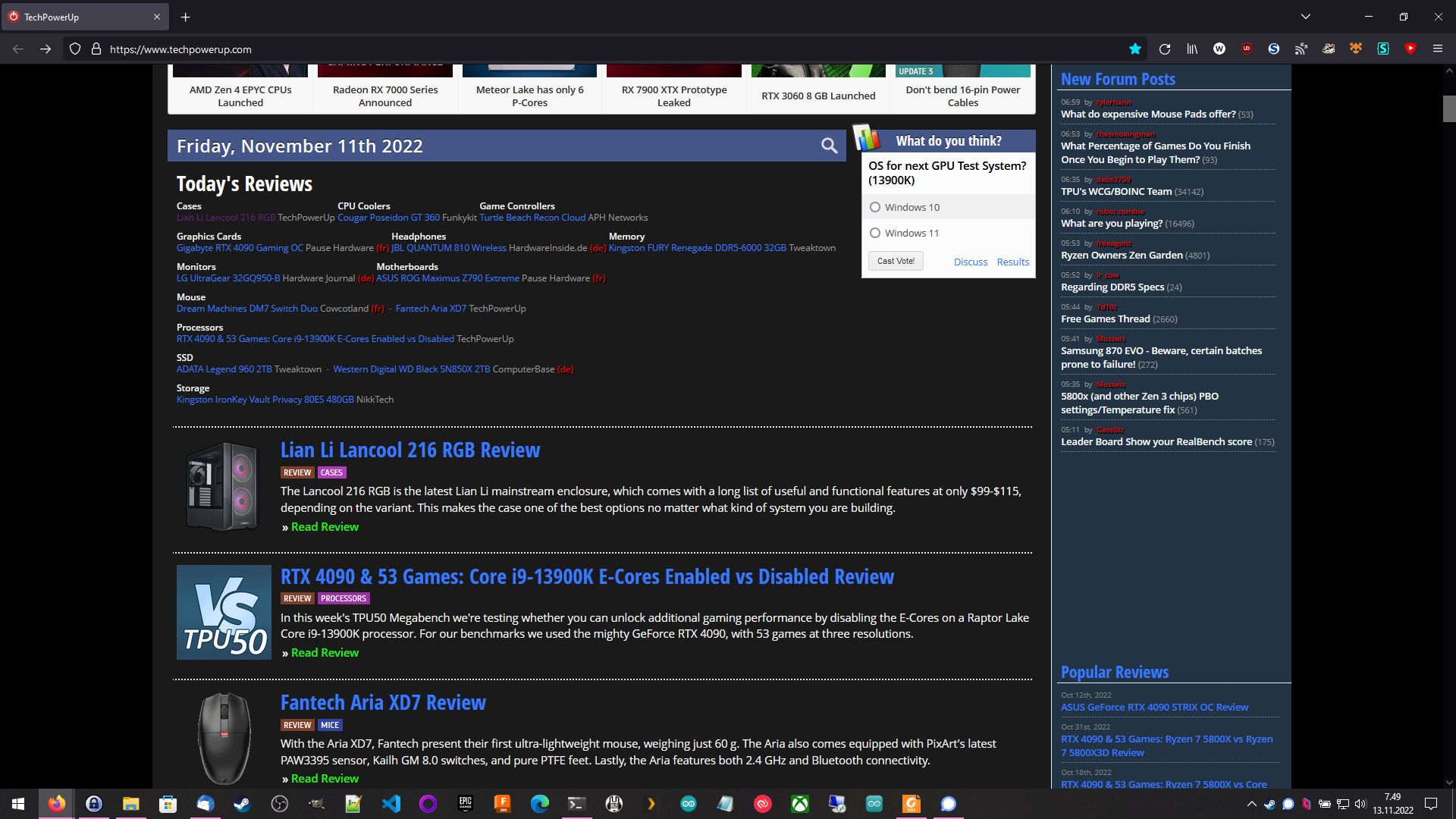
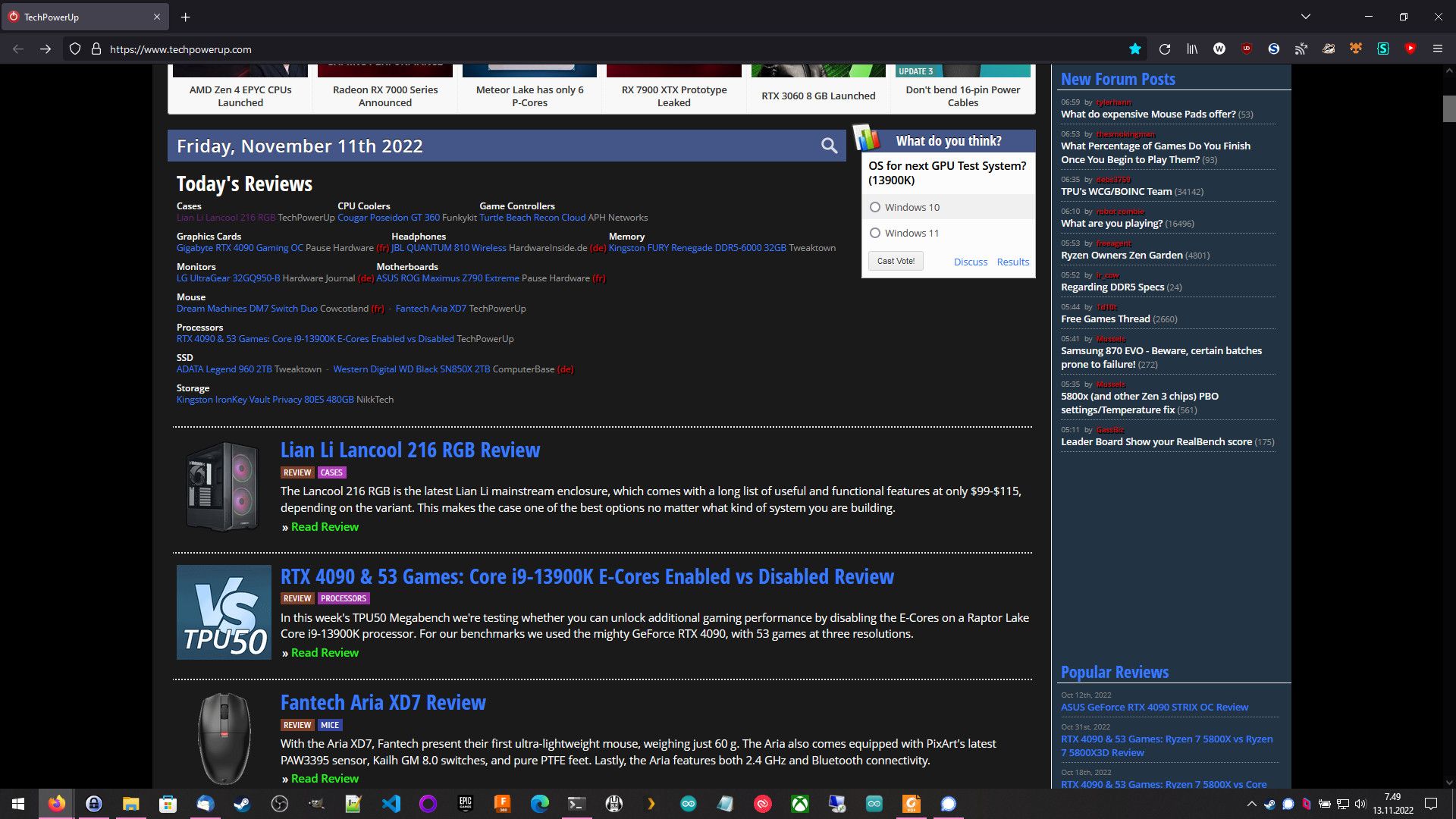
A simplistic dark theme for the Techpowerup website with an attempt to more-or-less retain the original style.
Dark Techpowerup by werecatf

Details
Authorwerecatf
LicenseThe Unlicense
Categorytechpowerup
Created
Updated
Code size2.1 kB
Code checksum4dc09b58
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Techpowerup
@version 20221113.06.00
@namespace userstyles.world/user/werecatf
@description A simplistic dark theme for the Techpowerup website with an attempt to more-or-less retain the original style.
@author werecatf
@license The Unlicense
==/UserStyle== */
@-moz-document domain("techpowerup.com") {
body,
.todayslist.todaysreviews > div > b,
.s--login > a {
color: #fff;
}
body {
background: #000;
}
.page {
background-color: #1a1a1a;
}
.s--newposts__list > li > a:visited,
a:visited {
color: #a014c4;
}
.newspost .byline,
.s--top-rev-s__date {
color: #808080;
}
.newspost > h1 > a,
.s--item__heading {
color: #387aff;
}
.newspost > .text a,
.newspost > .text .readmore > a {
color: #387aff;
}
a,
.todayslist ul > li > a:hover,
.todayslist ul > li > a > span,
.s--top-rev-s__link,
.s--top-news__link {
color: #387aff;
}
.todayslist h1,
.s--newposts__list > li > a {
color: white;
}
.s-,
[s-],
.site-footer {
background-color: #234;
}
.newspost .byline address > a,
.review-carousel__title,
.patreon-previews__heading,
.pinned-news2__heading,
.todayslist.todaysreviews > div > ul > li > i, .comments > h2 > b {
color: #d50000;
}
.s--newposts__username,
.newspost .byline address > a,
.review-carousel__title,
.patreon-previews__heading,
.pinned-news2__heading,
.todayslist.todaysreviews > div > ul > li > i {
color: #d50000;
text-shadow: 2px 2px black;
font-weight: bold;
}
.frontpagepoll h2, .clearfix.posttext.p {
color: black;
}
.s--newposts__replycount,
.s--newposts__time,
.s--top-news__replycount,
.s--time__cur {
color: #959595;
}
.s--drivers__driver--intel {
color: #6262e4 !important;
}
.s--drivers__driver--amd {
color: #d50000 !important;
}
.s--drivers__driver--nvidia {
color: #18ae18 !important;
}
div .review-carousel__items {
background: #000;
}
.review .contnt > footer {
background: #202020;
}
.newspost > .text a,
.newspost > .text .readmore > a {
color: #27f020;
}
.s--top-news__link:visited,
.s--top-rev-s__link:visited {
color: #ae00d9;
}
}