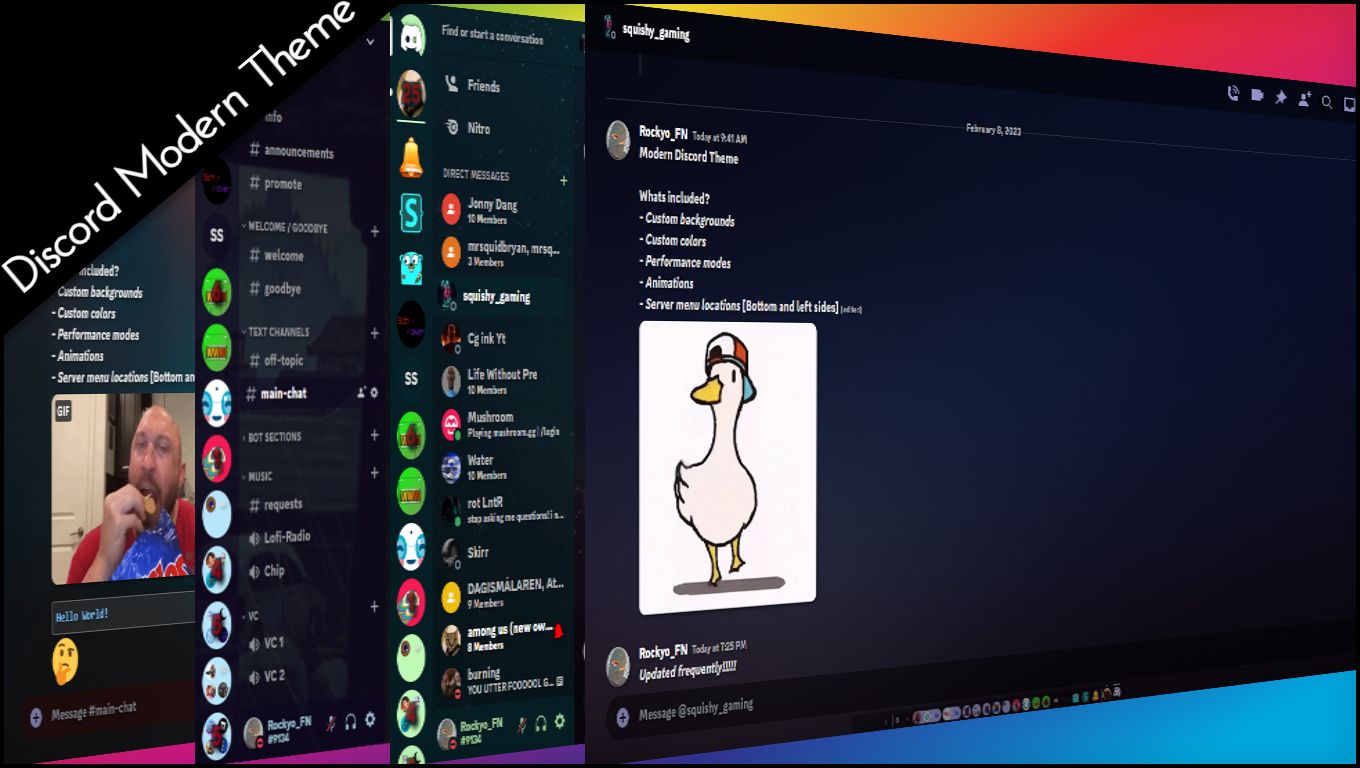
This a theme for Discord.
(Works for ALL of the discord links below)
https://discord.com/
https://ptb.discord.com/
https://canary.discord.com/

Authorrockshowgamer2
LicenseSchover
Categorydiscord
Created
Updated
Code size64 kB
Code checksum18b5e141
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
This a theme for Discord.
(Works for ALL of the discord links below)
https://discord.com/
https://ptb.discord.com/
https://canary.discord.com/
v4.5 -
Fixed a few issues from when I was gone...
Such as: Menu borders.
Sizing issues.
Light mode button issues.
Svg issues (though mainly in settings)..
Another notice:
I am finally back and should be updating regularly!
I am also not done fixing everything so please keep that in mind.
v4 -
Fixed settings icons (again)
Currently revamping some animations
Currently trying to make a new thumbnail as downloads have dropped since the last one...
v3.5 -
Fixed the server navigation bar
Fixed settings sidebar menu
Working on a fix for the menus that are no longer rounded
Working on a fix for the animations (Server nav animations)
v3 -
Remade the nav bar
Updated nav bar to prevent lag
Updated chat to prevent scrolling while opening menus
Updated settings icons
Added new settings
Updated most buttons because discord is randomly deciding to update them
v2.5 -
Fixed animations
Fixed performance issues
Fixed animation delay
Compatibility fixes
Added more settings!
v2 -
Fixed Settings UI bugs
Added Server Nav bar positioning
Added more customizability
v1 -
Added animations
Fixed chat bugs
Added more customizability
V1 (Beta) -
Added animations
fixed backgrounds
changed the emoji icon
fixed backgrounds
added more animations
v0.5 (Beta) -
Updated the UIs
fixed bugs with the UI
added backgrounds
added auto closing members list
v0.1 (Beta) -
Added backgrounds,
created borders
created button animations
/* ==UserStyle==
@name Discord Modern Theme
@version v4
@namespace userstyles.world/user/rockshowgamer2
@description A theme I'm currently testing for discord.
(Works for ALL of the discord links below)
https://discord.com/
https://ptb.discord.com/
https://canary.discord.com/
@author rockshowgamer2
@license Schover
@advanced dropdown background "🖼️ Background Image" {
1. "Sunset simple* [PNG]" <<<EOT https://cdn.discordapp.com/attachments/1057560756847132796/1062895065405599794/papers.png EOT;
2. "Aurora blurred [PNG]" <<<EOT https://cdn.discordapp.com/attachments/1057560756847132796/1062891480580112544/photo-1523821741446-edb2b68bb7a0.png EOT;
3. "Purple blurred [PNG]" <<<EOT https://cdn.discordapp.com/attachments/1057560756847132796/1062892007787335781/379464.png EOT;
4. "Lofi train/city [GIF]" <<<EOT https://cdn.discordapp.com/attachments/1016391029957603369/1065422175059849338/785502_1.gif EOT;
5. "Lofi lake [GIF]" <<<EOT https://cdn.discordapp.com/attachments/972113076633616404/1041865348732960839/34d7a3bbe7ab056f213e66c7182dd57e.gif EOT;
6. "Lofi city [GIF]" <<<EOT https://cdn.discordapp.com/attachments/972113076633616404/1041865681018298429/sean-lewis_toonorth_loop_1000px.gif EOT;
7. "Lofi mario [GIF]" <<<EOT https://cdn.discordapp.com/attachments/972113076633616404/1041865793056542760/pixel-bfe7d-art-32039-gif-195e7-wallpaper-8ce82-gambar-ec855-wallpaper-ba575-keren.gif EOT;
8. "Lofi Sleeping [GIF]" <<<EOT https://cdn.discordapp.com/attachments/972113076633616404/1041865950321967155/2471364.gif EOT;
9. "Retrowave [GIF]" <<<EOT https://media.discordapp.net/attachments/1063608006065012806/1072550959529611344/AridKaleidoscopicBlacklemur-size_restricted.gif EOT;
10. "Mario game [GIF]" <<<EOT https://cdn.discordapp.com/attachments/972113076633616404/1041866682559373392/Free-HD-Gif-Wallpapers-For-Desktop.gif EOT;
11. "Colorful Space [PNG]" <<<EOT https://cdn.discordapp.com/attachments/1057560756847132796/1062894809620172873/d9lb75t-b73cc9b3-151f-417f-8ef9-0d512e51b1c0.png EOT;
12. "Simple Space [PNG]" <<<EOT https://cdn.discordapp.com/attachments/1057560756847132796/1062894941010935888/4k-space-wallpaper-2.png EOT;
background-custom-dropdown "Custom" <<<EOT /*[[background-custom]]*\/ EOT;
}
@advanced text background-custom "🖼️ Background Image (Custom)" "(ex) cdn.discordapp.com/attachments/.gif"
@advanced color MainColor "⚫️ Main Color" #00000070
@advanced color SecondColor "⚫️ Second Color" #b8b7fa
@var range Backgroundtop "☝ Backgrounds upper darkness"[15, 0, 100, 0.5, '%']
@var range Backgroundbot "👇 Backgrounds lower darkness"[15, 0, 100, 0.5, '%']
@var range Backgroundblur "✏️ Background blur "[10, 0, 50, 0.25, 'px']
@var range Backgroundgray "✏️ Background grayness "[0.5, 0, 1, 0.1, '']
@advanced dropdown Serverlist "Server Navigation Bar location" {
1. Serverlist "👈 [Left Side]*" <<<EOT
EOT;
2. Serverlist "👇 [Bottom] {BETA}" <<<EOT
.tree-3agP2X {
height: 100%;
}
.guilds-2JjMmN {
position: absolute;
width: fit-content;
height: 200%;
transform: rotateZ(90deg) translateX(-30px);
top: 0%;
opacity: 0.5;
border-radius: 25px 25px 25px 25px;
left: 47.5%;
z-index: 100;
scale: 0.3;
-webkit-transition: scale 0.25s ease-in-out, bottom 0.25s ease-in-out, opacity 0.25s ease-in-out, border-radius 0.25s ease;
-moz-transition: scale 0.25s ease-in-out, bottom 0.25s ease-in-out, opacity 0.25s ease-in-out, border-radius 0.25s ease;
-ms-transition: scale 0.25s ease-in-out, bottom 0.25s ease-in-out, opacity 0.25s ease-in-out, border-radius 0.25s ease;
-o-transition: scale 0.25s ease-in-out, bottom 0.25s ease-in-out, opacity 0.25s ease-in-out, border-radius 0.25s ease;
}
.guilds-2JjMmN:hover {
scale: 1;
bottom: -91.2%;
opacity: 1;
border-radius: 25px 0px 0px 25px;
}
div[class^="wrapper-2PSQCG"], div[class^="wrapperSimple-2SFl9K wrapper-2PSQCG"] {
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: relative;
width: 48px;
height: 48px;
cursor: pointer;
rotate: -90deg;
}EOT;
}
@advanced dropdown Scrl "Server Navigation bar scroll type" {
1. Scrl "🔵 [Default]*" <<<EOT
EOT;
2. Scrl "🟣 [Sticky]" <<<EOT
.wrapper-38slSD { position: sticky; top: 56px; width: 72px; }
.wrapper-38slSD .listItem-3SmSlK { position: sticky; top: 0px;}
.listItem-3SmSlK { position: sticky; top: 56px; }
.tutorialContainer-1pL9QS { position: sticky; top: 0px; z-index: 100; }
ul[role^="tree"] div[style^="opacity: 1; height: 56px; transform: scale(1);"] {position: sticky; top: 0px !important; z-index: 100; }
EOT;}
@advanced dropdown Memberslist "Always show members list?" {
1. Memberslist "❌ [No]*" <<<EOT
[class|=membersWrap] {
height: 100%;
opacity: 0;
width: 20px;
min-width: 20px;
-webkit-transition: opacity 0.25s ease-in-out, width 0.25s ease-in-out;
-moz-transition: opacity 0.25s ease-in-out, width 0.25s ease-in-out;
-ms-transition: opacity 0.25s ease-in-out, width 0.25s ease-in-out;
-o-transition: opacity 0.25s ease-in-out, width 0.25s ease-in-out;
}
[class|=membersWrap]:hover {
opacity: 1;
width: 240px;
}
.members-1998pB, .members-3WRCEx {
opacity: 0;
width: 20px;
-webkit-transition: opacity 0.25s ease-in-out, width 0.25s ease-in-out;
-moz-transition: opacity 0.25s ease-in-out, width 0.25s ease-in-out;
-ms-transition: opacity 0.25s ease-in-out, width 0.25s ease-in-out;
-o-transition: opacity 0.25s ease-in-out, width 0.25s ease-in-out;
}
.members-1998pB:hover, .members-3WRCEx:hover {
opacity: 1;
width: 240px;
}
[class|=membersWrap]:hover {
opacity: 1;
width: 240px;
}EOT;
2. Memberslist "✔️ [Yes]" <<<EOT
[class|=membersWrap] {
background-color: #00000070;
} EOT;
}
@advanced dropdown LeftMen "Always show left menu" {
1. LeftMen "✔️ [Yes]*" <<<EOT EOT;
2. LeftMen "❌ [No]" <<<EOT
.sidebar-1tnWFu {
width: 20px;
background-color: #0000 !important;
-webkit-transition: width 0.25s ease-in-out, background-color 0.25s ease-in-out;
-moz-transition: width 0.25s ease-in-out, background-color 0.25s ease-in-out;
-ms-transition: width 0.25s ease-in-out, background-color 0.25s ease-in-out;
-o-transition: width 0.25s ease-in-out, background-color 0.25s ease-in-out;
}
.sidebar-1tnWFu:not(.sidebar-1tnWFu:hover):before {
content: " ";
height: 48px;
width: 100%;
}
.sidebar-1tnWFu:hover{
width: 240px;
}
.sidebar-1tnWFu *:not(.sidebar-1tnWFu) { opacity: 0; }
.sidebar-1tnWFu:hover *:not(.sidebar-1tnWFu) {opacity: 1;}
.sidebar-1tnWFu div[class^="scroller-1ox3I2 thin-31rlnD scrollerBase-_bVAAt fade-1R6FHN"],
.sidebar-1tnWFu div[class^="avatarWrapper-1B9FTW withTagAsButton-OsgQ9L"],
.sidebar-1tnWFu div[class^="flex-2S1XBF flex-3BkGQD horizontal-112GEH horizontal-1Piu5- flex-3BkGQD directionRow-2Iu2A9 justifyStart-2Mwniq alignStretch-Uwowzr noWrap-hBpHBz"] {display: none;}
.sidebar-1tnWFu:hover div[class^="scroller-1ox3I2 thin-31rlnD scrollerBase-_bVAAt fade-1R6FHN"] {display: revert;}
.sidebar-1tnWFu:hover div[class^="flex-2S1XBF flex-3BkGQD horizontal-112GEH horizontal-1Piu5- flex-3BkGQD directionRow-2Iu2A9 justifyStart-2Mwniq alignStretch-Uwowzr noWrap-hBpHBz"]
, .sidebar-1tnWFu:hover div[class^="avatarWrapper-1B9FTW withTagAsButton-OsgQ9L"]{display: inherit;}
EOT;
}
@advanced dropdown Animations "Animations" {
1. Animations "✔️ [On]*" <<<EOT
button[aria-label^="User Settings"]:hover, button[aria-label^="Deafen"]:hover, section[class^="panels-3wFtMD"] button[aria-label^="Mute"]:hover, .attachButton-_ACFSu:hover {
-webkit-animation: HoverRotateButtons 0.4s forwards !important;
-moz-animation: HoverRotateButtons 0.4s forwards !important;
-ms-animation: HoverRotateButtons 0.4s forwards !important;
-o-animation: HoverRotateButtons 0.4s forwards !important;
}
@keyframes HoverRotateButtons {
0% {
}
100% {
rotate: 360deg;
}
}
.closeButton-PCZcma:hover {
-webkit-animation: HoverCloseRotateButtons 0.2s forwards !important;
-moz-animation: HoverCloseRotateButtons 0.2s forwards !important;
-ms-animation: HoverCloseRotateButtons 0.2s forwards !important;
-o-animation: HoverCloseRotateButtons 0.2s forwards !important;
}
@keyframes HoverCloseRotateButtons {
0% {
}
100% {
rotate: 90deg;
background-color: #98000045;
}
}
.wrapper-NhbLHG.modeSelected-3DmyhH {
color: #fff;
-webkit-animation: ChannelsActiveAnimation 0.5s forwards !important;
-moz-animation: ChannelsActiveAnimation 0.5s forwards !important;
-ms-animation: ChannelsActiveAnimation 0.5s forwards !important;
-o-animation: ChannelsActiveAnimation 0.5s forwards !important;
}
@keyframes ChannelsActiveAnimation {
0% {
scale: 1;
}
100% {
scale: 1.02;
left: -4.5px;
}
}EOT;
2. Animations "❌ [Off]" <<<EOT
*{
-webkit-animation: none !important;
-moz-animation: none !important;
-ms-animation: none !important...