Tweaks for Wikipedia - Pin the left menu, Move your language to the top of the Language list and more!
Wiki Tweaks - Wikipedia.org by pabli

Details
Authorpabli
LicenseMIT
Categorywikipedia
Created
Updated
Size7.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
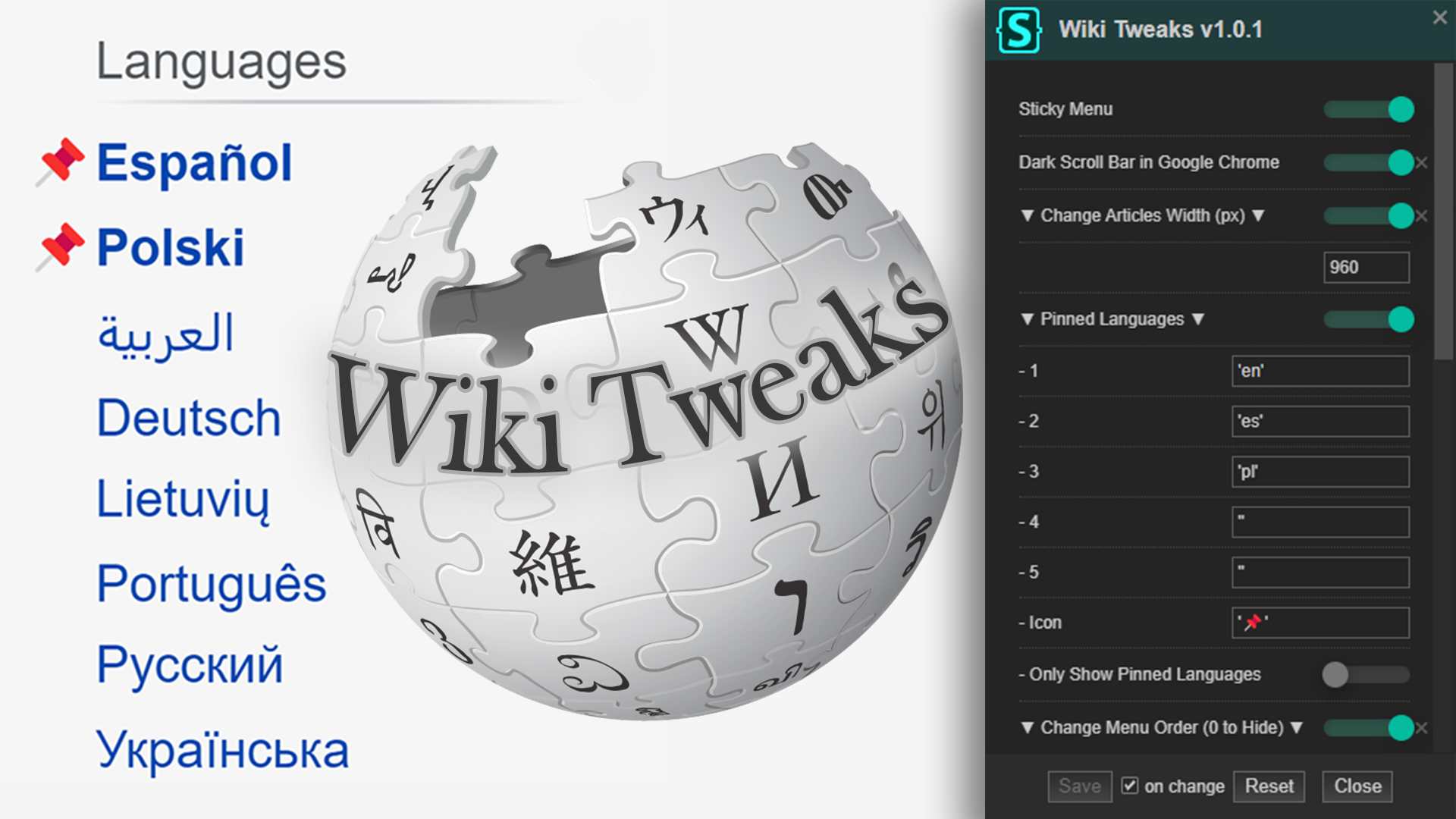
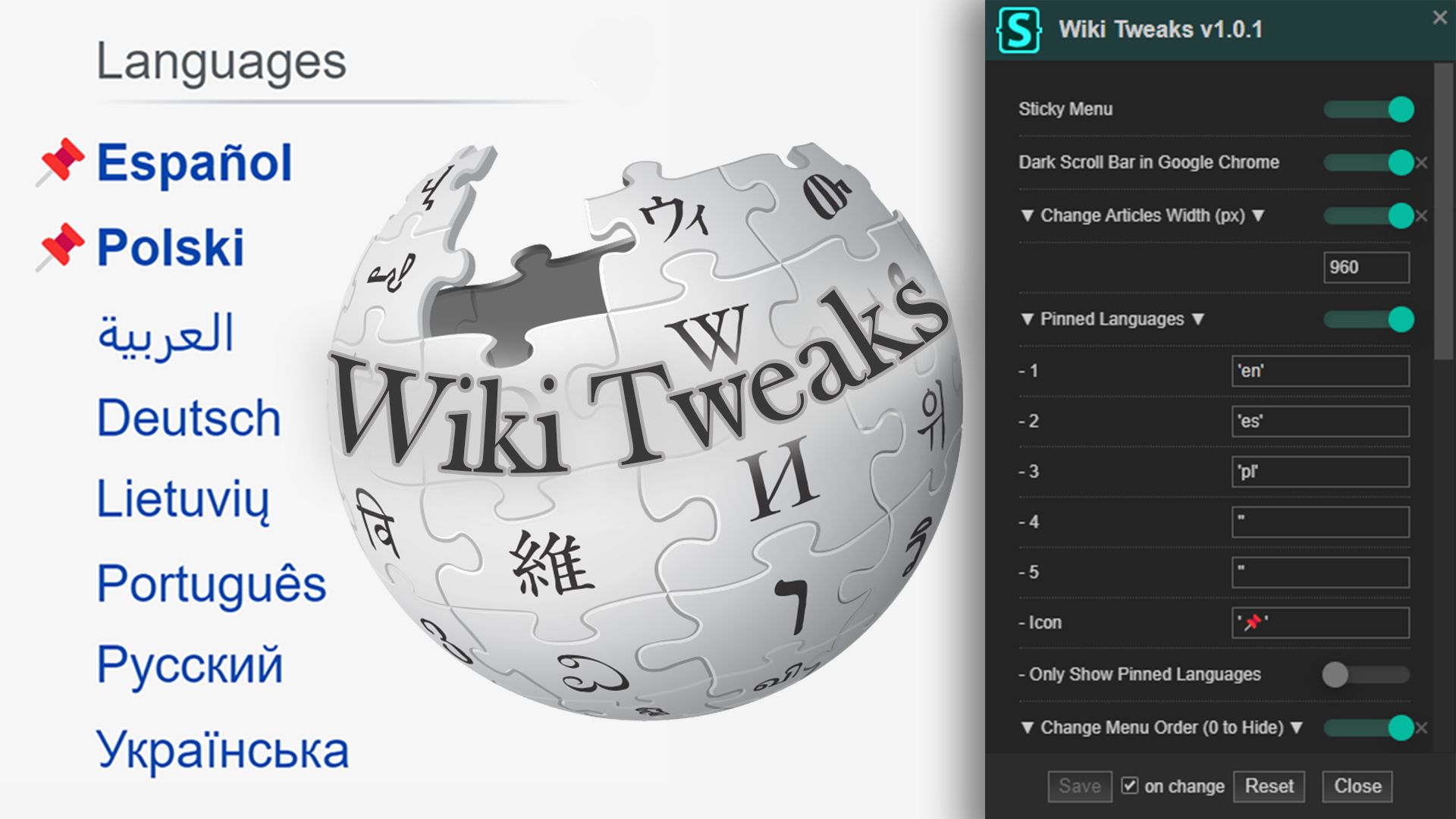
Pin the left menu, Move your language to the top of the Language list, Hide unwanted sections from the left menu, or change order. Change the width of the articles.
IMPORTANT! - The style only works in Wikipedia's old design
Solution 1:
- Install browser extension https://chrome.google.com/webstore/detail/revert-wikipedia-layout/jpnfgjjnmghhkgffigedilglfkpcjlda
Solution 2:
- Login and go to https://en.wikipedia.org/wiki/Special:Preferences#mw-prefsection-rendering
- Change skin to Vector legacy (2010)
Source code
/* ==UserStyle==
@name Wiki Tweaks
@namespace https://github.com/pabli24
@version 1.0.3
@description Pin left menu, Move your language to the top of the Language list, Hide unwanted sections from the left menu or change order. Change width of the articles.
@author Pabli (https://github.com/pabli24)
@license MIT
@preprocessor stylus
@var checkbox sticky "Sticky Menu" 1
@var checkbox sBar "Dark ScrollBar in Chrome based browsers" 0
@var checkbox wdth "▼ Change Articles Width (px) ▼" 0
@var number wdthpx "" ['px',960,0,null]
@var checkbox pLang "▼ Pinned Languages ▼" 1
@var text lang "- Languages" "'en, es, pl'"
@var text pLangIco "- Icon" "'📌'"
@var checkbox pLangOnly "- Only Show Pinned Languages" 0
@var checkbox oH "▼ Change Menu Order (0 to Hide) ▼" 0
@var number oLogo "- Logo" [1,0,99]
@var number oNav "- Navigation" [2,0,99]
@var number oContr "- Contribute/Get involved" [3,0,99]
@var number oLinks "- Wikiquote links (wikiquote.org)" [4,0,99]
@var number oCommu "- Community (wikimedia.org, wikibooks.org)" [5,0,99]
@var number oBTWeb "- Beyond the Web (wikimedia.org)" [6,0,99]
@var number oProj "- Projects (wikimedia.org)" [7,0,99]
@var number oInfo "- Information (wikimedia.org)" [8,0,99]
@var number oCont "- Contact (wikimedia.org)" [9,0,99]
@var number oTools "- Tools" [10,0,99]
@var number oSProj "- Sister projects (wikibooks.org)" [11,0,99]
@var number oPrint "- Print/export" [12,0,99]
@var number oInOpr "- In other projects" [13,0,99]
@var number oVisib "- Visibility (wiktionary.org)" [14,0,99]
@var number oLang "- Languages" [15,0,99]
@var number oFdbck "- Feedback (wiktionary.org)" [16,0,99]
@var number oAll "- Other" [99,1,99]
==/UserStyle== */
@-moz-document regexp("https?:\/\/.*wik(i|t).*(org|jp).*") {
/* Regexp taken from https://github.com/StylishThemes/Wikipedia-Dark
Also this style is compatible with Wikipedia Dark 👍
IMPORTANT! - The style only works in Wikipedia's old design
Solution 1:
- Install browser extension https://chrome.google.com/webstore/detail/revert-wikipedia-layout/jpnfgjjnmghhkgffigedilglfkpcjlda
Solution 2:
- Login and go to https://en.wikipedia.org/wiki/Special:Preferences#mw-prefsection-rendering
- Change skin to Vector legacy (2010)
*/
if sBar {
:root { color-scheme: dark }
}
body.mediawiki.skin-vector-legacy {
if wdth {
#firstHeading,
#bodyContent {
max-width: wdthpx
margin: 0 auto
}
}
#mw-panel {
display: flex
flex-direction: column
}
if sticky {
@supports (-webkit-appearance:none) {
/:root:has(^[0]), #mw-panel {
scrollbar-width: unset !important
scrollbar-color: unset !important
}
}
@property --bgsb {syntax: "<color>";inherits: true;initial-value: #fff;}
@keyframes bgsbIn {0% {--bgsb: rgba(0, 0, 0, 0)}100% {--bgsb: rgba(100, 100, 100, .5)}}
@keyframes bgsbOut {0% {--bgsb: rgba(100, 100, 100, .5)}100% {--bgsb: rgba(0, 0, 0, 0)}}
#mw-panel {
position: fixed
height: 100vh !important
overflow-x: hidden
overflow-y: scroll
overflow-y: overlay
scrollbar-width: none
animation: bgsbOut .5s ease-in-out forwards
&:hover {
animation: bgsbIn .5s ease-in-out forwards
scrollbar-width: thin
}
&::-webkit-scrollbar {
width: 5px !important
min-width: 5px !important
height: 5px !important
min-height: 5px !important
}
&::-webkit-scrollbar-thumb {
background-color: var(--bgsb) !important
border: none !important
border-radius: 10px !important
}
&::after {
content: ""
margin-top: 100px
order: 99
}
#p-AnonymousI18N {
overflow: visible
}
}
}
if oH {
#mw-panel > {
//Logo
#p-logo {
if !oLogo { display: none }
else { order: oLogo }
}
//Navigation
#p-navigation, #p-Navigation {
if !oNav { display: none }
else { order: oNav }
}
//Contribute/Get involved
#p-interaction, #p-participate, #p-Mitmachen, #p-Get_involved, #p-wikibase-lexeme-lexicographical-data, #p-edytorzy {
if !oContr { display: none }
else { order: oContr }
}
//Wikiquote links (wikiquote.org)
#p-Wikiquote_links {
if !oLinks { display: none }
else { order: oLinks }
}
//Community (wikimedia.org, wikibooks.org)
#p-community, #p-Community {
if !oCommu { display: none }
else { order: oCommu }
}
//Beyond the Web (wikimedia.org)
#p-beyond_the_web {
if !oBTWeb { display: none }
else { order: oBTWeb }
}
//Projects (wikimedia.org)
#p-bw-sidebar-projects {
if !oProj { display: none }
else { order: oProj }
}
//Information (wikimedia.org)
#p-mw-ui-feature-info {
if !oInfo { display: none }
else { order: oInfo }
}
//Contact (wikimedia.org)
#p-contactpage-title, #p-zmiany {
if !oCont { display: none }
else { order: oCont }
}
//Tools
#p-tb {
if !oTools { display: none }
else { order: oTools }
}
//Sister projects (wikibooks.org)
#p-Sister_projects {
if !oSProj { display: none }
else { order: oSProj }
}
//Print/export
#p-coll-print_export {
if !oPrint { display: none }
else { order: oPrint }
}
//In other projects
#p-wikibase-otherprojects, #p-Wikibase-otherprojects {
if !oInOpr { display: none }
else { order: oInOpr }
}
//Visibility (wiktionary.org)
#p-visibility {
if !oVisib { display: none }
else { order: oVisib }
}
//Languages
#p-lang, #p-AnonymousI18N {
if !oLang { display: none }
else { order: oLang }
}
//Feedback (wiktionary.org)
#p-feedback {
if !oFdbck { display: none }
else { order: oFdbck }
}
* {
order: oAll
}
}
}
if pLang {
#p-lang .vector-menu-content-list {
display: flex !important
flex-direction: column
> * {
order: 99
}
}
if lang {
lang = split(',', replace(' ', '', lang))
ls = 'body.mediawiki.skin-vector-legacy #p-lang .vector-menu-content-list > .interwiki-'
c = ''
for la, n in lang {
c += ls + la +' {order: '+ n +'; display: list-item !important}\n'
c += ls + la +':not(.badge-goodarticle):not(.badge-featuredarticle)::marker {content: "'+ pLangIco +'"}\n'
c += ls + la +' a {font-weight: bold}\n'
}
s(c)
}
}
if pLangOnly {
#p-lang .interlanguage-link {
display: none !important
}
#p-lang .mw-interlanguage-selector {
display: list-item !important
}
}
}
}