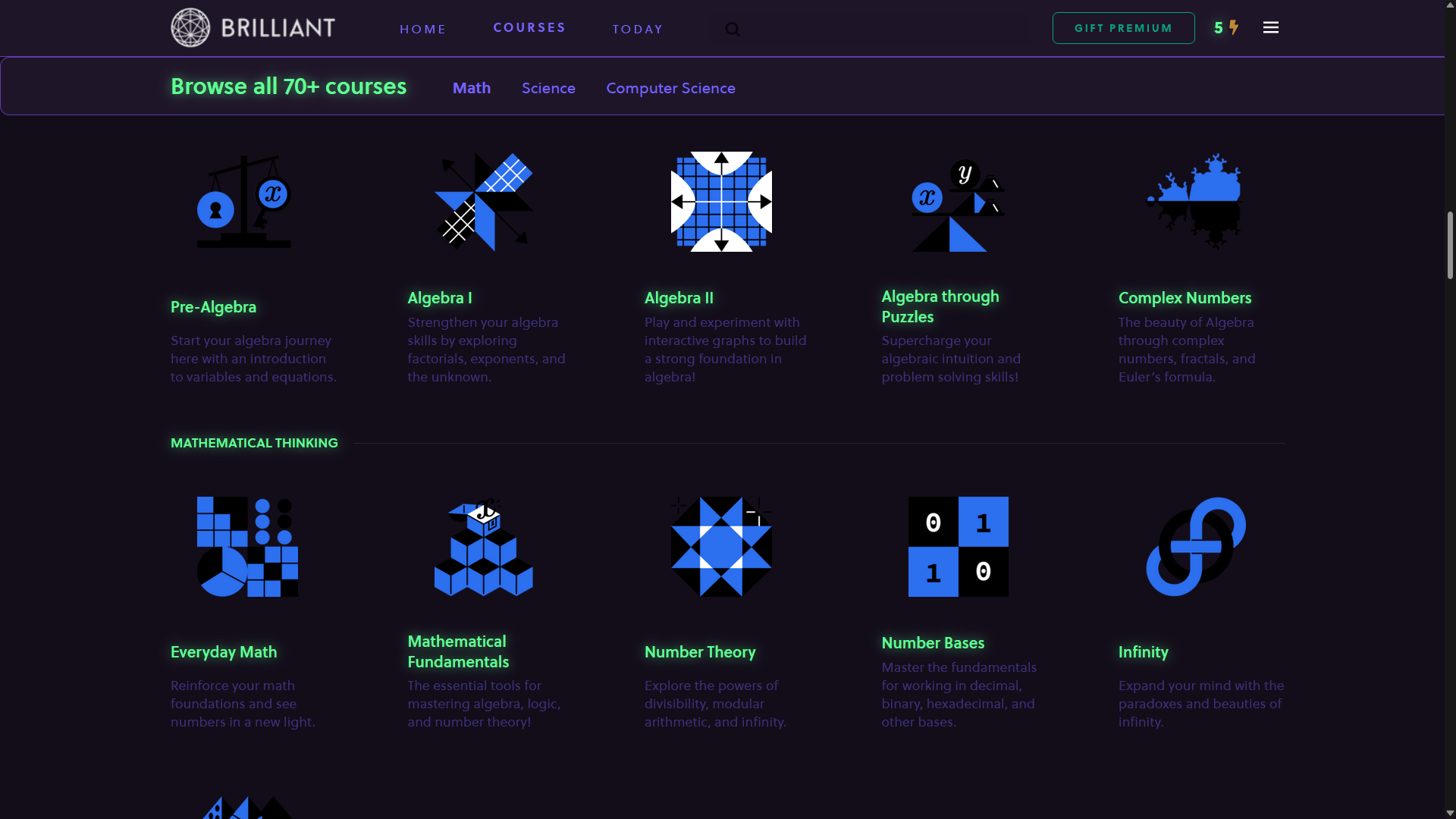
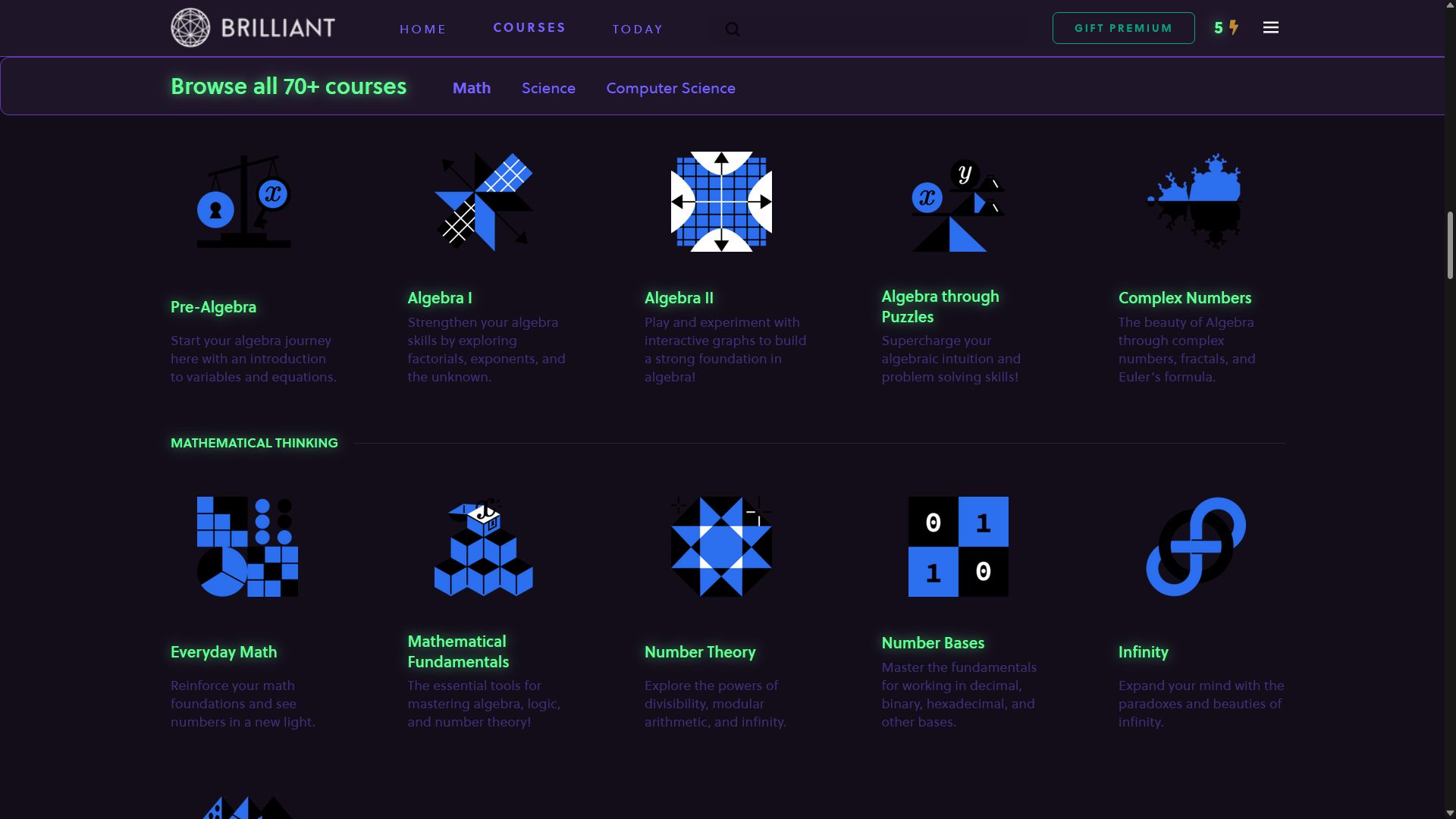
Dark mode for brilliant.org featuring neon text. Make learning more fun with customization!
Brilliant Neon by fizy

Details
Authorfizy
LicenseMIT
Categorybrilliant.org
Created
Updated
Size8.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Brilliant Neon
@namespace USO Archive
@author Fizy
@description `Dark mode for Brilliant.org featuring neon text.`
@version 1.0
@license MIT
@preprocessor uso
==/UserStyle== */
@-moz-document domain(brilliant.org)
{
/*dark background with dark teal text*/
body, html, #cmp_quizzes_problemset_id, section, section main div:not(.lesson-info):not(.next-button):not(.prev-button):not(.card):not(.btn-container):not(.learning-path), .all-courses, #app, .bookend-left, .solv-solutions, .endstate, .dc-base, .prac-container-outer, .wiki-content, .hits-lessons
{
color: #13866b !important;
background-color: #130d1a !important;
}
/*dark teal text*/
.course-quiz-sidebar .disabled, .course-quiz-sidebar .choice, .solv-solutions p, .bg *, .quiz-glossary-link:not(hover)
{
color: #13866b !important;
}
/*grey panels*/
.course-quiz-sidebar, blockquote, header div, .glossary-tooltip, .wiki-toc, #continue-practicing-notif, .load-modal, .dropdown-menu, .card, .learning-paths a, .quiz, .desktop:not(body), .course-content, .quiz-solvable-front-main, .quiz-solvable-front-footer, .cptr, .course-quiz-sidebar .bg, .quiz-solvable-card .back, #streak-popup, .quiz-hint, .dc-card-content, .dp-calendar-container, .dp-featured-course, .dp-reminder-container, .dropdown-toggle, .prac-topic-course, .prac-topic-section .content, .solv-details-footer .btn, .stat-section, .nf-feed-content *, .nf-feed-content, .solv-container, .solv-container .solv-main, .nf-feeditem-modal-wrapper, .nf-modal-content, #solutions-scrollable-container *, .solv-details .btn-mcq .bg, #confirm-modal, #confirm-modal *, #course-quiz-endstate .quiz-glossary-card, .lightweight-choice, #aside-content-scroll-container, .streak-endstate, .solv-recommendation-item, #course-quiz-endstate .course-progress, #course-quiz-endstate .course-progress *, .courses-container .card, .checklist-container .card, .paths-container .learning-paths, ol .course-item *, .dp-main .dc-card, .solv-mcq-option:not(hover), .dc-card-wrapper, .b-modal-content
{
background-color: #1f1529 !important;
border-color: #6239ac !important;
border-radius: 10px;
opacity: 1 !important;
/*border-style: solid;*/;
}
/*grey panels no curve*/
.course-quiz-sidebar .btn, #header, .wiki-sidebar, .wiki-sidebar *, .quiz-interactive, .prac-intro-main, .prac-container-inner, .quiz-course-header, .nav-bar, .course-quiz-sidebar .solv-details, .dp-challenge-body, .dp-problem-problem, .dp-mainbody, .dp-misc-posts, .solv-disputes, .solution-main
{
background-color: #1f1529 !important;
border-color: #6239ac !important;
opacity: 1 !important;
border-radius: 0px;
/*border-style: solid;*/;
}
/*blue borders*/
.course-quiz-sidebar, .wiki-sidebar, .dc-card, .endstate .submit
{
border-radius: 10px !important;
border-style: solid !important;
border-width: 1px !important;
border-color: #6239ac !important;
}
/*wiki-sidebar*/
.wiki-sidebar, .wiki-sidebar *
{
padding: 0 0 0 0 !important;
margin: 0 0 0 0 !important;
border-width: 0px !important;
box-shadow: 0 0 0 #1f1529 !important;
background: #1f1529 !important;
}
/*blue text*/
.desktop:not(body) p, .desktop:not(body) h5, .desktop:not(body) p span, .desktop:not(body) .course span, .desktop:not(body) .see-all span, .desktop:not(body) li *:not(strong), nav .hdr-link, .hdr-links .hdr-link *, .search-input, .dropdown-menu *:not(strong):not(span), #continue-practicing-notif *, header div .unstyled *:not(strong), header p, header h5, .text p, .course p, .paths-container p, .checklist-container p, .checklist-container span, .details p, .stats *, .lesson-info p, .card p, #streak-popup *, .b-title-meta, .filters *:not(.label), #confirm-modal *, .dp-featured-course footer span
{
color: #7663ff !important;
}
/*teal glow*/
h1, h2, main h3, section h3, h4, h6, strong, h6 span, .answer-container *, .current-streak, .chapter h3, .cptr, .course-quiz-sidebar .active, .course-quiz-sidebar .solv-details .correct, .course-quiz-sidebar .btn-next, .course-quiz-sidebar h3, /*.course-quiz-sidebar .btn:hover span, */.course-quiz-sidebar .btn-solution-full, .course-quiz-sidebar .solutions-visable, #solution-mode-solution-container .s, .quiz-solvable-content .quiz-solvable-choice-actual, .quiz-solvable-inner-footer *, .card h3, .quiz-solvable-front-footer-actions *, .quiz-solvable-card .back button, .quiz-hint, .quiz-solvable-setup, .quiz-solvable-choice-selected, .quiz-solvable-choice-none:hover, .course-quiz-sidebar .choice:hover, .solv-form .active:not(button), .solv-form .solv-mcq-option:hover, .dp-calendar-container h5, .date-header, .dp-sidebar .b-title-section, .topics-covered *, #cmp_topic_practice_navigation_id h3, #cmp_topic_practice_navigation_id h5, .quiz-map a:hover, .solv-details-footer .btn:hover, .solv-details-footer .active, #solv-main .bg:hover *, .solv-details h3, .prac-chapter-wiki:hover *, .course-quiz-content .glossary:hover, .quiz-solvable-choice-correct, .quiz-glossary-link:hover, .lightweight-choice, .quiz-info-link, .ff-source-code-promonospace, .choice:hover, .course-footer h5, .section-container h3, #dp-expand, .mini-profile, .b-modal-content h5
{
color: #61ff96 !important;
text-shadow: 0 0 12px rgba(97,255,150,0.6) !important;
}
/*dark background*/
.course-quiz-content:not(.solv-details), .wiki-main-column
{
background-color: #130d1a !important;
}
/*solved*/
.prac-markers .correct:not(.current), .prac-markers .incorrect:not(.current)
{
background-color: #130d1a !important;
border-color: #1f1529 !important;
}
/*in progress*/
.prac-marker:not(.incorrect):not(.correct):not(.current)
{
background-color: #1a1122 !important;
border-color: #1f1529 !important;
}
/*current*/
.prac-markers .current, .prac-markers .current *
{
background-color: #ffc500 !important;
border-color: #1f1529 !important;
}
/*orange hypertext*/
.course-quiz-content a, .wiki-main-column a, .router-link-active, .btn-link, .back a, .dc-card-wrapper a, a .day, .quiz-narrative a span, .glossary-container a
{
color: #ffc500 !important;
text-shadow: 0 0 0 rgba(0, 0, 0, 0) !important;
}
/*purple glow*/
.katex, .katex *
{
color: #fd68bc !important;
text-shadow: 0 0 12px rgba(253,104,188,0.9) !important;
background-color: rgba(0, 0, 0, 0) !important;
}
/*invert images*/
.css-sprite-logos, .b-sprite-global-brilliant-logo, .icon, .btn-feedback, .codex-static-code, .next, .previous
{
filter: invert(100%) !important;
background-color: rgba(0, 0, 0, 0) !important;
}
/*light blue background*/
.dp-solv-details .active:not(button), .dp-solv-details .solv-mcq-option:hover, .dp-solv-details .active *:not(button), .dp-solv-details .solv-mcq-option:hover *, .ff-source-code-promonospace
{
background-color: #342244 !important;
}
.current-streak
{
fill: #61ff96 !important;
}
*:before, *:after
{
background-color: transparent !important;
border-color: #444 !important;
}
/*vertical gradient*/
.expand-footer
{
background-image: linear-gradient(rgba(0, 0, 0, 0), #13866b) !important;
}
/*horizontal gradient*/
.expand-chapter
{
background-image: linear-gradient(to right, rgba(0, 0, 0, 0), #7663ff) !important;
}
.mrel, .mrel *
{
color: #990099 !important;
text-shadow: 0 0 12px rgba(153, 0, 153, 0.9) !important;
background-color: rgba(0, 0, 0, 0) !important;
}
/*.mopen, .mopen *, .mclose, .mclose * {
color: #a6216c !important;
text-shadow: 0 0 0px rgba(153, 0, 153, 0.9) !important;
background-color: rgba(0, 0, 0, 0) !important;
}*/
.quiz-solvable-multiple-choice-instructions, .quiz-solvable-skip-text
{
color: #08392d;
}
}