Same colors, underline when hover
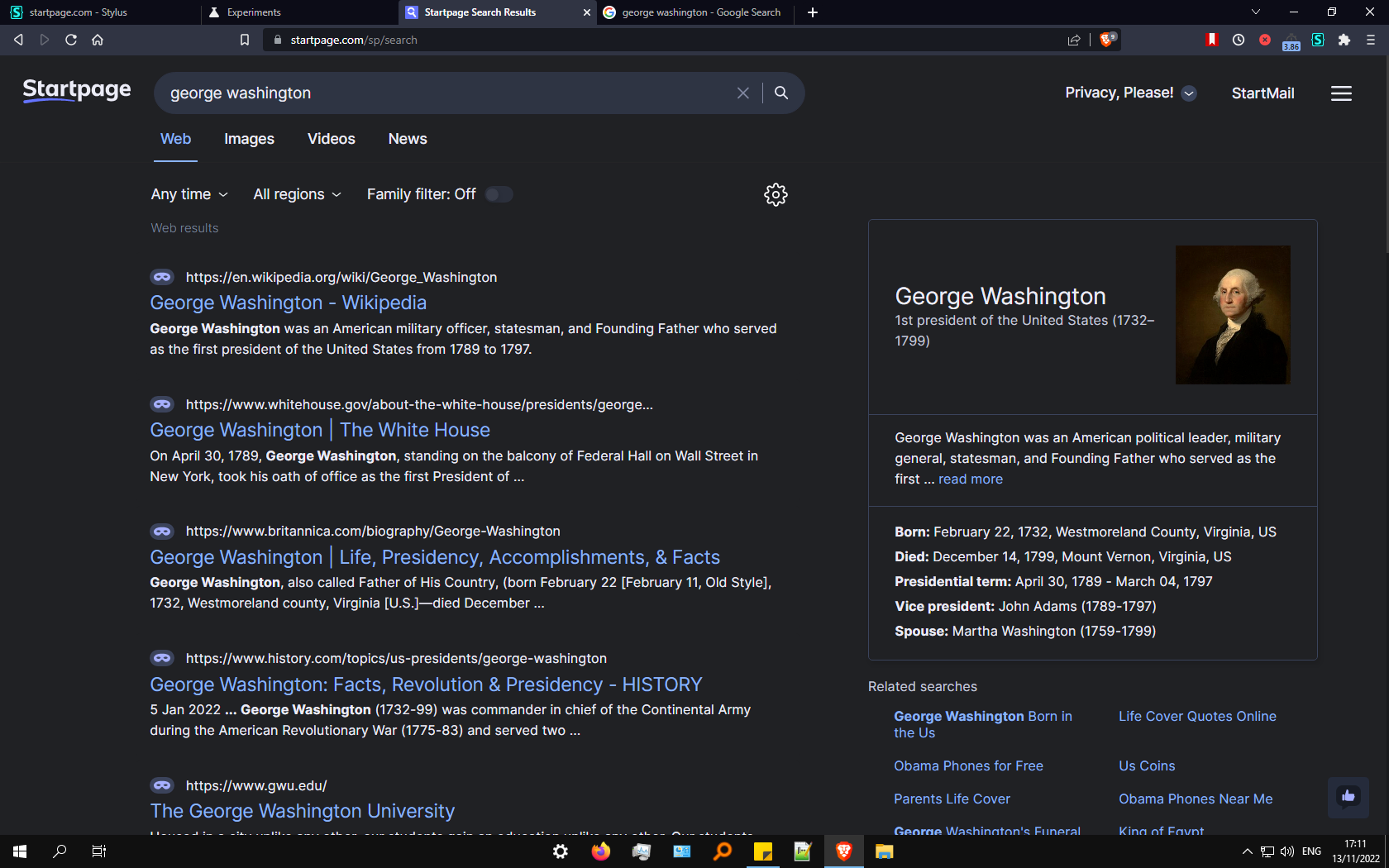
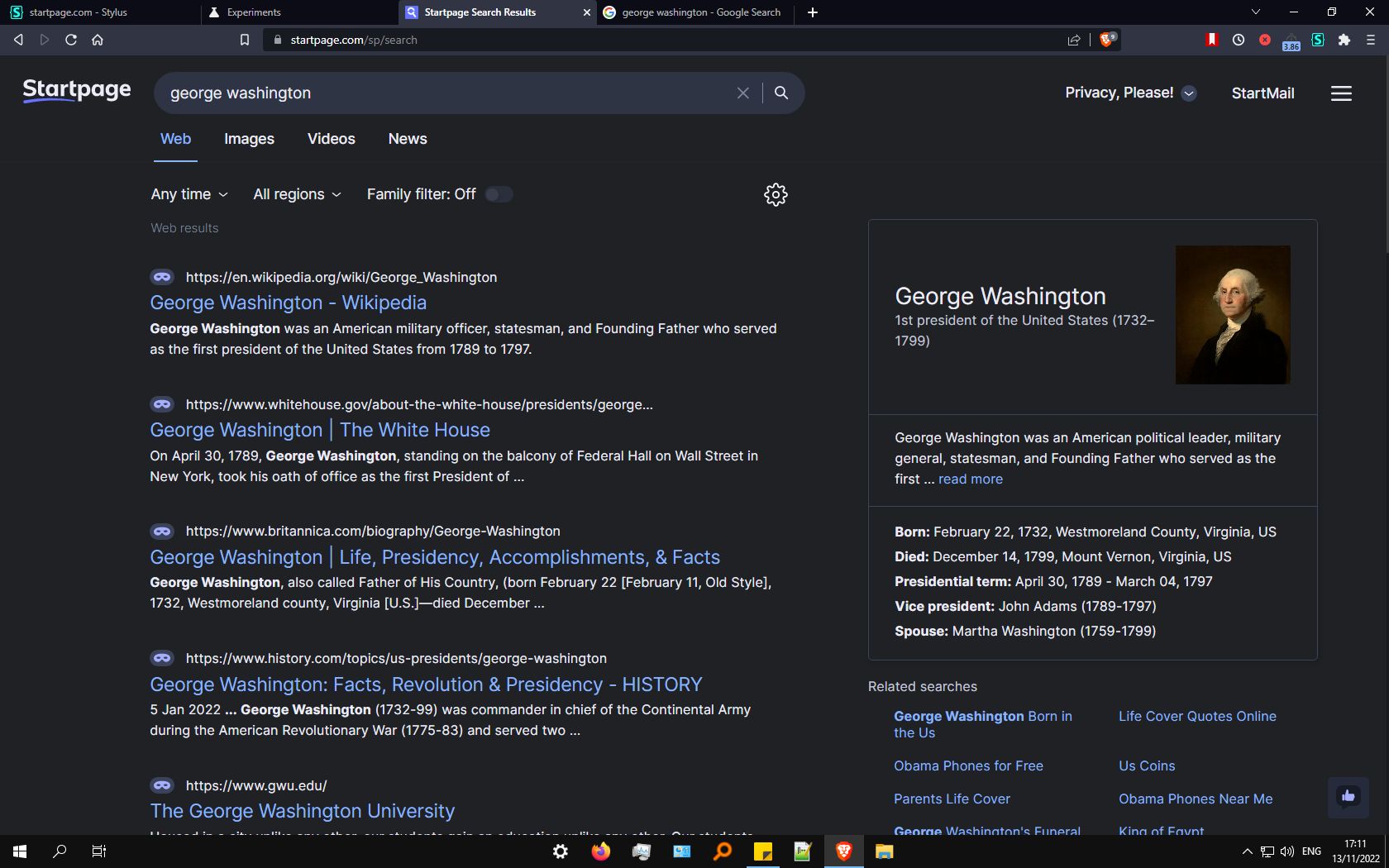
Startpage look more like Google in Dark Mode by oren64

Details
Authororen64
LicenseNo License
Categorystartpage.com
Created
Updated
Code size3.6 kB
Code checksum72ad0afa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Change theme to dark
Source code
/* ==UserStyle==
@name Startpage look more like Google in Dark Mode
@version 20221115.10.03
@namespace userstyles.world/user/oren64
@description Same colors, underline when hover
@author oren64
@license No License
==/UserStyle== */
@-moz-document domain("startpage.com") {
html,
body,
.layout-web:not(.layout-web--light):not(.layout-web--night):not(.layout-web--air), .layout-web:not(.layout-web--light):not(.layout-web--night):not(.layout-web--air) .layout-web__body,
.css-ve33fw,
.w-gl:not(.w-gl--light):not(.w-gl--night):not(.w-gl--air),
.wp-qi-sb:not(.wp-qi-sb--light):not(.wp-qi-sb--night):not(.wp-qi-sb--air) .wp-qi-sb__result,
.si101,
.si101:hover,
.si135 {
background-color: #202124;
}
.w-gl:not(.w-gl--light):not(.w-gl--night):not(.w-gl--air) .w-gl .linkhover{
background: #202124;
}
div[class*=w-gl__result]{
background: #202124 !important;
border:0 !important;
}
.si132,
.wp-qi-sb:not(.wp-qi-sb--light):not(.wp-qi-sb--night):not(.wp-qi-sb--air) .wp-qi-sb__expand-text,
.w-gl:not(.w-gl--light):not(.w-gl--night):not(.w-gl--air) .w-gl__result-title {
color: #8ab4f8;
}
.wp-qi-sb__result {
border-radius: 10px;
}
.css-1fh0pdm button:hover,
.css-1t0c4ib button:hover,
.css-1t0c4ib button{
color: #8ab4f8;
border-bottom: 2px solid #8ab4f8;
}
.wp-qi-sb:not(.wp-qi-sb--light):not(.wp-qi-sb--night):not(.wp-qi-sb--air) .wp-qi-sb__expand-text:hover {
text-decoration: underline;
}
.si132:hover {
color: #8ab4f8;
text-decoration: underline;
}
.pagination:not(.pagination--light):not(.pagination--night):not(.pagination--air) .num--active {
background: #8ab4f8;
border: 1px solid #8ab4f8;
color: #202b46;
}
.pagination:not(.pagination--light):not(.pagination--night):not(.pagination--air) .pagination__next-prev-button:hover,
.pagination:not(.pagination--light):not(.pagination--night):not(.pagination--air) .pagination__num:hover {
background: #8ab4f8;
}
.cn-qi-tp:not(.cn-qi-tp--light):not(.cn-qi-tp--night):not(.cn-qi-tp--air) .cn-qi-tp__see-more:hover,
.cn-qi-tp__result:hover {
background-color: #202124 !important;
}
.cn-qi-tp:not(.cn-qi-tp--light):not(.cn-qi-tp--night):not(.cn-qi-tp--air) button, .cn-qi-tp:not(.cn-qi-tp--light):not(.cn-qi-tp--night):not(.cn-qi-tp--air) p:hover {
background-color: #202124 !important;
}
.startpage-html--dark, .startpage-html--black, .startpage-html--night {
background: #202124;
}
.css-g55f07 {
box-shadow: 0 4px 6px 0 #171717;
border-radius: 10px;
background-color: #202124
}
.css-ve33fw {
border-bottom: 1px solid rgba(40,40,40,0.6);
}
.w-gl__result__main {
padding: 15px 14px;
}
.sp-gl:not(.sp-gl--light):not(.sp-gl--night):not(.sp-gl--air) .sp-gl__result {
color: #8ab4f8;
}
/* Images */
.css-1wm9f1u:visited,
.css-9cil71 {
color: #fff;
}
.css-1it9xdg {
background: transparent;
}
.css-1i3wvdh {
background: #171717;
}
.css-142vkde {
color: #8ab4f8;
}
.css-142vkde:hover {
text-decoration: underline;
}
/* Videos */
.layout-video:not(.layout-video--light):not(.layout-video--night):not(.layout-video--air) {
background: #202124;
}
.vo-yt:not(.vo-yt--light):not(.vo-yt--night):not(.vo-yt--air) .vo-yt__title:hover {
text-decoration: underline;
}
.vo-yt:not(.vo-yt--light):not(.vo-yt--night):not(.vo-yt--air) .vo-yt__title {
color: #8ab4f8;
}
.vo-yt:not(.vo-yt--light):not(.vo-yt--night):not(.vo-yt--air) .vo-yt__metadata {
color: #fff;
}
/* News */
.css-1h157rq {
color: #fff;
font-weight: bold;
}
.css-1svjcno,
.css-453b4z {
color: #8ab4f8;
}
.css-1svjcno:hover,
.css-453b4z:hover {
text-decoration: underline;
}
}