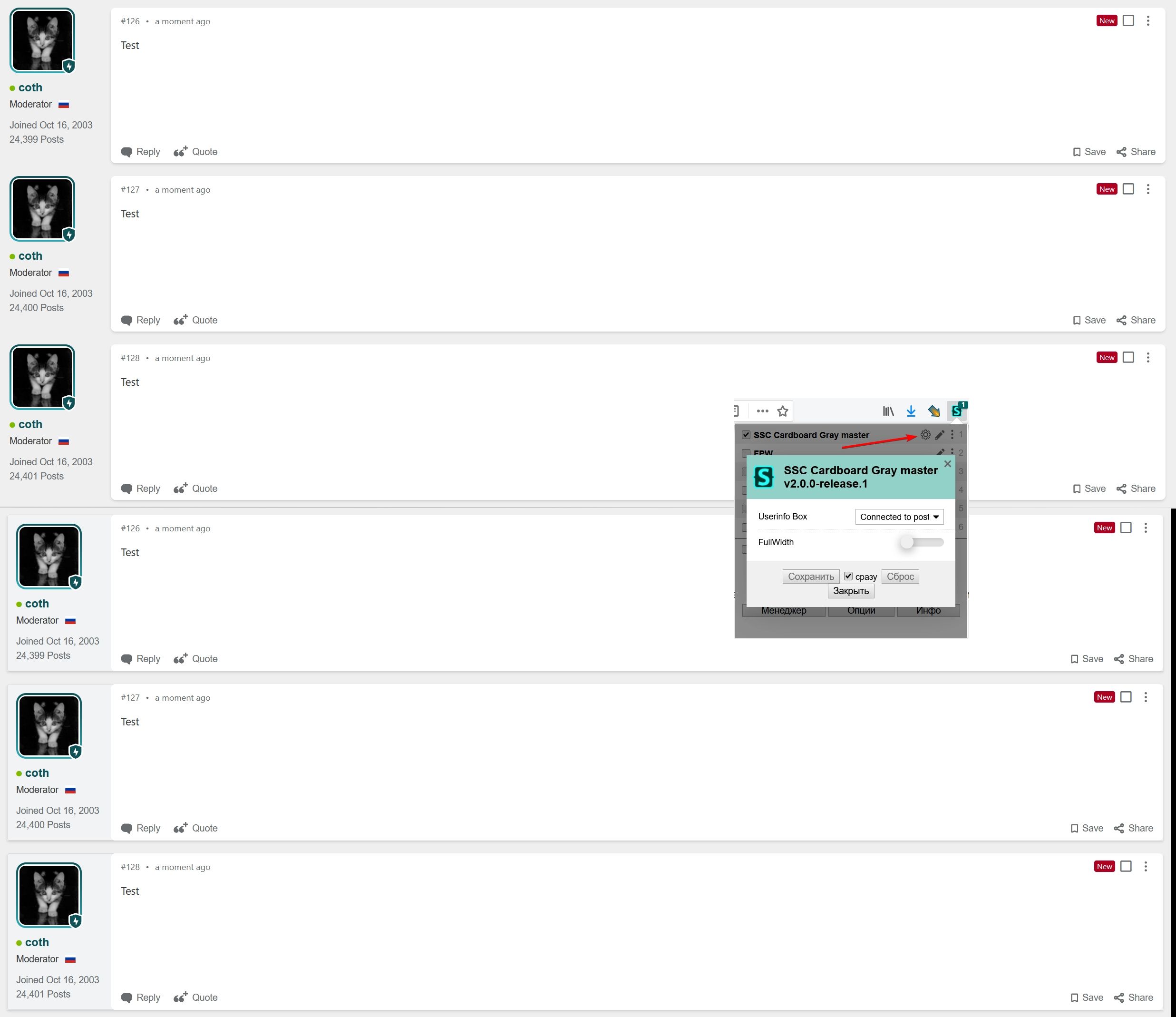
SkyscraperCity Cardboard light gray theme with 3 options:
- UserInfo Box visually connected to post or disconnected
- Preferred video width
- Full page width

Authorregs01
LicenseMIT
Categoryskyscrapercity.com, overclock.net
Created
Updated
Code size6.1 kB
Code checksum117479d2
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
SkyscraperCity Cardboard light gray theme with 3 options:
* fix menu button again
* fix menu button
* Fixed sidebar
+ Slight rework of user infobar
/* ==UserStyle==
@name SSC Cardboard Gray
@namespace github.com/regs01/usercss
@version 2.0.0-release.11
@description SkyscraperCity Cardboard theme light gray update
@author coth
@license MIT
@preprocessor stylus
@var select userInfoBox "Userinfo Box" ['uib_connected:Connected to post', 'uib_disconnected:Disconnected from post']
@var select mediaWidth "Media width" ['wt360p:360 px', 'wt540p:540 px', 'wt720p:720 px', 'wt900p:900 px', 'wt1080p:1080 px', 'wt1440p:1440 px', 'wt2160p:2160 px', 'wtFitToWidth:Fit to width']
@var checkbox fullWidth "Full width" 0
==/UserStyle== */
@-moz-document domain("skyscrapercity.com"), domain("overclock.net") {
html:not(.template-california_index_view):not(.template-conversation_view):not(.template-forum_list) div.p-body-sidebar {
display: none !important;
}
.compliancy-logos-container {
display: none !important;
}
section#header-banner div.p-header-banner.p-header-banner-placeholder {
display: none !important;
}
header.p-header {
margin-top: initial !important;
background-color: #232324 !important;
}
header.is-sticky {
position: static !important;
display: block !important;
}
html.template-thread_view div.p-pageWrapper {
background: #efefef !important;
}
.p-body-inner {
if fullWidth == 1 {
max-width: 98% !important;
}
}
.button {
background-color: #f6f6f6; /* non-important */
}
body[data-template="thread_view"] .california-message .comment-options .actionBar-action.actionBar-action--inlineMod,
body[data-template="thread_view"] .california-message .comment-options .california-options-button-inner {
margin-right: 0px !important;
}
body[data-template="thread_view"] .california-message .comment-options button.california-options-button {
top: -4px !important;
width: 24px !important;
height: 24px !important;
background-color: inherit !important;
}
body[data-template="thread_view"] .california-message .comment-options button.california-options-button:hover {
background-color: #f6f6f6 !important;
}
body[data-template="thread_view"] .california-message .comment-options button.california-options-button.is-menuOpen {
background: #efefef !important;
}
body[data-template="thread_view"] .california-message.message.message--post .message-inner {
if userInfoBox == uib_connected {
box-shadow: 0 2px 4px rgba(0,0,0,.11),0 1px 1px rgba(0,0,0,.04);
border-radius: 10px !important;
}
}
body[data-template="thread_view"] .california-message.message.message--post .message-cell.message-cell--main {
padding: 6px 14px !important;
if userInfoBox == uib_disconnected {
box-shadow: 0 2px 4px rgba(0,0,0,.11),0 1px 1px rgba(0,0,0,.04);
}
else if userInfoBox == uib_connected {
box-shadow: none !important;
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
}
}
body[data-template="thread_view"] .california-message.message.message--post .message-cell.message-cell--user {
if userInfoBox == uib_disconnected {
background: #efefef !important;
}
else if userInfoBox == uib_connected {
background: #fcfcfc !important;
padding: 12px !important;
margin-right: -4px !important;
flex: 0 0 162px !important;
border-top-left-radius: 10px !important;
border-bottom-left-radius: 10px !important;
}
}
.bbCodeBlock,
body[data-template="thread_view"] .california-message.message.message--post .message-cell.message-cell--main .bbCodeBlock.bbCodeBlock--quote {
background-color: #f5f5f5 !important;
color: #444 !important;
}
body[data-template="thread_view"] .california-message.message.message--post .message-cell.message-cell--main .message-attribution {
font-family: 'segoe ui', helvetica neue, Helvetica, Roboto, Oxygen, Ubuntu, Cantarell, fira sans, droid sans, sans-serif;
font-size: 9pt;
}
body[data-template="thread_view"] .california-quick-reply-container .fr-box {
background-color: #f6f6f6 !important;
}
.fr-toolbar {
background-color: #f6f6f6 !important;
}
body[data-template="thread_view"] .california-quick-reply-container .fr-box .fr-toolbar::before {
border-top: none !important;
padding-top: 0px !important;
}
body[data-template="thread_view"] .california-quick-reply-container .fr-box textarea.input {
background-color: #fff !important;
}
svg.sticky-pin path {
color: #B00020 !important;
fill: #B00020 !important;
}
body[data-template="thread_view"] .california-message .comment-options ul.message-attribution {
margin-top: inherit !important;
}
body[data-template="thread_view"] .california-message.message.message--post.is-unread .message-newIndicator,
.badge.badge--highlighted.badge-top-right-side-new-nav {
background: #B00020 !important;
}
.bbCodeBlock-expandLink {
background: linear-gradient(to bottom,rgba(227,231,233,0) 0%,#e7e7e7 80%) !important;
}
.bbCodeBlock--unfurl {
max-width: 80% !important;
max-width: 960px !important;
margin-left: 32px !important;
}
span[data-s9e-mediaembed] {
max-width: unset !important;
if mediaWidth == wt360p {
width: 640px !important;
height: 360px !important;
}
if mediaWidth == wt540p {
width: 960px !important;
height: 540px !important;
}
if mediaWidth == wt720p {
width: 1280px !important;
height: 720px !important;
}
if mediaWidth == wt900p {
width: 1600px !important;
height: 900px !important;
}
if mediaWidth == wt1080p {
width: 1920px !important;
height: 1080px !important;
}
if mediaWidth == wt1440p {
width: 2560px !important;
height: 1440px !important;
}
if mediaWidth == wt2160p {
width: 3840px !important;
height: 2160px !important;
}
if mediaWidth == wtFitToWidth {
width: 100% !important;
height: 100% !important;
}
display: inline-block !important;
}
span[data-s9e-mediaembed] iframe {
width: 100% !important;
height: 100% !important;
}
}