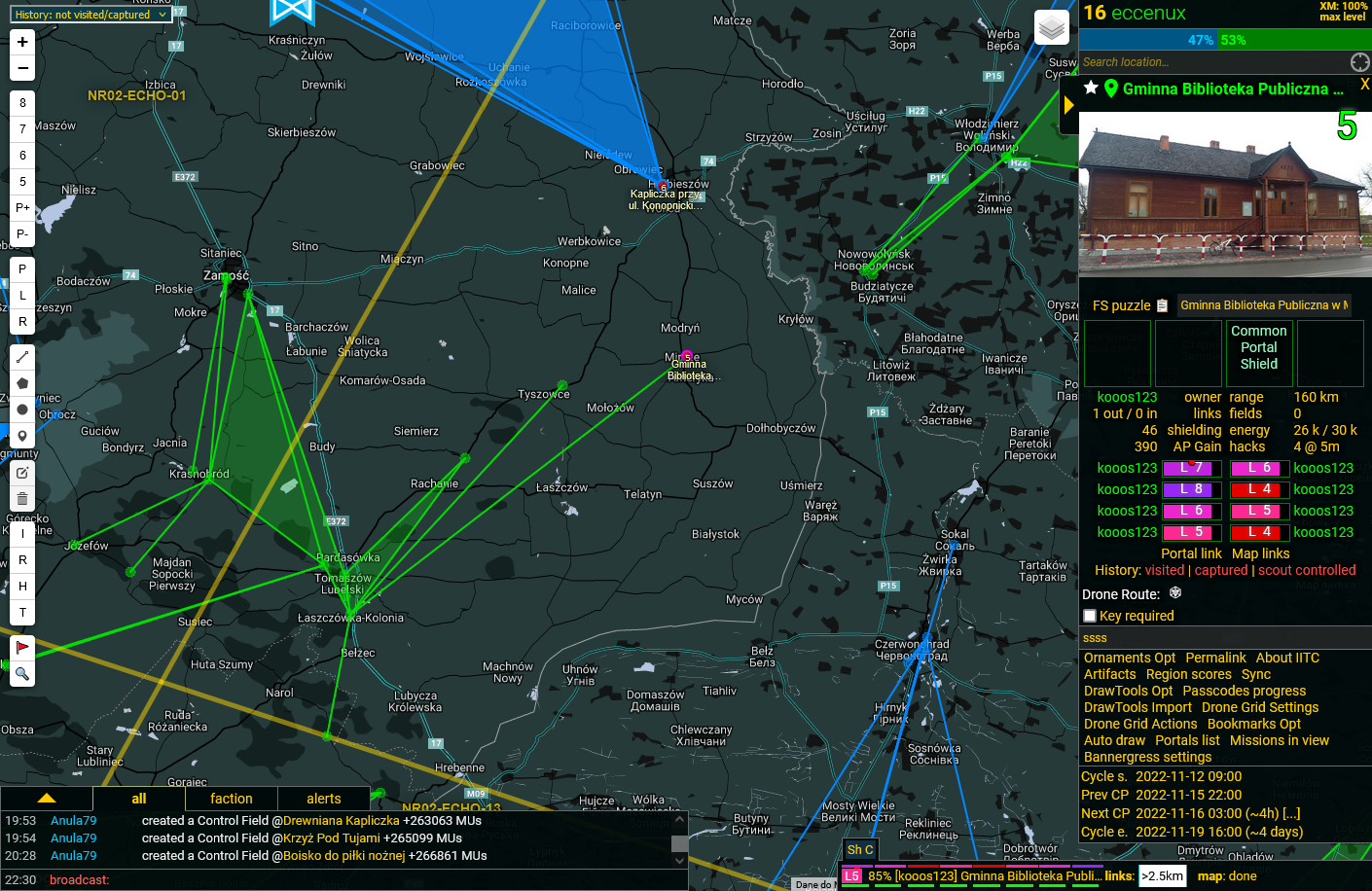
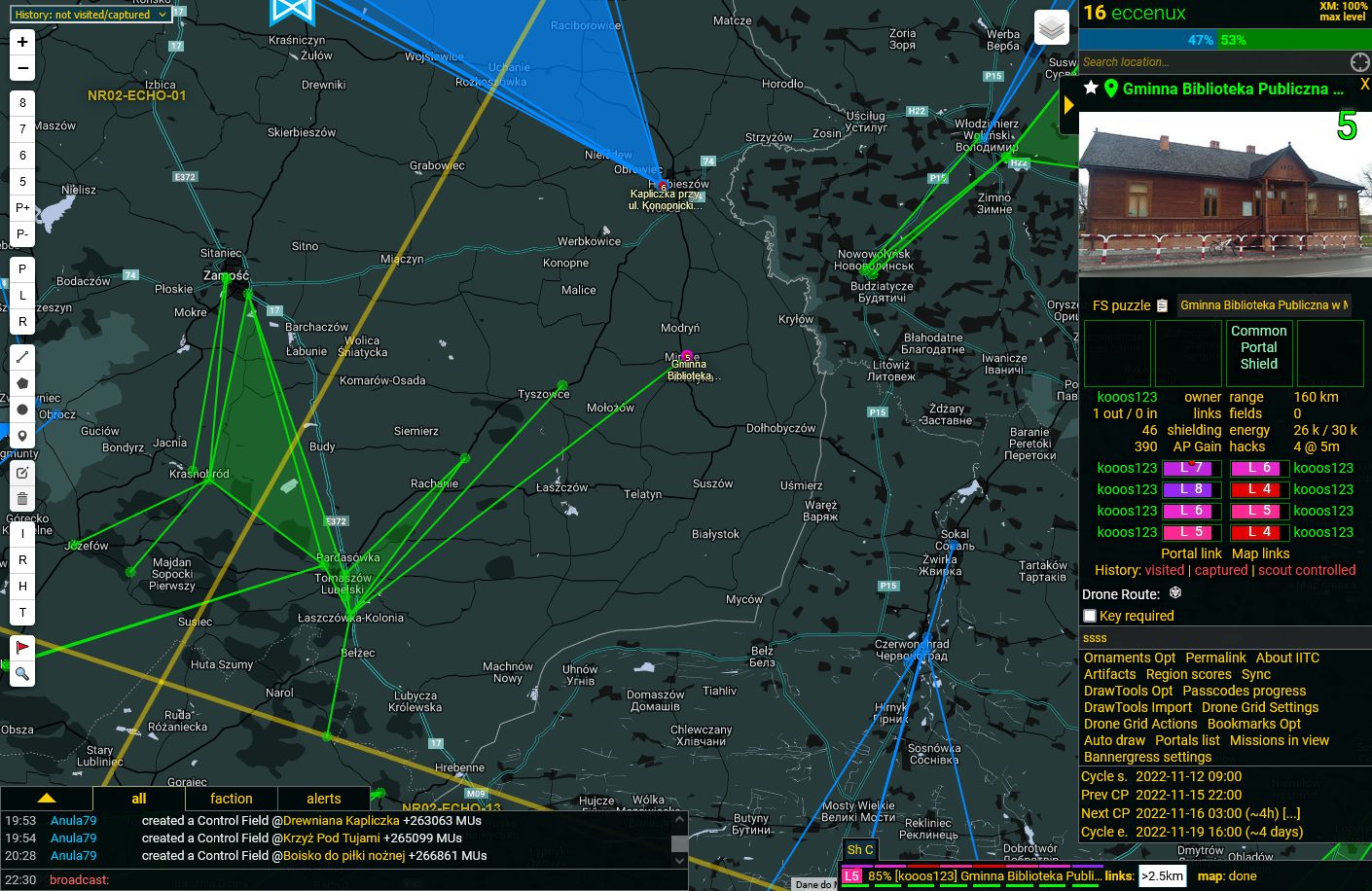
Darker backgrounds for higher contrast rates. Especially useful with red plague. IITC is an extension of Ingress Map (a GPS based game).
IITC: Fade to black by eccenux

Details
Authoreccenux
LicenseCC-0
Categoryintel.ingress.com
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name IITC: Fade to black
@namespace userstyles.world/user/eccenux
@version 1.0.0
@description Darker backgrounds for higer contrasts.
@author Nux
@license CC-0
@preprocessor less
==/UserStyle== */
@-moz-document domain("intel.ingress.com") {
#portaldetails {
color: #ffce00;
&.mac :is(.title, #level, .nickname) {
color: #ff1030;
font-weight: bold;
}
&.enl :is(.title, #level, .nickname) {
color: #03fe03;
}
&.res :is(.title, #level, .nickname) {
color: #00c5ff;
}
& {
text-shadow: 0px 0px 2px black
, 0px 0px 5px black, 0px 0px 5px black, 0px 0px 5px black
;
}
}
:root {
--iitc-main-background: rgba(1, 10, 10, 0.95);
--iitc-main-background-active: rgba(20, 60, 60, 0.95);
--iitc-main-border: #999a;
--iitc-main-border-active: #ff9a;
--iitc-input-background: #3339;
--iitc-input-outline-color: gold;
}
#sidebar {
background: var(--iitc-main-background);
border-color: var(--iitc-main-border);
& > * {
border-color: var(--iitc-main-border);
}
}
#chat,
#chatcontrols,
#chatinput,
#chatcontrols a,
#updatestatus,
#sidebartoggle {
background: var(--iitc-main-background);
border-color: var(--iitc-main-border);
}
/* chat tweaks */
#chatcontrols a.active {
background: var(--iitc-main-background);
border: 1px solid var(--iitc-main-border-active);
border-bottom: 1px solid var(--iitc-main-background);
}
#chatcontrols a.active + a {
border-left-color: var(--iitc-main-border-active);
}
#chatcontrols {
z-index: 3001;
}
/* inputs */
input:is([type="text"], [type="password"], [type="number"], [type="email"], [type="search"], [type="url"]):focus-visible {
outline: 1px dotted var(--iitc-input-outline-color);
outline-offset: -1px;
}
input:is([type="text"], [type="password"], [type="number"], [type="email"], [type="search"], [type="url"]) {
background: var(--iitc-input-background);
}
/* my plugin(s) */
#updatestatus .mod-list {
background: var(--iitc-main-background);
border-color: var(--iitc-main-border);
}
}