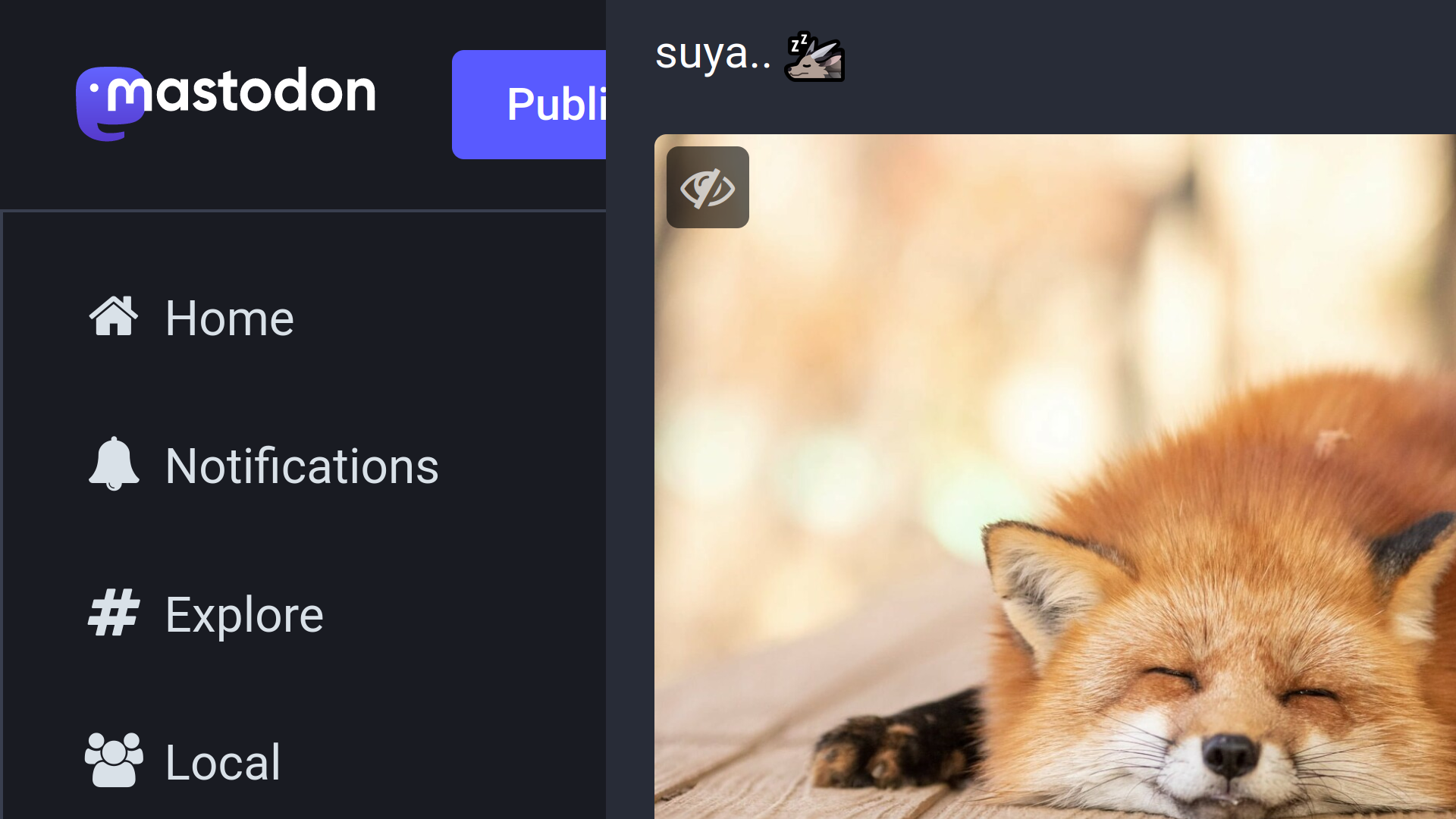
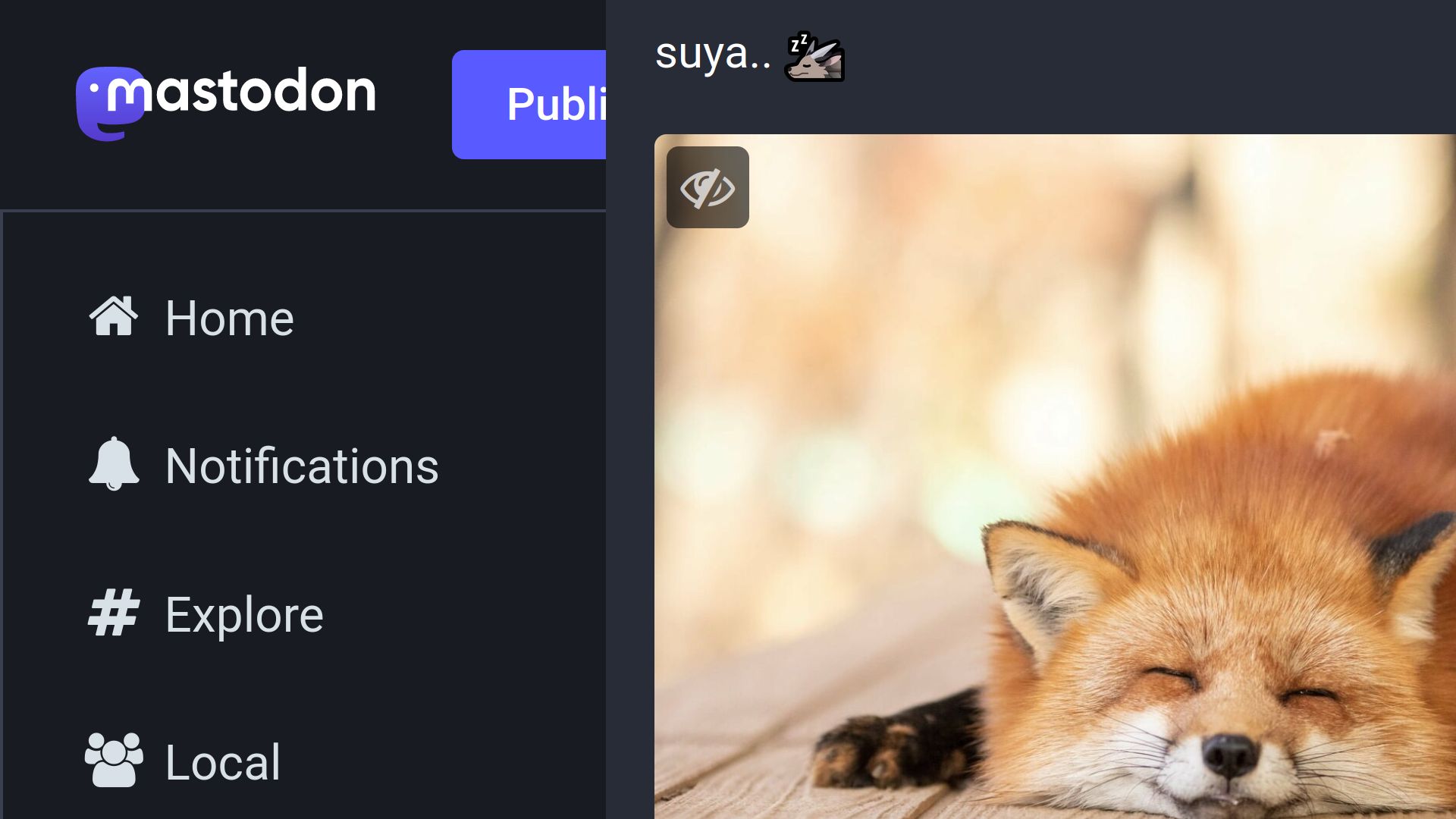
Moves the nav buttons in the side & header to its own drawer :)
Mastodon Mobile: Swipeable navigation drawer by Freeplay
Imported and mirrored from https://codeberg.org/Freeplay/UserStyles/raw/branch/main/mastodon/nav-drawer.user.css

Details
AuthorFreeplay
LicenseNo License
CategoryMastodon
Created
Updated
Code size2.1 kB
Code checksum3dd6d581
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/***
!!! MAKE SURE TO ADD YOUR SERVER URL USING THE STEPS BELOW !!!
1. Install the style
2. Click the "Edit" in the left sidebar
3. Click the "Settings" button in the left sidebar
4. Paste your server's URL in the "Custom included sites" textbox
***/
/* ==UserStyle==
@name Mastodon Mobile: Swipable navigation drawer
@version 1.0.2
@description Moves the nav buttons in the side & header to its own drawer :)
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.page/)
@homepageURL https://codeberg.org/Freeplay/UserStyles
@supportURL https://codeberg.org/Freeplay/UserStyles/issues
==/UserStyle== */
@-moz-document domain("mastodon.coffee"), domain("mstdn.social"), domain("masto.ai"), domain("mastodon.art"), domain("mastodon.social"), domain("mastodon.online"), domain("mastodon.lol"), domain("mas.to"), domain("c.im"), domain("nerdculture.de"), domain("maly.io"), domain("queer.party"), domain("fosstodon.org"), domain("meow.social"), domain("indieweb.social"), domain("raru.re") {
@media (max-width 895px) {
.ui__header {
width 300px
position fixed
padding 10px
background none
height 70px
z-index unset !important
}
.columns-area__panels {
overflow-x scroll !important
overflow-y hidden
justify-content flex-start
max-width 100% !important
flex-wrap nowrap !important
scroll-snap-type x mandatory
min-height 100vh !important
.columns-area__panels__main {
min-width 100% !important
z-index 2
scroll-snap-align: start;
.tabs-bar__wrapper {
top 0px
}
}
.columns-area__panels__pane--navigational {
order -1
min-width 300px !important
height 50px !important
display block !important
scroll-snap-align: start;
margin-top 70px
.columns-area__panels__pane__inner {
min-width 300px !important
}
.column-link span {
display inline !important
}
.navigation-panel {
background none
padding 10px
height calc(100% - 70px)
padding-bottom 70px
}
}
}
}
}