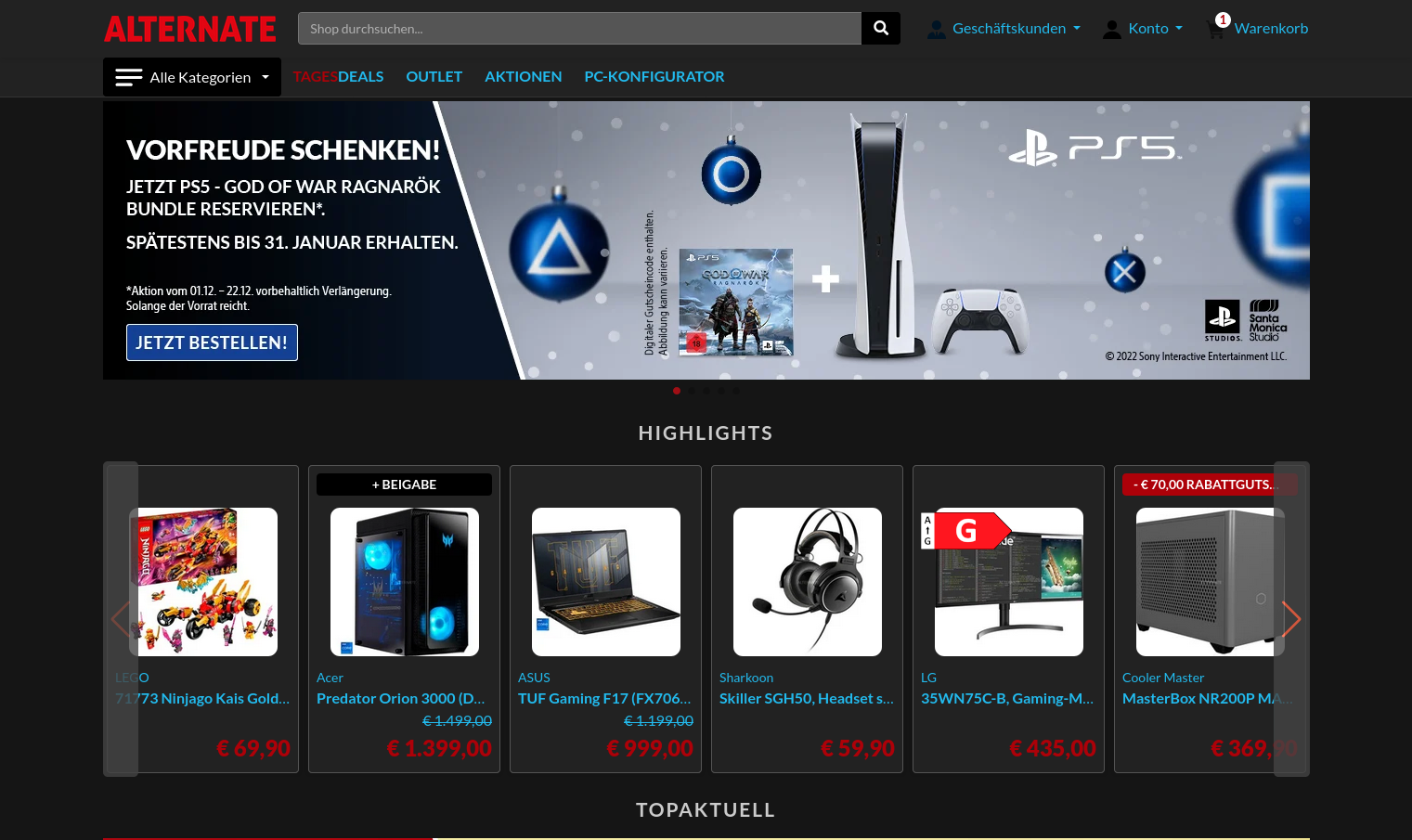
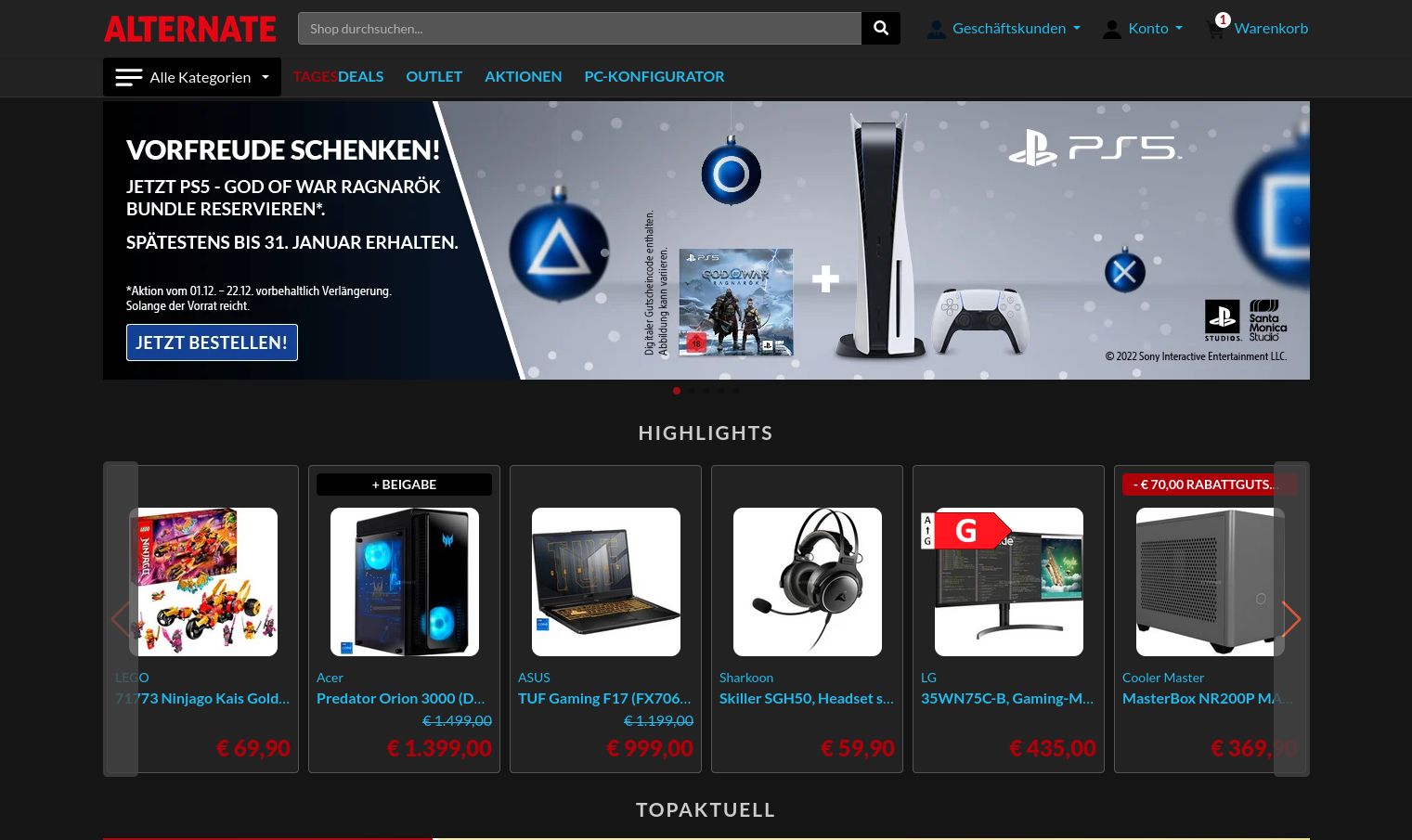
dark mode for alternate.de
dark-mode-for-alternate.de by orgrim

Details
Authororgrim
LicenseNo License
Categorywww.alternate.de
Created
Updated
Code size6.7 kB
Code checksum55d8bbb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name dark-mode-for-alternate.de
@version 20230713.16.17
@namespace userstyles.world/user/orgrim
@description dark mode for alternate.de
@author orgrim
@license No License
==/UserStyle== */
@-moz-document domain("alternate.de"), domain("alternate.at"), domain("alternate.nl"), domain("alternate.be"), domain("alternate.fr"), domain("alternate.it"), domain("alternate.dk"), domain("alternate.es") {
/* ==UserStyle==
@name Darkernate
@version 2022-11-16
@namespace userstyles.world/user/orgrim
@description dark mode for alternate.de
@author orgrim
@license No License
==/UserStyle== */
/* dark-mode-for-alternate.de */
/* forms inputs */
input[type="text"],
input[type="number"],
input[type="search"],
input[type="date"],
input[type="password"],
input[type="checkbox"],
textarea,
select,
select.border-gray {
background-color: #555 !important;
border: 1px solid #777 !important;
color: #efefef !important;
}
input:focus,
select:focus {
background-color: #222 !important;
color: #fff !important;
}
input[type="password"],
input[type="text"] {
background-image: none !important;
}
input[type="checkbox"] ~ .custom-control-label::before {
background-color: #555 !important;
}
input[type="checkbox"]:checked ~ .custom-control-label::before {
color: #fff !important;
border-color: #009a4d !important;
background-color: #009a4d !important;
}
/* /forms inputs */
/* buttons */
input.btn-outline-gray,
input.btn-outline-gray-dark,
a.btn-outline-gray,
a.btn-outline-gray-light,
a.btn-outline-dark,
a.btn-outline-gray-dark,
a.btn-outline-gray-darkest,
a.btn-trans,
div.btn-outline-gray-dark,
input.btn-outline-gray-light,
input.btn-outline-gray-darker,
input.btn-outline-gray-darkest,
input.btn-outline-dark,
button.btn-outline-gray-light,
button.btn-outline-dark,
button.btn-outline-gray-darkest,
button.btn-filter,
button.btn-outline-gray-dark,
.mobile-navigation-btn,
select{
background-color: #666 !important;
border: 1px solid #777 !important;
color: #efefef !important;
}
input.btn-outline-gray:hover,
input.btn-outline-gray-dark:hover,
a.btn-outline-gray:hover,
a.btn-outline-gray-light:hover,
a.btn-outline-dark:hover,
a.btn-outline-gray-dark:hover,
a.btn-outline-gray-darkest:hover,
a.btn-trans:hover,
div.btn-outline-gray-dark:hover,
button.btn-outline-gray-light:hover,
button.btn-outline-dark:hover,
button.btn-outline-gray-dark:hover,
button.btn-outline-gray-darkest:hover,
button.btn-filter:hover {
background-color: #888 !important;
}
/* /buttons */
/* anker */
a:not(.btn):not(.suggest-entry),
.suggest-layer-container span.hightlight {
color: #22bfe6 !important;
transition: color 0.5s linear !important;
}
a.card .delivery-info {
color: #ccc
}
a:hover:not(.btn):not(.badge),
a:focus:not(.btn):not(.badge),
.swiper-button-prev::after,
.swiper-button-next::after,
.suggest-entry:hover .text-font {
color: #f64 !important;
text-decoration: none;
transition: color 0.0s linear !important;
}
.text-dark,
.dropdown-menu,
.accordion-button {
color: #ccc !important;
}
.text-dark:hover,
.text-dark:focus,
button.text-dark:hover,
button.text-dark:focus,
.accordion-button:focus,
.accordion-button:hover {
color: #fff !important;
}
/* /anker*/
/* elements */
body,
.text-font,
.pswp__caption__center,
.accordion-item,
.list-group-item,
h1,
.card {
color: #ccc !important;
}
body,
#filter-form .bg-white {
background-color: #151515 !important;
}
header,
#footer,
.background-gray-light,
.card-body.bg-gray-lighter,
#navigation-tree .bg-gray-lightest,
.pswp,
.pswp__item,
#footer-scroll-to-top,
.bg-gray-lightest {
background-color: #222 !important;
}
.background-gray-lightest {
background-color: #4a4a4a !important;
}
#details-fixed-header,
#details-fixed-footer,
.pswp__caption {
background-color: #444 !important;
}
.modal-content,
.dropdown-menu,
#navigation,
#navigation #navigation-content,
.dropdown-menu .dropdown-item:hover,
.dropdown-menu .dropdown-item:focus,
#navigation-tree a.entry-active {
background-color: #333 !important;
}
#cart-products-section .background-gray-lighter,
.card,
.card-header,
.card-footer,
#product-details-container #product-details-head,
#product-details-container .tab-content,
.list-group-item,
.seoText *,
.accordion-button {
background-color: #222 !important;
}
.modal-content,
#navigation,
.dropdown-menu,
.suggest-layer-container {
border: 2px solid #777 !important;
}
header#header {
border-bottom: 1px solid #633 !important;
}
.dropdown-arrow {
border-bottom: 12px solid #444 !important;
}
.card,
.border-top,
.border-gray-lighter,
#product-details-container #product-details-head,
#product-details-container .tab-content,
#product-details-container .nav-link,
.card-divider,
.border-bottom,
.list-group-item,
.breadcrumb {
border-color: #555 !important;
}
#product-details-container .nav-link:hover,
#product-details-container .nav.nav-tabs .nav-link.active,
#product-details-container .nav.nav-tabs .nav-link:hover {
background-color: #444 !important;
color: #ccc !important;
}
.card .details-switch,
.swiper-button-prev.button-bg-opacity,
.swiper-button-next.button-bg-opacity {
background-color: #333 !important;
border-radius: 5px;
}
.card .details-switch:hover,
.swiper-button-prev.button-bg-opacity:hover,
.swiper-button-next.button-bg-opacity:hover{
background-color: #666 !important;
}
.swiper-pagination-bullet:not(.swiper-pagination-bullet-active) {
background-color: #f00;
}
.suggest-layer-container {
border-radius: 5px;
background-color: #333 !important;
}
.suggest-entry:hover,
.suggest-entry:focus {
text-decoration: none;
}
.suggest-entry .text-red {
font-size: 1.1rem;
}
#all-categories > .nav-link.dropdown-toggle:hover,
#all-categories > .nav-link.dropdown-toggle[aria-expanded="true"] {
background-color: #111 !important;
color: #f64 !important;
}
.pswp__button--close,
.pswp__button--zoom,
.pswp__button--fs,
.pswp__button.pswp__button--arrow--left::before,
.pswp__button--arrow--right::before,
.pswp__counter {
background-color: #ccc !important;
}
.store-button a,
.gridPlain .background-gray,
.store-plain .store-body > div > div > p,
.store-plain .store-body > div > div > table {
background-color: #444;
}
.grid4InARow picture img {
border-radius: 5px;
}
/* /elements */
/* image icons */
img[src*=png][src*="/mobile/resources/pix"],
img[src*="svg"] {
filter: invert(0.7)
}
.btn img[src*="svg"],
#payments > div > div > a > img[src*="svg"] {
filter: inherit;
}
/* /image icons */
/**/
.productPicture,
img.product-img,
#pc-builder-content .position-relative img[width],
.conf-card .card-body img,
.pswp__item img {
border-radius: 10px;
}
/**/
}