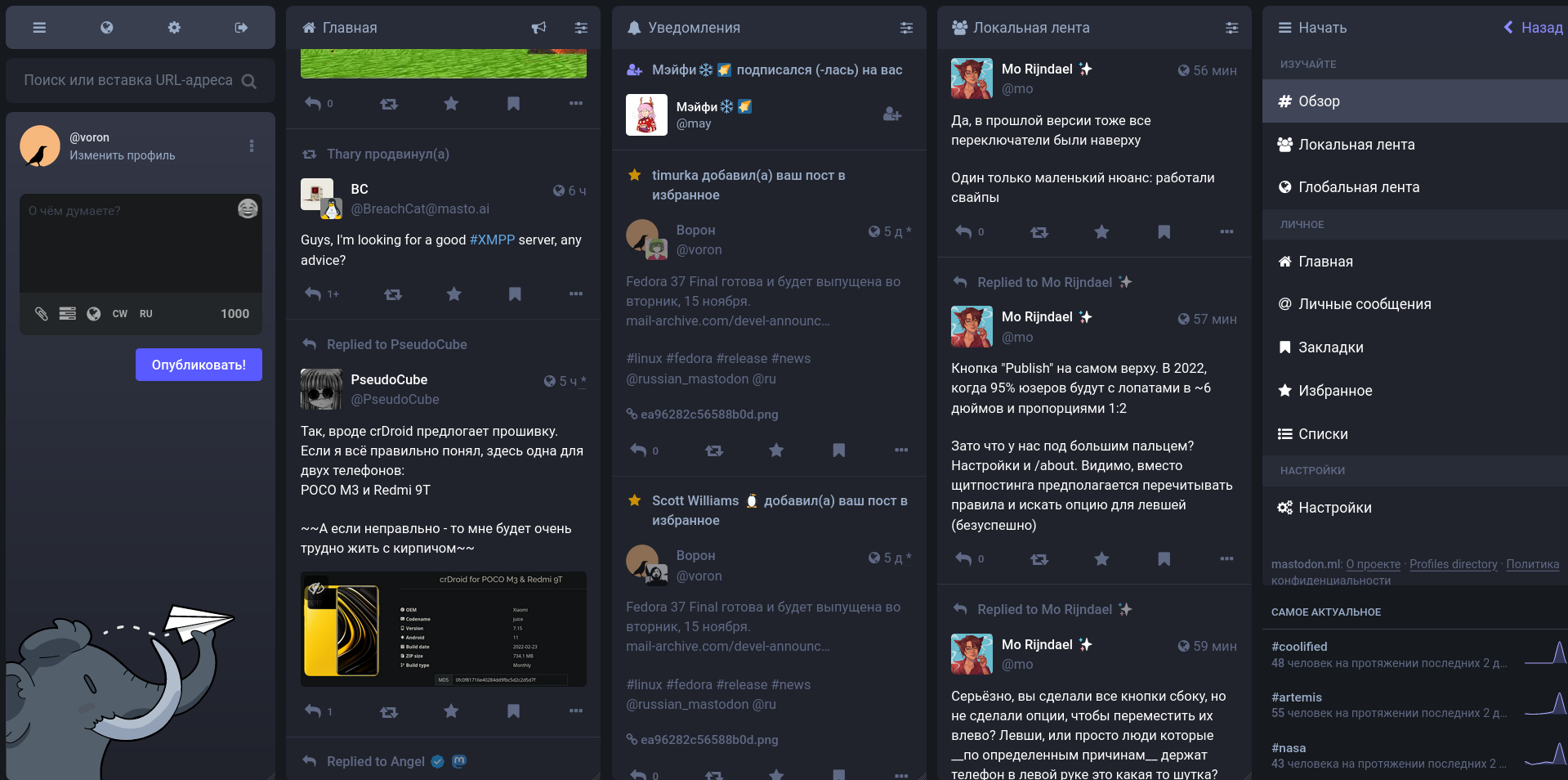
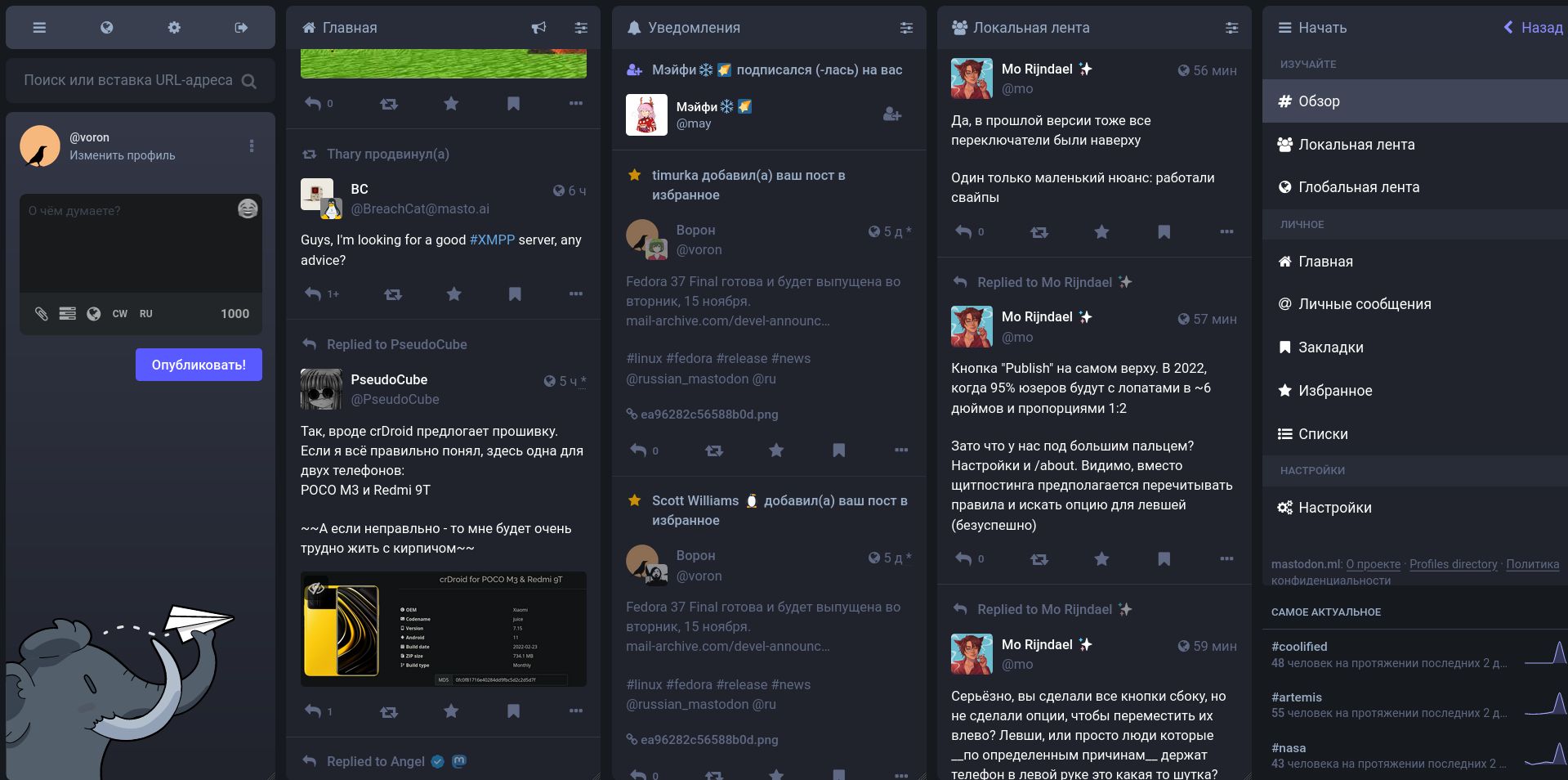
Some customization for Mastodon ver 4+. Support only multi-columns mode.
ReMastodon by voron

Details
Authorvoron
LicenseNo License
Categorymastodon
Created
Updated
Code size5.7 kB
Code checksum64ffb014
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 15.11.2022, 23:39:17
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("mastodon.ml") {
body {
background: #16191e;
}
/* Columns */
.column,
.drawer {
padding: 0 !important;
margin: 0.45em;
/*margin-right: auto;*/
border-radius: 8px;
resize: horizontal;
flex: 1 0 auto;
}
.drawer__inner__mastodon {
background: none;
}
/* Compose form */
.compose-form .autosuggest-textarea__textarea,
.compose-form .spoiler-input__input,
.compose-form .compose-form__modifiers,
.compose-form .compose-form__buttons-wrapper,
#upload-modal__description {
background: #181a1b;
color: #ddd;
}
.compose-form .compose-form__buttons-wrapper {
background: #232628;
}
.text-icon-button,
.icon-button.inverted,
.character-counter {
color: #a8a9a9;
}
/* Privacy options */
.privacy-dropdown__dropdown {
color: #a8a9a9;
background-color: #181a1b;
}
.privacy-dropdown__dropdown strong {
color: #a8a9a9
}
.privacy-dropdown__option__icon {
color: #a8a9a9;
}
/* Input color */
.emoji-mart-search,
.emoji-mart-scroll {
color: #a8a9a9;
background-color: #181a1b;
}
.emoji-mart-search input {
color: #ddd;
}
/* Emoji Picker */
.emoji-mart-bar:first-child {
background-color: #181a1b;
}
.emoji-mart-category-label span {
background-color: #323844;
}
.emoji-mart-category .emoji-mart-emoji:hover::before {
background-color: #323844;
}
.emoji-picker-dropdown__menu {
background-color: #181a1b;
box-shadow: 2px 4px 15px rgba(0, 0, 0, .4);
}
.emoji-picker-dropdown__modifiers__menu {
background-color: #323844;
}
.emoji-mart-anchor {
color: #a8a9a9;
}
/* Poll options */
.compose-form__poll-wrapper,
.compose-form__poll-wrapper .poll__footer {
border-top: 1px solid #323844;
}
.poll__option input[type="text"] {
color: #ddd;
background-color: #323844;
border: 1px solid #4a556b;
}
.compose-form__poll-wrapper select {
color: #ddd;
background-color: #323844;
border: 1px solid #4a556b;
}
/* Language options */
.language-dropdown__dropdown__results__item:active,
.language-dropdown__dropdown__results__item:focus,
.language-dropdown__dropdown__results__item:hover {
background-color: #323844;
color: #a8a9a9;
}
.language-dropdown__dropdown__results__item {
color: #ddd;
}
/* Popup Modal Dialog */
.actions-modal,
.block-modal,
.boost-modal,
.compare-history-modal,
.confirmation-modal,
.mute-modal,
.report-modal,
.report-modal__comment .setting-text-label {
color: #ddd;
background-color: #1f232B;
}
.setting-text__wrapper {
border: 1px solid #323844;
}
.report-modal__container {
border-top: 1px solid #323844;
}
.report-modal__comment {
border-right: 1px solid #323844;
}
.block-modal__action-bar,
.boost-modal__action-bar,
.confirmation-modal__action-bar,
.mute-modal__action-bar {
background-color: #242831
}
.search__input {
background: #20232c;
}
.search__input:focus {
background: #242733;
}
.search-popout {
background: #181a1b;
color: #98B0C6;
}
.search-popout em {
color: #ddd;
}
.column-header,
.column-header__button {
background: #282c39;
color: #9baec8;
}
.column > .scrollable {
background: #20232c;
scrollbar-width: thin;
scrollbar-color: #282c39 #20232c;
}
.column-link {
background: #20232c;
}
.drawer__inner {
background: linear-gradient(0deg, #20232c 0%, #333746 100%);
}
.drawer__header,
.drawer__tab {
border-radius: 8px;
}
.search__input {
border-radius: 8px;
padding-left: 20px;
}
.search__icon .fa {
right: 20px;
}
.drawer__pager {
border-radius: 8px 8px 8px 8px;
}
.autosuggest-textarea textarea {
border-radius: 8px 8px 0 0 !important;
}
.compose-form__buttons-wrapper {
border-radius: 0 0 8px 8px !important;
}
.column-header__back-button {
background: #282c39;
}
.reply-indicator__content a,
.status__content a {
color: #65a8e3;
}
.account__header__bar .avatar .account__avatar {
padding: 2px;
background: #17191f00;
border: 0px solid #31354300;
border-radius: 10px;
}
div.link-footer {
display: none;
}
/* ===== Scrollbar CSS ===== */
/* Chrome, Edge, and Safari */
*::-webkit-scrollbar {
width: 3px;
height: 4px;
}
*::-webkit-scrollbar-track {
background: #20232c;
}
*::-webkit-scrollbar-thumb {
background-color: #282c39;
border-radius: 10px;
border: 0px none #282c39;
}
}