/* ==UserStyle==
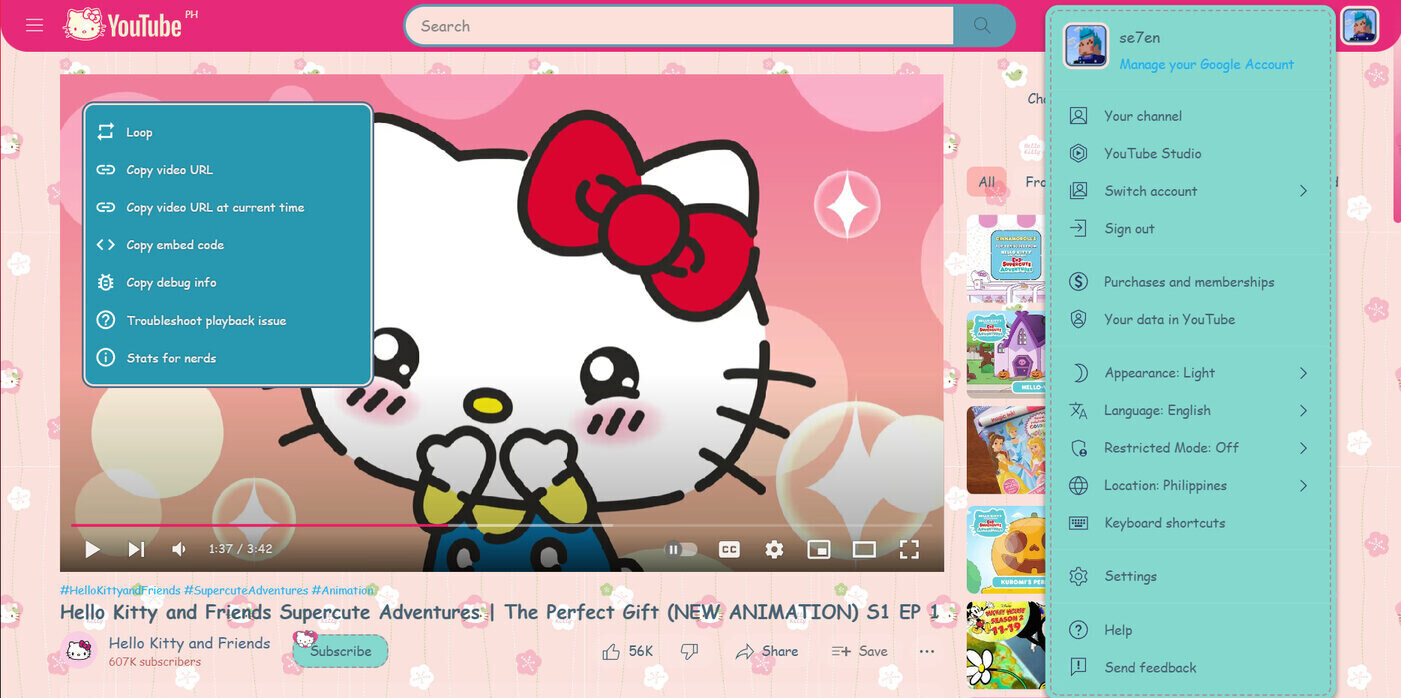
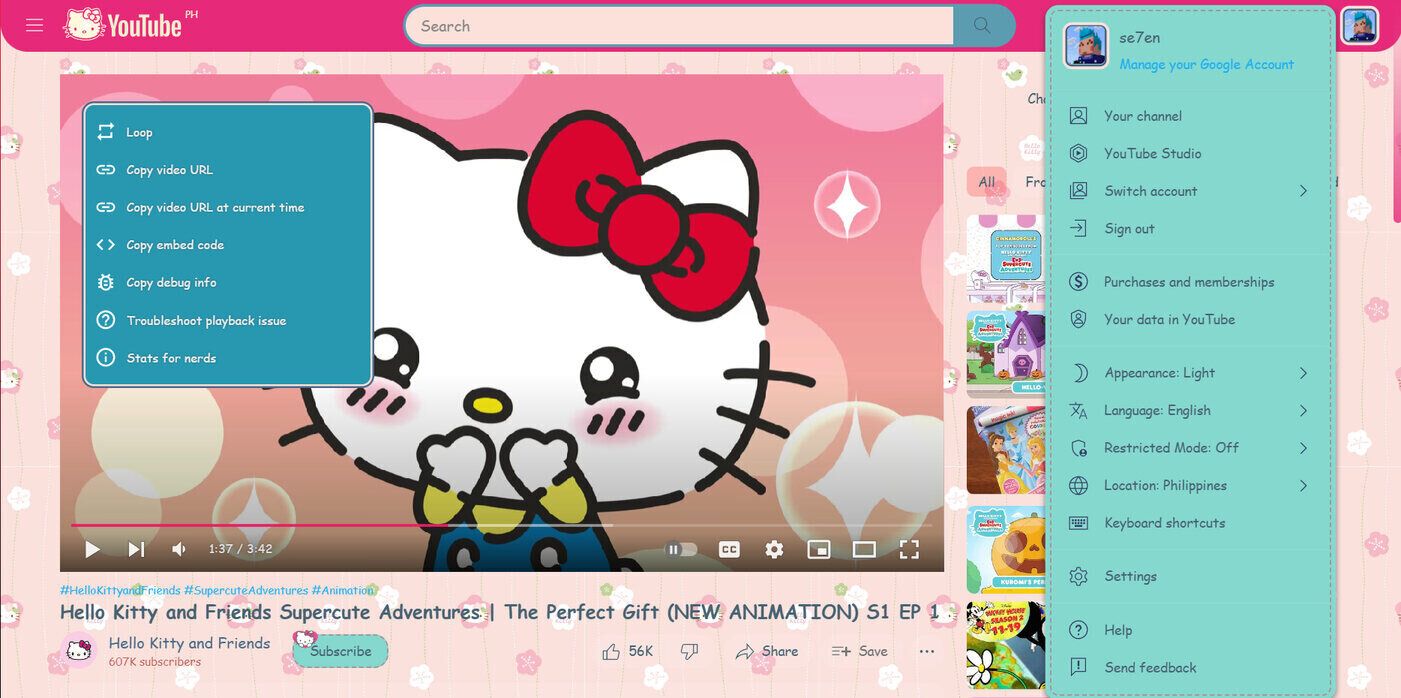
@name Youtube Hello Kitty Theme
@namespace USO Archive
@author YAD
@description ℹ️(Stylish Users)Each time you want to change the font, you'll need to uninstall the theme first, select your desired font, and then reinstall ? It’s better to use YouTube's Light Theme if some text isn’t clearly visible ? You need to hover under the header to use the filter bar
@version 20241214.00.49
@license NONE
@preprocessor uso
@advanced dropdown yadfont "Font Style" {
1 "Default*" <<<EOT Default EOT;
10 "Righteous" <<<EOT Righteous EOT;
11 "Lakerli One" <<<EOT Lakerli One EOT;
12 "Use Custom Font" <<<EOT Custom-Font-URL EOT;
2 "Rye" <<<EOT Rye EOT;
3 "Carter One" <<<EOT Carter One EOT;
4 "Cursive" <<<EOT cursive EOT;
5 "Lacquer" <<<EOT Lacquer EOT;
6 "Oxanium" <<<EOT Oxanium EOT;
7 "Kitty" <<<EOT Kitty EOT;
8 "Indie Flower" <<<EOT Indie Flower EOT;
9 "Shadows Into Light" <<<EOT Shadows Into Light EOT;
}
@advanced text yadfont2 "Custom-Font-URL" "Direct font URL here"
==/UserStyle== */
@-moz-document domain("youtube.com"), regexp("http(s?)://[^/]*\.youtube(\.com)?(\.[a-z][a-z])?/.*"), regexp("http(s?)://youtube(\.com)?(\.[a-z][a-z])?/.*") {
tp-yt-iron-overlay-backdrop.opened {
z-index: 0 !important;
display: none;
}
ytd-app[frosted-glass-mode=with-chipbar] #frosted-glass.ytd-app {
display: none
}
ytd-app {
z-index: -11;
}
ytd-app::before {
content: '';
position: fixed;
width: 100%;
height: 100%;
z-index: -10;
background: #fce1da!important
}
ytd-app::after {
content: "";
width: 100%;
height: 100%;
background: var(--yadBG) left var(--yadBGs);
position: fixed;
display: block;
z-index: -3;
top: 0;
bottom:0;
}
#guide-content.ytd-app::after {
content: "";
width: 100%;
height: 100%;
background: var(--yadBG) left var(--yadBGs);
position: fixed;
display: block;
z-index: -3;
top: 0;
left: 0;
bottom:0;
}
body
{
overflow-x: hidden;
}
::-webkit-scrollbar-thumb
{
background: linear-gradient(rgba(255,255,255,0) 0%, #e74b8a 100%) !important;
border-radius: 10px;
box-shadow: 0px 0px 0px 0px rgba(33,33,33,0);
border: 0px solid rgba(33,33,33,0) !important;
}
::-webkit-scrollbar
{
width: 10px !important;
}
ytd-masthead[darker-dark-theme]
{
background: #e62a79;
}
ytd-masthead#masthead:not(:hover),
ytd-masthead#masthead:not(:hover):not(:hover)
{
opacity: 1;
}
ytd-masthead.shell,
ytd-masthead#masthead
{
margin: auto !important;
transition: 0.1s;
width: 100%;
transform: translateX(0%);
border-radius: 0 0 29px 29px;
background: #e62a79;
}
/*feed filter*/
ytd-two-column-browse-results-renderer.style-scope.ytd-browse.grid.grid-disabled #primary.ytd-two-column-browse-results-renderer #chips-wrapper.ytd-feed-filter-chip-bar-renderer {
background: #6dbbbb;
border: 2px dashed khaki;
border-radius: 0 0 3rem 3rem;
box-shadow: 0 0 0 3px #6dbbbb;
width: 65%;
height: 53px;
right: 0;
left: 0;
top: 5rem;
margin: auto;
transition: transform 0.5s ease-in 0.3s, position 0.5s ease-in, opacity 0s ease 0.3s
}
ytd-two-column-browse-results-renderer.style-scope.ytd-browse.grid.grid-disabled #primary.ytd-two-column-browse-results-renderer #chips-wrapper.ytd-feed-filter-chip-bar-renderer:not(:hover) {
transform: translateY(-13px);
opacity: 0;
}
ytd-two-column-browse-results-renderer.style-scope.ytd-browse.grid.grid-disabled #primary.ytd-two-column-browse-results-renderer #chips-wrapper.ytd-feed-filter-chip-bar-renderer:not(:hover):not(:hover){
transition: all 1s cubic-bezier(0, 0, 0, -0.3) 5s;
}
#left-arrow-button.ytd-feed-filter-chip-bar-renderer,
#right-arrow-button.ytd-feed-filter-chip-bar-renderer
{
background-color: transparent;
}
/*padding top*/
#primary.ytd-two-column-browse-results-renderer #contents.ytd-rich-grid-renderer {
padding: 0
}
#left-arrow.ytd-feed-filter-chip-bar-renderer:after
{
background: linear-gradient(to right, rgba(255, 255, 255, 0) 20%, rgba(255,255,255,0) 80%)!important;
}
#right-arrow.ytd-feed-filter-chip-bar-renderer:before
{
background: linear-gradient(to left, rgba(255, 255, 255, 0) 20%, rgba(255,255,255,0) 80%)!important;
}
#guide-content.ytd-app
{
box-shadow: 0 0 5px 2px #fff, 0 2px 15px 3px #b9cfdb;
box-shadow: 0 0 0;
}
ytd-mini-guide-entry-renderer,
ytd-mini-guide-renderer
{
background: #9bcacb00;
}
.guide-icon.ytd-mini-guide-entry-renderer,
.guide-icon.ytd-guide-entry-renderer {
background: #edf1e1;
box-shadow: 0 0 0px 2px #00BCD4;
}
/*left col*/
.guide-icon.ytd-mini-guide-entry-renderer::before,
.guide-icon.ytd-guide-entry-renderer::before
{
content: "";
width: 100%;
height: 4px;
position: absolute;
top: -3px;
left: 0;
background: repeating-linear-gradient(75deg, #2196F3, #79554800 5px);
}
#header.ytd-app
{
background: #e62a79;
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected],
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected]
{
background: rgba(255, 0, 0, .2) !important;
}
.ytSearchboxComponentInputBox,
ytd-searchbox[desktop-searchbar-style=rounded_corner_dark_btn] #container.ytd-searchbox,
ytd-searchbox[desktop-searchbar-style=rounded_corner_light_btn] #container.ytd-searchbox,
#container.ytd-searchbox
{
transition: 0.5s;
background-color: #fce1da;
border: 0px solid #5b9cb0;
border-right: 0px;
border-radius: 25px 0 0 25px;
box-shadow: 0 0 0 3px #5b9cb0;
}
.ytSearchboxComponentSearchButtonDark {
border: 0px
}
.gsfs,
.sbpqs_a,
ytd-searchbox[desktop-searchbar-style=rounded_corner_light_btn] #container.ytd-searchbox input.ytd-searchbox
{
color: #00aaa7;
}
#searchbox-button.ytd-searchbox
{
color: #9bcacb;
}
.ytSearchboxComponentSuggestionsContainer,
.sbsb_a
{
background: #85d8ce;
border: 2px dashed #bc519791;
border-radius: 20px;
box-shadow: 0 0 0 3px #85d8ce;
}
.sbfl_b
{
background: #85d8ce
}
.ytSuggestionComponentSuggestion,
.ytSearchboxComponentHost {
color: var(--ytd-searchbox-text-color)
}
.sbdd_b
{
background: #5b9cb0;
border: 0px solid #5b9cb0;
border-top-color: #5b9cb0;
box-shadow: 0 0 0 !important;
cursor: default;
border-radius: 20px;
}
/**************************************/
/*Youtube Hello Kitty Theme by YAD*/
/*****************2022*****************/
.sbpqs_a:before,
.sbqs_c:before
{
filter: invert(0.4);
}
.sbsb_d
{
background: rgba(255,255,255,0.18);
}
ytd-searchbox[has-focus] #container.ytd-searchbox
{
border: 0px solid #5b9cb0;
box-shadow: 0 0 0 4px #5b9cb0;
}
[aria-label="Clear search query"] svg {
color: #00aaa7
}
.ytSearchboxComponentSearchButton,
#search-icon-legacy.ytd-searchbox {
border-radius: 0 20px 20px 0;
background: #5b9cb0;
box-shadow: 0 0 0 3px #5b9cb0;
border-left: 0px
}
.ytSearchboxComponentSearchButton:hover,
#search-icon-legacy.ytd-searchbox:hover {
border-radius: 0 20px 20px 0;
background: #5b9cb0;
box-shadow: 0 0 0 3px #5b9cb0;
border-left: 0px
}
#voice-search-button.ytd-masthead
{
background-color: #9bcacb;
border: 2px dashed #fce1da;
box-shadow: 0 0 0 2px #8eadb1;
}
[d*="M12 14c1.66 0 2.99-1.34 2."] {
color: #4b6381
}
.yt-spec-icon-badge-shape {
color: #fefefe
}
/* voice */
yt-confirm-dialog-renderer[dialog][dialog][dialog]
{
background: #f0edce;
border-radius: 10px;
}
/* shortcut */
ytd-hotkey-dialog-renderer[dialog][dialog][dialog]
{
background: #85d8ce;
border-radius: 10px;
}
ytd-hotkey-dialog-section-option-renderer {
border-top: 1px solid #5b9cb0;
}
.ytp-chrome-controls .ytp-button[aria-pressed]:after,
.ytp-sb-subscribe,
a.ytp-sb-subscribe,
.ytp-autonav-toggle-button[aria-checked=true],
.ytp-menuitem[aria-checked=true] .ytp-menuitem-toggle-checkbox,
.ytp-swatch-background-color,
.ytp-settings-button.ytp-hd-quality-badge:after,
.ytp-settings-button.ytp-hdr-quality-badge:after,
.ytp-settings-button.ytp-4k-quality-badge:after,
.ytp-settings-button.ytp-5k-quality-badge:after,
.ytp-settings-button.ytp-8k-quality-badge:after,
.ytp-settings-button.ytp-3d-badge-grey:after,
.ytp-settings-button.ytp-3d-badge:after
{
background-color: #e91e63;
}
.ytp-swatch-color
{
color: #e91e63;
}
ytd-voice-search-dialog-renderer[dialog]
{
background: #85d8ce;
}
span.yt-core-attributed-string--link-inherit-color[style="color: rgb(255, 255, 255);"] {
color: #4b6381 !important;
}
/*button*/
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal,
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled,
.yt-spec-button-view-model
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
color: #4b6381;
background-color: #85d8ce!important;
box-shadow: 0 0 0 2px #85d8ce;
border: 2px dashed #a8949b;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal:hover,
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled:hover,
.yt-spec-button-view-model
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal:hover {
background-color: #61b7c2;
box-shadow: 0 0 0 2px #61b7c2;
border: 2px dashed #86405e;
}
tp-yt-paper-button.ytd-subscribe-button-renderer
{
background-color: #85d8ce;
border: 2px dashed #a8949b;
border-radius: 15px;
}
ytd-button-renderer.style-primary[is-paper-button],
yt-button-renderer.style-primary[is-paper-button]
{
background-color: #b9cfdb;
border: 5px double #a8949b;
border-radius: 15px;
}
yt-notification-action-renderer[ui-refresh] tp-yt-paper-toast.yt-notification-action-renderer
{
background-color: #b9cfdb;
border: 5px double #a8949b;
border-radius: 15px;
}
#buttons.ytd-c4-tabbed-header-renderer:after,
ytd-subscribe-button-renderer:after
{
content: "";
display: inline-block;
position: absolute;
background: rgba(33, 33, 33, 0) url("https://www.iconninja.com/files/704/974/414/hellokitty-icon.png") no-repeat;
background-size: contain;
height: 30px;
width: 30px;
background-position:...