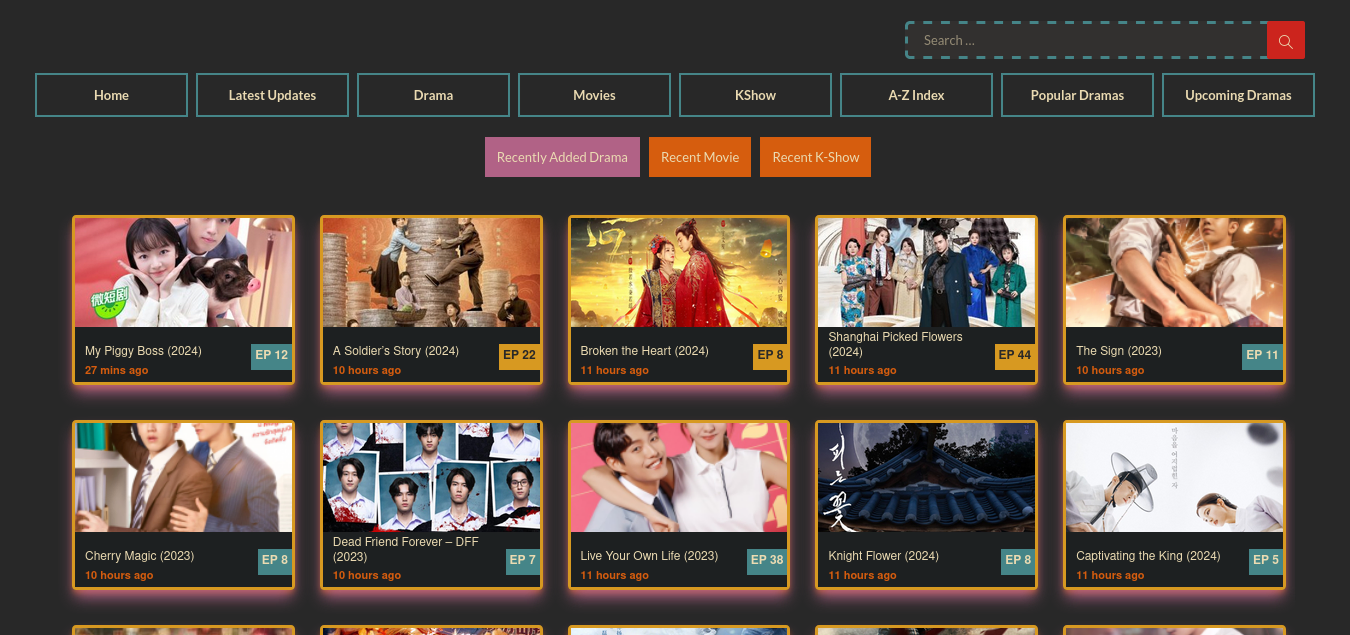
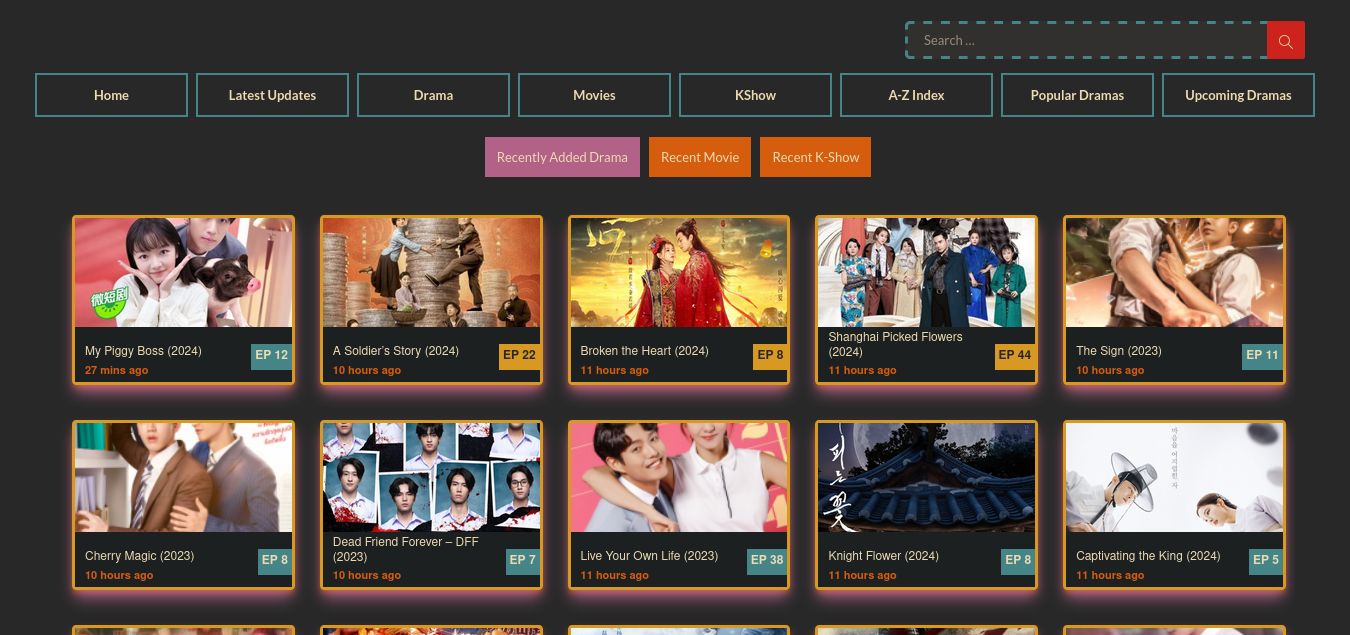
Gruvbox Dark Theme for Dramacool9
Gruvbox-Dramacool9 by touhidulshawan

Details
Authortouhidulshawan
LicenseMIT
Categoryhttps://dramacool.sh/
Created
Updated
Code size15 kB
Code checksum246af003
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Gruvbox-Dramacool9
@namespace github.com/touhidulshawan/gruvbox-dramacool9
@version 2.1.3
@description Gruvbox Dark Theme for Dramacool
@author Touhidul Shawan
==/UserStyle== */
@-moz-document url-prefix("https://dramacool.sh") {
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
--bg-primary: #282828;
--bg-secondary: #1d2021;
--fg-primary: #ebdbb2;
--fg-secondary: #d5c4a1;
--comment: #32302f;
--red: #cc241d;
--green: #98971a;
--yellow: #d79921;
--blue: #458588;
--magenta: #b16286;
--cyan: #689d6a;
--orange: #d65d0e;
--shadow: rgba(0, 0, 0, 0.16) 0px 1px 4px;
}
body,
.site-branding {
background: var(--bg-primary);
}
h1 {
color: var(--yellow);
}
p {
color: var(--fg-primary);
}
/* remove site branding image on top */
#site-branding > div > a > img {
display: none;
}
#site-branding {
background: var(--bg-primary)
}
#masthead {
width: 100%;
}
/* navbar */
#main-navbar {
background: var(--bg-primary);
}
#site-navigation {
width: 100%;
}
@media screen and (min-width: 970px) {
.container {
max-width: 1280px;
margin: 0 auto;
}
/* search bar */
.search-field {
background: var(--comment) !important;
color: var(--fg-primary) !important;
border: 3px dashed var(--blue) !important;
width: 400px !important;
padding: 16px !important;
}
.search-submit {
background: var(--red) !important;
color: var(--bg-primary);
width: 38px !important;
height: 38px !important;
top: 0 !important;
right: 0 !important;
border: 4px solid var(--red) !important;
font-size: 20px !important;
}
#main-menu {
display: flex;
justify-content: center;
align-items: center;
gap: 8px;
width: 100%;
}
#main-menu > li {
width: 250px;
border-right: none;
background: transparent;
}
#main-menu > li > a {
width: 100%;
text-align: center;
padding: 10px 0px;
font-weight: 700;
color: var(--fg-primary);
border: 2px solid var(--blue);
transition: all 0.3s ease-in-out;
}
#main-menu > li > a:hover {
background: var(--blue);
}
#main-menu > li.current-menu-item > a {
background: var(--blue)
}
#main-menu > li > ul.sub-menu {
background: var(--bg-primary);
border: 2px dashed var(--orange) !important;
}
#main-menu > li > ul.sub-menu > li > a {
color: var(--blue);
background: transparent;
}
#main-menu > li > ul.sub-menu > li > a:hover {
background: var(--comment);
}
/* hide unnecessary things */
#widget,
.social_mobile,
.blog-content,
#secondary,
footer {
display: none !important;
}
/* primary content div */
#primary {
width: 100% !important;
}
/* nav */
ul.nav {
display: flex;
justify-content: center;
align-items: center;
gap: 10px;
}
ul.nav > li {
background: var(--orange);
padding: 8px 10px;
border: 2px solid var(--orange);
transition: all 0.4s ease-out;
}
ul.nav > li:hover {
background: transparent;
}
ul.nav > li.active {
background: var(--magenta);
border-color: var(--magenta);
}
ul.nav > li > h2 > a {
font-weight: 500;
font-size: 13px;
color: var(--fg-primary);
}
.block {
border: none;
margin: 20px;
padding: 5px;
background: var(--bg-primary);
position: relative;
overflow: hidden;
}
/* drama card */
ul.box {
display: grid !important;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-auto-rows: minmax(180px, auto);
gap: 25px;
padding: 8px;
}
ul.box > li {
width: 100% !important;
border: 3px solid var(--yellow);
border-radius: 4px;
box-shadow: var(--magenta) 0px 10px 15px -3px, var(--orange) 0px 4px 6px -2px;
transition: all 0.2s ease-in-out;
}
ul.box > li:hover,
li:focus {
border-color: var(--magenta);
transform: translateY(5px);
}
ul.box .ep {
right: 0;
}
ul.box .ep.sub {
background: var(--blue) !important;
padding: 4px;
color: var(--fg-primary) !important;
}
ul.box .ep.raw {
background: var(--yellow) !important;
padding: 4px;
color: var(--bg-primary) !important;
}
ul.box li {
background: transparent !important;
}
ul.box li::before {
background: var(--bg-secondary) !important;
}
ul.box .time {
color: var(--orange) !important;
font-weight: bold;
}
ul.box h3 {
color: var(--fg-primary) !important;
}
ul.list .sub.raw {
background: var(--yellow) !important;
color: var(--bg-primary) !important;
}
/* player page */
#player-content {
padding: 20px;
background: var(--bg-primary);
border-color: var(--green);
border-radius: 4px;
box-shadow: var(--red) 0px 12px 28px 0px, var(--red) 0px 2px 4px 0px, var(--red) 0px 0px 0px 1px inset;
}
span,
.text_above_player {
color: var(--fg-primary);
font-weight: bold;
}
.twitter {
background: var(--blue) !important;
color: var(--fg-primary) !important;
}
.offlight {
background: var(--yellow) !important;
}
.download {
background: var(--blue) !important;
}
#w-server {
background: var(--bg-primary);
color: var(--fg-primary);
}
#w-server div:hover span,
#w-server div.active span {
background: var(--yellow) !important;
color: var(--bg-primary) !important;
}
#w-server div:nth-child(2n + 1) {
background: var(--comment) !important;
}
.wrapper {
background: var(--bg-primary);
border: none !important;
}
#all-episodes > ul > li:hover {
background: var(--comment);
}
.episode-list .time {
display: inline-block;
color: var(--fg-secondary);
}
.current > h3 > a {
color: var(--green) !important;
}
ul.episode-list li:hover,
ul.episode-list li:nth-child(2n) {
background: var(--bg-secondary);
}
ul.list .sub.subbed {
background: var(--blue) !important;
color: var(--fg-primary) !important;
}
.comments-area,
.comment-respond {
background: var(--bg-primary);
}
.comment-respond {
box-shadow: var(--yellow) 0px 10px 15px -3px, var(--comment) 0px 4px 6px -2px;
}
.comments-title {
color: var(--fg-primary) !important;
}
.comments-title > span {
color: var(--orange) !important;
}
.comment-list {
background: var(--bg-secondary) !important;
border: 2px solid var(--cyan);
border-radius: 6px;
box-shadow: var(--shadow);
}
.comment-list li {
border-bottom-color: var(--comment) !important;
}
.comment-list .comment-author .fn {
color: var(--cyan) !important;
}
time {
color: var(--fg-secondary) !important;
}
.comment-content p {
color: var(--fg-primary) !important;
}
#reply-title {
color: var(--fg-secondary);
}
#cancel-comment-reply-link {
margin-left: 5px;
color: var(--red) !important;
}
label {
color: var(--fg-secondary) !important;
padding-bottom: 4px;
}
textarea,
input[type="text"],
input[type="email"],
input[type="url"] {
background: var(--comment) !important;
color: var(--fg-secondary) !important;
border-color: var(--magenta) !important;
}
.submit {
background: var(--yellow) !important;
color: var(--bg-primary) !important;
}
/* view more button */
.more-link > a {
font-family: inherit;
display: inline-block;
position: relative;
overflow: hidden;
border: 2px solid var(--magent...