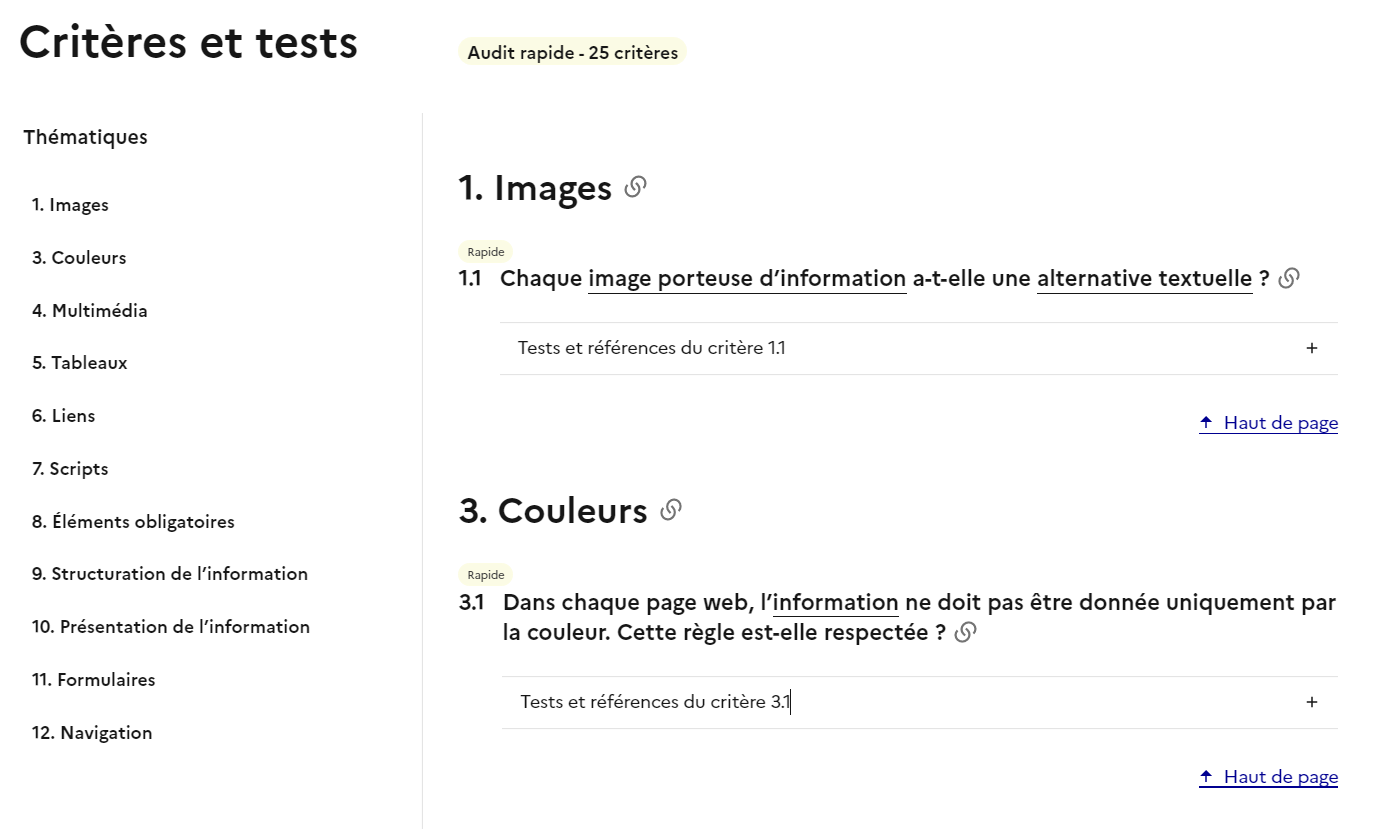
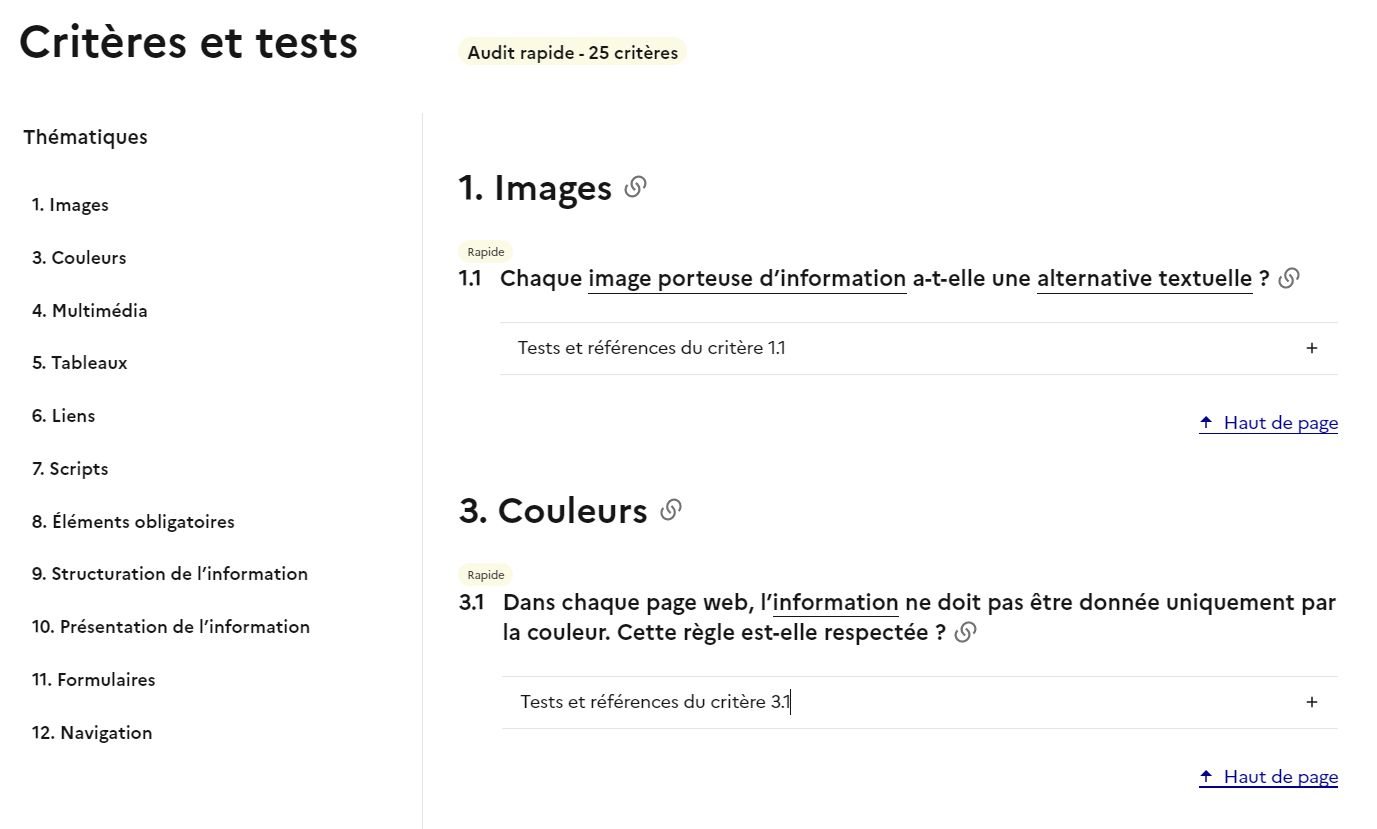
Ces styles s'appliquent sur le site officiel du RGAA
Ils permettent de visualiser uniquement les 25 critères de l'audit rapide.
RGAA - 25 Critères de l'audit rapide uniquement. by julieleroy

Details
Authorjulieleroy
LicenseNo License
Categoryhttps://accessibilite.numerique.gouv.fr
Created
Updated
Size3.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name RGAA - 25 Critères de l'audit rapide uniquement.
@version 20221205.14.33
@namespace userstyles.world/user/julieleroy
@description Ces styles s'appliquent sur le site officiel du RGAA
Ils permettent de visualiser uniquement les 25 critères de l'audit rapide.
@author julieleroy
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://accessibilite.numerique.gouv.fr") {
/* Changement du titre de la page pour ajouter l'information des 25 critères apparents uniquement */
h1 {
position: relative;
}
h1:before {
content: "Audit rapide - 25 critères";
display: inline-block;
padding: 0.2rem 0.5rem;
font-size: 1rem;
position: absolute;
left: 25rem;
top:1.2rem;
background-color: #F4F4BD66;
border-radius: 1rem;
height:1.6rem;
line-height:1.4rem;
}
/* Par défaut : thématique 2 et 13 cachées */
ul.fr-sidemenu__list li:nth-child(2),
h2[id="2"],
h2[id="2"] + .fr-grid-row,
h2[id="2"] + ul + .fr-grid-row,
ul.fr-sidemenu__list li:nth-child(13),
h2[id="13"],
h2[id="13"] + .fr-grid-row,
h2[id="13"] + ul + .fr-grid-row,
li.criterion {
display: none;
}
h2[id="3"] {
display: block !important;
}
ul.fr-sidemenu__list li:nth-child(3),
h2[id="3"] + .fr-grid-row,
h2[id="3"] + ul + .fr-grid-row {
display: flex !important;
}
/* Liste des critères visibles */
li.criterion:has(span[id="1.1"]),
li.criterion:has(span[id="3.1"]),
li.criterion:has(span[id="4.1"]),
li.criterion:has(span[id="4.10"]),
li.criterion:has(span[id="5.3"]),
li.criterion:has(span[id="5.7"]),
li.criterion:has(span[id="6.1"]),
li.criterion:has(span[id="6.2"]),
li.criterion:has(span[id="7.1"]),
li.criterion:has(span[id="7.3"]),
li.criterion:has(span[id="8.3"]),
li.criterion:has(span[id="8.4"]),
li.criterion:has(span[id="8.5"]),
li.criterion:has(span[id="9.1"]),
li.criterion:has(span[id="10.3"]),
li.criterion:has(span[id="10.6"]),
li.criterion:has(span[id="10.7"]),
li.criterion:has(span[id="11.1"]),
li.criterion:has(span[id="11.2"]),
li.criterion:has(span[id="11.5"]),
li.criterion:has(span[id="11.6"]),
li.criterion:has(span[id="11.9"]),
li.criterion:has(span[id="11.10"]),
li.criterion:has(span[id="12.8"]),
li.criterion:has(span[id="12.9"]) {
display: list-item;
}
/* Liste des critères visibles */
li.criterion:has(span[id="1.1"]):before,
li.criterion:has(span[id="3.1"]):before,
li.criterion:has(span[id="4.1"]):before,
li.criterion:has(span[id="4.10"]):before,
li.criterion:has(span[id="5.3"]):before,
li.criterion:has(span[id="5.7"]):before,
li.criterion:has(span[id="6.1"]):before,
li.criterion:has(span[id="6.2"]):before,
li.criterion:has(span[id="7.1"]):before,
li.criterion:has(span[id="7.3"]):before,
li.criterion:has(span[id="8.3"]):before,
li.criterion:has(span[id="8.4"]):before,
li.criterion:has(span[id="8.5"]):before,
li.criterion:has(span[id="9.1"]):before,
li.criterion:has(span[id="10.3"]):before,
li.criterion:has(span[id="10.6"]):before,
li.criterion:has(span[id="10.7"]):before,
li.criterion:has(span[id="11.1"]):before,
li.criterion:has(span[id="11.2"]):before,
li.criterion:has(span[id="11.5"]):before,
li.criterion:has(span[id="11.6"]):before,
li.criterion:has(span[id="11.9"]):before,
li.criterion:has(span[id="11.10"]):before,
li.criterion:has(span[id="12.8"]):before,
li.criterion:has(span[id="12.9"]):before {
content: "Rapide";
background: #F4F4BD66;
padding: 0.2rem 0.5rem;
font-size: 0.5rem;
border-radius: 1rem;
}
}