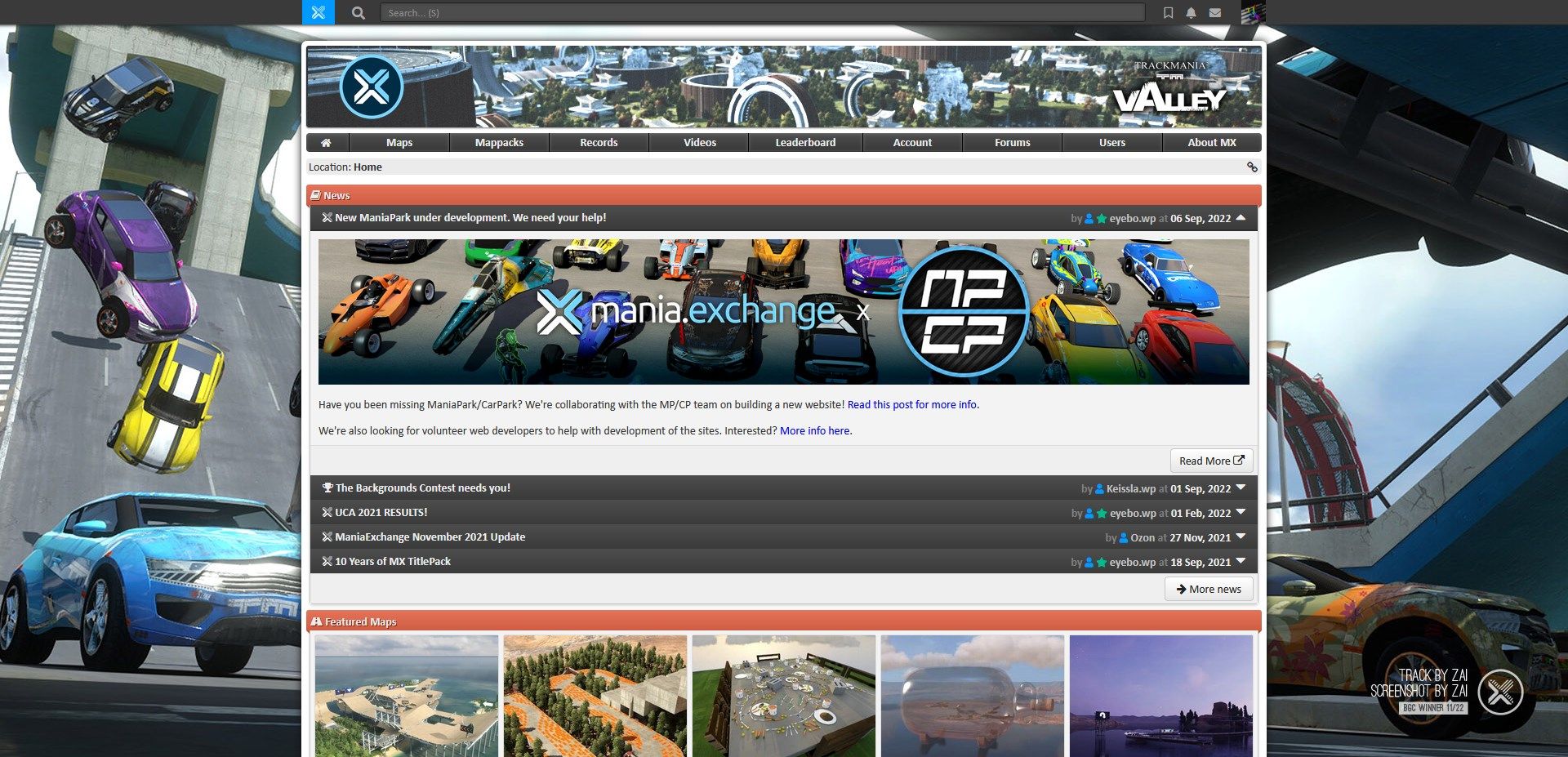
The classic look of ManiaExchange, before the redesign in 2020.
MX Classic by zai-tm

Details
Authorzai-tm
LicenseNo License
Categorymania.exchange, mania-exchange.com, trackmania.exchange
Created
Updated
Size5.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name MX Classic
@version 20230311.01.43
@namespace userstyles.world/user/zai-tm
@description The classic look of ManiaExchange, before the redesign in 2020.
@author zai-tm
@license No License
==/UserStyle== */
@-moz-document domain("mania.exchange"), domain("trackmania.exchange"), domain("mania-exchange.com") {
/* ==UserStyle==
@name MX Classic
@author Zai
@description `The classic look of ManiaExchange, before the redesign in 2020.`
@version 19112022
@namespace USO Archive
@preprocessor stylus
@var checkbox darkmode 'Dark mode' 0
==/UserStyle== */
*:not(.fa, .far, .fas, i) {font-family:Calibri !important;font-size:14px}
h3,h5{font-weight:bold}
/*div.container-inner, div.userbar-inner{width:912px; margin:0 auto;}*/
div.container-inner {margin-top:0px; background:white; box-shadow: 0 0 10px #111; border-radius: 7px}
/*ul.nav{width:900px;}*/
.infobox-support {display:none}
div#MainMenu {height:23px}
.navbar-nav {margin-top: 7px; background: linear-gradient(#4D4d4d, #363636) !important; border-radius: 4px !important}
.navbar-collapse{background: #fff}
.navbar-nav li { border-left: 1px solid #000; height:23px;}
#MainMenu .navbar-nav .open a:hover {background-color:#fff2}
.navbar-nav > .dropdown:first-child > a {border-radius: 4px 0px 0px 4px !important}
.navbar-nav > .dropdown:last-child > a {border-radius: 0px 4px 4px 0px !important}
.navbar-nav > .dropdown > a {box-shadow: inset 0 1px 4px rgba(128,128,128,0.7); color: #eee}
.navbar-nav > .dropdown > a:hover, #MainMenu .navbar-nav > .open > a:hover {text-shadow: 0 0 4px#eee8; color: #fff !important}
ul.nav li a {line-height:12px; margin: 0px 0px;}
ul.nav li a i:not(.fa-home) {display:none !important}
ul.nav li a i.fa-home {font-size: 11px !important;}
.windowv2-header .windowv2-header-subtext a.btn {height:15px; line-height: 12px}
div.windowv2-header {height:25px; padding: 5px; border-radius: 3px 3px 0 0 }
div.windowv2-header-focus::before, div.windowv2-header-focus::after {border-color:#c04c32 transparent transparent transparent}
div.windowv2-header-focus{ background: linear-gradient(#E4735A,#D05D43);text-shadow: 1px 1px #941E03;}
.WindowNewsHeader{background: linear-gradient(#4D4d4d, #3a3a3a);}
/*div#main-header {width:900px !important;}*/
div#main-header a img:not(.environment-header) {/*width:900px !important;*/ object-fit:cover; box-shadow: 0 1px 2px rgba(0,0,0,0.5); border-radius:3px}
.windowv2-panel .panelbox-heading { background: linear-gradient(#E4735A,#D05D43);text-shadow: 1px 1px #941E03;}
.btn, .btn.btn-tmio{text-shadow: none !important; box-shadow:none !important; border:1px solid #c7c7c7 !important; transition:none}
.btn, .btn.btn-tmio:hover{background: #eee !important;}
.windowv2-content {border-radius: 0 0 4px 4px; box-shadow:0 2px 4.5px #DADADA;border:1px solid #C2C2C2; border-top:none}
div.windowv2-panelbox:not(:last-child) {box-shadow:0 2px 4.5px #DADADA;border:1px solid #C2C2C2; border-top:none; border-bottom:none}
div.windowv2-panelbox:last-child {box-shadow:0 2px 4.5px #DADADA;border:1px solid #C2C2C2; border-top:none;}
.statbox, .statbox-cumulative {border-radius:0 0 4px 4px}
.fa-home {line-height:12px !important;}
a.btn, div.btn, .btn.btn-tmio, .btn-primary2 {background: linear-gradient(to bottom,#fff,#e6e6e6) !important; color: #222 !important}
a.btn i, div.btn i, .btn.btn-tmio i, .btn-primary2 i {color: #222 !important}
a.btn:hover, div.btn:hover, .btn.btn-tmio:hover, .btn-primary2:hover {background: #e6e6e6 !important; color: #000 !important}
a.btn i:hover, div.btn i:hover, .btn.btn-tmio i:hover, .btn-primary2 i:hover {color: #000 !important}
a {color:#00f}
a:hover {color:#77e}
.ly-box{height:20px;padding:0.5px 3px}
.ly-box span a i {position: absolute; top:5px;right:2px}
/*#trackgrid{display:flex;flex-wrap: wrap;}
.trackgrid-element{flex: 1 1 0; min-width:226px !important;}
.trackgrid-thumbnail{min-height:187.6px !important;}*/
.trackgrid-overlay{background: #22222288; backdrop-filter: blur(5px);}
.trackgrid-overlay:hover{opacity:1}
.btn-award {max-height:27px;}
#awardButton, #awardListToggle {font-size:12px}
.statbox-tile h1 span {font-size: inherit;}
a.infobox-support-button{color:white !important}
.trackgrid-overlay * {color:white}
.userbar{background: #3a3a3a; height:30px}
.userbar-inner{height:30px}
#userbar-sitenav-toggle, #userbar-sitenav-toggle img {width:40px; height:30px;}
#userbar-sitenav, #userbar-usernav {top:30px}
#userbar-search-ql {top:29px}
#userbar-usernav-toggle{border:none; height:30px}
#userbar-usernav-toggle img {width:30px; height:30px}
.userbar-searchbar {height: 28px; top:0px; padding:2px}
#userbar-search {height:21px; margin: 1px 20px 1px 53px; box-shadow:0 0 3px #333 inset; background: #4d4d4d; border-radius:3px; padding: 0px 10px; border:1px solid #222}
#userbar-search-icon {top:8px}
.userbar-button {margin-top:6px}
.WindowTableCell2v2 td,.WindowTableCell1v2 td {line-height:20px !important}
}