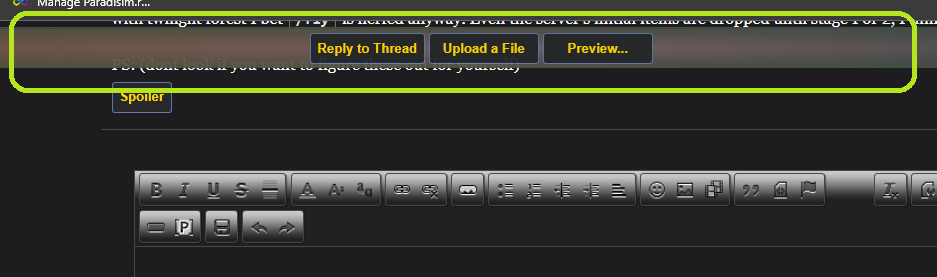
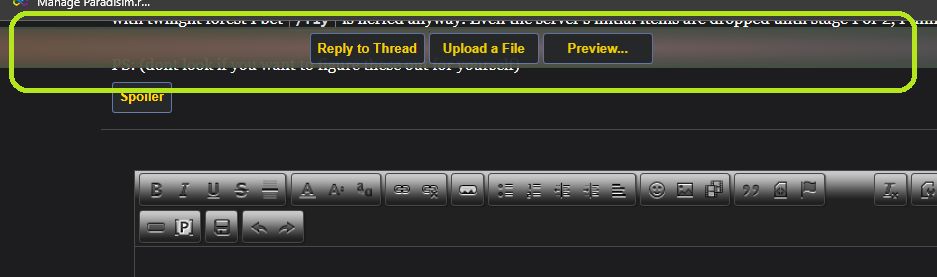
Moves forum buttons to top of page, absolutely even when scrolling.
mineyourmind.net by osirisgothra

Details
Authorosirisgothra
LicenseShare Alike, Creative Commons
Categorymineyourmind.net
Created
Updated
Code size1.4 kB
Code checksum1e765789
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Just as it says.
Source code
/* ==UserStyle==
@name mineyourmind.net
@version 20221120.18.28
@namespace userstyles.world/user/osirisgothra
@description Moves forum buttons to top of page, absolutely even when scrolling.
@author osirisgothra
@license Share Alike, Creative Commons
==/UserStyle== */
@-moz-document regexp("https://mineyourmind.net/forum/threads/.*/add-reply") {
/*
Re-arrange forum buttons to top
by osirisgothra (Gabriel Sharp)
written in 2022, November 20th
*/
#ThreadReply > dl.ctrlUnit.submitUnit:hover
{
opacity: 100%;
}
#ThreadReply > dl.ctrlUnit.submitUnit
{
/*change this, not the others if you desire more spacing*/
--spaceamt: 0.0625in;
/* DONT use unit specifiers(like %, px, in, pt, etc) on this one (decimals are ok):*/
--radamt: 1.334;
opacity: 95%;
--item: calc(100% - (var(--spaceamt) * 4) );
display: block;
position: fixed;
width: var(--item);
top: 0px;
left: var(--spaceamt);
background: linear-gradient(90deg, hsl(0, 12%, 51%),hsl(240, 12%, 45%)), radial-gradient(hsl(40, 12%, 44%),hsl(110, 12%, 29%));
background-blend-mode: hard-light;
outline: hsl(110, 12%, 29%) 1px solid;
padding: calc( var(--spaceamt) / 3 );
margin: var(--spaceamt);
box-shadow: hsl(110, 12%, 31%) 0px 0px 12px inset;
border-radius: calc( var(--spaceamt) * var(--radamt) );
}
}