Experimental - will be updated frequently!
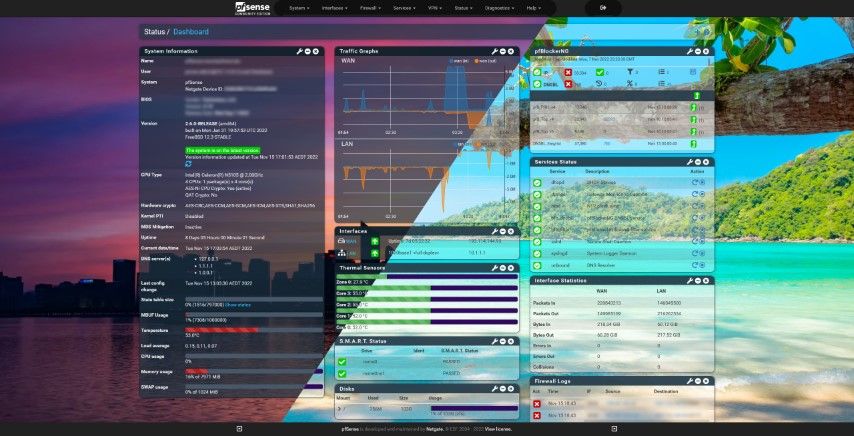
A new theme for pfSense dashboards with automatic light/dark system theme detection.
Supports background images, transparent panels with hardware "frosting" (background-blur) support where available.
pfsense (Frosted) by doublehelix

Details
Authordoublehelix
LicenseNo License
Categorypfsense.*
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Apply this theme when using the base pfSense theme built into the OS.
You'll currently see conflicting styles if you apply against dark mode or any beta theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name pfsense (Frosted)
@version 20221121.01.32
@namespace userstyles.world/user/doublehelix
@description Experimental - will be updated frequently!
A new theme for pfSense dashboards with automatic light/dark system theme detection.
Supports background images, transparent panels with hardware "frosting" (background-blur) support where available.
@author doublehelix
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://pfsense."), url-prefix("https://192.168.1.1"), url-prefix("https://10.1.1.1") {
:root {
--light-bg-color: #eee;
--light-bg-image-url: #fafafa center center no-repeat fixed url('https://images.unsplash.com/photo-1535262412227-85541e910204?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2669&q=80');
/* --light-bg-image-url: #fafafa center 70% no-repeat fixed url('https://images.unsplash.com/photo-1604332730821-b2c83c4b020a?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1974&q=80'); */
/* --light-bg-image-url: center center no-repeat fixed url(''); */
/* System Menu drop-down */
--light-menu-bg: rgba(255, 255, 255, 0.8);
--light-menu-text: #234;
--light-menu-bg-hover: rgba(64, 96, 128, 0.95);
--light-menu-text-hover: #fff;
/* Panels / Tables / Cards */
--light-card-header-color: rgba(32, 54, 68, 0.9);
--light-card-color: rgba(255, 255, 255, 0.7);
--light-striped-color: rgba(0, 0, 0, 0.075);
--light-bg-hover-color: rgba(0, 0, 0, 0.2);
/* if backdrop-filter is supported */
--light-border-color: #999;
/* Headings */
--light-head-text: #fff;
--light-text-color: #444;
/* Navigation */
--light-nav-bg: rgba(0, 0, 0, 0.5);
--light-nav-bg-hover: black;
--light-nav-text: white;
--light-nav-text-hover: white;
/* Ancor tags / Links*/
--light-anchor-color: #337ab7;
--light-anchor-hover-color: #337ab7;
/* SPECIAL TEXT */
--light-success-bg-color: #0c0;
--light-success-text-color: #fff;
--light-danger-bg: #c00;
--light-danger-text: white;
--light-help-text: #654;
--light-progress-bg: #300860;
}
@supports ((-webkit-backdrop-filter: none) or (backdrop-filter: none)) {
:root {
--light-card-color: rgba(255, 255, 255, 0.4);
}
}
:root {
--dark-bg-color: #222;
--dark-bg-image-url: center center no-repeat fixed url('https://images.unsplash.com/photo-1556811460-766740bb28be?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1641&q=80');
/* --dark-bg-image-url: #444 center 80% no-repeat fixed url('https://images.unsplash.com/photo-1512018611669-583e87835849?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2148&q=80'); */
/* --dark-bg-image-url: #fafafa center center no-repeat fixed url('https://images.unsplash.com/photo-1464002255390-2de63a26c637?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2670&q=80'); */
/* --dark-bg-image-url: center center no-repeat fixed url(''); */
/* --dark-bg-image-url: center center no-repeat fixed url(''); */
/* --dark-bg-image-url: center center no-repeat fixed url(''); */
/* --dark-bg-image-url: center center no-repeat fixed url(''); */
/* --dark-bg-image-url: center center no-repeat fixed url(''); */
/* System Menu drop-down */
--dark-menu-bg: rgba(32, 50, 64, 0.9);
--dark-menu-bg-hover: black;
--dark-menu-text: #fff;
--dark-menu-text-hover: #fff;
/* Panels / Tables / Cards */
--dark-card-header-color: rgba(16, 32, 40, 0.9);
--dark-card-color: rgba(32, 54, 68, 0.5);
--dark-striped-color: rgba(0, 0, 0, 0.075);
--dark-bg-hover-color: rgba(0, 0, 0, 0.8);
/* if backdrop-filter is supported */
--dark-border-color: #444;
/* Headings */
--dark-head-text: #234;
--dark-text-color: #eee;
/* Navigation */
--dark-nav-bg: rgba(0, 0, 0, 0.5);
--dark-nav-bg-hover: black;
--dark-nav-text: white;
--dark-nav-text-hover: white;
/* Ancor tags / Links*/
--dark-anchor-color: #30c4ff;
--dark-anchor-hover-color: #30c4ff;
/* SPECIAL TEXT */
--dark-success-bg-color: #0c0;
--dark-success-text-color: #fff;
--dark-danger-bg: #c00;
--dark-danger-text: white;
--dark-help-text: #abb;
--dark-progress-bg: #485868;
}
@supports ((-webkit-backdrop-filter: none) or (backdrop-filter: none)) {
:root {
--dark-card-color: rgba(32, 54, 68, 0.5);
}
}
:root {
/* ******************** */
/* THEME STYLES - LIGHT */
/* ******************** */
--page-bg-color: var(--light-bg-color);
--bg-image: var(--light-bg-image-url);
--menu-bg: var(--light-menu-bg);
--menu-bg-hover: var(--light-menu-bg-hover);
--menu-text: var(--light-menu-text);
--menu-text-hover: var(--light-menu-text-hover);
--nav-bg: var(--light-nav-bg);
--nav-bg-hover: var(--light-nav-bg-hover);
--nav-text: var(--light-nav-text);
--nav-text-hover: var(--light-nav-text-hover);
--card-header-bg-color: var(--light-card-header-color);
--card-bg-color: var(--light-card-color);
--card-hover-color: var(--light-bg-hover-color);
--border-color: var(--light-border-color);
--striped-bg-color: var(--light-striped-color);
--text-heading-color: var(--light-head-text);
--text-color: var(--light-text-color);
--anchor-color: var(--light-anchor-color);
--success-bg: var(--light-success-bg-color);
--success-text: var(--light-success-text-color);
--danger-bg: var(--light-danger-bg);
--danger-text: var(--light-danger-text);
--help-text: var(--light-help-text);
--progress-bg: var(--light-progress-bg);
}
@media (prefers-color-scheme: dark) {
:root {
/* ******************** */
/* THEME STYLES - DARK */
/* ******************** */
--page-bg-color: var(--dark-bg-color);
--bg-image: var(--dark-bg-image-url);
--menu-bg: var(--dark-menu-bg);
--menu-bg-hover: var(--dark-menu-bg-hover);
--menu-text: var(--dark-menu-text);
--menu-text-hover: var(--dark-menu-text-hover);
--nav-bg: var(--dark-nav-bg);
--nav-bg-hover: var(--dark-nav-bg-hover);
--nav-text: var(--dark-nav-text);
--nav-text-hover: var(--dark-nav-text-hover);
--card-header-bg-color: var(--dark-card-header-color);
--card-bg-color: var(--dark-card-color);
--card-hover-color: var(--dark-bg-hover-color);
--border-color: var(--dark-border-color);
--striped-bg-color: var(--dark-striped-color);
--text-heading-color: var(--light-head-text);
--text-color: var(--dark-text-color);
--anchor-color: var(--dark-anchor-color);
--success-bg: var(--dark-success-bg-color);
--success-text: var(--dark-success-text-color);
--danger-bg: var(--dark-danger-bg);
--danger-text: var(--dark-danger-text);
--help-text: var(--dark-help-text);
--progress-bg: var(--dark-progress-bg);
}
}
html {
height: 100vh;
background: var(--bg-image);
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
body {
background: none;
}
/* **************************************** */
/* Links and Text */
/* **************************************** */
a {
color: var(--anchor-color);
/* text-decoration: underline; */
text-decoration: none;
}
a:active,
a:hover {
outline: 0;
}
a:focus,
a:hover {
/* color: #23527c; */
color: var(--anchor-color);
text-decoration: underline;
}
a:hover {
text-decoration: none;
}
ul.context-links li a {
color: var(--anchor-color);
}
pre {
background-color: rgba(0, 128, 0, 0.75);
border: 1px solid #090;
color: #fff;
border-radius: 8px;
margin: 8px;
box-shadow: inset 1px 1px 8px rgba(0, 0, 0, 0.8);
}
.bs-callout {
background: var(--card-bg-color);
color: var(--text-color);
}
/* **************************************** */
/* HEADING / Breadcrumbs */
/* **************************************** */
.header {
background: none;
}
.header .breadcrumb {
background: var(--card-bg-color);
color: var(--text-color);
}
.header .breadcrumb a {
color: var(--anchor-color);
}
.breadcrumb > li + li::before {
color: var(--text-color);
}
/* **************************************** */
/* FOOTER */
/* **************************************** */
footer.footer {
position: fixed;
bottom: 0;
}
/* **************************************** */
/* Main navigation menu (drop-downs) */
/* **************************************** */
.dropdown-menu {
background-color: var(--menu-bg);
color: var(--menu-text);
}
.dropdown-menu li a {
color: var(--menu-text);
}
.dropdown-menu li a:focus,
.dropdown-menu li a:hover {
background-color: var(--menu-bg-hover) !important;
color: var(--menu-text-hover);
}
/* **************************************** */
/* Navigation on sub-pages */
/* **************************************** */
.nav {
background: var(--nav-bg);
border-radius: 2em;
padding: 0 2em;
}
.nav > li > a {
padding: 14px 19px 10px 19px;
border: 1px transparent;
border-bottom: 5px solid black;
border-radius: 0;
color: var(--nav-text);
margin-bottom: 0;
}
.nav > li > a:focus,
.nav > li > a:hover {
border-bottom: 5px solid var(--nav-text-hover);
background-color: var(--nav-bg-hover);
}
.nav-pills > li.active > a,
.nav-pills > li.active > a:focus,
.nav li.open > a,
.nav li.open > a:focus,
.nav-pills > li.active > a:hover {
border-bottom: 5px solid var(--nav-text-hover);
color: var(--nav-text-hover);
background-color: var(--nav-bg-hover);
}
.nav-tabs {
border: none;
}
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:focus,
.nav-tabs > li.active > a:hover,
.nav-tabs...