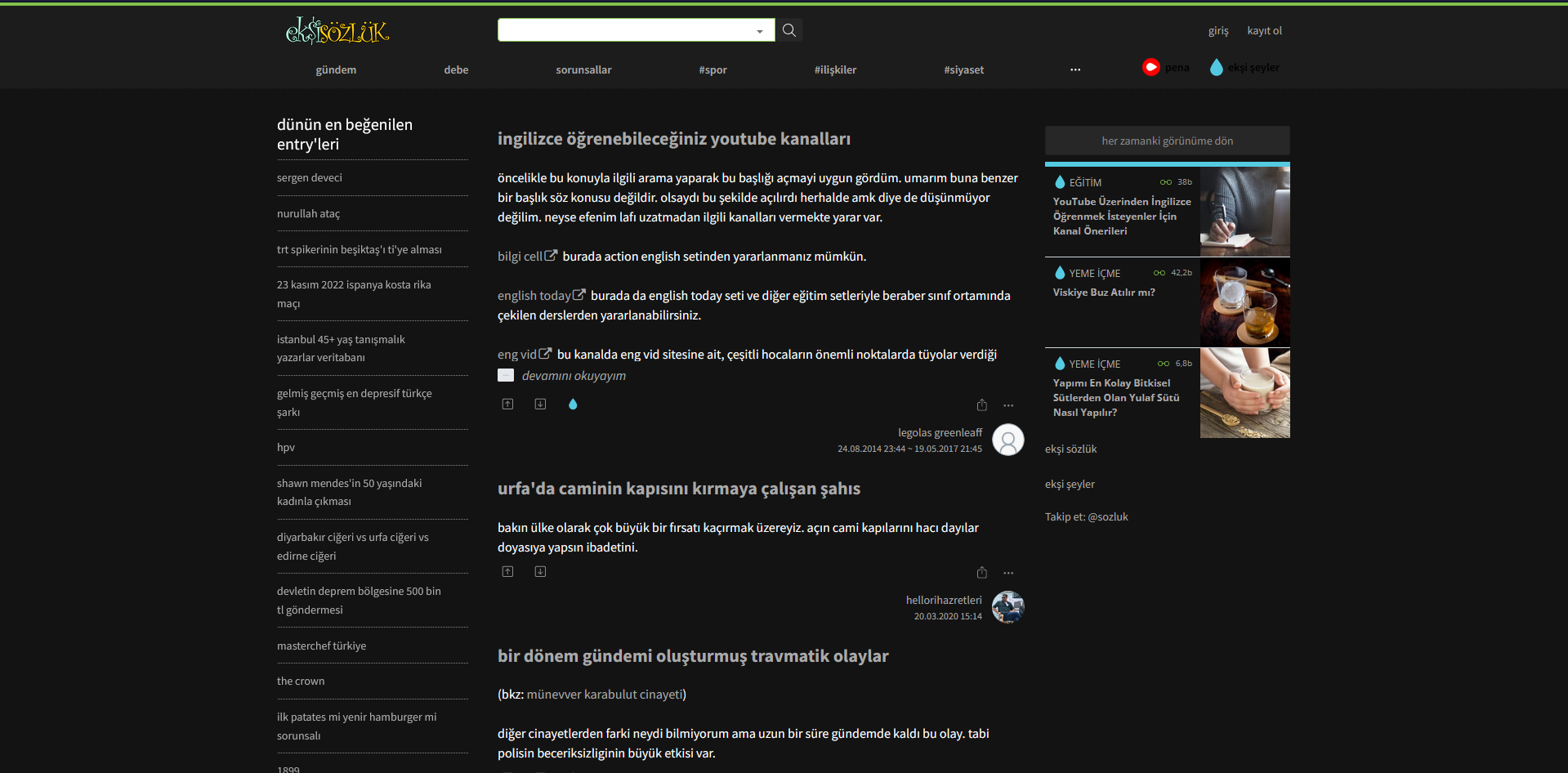
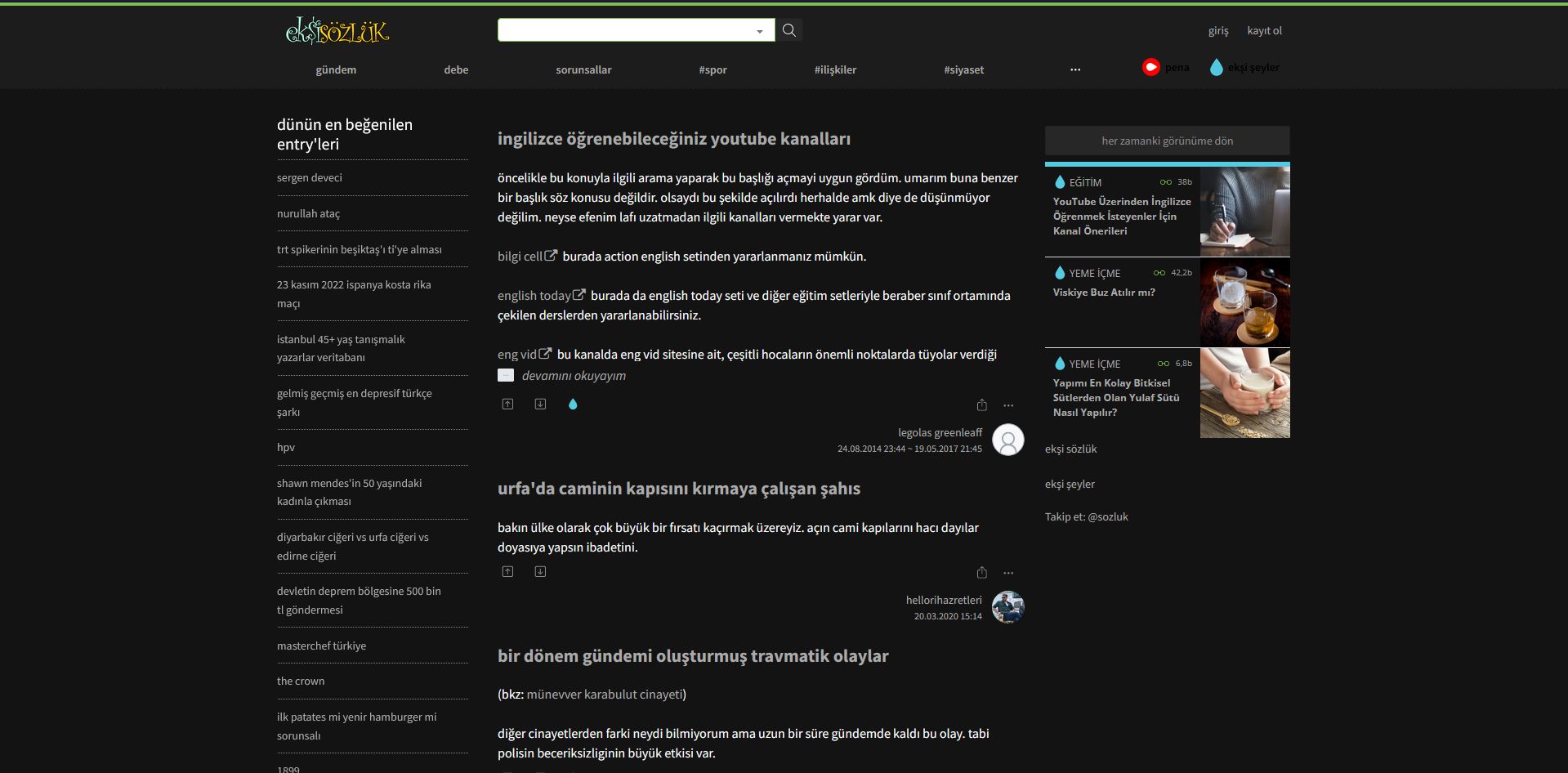
A dark, simplistic theme for eksisozluk, with the old logo.
Feel free to use, modify and distribute.
Ekşi Sözlük - echo by yigitkucuk

Details
Authoryigitkucuk
LicenseNo License
Categoryeksisozluk.com
Created
Updated
Size7.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Ekşi Sözlük - echo
@namespace USO Archive
@author yigitkucuk
@description `a dark, minimalist theme for eksisozluk, with the old eksisozluk logo `
@version 21.11.2022
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("eksisozluk.com") {
body {
background-color: #131313 !important;
color: #ffffff !important;
}
a {
color: #aaaaaa !important;
}
.topic-list.partial > li > a > small {
position: absolute;
right: 0;
top: 10px;
color: #ffffff;
}
.content-detail .content-body {
font-size: 16px;
line-height: 2.8rem;
color: #fff;
font-family: Martel, serif;
}
.channel-filter-toggle .eksico,
.channel-filter-toggle-mobile .eksico {
fill: #fff;
}
.more-data {
background-color: #181818 !important;
border: 1px solid #ffffff !important;
}
html.no-touch a.more-data:hover {
background-color: #ffffff !important;
}
html.no-touch #threads li article:hover {
background-color: #ffffff !important;
}
.pager > a {
background-color: #070707 !important;
border: 1px solid #ffffff !important;
}
html.no-touch .pager > a:hover {
background-color: #ffffff !important;
}
.topic-list li {
border-top: 1px dotted #ffffff !important;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ffffff !important;
}
h1 small,
h2 small,
h3 small,
h4 small,
h5 small,
h6 small {
color: #ffffff !important;
}
.share-dialog,
#in-topic-search-options {
background-color: #ffffff !important;
border: 1px solid #ffffff !important;
border-top: none !important;
}
html.no-touch #in-topic-search-options > li > a:hover {
background-color: #ffffff !important;
}
.dropdown .dropdown-menu {
background-color: #181818 !important;
border: 1px solid #ffffff !important;
border-top: none !important;
}
.dropdown .dropdown-menu li.seperated {
border-top: 1px solid #ffffff !important;
}
#top-bar > #advanced-search-form {
background-color: #ffffff !important;
border: 1px solid #ffffff !important;
border-top: none!important;
}
#threads li article h2 {
color: #ffffff !important;
}
#threads li article.unread h2 {
color: #ffffff !important;
font-weight: bold;
}
#top-bar .eksico {
fill: #fff;
}
.modal {
background-color: #ffffff !important;
border: 1px solid #ffffff !important;
}
.tabs > li.active:hover {
background-color: #ffffff !important;
}
.ui-autocomplete > li > div {
padding: 5px 10px;
color: #fff;
}
.highlighted-box {
background-color: #2b2b2b;
padding: 10px 17px 10px 17px;
}
.tabs > li:hover {
background-color: #ffffff !important;
}
.tabs > li.active {
background-color: #2b2b2b !important;
}
html.no-touch .dropdown .dropdown-menu li > a:hover {
background-color: #ffffff !important;
}
.confirmbox {
background-color: #ffffff !important;
border: 1px solid #ffffff !important;
}
html.no-touch .topic-list li > a:hover {
background-color: #181818 !important;
}
/* **/
body > header {
background-color: #1c1c1c !important;
border-bottom: 1px dashed #131313 !important;
}
/* #top-navigation > ul > li > a, #sub-navigation > ul > li > a {
color: #B4C9EA !important;
} */
#sub-navigation {
background-color: #1c1c1c !important;
}
/* #a3-toggle {
color: #B4C9EA !important;
} */
#user-notifications ul li {
background-color: #181818 !important;
border: 1px solid #131313 !important;
border-top: none !important;
}
#profile-cards > li > h3,
#profile-cards > li h4 {
border-bottom: 1px solid #131313 !important;
}
.dropdown .dropdown-menu li.separated {
border-top: 1px solid #131313 !important;
}
#message-thread .incoming,
#message-thread .outgoing {
border: 1px double #131313 !important;
background-color: transparent!important;
}
.edittextbox.with-helpers {
border: 2px double #131313 !important;
background-color: #0D0D0D !important;
color: #6a6a6a !important;
}
.edittools {
border: 0px !important;
}
input[type="text"]:focus,
input[type="email"]:focus,
input[type="search"]:focus,
input[type="datetime"]:focus,
input[type="date"]:focus,
input[type="password"]:focus,
textarea:focus,
button:focus,
input[type="submit"]:focus,
input[type="button"]:focus {
border-color: rgba(19, 19, 19, 0.8)!important;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1) inset, 0 0 2px rgba( 45, 45, 45, 0.6)!important;
}
#message-search-form > input[type="search"] {
background-color: #0D0D0D !important;
border: 1px solid #131313 !important;
}
input,
select,
textarea {
color: #6a6a6a !important;
background-color: #ffffff !important;
}
fieldset legend {
color: #848484 !important;
border-bottom: 1px double #131313!important;
}
#site-footer {
border-top: 1px dashed #131313 !important;
}
#threads li article p {
color: #6a6a6a !important;
}
#threads li + li {
border-top: 1px solid #131313 !important;
}
.topic-list li > a.empty-index-item {
color: #383838 !important;
}
#stats li .value {
color: #6a6a6a !important;
}
.popped-player {
background-color: #181818 !important;
border: 1px solid #131313 !important;
}
.tabs {
background-color: #181818 !important;
border-bottom: 1px solid #131313 !important;
}
.tabs > li.active {
border: 1px solid #131313 !important;
border-bottom: none!important;
}
#entry-list > li:before {
border-bottom: 1px solid #131313 !important;
}
#user-badges a,
#user-badges a:visited {
background-color: #1C1C1C !important;
color: #848484 !important;
border: 1px outset #131313 !important;
}
#top-navigation > ul .new-update,
#sub-navigation > ul .new-update {
color: #171717 !important;
font-weight: bold !important;
background-color: rgb( 232, 232, 232) !important;
box-shadow: 0px 1px 2px rgba(0, 0, 0, 0.1) inset, 0px 0px 8px rgb(245, 245, 245) !important;
}
html.no-touch #channel-follow-list li:hover {
background-color: #181818 !important;
}
button,
input[type="submit"],
input[type="button"] {
border: 1px solid #212121 !important;
color: #8a8a8a !important;
background: #272727 !important;
}
.theme-enabled #logo a {
background-image: url("https://upload.wikimedia.org/wikipedia/commons/1/17/Ek%C5%9Fi_S%C3%B6zl%C3%BCk_logo.png?20210323102954");
}
.topic-list li .detail {
color: #81C14B;
font-size: 0.8em;
}
.ui-autocomplete {
background-color: #0D0D0D !important;
border: 1px solid #131313 !important;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.25);
-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.25);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.25);
position: absolute;
z-index: 1000;
margin-top: -1px
}
.ui-autocomplete li a:hover {
background-color: #131313 !important;
}
.ui-autocomplete li a.ui-state-focus {
background-color: #131313 !important;
}
#topic-channel-info #topic-channels li.channel > a {
background-color: #1C1C1C !important;
border: 1px solid #131313 !important;
}
html.no-touch #channel-follow-list li:hover {
background-color: #131313 !important;
}
#entry-list .hidden,
#entry-list .deleted {
background-color: #131313 !important;
}
#entry-item-list footer .eksico,
#matter-index-item-list footer .eksico,
#matter-content footer .eksico,
#matter-answer-content footer .eksico,
#pinned-entry footer .eksico,
#matter-answer-index-item-list footer .eksico,
#matter- answer-list footer .eksico {
fill: #8a8a8a;
width: 15px;
height: 15px;
margin: 5px;
}
}