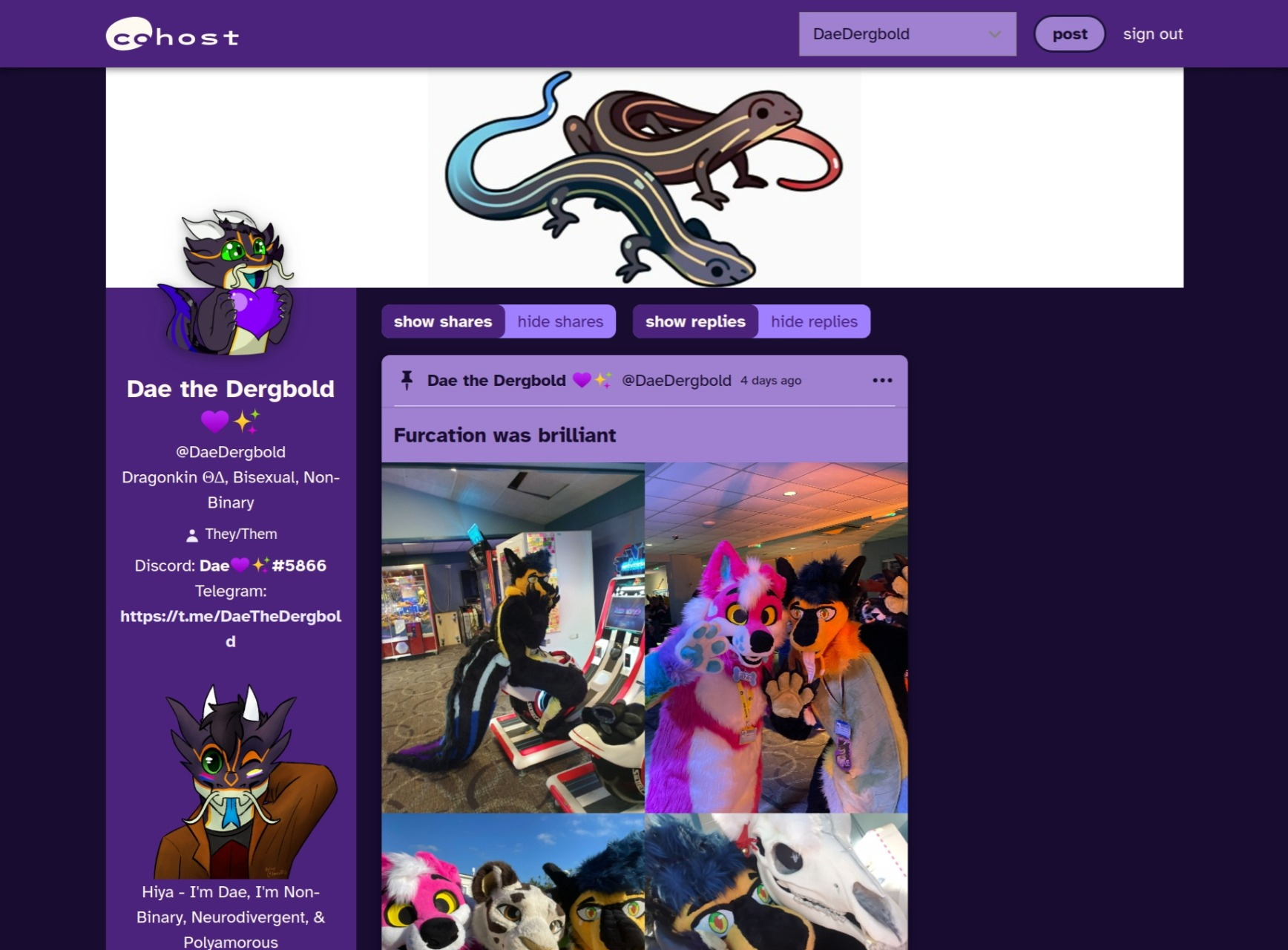
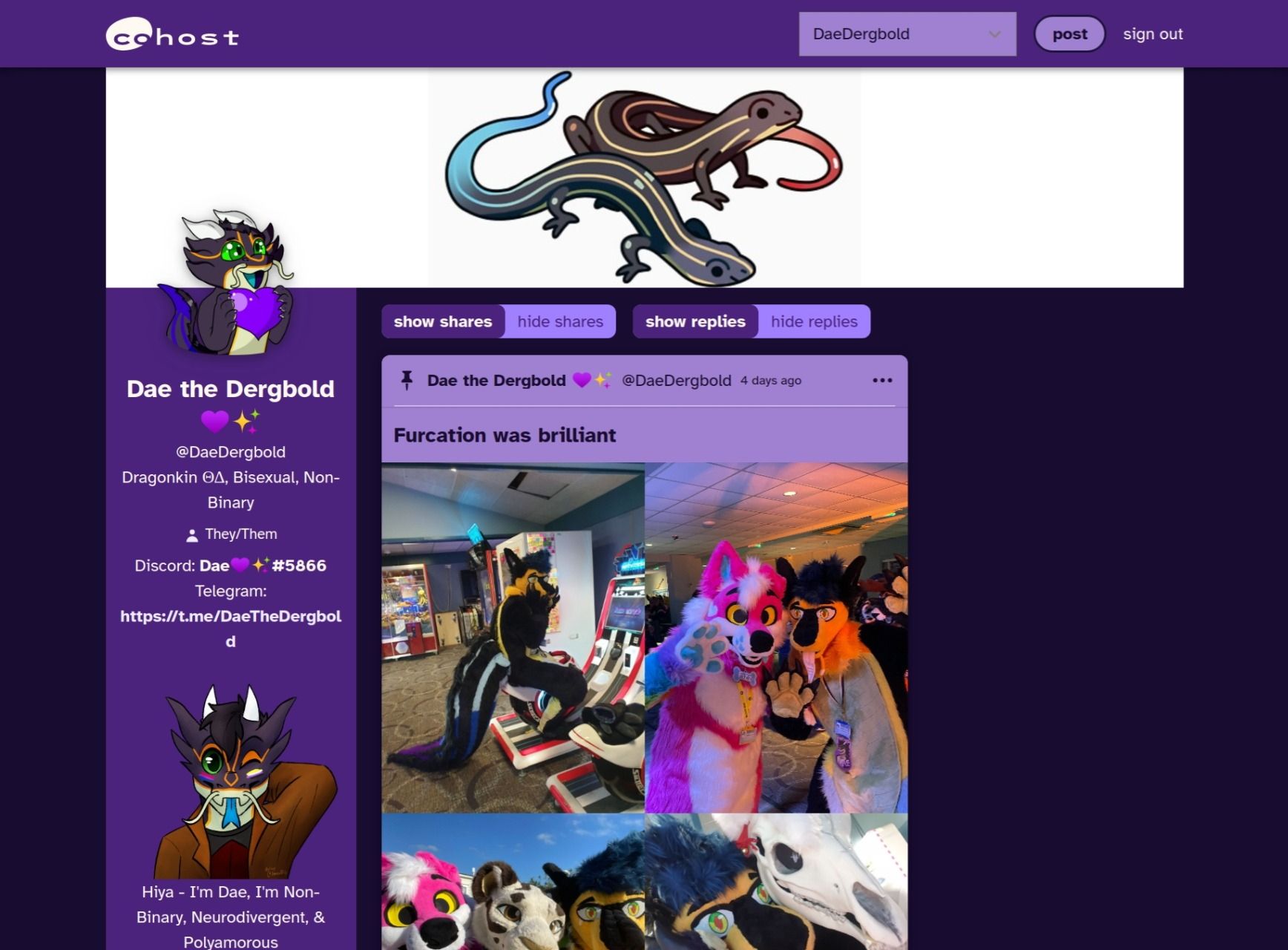
A dark purple theme for cohost based on @naidje's theme: https://cohost.org/naidje/post/381261-cohost-purple-userst
Dark Purple Theme for Cohost by daethedergbold

Details
Authordaethedergbold
LicenseNo License
Categorycohost.org
Created
Updated
Size23 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Cohost Dark Purple
@namespace https://userstyles.world/user/DaeTheDergbold
@version 1.1.3
@description A dark purple userstyle for cohost.org
@author naidje & DaeTheDergbold
==/UserStyle== */
@-moz-document domain("cohost.org") {
:root {
/*--color-notWhite: 199 182 233;*/
/* ^ original 255 249 242 */
--color-notBlack: 24 12 48;
/* ^ original 25 25 25 */
--color-cherry: 75 35 125;
/* ^ original 131 37 79 */
--color-strawberry: 75 35 125;
/* ^ original 229 107 111 */
--color-mango: 240 104 255;
/* ^ original 255 171 92 */
--color-longan: 140 94 209;
/* ^ original 255 216 168 */
--color-white: 160 128 208;
/* ^ original 255 255 255. it's white */
--color-black: 30 20 60;
/* ^ original 69420 666 66 jk its black. 0 0 0 */
--color-green: 50 210 120;
--color-red: 190 100 200;
/* and more */
--color-compose-button-600: 24 32 24;
--color-compose-button-400: 135 100 200;
/* ^ the line inbetween 'post now' and the carat */
--color-mango-100: 160 128 260;
/* ^ used for some smaller backgrounds */
--color-longan-100: 240 235 255;
/* ^ used for some smaller backgrounds */
--color-longan-300: 160 128 260;
/* ^ used for some button backgrounds */
--color-gray-300: 240 235 255;
/* ^ used for some separators */
--color-gray-400: 240 235 255;
/* ^ used for comments link under posts */
/*--color-gray-500: 160 128 260;*/
/* ^ used for timestamps and tags */
/*--color-gray-600: 160 128 260;*/
/* ^ used for user @ links */
--color-gray-800: 45 25 75;
/* ^ used for embed links */
--color-sidebar-bg: 200 184 232;
--color-sidebar-text: 75 35 125;
--color-sidebar-accent: 75 35 125;
/* ^ sidebar colors */
--color-highlight: 80 42 160;
/* ^ mouseover highlight color for notifications page */
}
.-cohost-dedup-link {
--cohost-dedup-opacity: 0.8;
background: linear-gradient(0deg, rgb(64 32 128 / calc(1 - var(--cohost-dedup-opacity))), #4b237d);
color: inherit;
}
.text-green{
color: lightgreen !important;
}
/* "report a bug" widget */
.gQnPtz:hover {
box-shadow: rgba(0, 0, 0, 0.2) 0px 2px 8px;
transform: scale(1.04);
transition: all 0.5s linear 0s;
background: rgb(var(--color-longan-300)) radial-gradient(circle, transparent 1%, rgb(var(--color-longan-300)) 1%) center center / 15000%;
}
.gQnPtz {
color: rgb(var(--color-notBlack));
background: rgb(var(--color-longan-300));
}
.dcxZoa {
height: 184px;
position: relative;
background: rgb(var(--color-longan-300)) 0% 0% / contain;
color: rgb(var(--color-notBlack));
}
.jfbagZ {
border-radius: 8px;
padding: 9px 18px 12px;
box-shadow: rgba(0, 0, 0, 0.3) 0px 2px 4px 0px;
background: rgb(var(--color-longan-300));
}
.jfbagZ:hover {
background: rgb(var(--color-longan-300));
}
/* various types of text */
.text-notBlack,
.prose,
.prose-stone {
color: rgb(var(--color-notBlack)/var(--tw-text-opacity));
--tw-prose-headings: rgb(var(--color-notBlack));
--tw-prose-bold: rgb(var(--color-notBlack));
--tw-prose-quotes: rgb(var(--color-notBlack));
--tw-prose-quote-borders: rgb(var(--color-notWhite));
--tw-prose-bullets: rgb(var(--color-notBlack));
--tw-prose-counters: rgb(var(--color-notBlack));
--tw-prose-hr: rgb(var(--color-gray-300));
--tw-prose-captions: rgb(var(--color-notBlack));
--tw-prose-body: rgb(var(--color-notBlack));
--tw-prose-lead: rgb(var(--color-notBlack));
--tw-prose-links: rgb(var(--color-notBlack));
--tw-prose-code: rgb(var(--color-notBlack));
--tw-prose-pre-code: rgb(var(--color-white));
--tw-prose-pre-bg: rgb(var(--color-notBlack));
--tw-prose-th-borders: rgb(var(--color-white));
--tw-prose-td-borders: rgb(var(--color-white));
--tw-prose-invert-body: rgb(var(--color-white));
--tw-prose-invert-headings: rgb(var(--color-white));
--tw-prose-invert-lead: rgb(var(--color-notWhite));
--tw-prose-invert-links: rgb(var(--color-white));
--tw-prose-invert-bold: rgb(var(--color-white));
--tw-prose-invert-counters: rgb(var(--color-notWhite));
--tw-prose-invert-hr: rgb(var(--color-notBlack));
--tw-prose-invert-quotes: rgb(var(--color-white));
--tw-prose-invert-quote-borders: rgb(var(--color-notBlack));
--tw-prose-invert-captions: rgb(var(--color-notWhite));
--tw-prose-invert-code: rgb(var(--color-white));
--tw-prose-invert-pre-code: rgb(var(--color-notWhite));
--tw-prose-invert-pre-bg: rgb(0 0 0 / 50%);
--tw-prose-invert-th-borders: rgb(var(--color-notBlack));
--tw-prose-invert-td-borders: rgb(var(--color-notBlack));
}
.hover\:bg-red:hover {
--tw-bg-opacity: 1;
background-color: rgb(var(--color-black)/var(--tw-bg-opacity));
}
.border-red {
--tw-border-opacity: 1;
border-color: rgb(var(--color-notBlack)/var(--tw-bg-opacity));
}
.hover\:fill-cherry-700:hover {
fill: rgb(var(--color-black)/var(--tw-bg-opacity));
}
/* profile sidebar text */
.prose-stone {
color: rgb(var(--color-notWhite)/var(--tw-text-opacity));
}
/* edit profile button */
.border-accent {
--tw-border-opacity: 1;
border-color: rgb(var(--color-white)/var(--tw-border-opacity)) !important;
}
.hover\:text-text:hover {
--tw-text-opacity: 1;
color: rgb(var(--color-notBlack)/var(--tw-text-opacity));
}
/* markdown page text */
.bg-notWhite,
.px-3 {
color: rgb(var(--color-notBlack)/var(--tw-text-opacity));
}
/* the rest of it */
div[data-post-preview] hr:first-of-type::after {
background-color: rgb(var(--color-white)/var(--tw-bg-opacity));
color: rgb(var(--color-gray-800)/var(--tw-text-opacity));
}
/* post header */
.bg-notWhite,
input[type=checkbox],
.kp {
background-color: rgb(var(--color-white)/var(--tw-bg-opacity));
}
/* post seperators */
article header {
border-bottom: 0px solid rgba(0, 0, 0, 0.13);
}
article > div {
border-top: 1px solid rgba(0, 0, 0, 0.13);
}
.from-white {
--tw-gradient-from: rgb(var(--color-white));
--tw-gradient-stops: var(--tw-gradient-from), var(--tw-gradient-to, rgb(var(--color-white) / 0));
}
/* post footer bg */
.mr-2 {
color: rgb(var(--color-gray-500)/var(--tw-text-opacity)) !important;
}
article footer {
border-top: 1px solid rgba(0, 0, 0, 0.13);
background-color: rgb(var(--color-notBlack)/var(--tw-bg-opacity)) !important;
}
.rounded-b-lg {
border-bottom-right-radius: 0.35rem;
border-bottom-left-radius: 0.35rem;
}
/* transparency for footer buttons */
article footer div div.justify-end {
background-color: transparent;
}
/* footer button default color */
article footer div div.justify-end svg,
article footer div div.gap-1 svg {
color: rgb(var(--color-white)/var(--tw-bg-opacity));
}
/* footer button hover color */
article footer div div.justify-end svg:hover,
article footer div div.gap-1 svg:hover {
color: rgb(var(--color-notWhite)/var(--tw-bg-opacity));
}
/* footer button active color */
article footer div div.justify-end svg.text-cherry {
color: rgb(var(--color-notWhite)/var(--tw-bg-opacity));
}
input[type=checkbox] {
color: rgb(var(--color-notBlack)/var(--tw-text-opacity));
}
.text-notWhite,
.hover\:text-notWhite:hover {
color: rgb(var(--color-notWhite)/var(--tw-text-opacity));
}
.kbp {
color: rgb(var(--color-notWhite));
background-color: rgb(var(--color-cherry));
}
.kbs {
color: rgb(var(--color-gray-800));
background: rgb(var(--color-gray-300));
}
a.kb.kbl,
a.tw._f1m {
color: rgb(var(--color-gray-800));
}
.bg-opacity-90 {
--tw-bg-opacity: 0.9;
}
.bg-opacity-80 {
--tw-bg-opacity: 0.8;
}
#lightbox-container .container img.border-cherry {
box-sizing: border-box;
border-color: rgb(var(--color-mango-100)/var(--tw-bg-opacity));
}
.bg-notBlack,
.hover\:bg-notBlack:hover {
background-color: rgb(var(--color-notBlack)/var(--tw-bg-opacity));
}
.border-notBlack {
border-color: rgb(var(--color-notBlack)/var(--tw-border-opacity));
}
.bg-notBlack,
.hover\:bg-notBlack:hover {
background-color: rgb(var(--color-black)/var(--tw-bg-opacity));
}
.bg-white,
[type=text],
[type=email],
[type=url],
[type=password],
[type=number],
[type=date],
[type=datetime-local],
[type=month],
[type=search],
[type=tel],
[type=time],
[type=week],
[multiple],
textarea,
select {
background-color: rgb(var(--color-white)/var(--tw-bg-opacity));
color: rgb(var(--color-notBlack)/var(--tw-text-opacity));
}
/* search field */
[type=text] {
background-color: white;
}
#emoji-mart-search-1 {
background-color: white;
}
.text-text {
color: rgb(v...