ニコニコ静画のダークテーマ化を目指しているなにかです。だいぶやっつけです。というか途中でデータ飛びました。
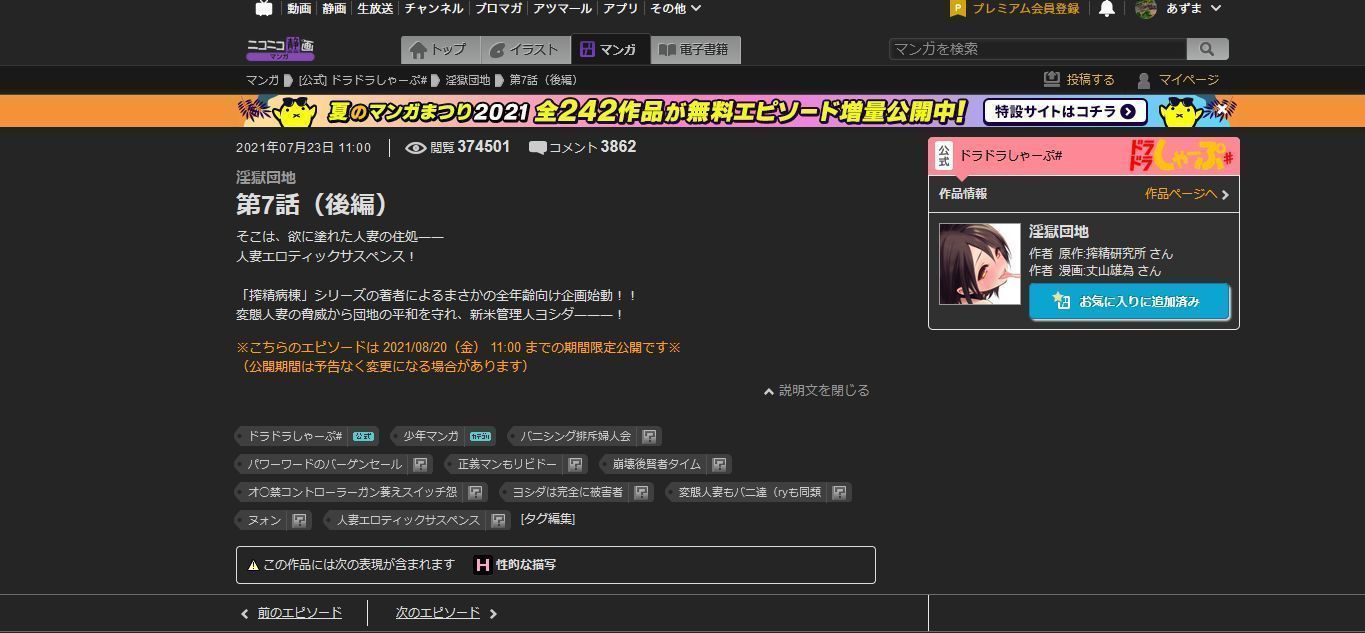
ダークテーマ化されているのは共通ヘッダーを除き現在はマンガ閲覧ページのみです。
段階的に対応していく予定です。たぶん。
--使用上の注意--
Stylusエディタの仕様上、編集画面を開くと構文エラーがあるかのように表示されますが無視してください。2022-01-12追記
モチベがかなり低いので気長に待っていてください…

Authorwatanuki-azuma
LicenseCC-BY-NC-SA 4.0
Categoryseiga.nicovideo.jp
Created
Updated
Code size9.1 kB
Code checksum44003992
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
ニコニコ静画のダークテーマ化を目指しているなにかです。だいぶやっつけです。というか途中でデータ飛びました。
ダークテーマ化されているのは共通ヘッダーを除き現在はマンガ閲覧ページのみです。
段階的に対応していく予定です。たぶん。
2022-01-12追記
モチベがかなり低いので気長に待っていてください…
2022-01-12-Snapshot Stylus言語に置き換えました。
202108172218-snapshot マンガ閲覧ページだけ機能します。
/* ==UserStyle==
@name ニコニコ静画ダークテーマ
@namespace seiga.nicovideo.jp
@version 2022-01-12-Snapshot
@description Niconico Seiga Darktheme
@author Azuma
@preprocessor stylus
@license CC-BY-NC-SA 4.0
@var select EnableDarkSeiga "静画ダークテーマ"[
"Enable",
"Disable"
]
==/UserStyle== */
@-moz-document url-prefix("https://seiga.nicovideo.jp/") {
nicocolor = #252525;
subbgcolor = #303030;
barbg = #303030;
sub2bg = #3c3c3c;
fontcolor = #ddd;
bordercolor = #6b6b6b;
invert90 = invert(90%);
invert80 = invert(80%);
:root{
if EnableDarkSeiga == "Disable"{
.none{
none
}
}
else if EnableDarkSeiga == "Enable"{
// remove ads
.watch_bottom_ads,div[id^="ads"]{
display:none;
}
// 共通ヘッダー
#header.header_mode{
filter: @invert90;
background:#f0f0f0 url(/img/common/navi/bg_global_sub.png?201210171522) repeat-x left bottom;
div.sg_global_bar ul.sg_pankuzu li{
filter:@invert90;
}
}
.sg_pankuzu li a{
color:@fontcolor;
}
#sg_global_navi li a, #sg_global_navi li span{
filter:invert()
}
#sg_global_navi li a.active:hover{
filter:invert(100%);
opacity:0.9;
}
// 共通バータイトル
.box .bar_title{
background: @barbg !important;
}
.bar_title h2,
.favorite_box .favorite_box_inner .manga_item .latest_episode span{
color: @fontcolor !important;
}
// seiga top
// author info area
.watch_head_bar .inner .manga_info{
background-color:subbgcolor;
}
.watch_head_bar .inner .manga_info .manga_info_title h2,
.watch_head_bar .inner .manga_info dl dd.manga_title a,
.watch_head_bar .inner .manga_info dl dd.user_name .caption,
.related_info .manga_info dl dd.user_box .user_name .suffix,
.related_info .manga_info dl dd.user_box .user_name .caption,
.related_info .manga_info .favorite_count,
.related_info .manga_info .favorite_count strong{
color:fontcolor
}
.related_info .manga_info dl dd.user_box .user_message,
.related_info .manga_info .favorite_count{
background-color:subbgcolor
}
.related_info .manga_info .favorite_count{
border-color:bordercolor
}
// watch main area
.watch_head_bar,
.episode_control_bar,
.player.vertical,
.watch_bottom{
background: nicocolor;
}
.episode_control_bar{
border-color:bordercolor
}
.watch_head_bar .inner .inner_content .description.open .close_button:hover,.watch_head_bar .inner .inner_content .description .open_button:hover{
background: subbgcolor !important;
color: fontcolor;
}
#footer,
.pankuzu{
background-color:#1f1f1f;
}
.pankuzu{
border-color:bordercolor;
}
#detail{
margin-bottom: 0px;
padding-top: 10px;
background-color: nicocolor;
}
#full_pankuzu > div.pankuzu > div > ul.sg_pankuzu > li > a[itemprop="url"],.sg_pankuzu .active{
color: fontcolor
}
// 謎のバー
.content_list_head_bar{
background-color: rgba(116, 116, 116, .90)
}
.content_list_head_bar .inner .title h1 .manga_title,
.content_list_head_bar .inner .title h1 .episode_title{
color: fontcolor;
font-size:120%;
font-weight:400;
}
.content_list_head_bar .tag_open_button{
color: fontcolor;
&:hover{
background: rgba(50, 50, 50, .89);
}
}
.content_list_head_bar .inner .content_list_head_nav li.manga_page,
.content_list_head_bar .inner .content_list_head_nav li.manga_page .active{
color: fontcolor;
}
.content_list_head_bar .switch{
filter:invert90;
mix-blend-mode:difference;
}
.content_list_head_bar .manga_tag .tag a{
filter:invert();
color:#fff;
font-size:93%;
font-weight:600;
background-color:#171717;
border-radius:10px;
border:1px solid #bbb;
}
//comment area
.controls .inner .spread_hide .comment_list{
background-color: subbgcolor;
color: fontcolor;
border-color:bordercolor
}
.controls .inner .spread_hide .comment_list .comment_list_item{
border-color:bordercolor
}
// tag
.tag{
filter:invert80
}
.icon_disable_dic{
filter:invert();
}
.illust_tag .tag_edit_link, .manga_tag .tag_edit_link{
color:fontcolor
}
// box
.box .more_link{
background-color: sub2bg;
border-color: bordercolor
}
.box{
background-color: sub2bg;
}
// feedback area
.watch_bottom .related_info .sub_info_side .feedback{
background-color: sub2bg;
}
.watch_bottom .related_info .sub_info_side .feedback ul li .btn_feedback{
background: sub2bg !important;
border-color: bordercolor;
color: fontcolor;
border-radius:10px;
box-shadow:none !important;
&:hover{
background: nicocolor !important;
color: fontcolor;
box-shadow:none !important;
}
}
.watch_bottom .related_info .sub_info_side .feedback p{
color:fontcolor;
}
// episode navi button
.content_list > .after_player > .episode_navigation > .episodes > a{
background: sub2bg !important;
box-shadow:none !important;
border-color: bordercolor;
&:hover{
background: nicocolor !important
}
}
.content_list > .after_player > .episode_navigation > .episodes > .next .info_box .next_text,
.content_list > .after_player > .episode_navigation > .episodes > .prev > .prev_text{
color: fontcolor;
}
.content_list > .after_player > .episode_navigation > .episodes > a .title{
color:orange;
}
// shere button
.social_block .share{
background-color:sub2bg;
border-radius:30px;
}
.social_block .share > .social_ui .shorten input{
background-color:subbgcolor;
box-shadow:none !important;
color: fontcolor;
font-family:Meiryo, sans-serif;
border-color: bordercolor;
}
// font color
body,
.watch_head_bar .inner .inner_content .title h1 .episode_title,
.watch_head_bar .inner .inner_content .description,
.regulations .notice .message,
.regulations .regulation .block span,
.watch_head_bar .inner .inner_content .other_info li,
.episode_control_bar .episode_control_bar_inner .episode_navigator a{
color: fontcolor
}
.watch_head_bar .inner .inner_content .description .full .close_schedule_announce {
color: orange
}
//link
a{
color:orange
}
a:hover{
color: darkorange
}
a:visited{
color: #a15900;
}
}
}
}