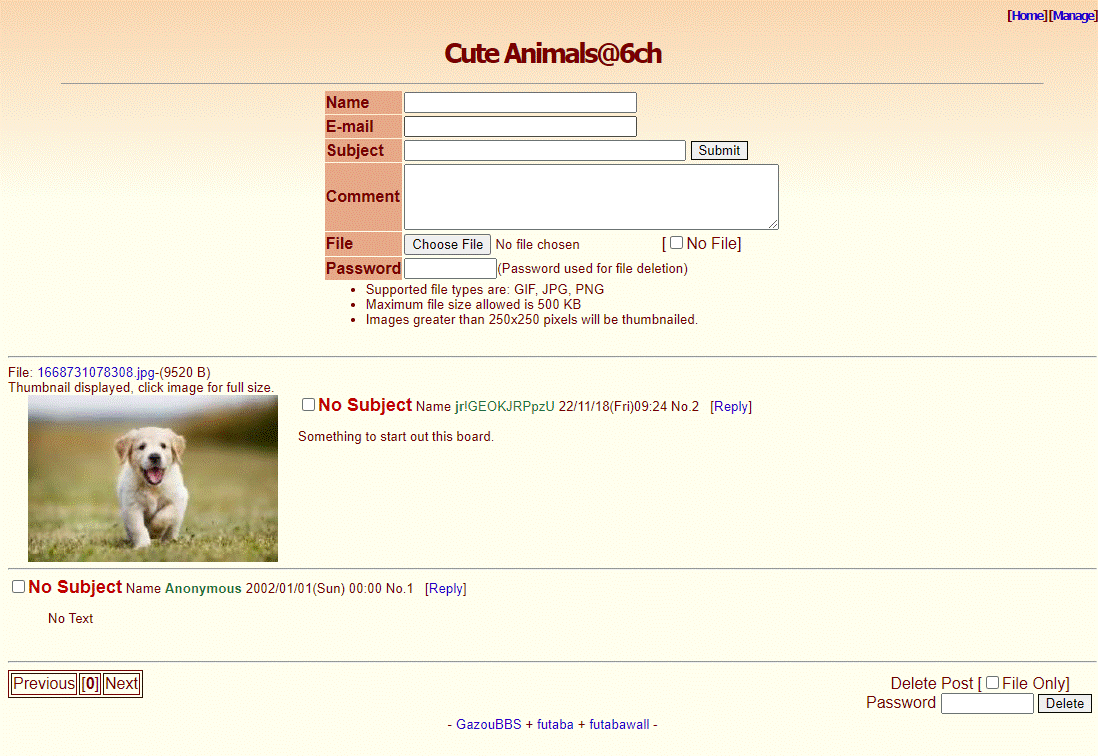
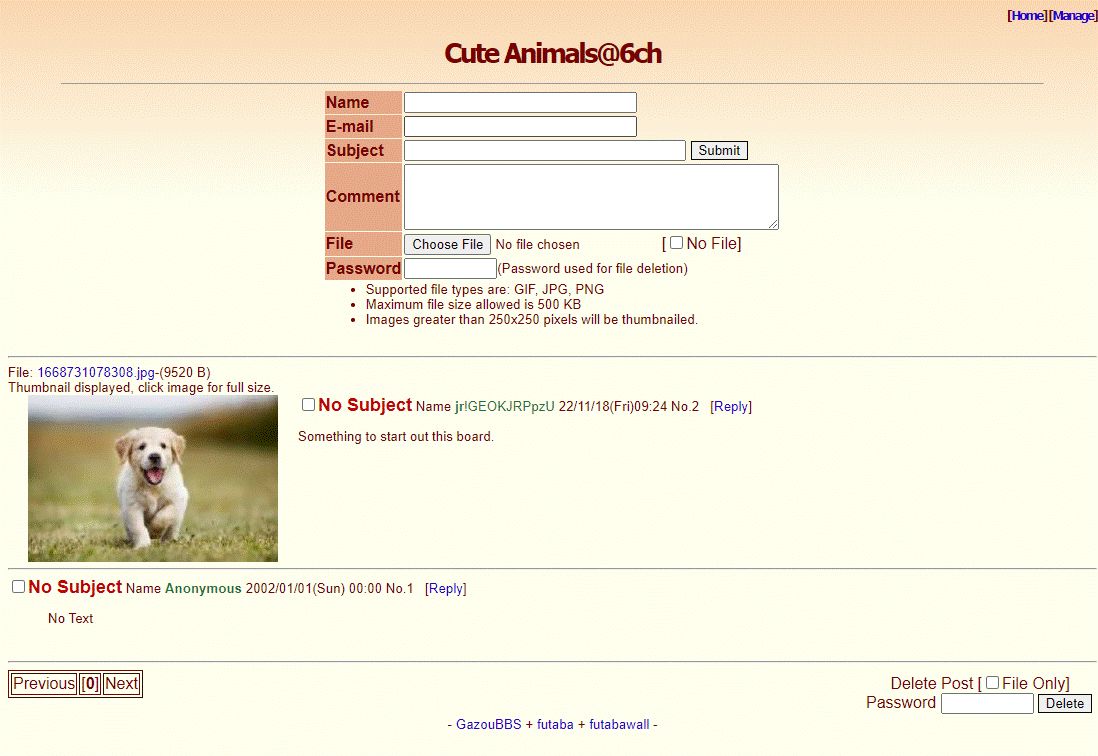
it makes any futaba site look like yotsuba
Yotsuba theme for Futaba by shockawer

Details
Authorshockawer
LicenseNo License
Categorydat.6channel.net
Created
Updated
Size4.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name dat.6channel.net - 11/23/2022, 9:24:47 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("dat.6channel.net") {
body {
font-family: arial, helvetica, sans-serif;
font-size: 10pt;
background-color: #FFE;
background-image: linear-gradient(#fed6af, #FFE);
background-size: 60% 200px;
background-repeat: repeat-x;
color: #800000;
}
.download {
background-image: url(https://s.kncdn.org/image/icon/futaba/download.gif);
}
table,
table td {
border-color: #800000;
}
.doubledash {
color: #800000;
}
p {
font-family: Tahoma,sans-serif;
font-weight: 700;
letter-spacing: -2px;
margin-top: 0;
}
.reply {
background: #F0E0D6;
border: 1px solid;
border-left: none;
border-top: none;
border-color: #BE8080;
padding: 2px;
}
.post:target {
background-color: #f0c0b0;
}
.post.op:target {
background-color: #ffffee;
/* SHOULD BE SAME COLOR AS BG */
}
.inputtext {
margin: 0;
margin-right: 2px;
padding: 1px 4px;
border: 1px solid #AAA;
border-radius: 0px;
/* Chrome fucks up borders */
outline: none;
font-size: 10pt;
}
.inputtext:focus {
border: 1px solid #EA8;
}
button,
input[type=submit],
input[type=reset] {
border-radius: 0;
border-width: 1px;
padding: 1px 0.5em;
margin: 0;
margin-right: 2px;
}
.logo h1 {
font-family: Tahoma, Verdana, Arial, Helvetica;
font-size: 20pt;
margin: 0;
}
hr {
color: #800000;
}
.top {
background-image: -webkit-linear-gradient(left, rgba(255, 255, 238, 0), rgba(128, 0, 0, 0.75), rgba(255, 255, 238, 0));
background-image: -moz-linear-gradient(left, rgba(255, 255, 238, 0), rgba(128, 0, 0, 0.75), rgba(255, 255, 238, 0));
background-image: -ms-linear-gradient(left, rgba(255, 255, 238, 0), rgba(128, 0, 0, 0.75), rgba(255, 255, 238, 0));
background-image: -o-linear-gradient(left, rgba(255, 255, 238, 0), rgba(128, 0, 0, 0.75), rgba(255, 255, 238, 0));
border-style: none;
height: 1px;
}
.postblock {
border: 1px outset #BE8080;
font-size: 11pt;
padding: 0px 5px;
}
iframe,
.rotating {
background: #F0E0D6;
border-right: 1px solid #D9BFB7;
border-bottom: 1px solid #D9BFB7;
}
#pager {
background-color: #F0E0D6;
}
#pager td {
padding: 2px 5px;
}
a,
a:link a:visited {
color: #00C;
text-decoration: none;
}
a:hover {
color: #EE0000 !important;
}
.filesize,
.postnum a {
text-decoration: none;
}
.postnum a {
color: inherit;
}
.rules {
margin: 0;
padding: 0 0 0 1.25em;
}
.postblock {
background: #EA8;
color: #800000;
}
.unkfunc {
color: #789922;
}
.title {
color: #CC1105;
}
.name {
color: #117743;
}
.warning {
color: #F00000;
}
.omittedposts {
color: #707070;
}
.postlists {
min-width: 500px;
max-width: 100%;
}
.postlists th {
background-color: #6080F6;
}
.postlists tbody tr:nth-child(odd) {
background-color: #D6D6F6;
}
.postlists tbody tr:nth-child(even) {
background-color: #F6F6F6;
}
.exif {
background-color: #FFE;
}
.theading {
background-color: #E04000;
}
.theading2 {
background-color: #0040E0;
}
.theading3 {
background-color: #E08000;
}
.theading,
.theading2,
.theading3 {
color: #FFF;
padding: 2px 0;
margin-top: 0.2em;
margin-bottom: 0.5em;
}
.icon {
vertical-align: bottom;
}
#catalog .thumb {
box-shadow: 0 0 5px rgb(0 0 0 / 25%);
min-width: 50px;
min-height: 50px;
border-radius: 2px;
}
.ascii {
font-family: Mona, 'MS PGothic' !important;
word-wrap: break-word;
line-height: 1;
font-size: 12pt;
}
.error,
.offline {
color: #F00;
}
.good,
.online {
color: #080;
}
.globalmsg {
color: #F00;
}
.boardlist {
font-size: 10pt;
background-color: #efe1d7;
color: #bb8866;
}
.boardlist a {
color: #880000;
text-decoration: none;
}
}