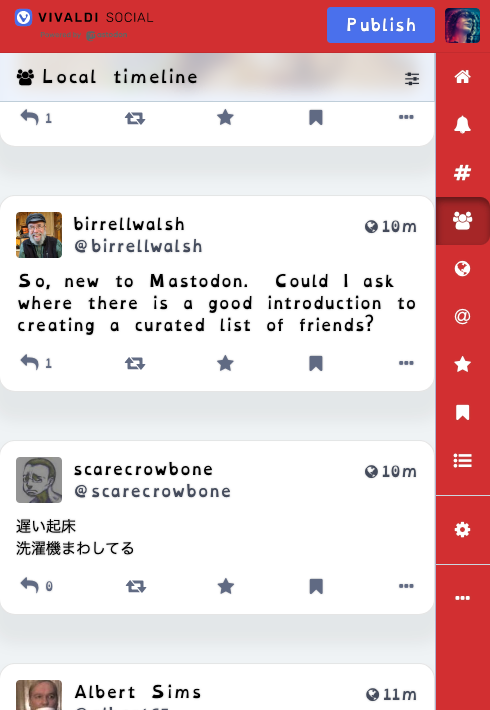
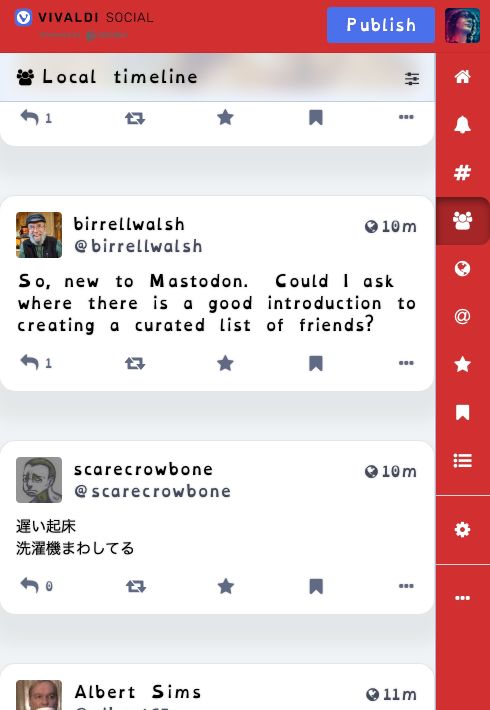
Vivaldi colors for a mastodon 4.0 instance. Use on vivaldi social for customer initiated branding. :)
Vivaldi like - 11/24/2022, 7:57:58 PM by antijingoist

Details
Authorantijingoist
LicenseMIT
Categorysocial.vivaldi.net
Created
Updated
Size4.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Vivaldi like - 11/24/2022, 7:57:58 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Vivaldi colors for a mastodon 4.0 instance. Use on vivaldi social for customer initiated branding. :)
@author Abbie Gonzalez - https://abbiecod.es
==/UserStyle== */
@-moz-document domain("vivaldi.net"), domain("vivaldi.social"), domain("social.vivaldi.net") {
:root {
--vivaldi-red: #cf2e2e;
--accent: #cf2e2e;
--accent_select: rgb(0 0 0 / 21%);
--text: #efc414;
--text_accent: #fff;
--action_button: #4c70f0;
--text_a_button: #fff;
--text_link: #4c70f0;
--bg: #fff;
--bg_drawer: #303450;
--text_drawer: #bec0d7;
--inset_block: inset 1px 4px 7px rgb(0 0 0 / 42%);
--fav: rgb(255, 237, 0);
--bg_fav: #ffffd6;
--warning: #b60100;
--info: rgba(232, 240, 254, 0.75);
--scroll: #96a0ff;
--announcement: #ece7bf;
--mDefault: #282c37;
--text_mute: #bccdfa;
--action_push: scale(0.95);
--selected_card: #eee;
--status_card: #fff;
}
html {
text-rendering: optimizeLegibility;
}
.ui__header {
background: var(--accent);
border-bottom: 1px solid rgba(0, 0, 0, 0.075);
}
.columns-area__panels__pane--navigational .navigation-panel {
background: var(--accent);
border-left: 1px solid #b3b2ce;
color: var(--accent_text);
}
.tabs-bar__wrapper {
background: var(--info);
backdrop-filter: blur(8px);
}
.column-back-button,
.column-header {
background: transparent;
}
.column-header__button {
background: transparent;
}
a.column-link--transparent {
color: var(--text_accent);
transition: .25s box-shadow;
}
.column-header__collapsible-inner {
background: var(--info);
border-bottom: 1px solid rgb(0 0 0 / 18%);
box-shadow: var(--inset_block);
transition: 0.25s all;
}
.column-header__button.active {
background-color: var(--accent_select);
}
.button {
background-color: var(--action_button);
color: var(--text_a_button);
}
.button:active {
transform: var(--action_push);
}
a.column-link--transparent.active {
background-color: var(--accent_select);
box-shadow: var(--inset_block);
border-radius: 0 10px 10px 0;
transition: .25s box-shadow;
color: var(--text_accent);
}
a.column-link--transparent:hover {
color: var(--text_accent);
}
article {
border-radius: 16px;
box-shadow: rgb(0 0 0 / 5%) 0px 20px 14px 9px;
border: 1px solid rgba(0, 0, 0, 0.1);
background: var(--status_card);
margin-bottom: 3rem;
transition: 0.25s all;
}
article:has( button.icon-button.star-icon.active) {
background-color: var(--bg_fav);
transition: 0.25s all;
}
.status {
border: none;
}
.column > .scrollable {
background: transparent;
border: none;
}
.focusable:focus {
background: var(--selected_card);
}
.account__section-headline .active,
.account__section-headline a:hover {
color: var(--text_link);
}
.icon-button.star-icon.active {
z-index: 999999999999;
}
.icon-button.star-icon.active,
.notification__favourite-icon-wrapper .fa.star-icon {
color: var(--fav);
filter: drop-shadow(0px 0px 5px black);
transition: 0.25s all;
}
.no-reduce-motion .icon-button.star-icon.activate > .fa-star {
animation-duration: 1s;
animation-name: spinZoom;
animation-fill-mode: both;
animation-iteration-count: 1;
animation-timing-function: ease;
}
.no-reduce-motion .icon-button.star-icon.deactivate > .fa-star {
animation-duration: 1s;
animation-name: unSetItem;
animation-fill-mode: both;
animation-iteration-count: 1;
}
.dismissable-banner {
background: var(--info);
}
@media screen and (max-width: 1174px) {}
@keyframes spinZoom {
0% {
z-index: 90000;
}
70% {
z-index: 90000;
transform: scale(40) rotate(360deg);
filter: drop-shadow(3px 3px 50px black);
}
100% {
z-index: 0;
filter: drop-shadow(0 0);
transform: scale(1) rotate(360deg);
}
}
@keyframes unSetItem {
70% {
transform: scale(.01) rotate(360deg);
}
100% {
transform: scale(1) rotate(360deg);
}
}
}