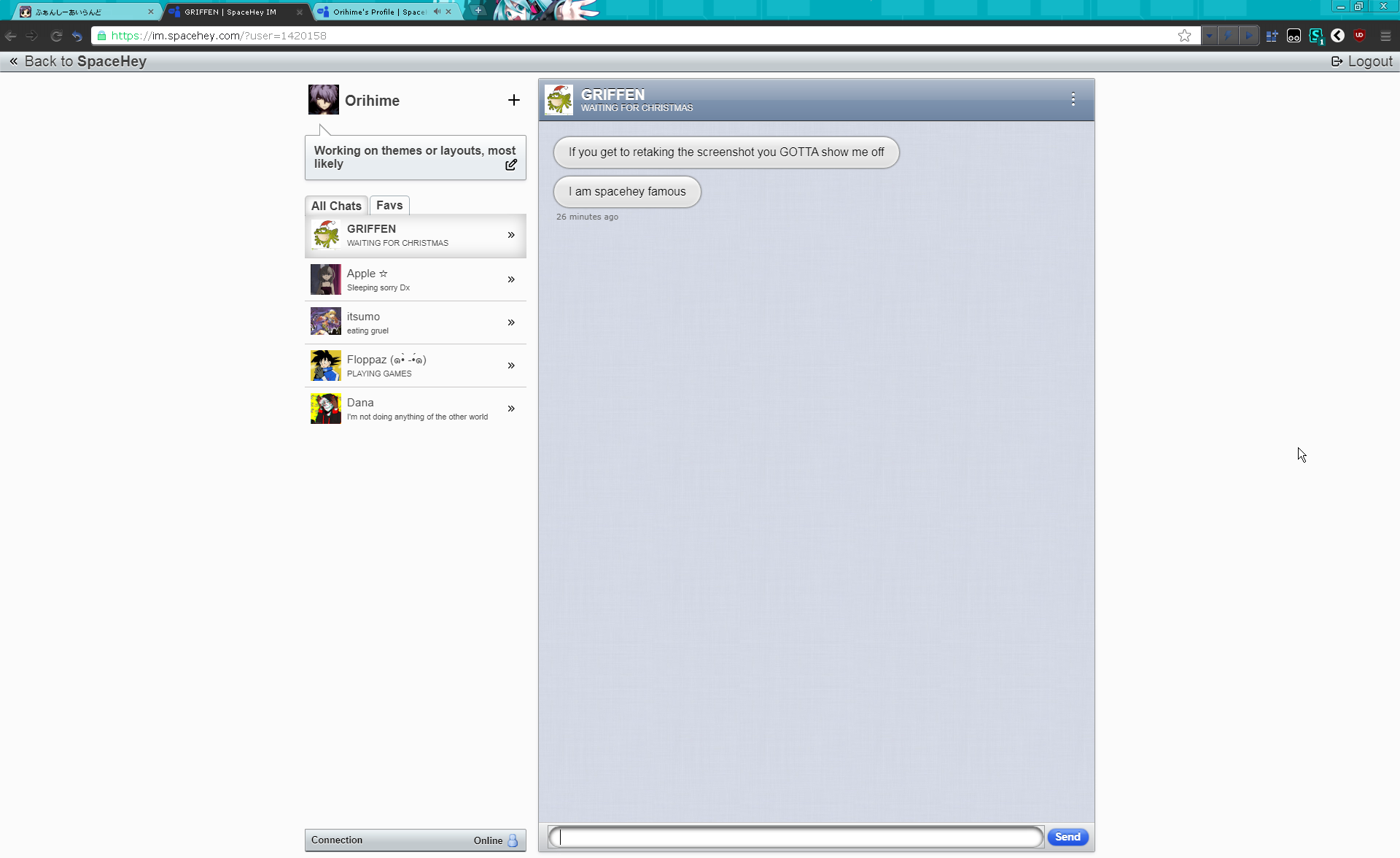
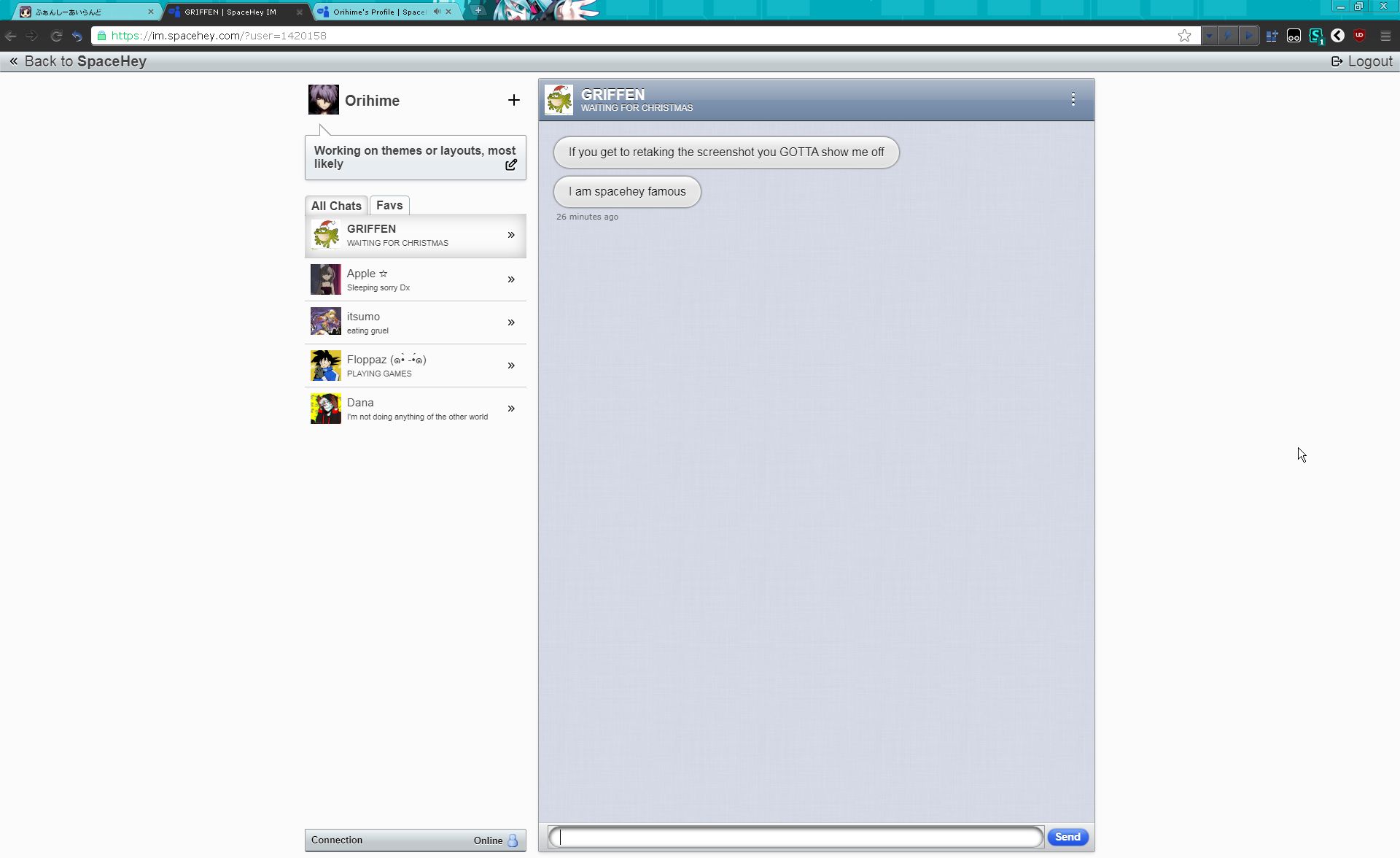
Makes SpaceHey's instant messenger look more like classic iMessage.
iMessage theme for SpaceHey Instant Messenger by tai7k

Details
Authortai7k
LicenseNo License
Categoryspacehey.com
Created
Updated
Code size5.8 kB
Code checksumbd25a786
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name iMessage theme for SpaceHey Instant Messenger
@version 20221204.17.42
@namespace userstyles.world/user/tai7k
@description Makes SpaceHey's instant messenger look more like classic iMessage.
@author tai7k
@license No License
==/UserStyle== */
@-moz-document domain("im.spacehey.com") {
.chat-header {
background: linear-gradient(to bottom, #B1BCCC 0%,#8A9CB4 50%,#7E93AF 51%,#6F85A2 100%) !important;
box-shadow: inset 0px 1px 2px 0px #E4E8ED, inset 0px -1px 0px 0px #212730;
}
.im-nav {
background: linear-gradient(to bottom, #F0F7FA 0%,#C2C9CD 60%) !important;
box-shadow: inset 0px 1px 2px 0px #E4E8ED, inset 0px -1px 0px 0px #212730;
font-family: helvetica, arial, sans-serif;
text-shadow: 0px 1px #fff;
font-size: 15pt;
}
.im-nav .item {
color: #414141;
}
.im-nav .item:hover {
box-shadow: 0px 0px 5px 0px #000 inset !important;
}
.content {
background: none !important;
box-shadow: none !important;
border: 0px !important;
border-radius: 0px !important;
}
.status {
background: linear-gradient(to bottom, #ffffff 0%,#e8edf1 60%) !important;
font-family: helvetica, arial, sans-serif;
color: #414141;
text-shadow: 0px 1px #fff;
font-weight: bold;
}
.tabpanel menu button.active {
border: 1px solid rgba(0,0,0,0.25) !important;
border-bottom: none !important;
box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.25) inset !important;
margin: 0 1px;
}
.tabpanel menu button {
background: none;
box-shadow: none !important;
margin: 0 1px;
font-family: helvetica, arial, sans-serif;
color: #414141;
font-weight: bold;
text-shadow: 0px 1px #fff;
border-radius: 5px 5px 0px 0px;
}
.chat-item.active {
background: none;
box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.25) inset !important;
}
.chat-item:hover {
box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.25) inset !important;
}
.chat-item {
font-family: helvetica, arial, sans-serif;
color: #414141;
text-shadow: 0px 1px #fff;
}
.svg-icon {
filter: brightness(0) drop-shadow(0px 2px 0px #fff);
}
.own-profile {
padding-top: 0px;
padding-bottom: 0px;
}
.own-name-text {
color: #414141;
font-family: helvetica, arial, sans-serif;
font-weight: bold;
text-shadow: 0px 1px #fff;
font-size: 15pt;
}
.connection-status {
background: linear-gradient(to bottom, #F0F7FA 0%,#C2C9CD 60%) !important;
box-shadow: inset 0px 1px 2px 0px #E4E8ED, inset 0px -1px 0px 0px #212730;
font-family: helvetica, arial, sans-serif;
text-shadow: 0px 1px #fff;
font-weight: bold;
}
.chat-header-name {
color: #fff;
text-shadow: 0px -1px #000;
font-family: helvetica, arial, sans-serif;
font-size: 15pt;
}
.chat-header-status {
color: #fff;
text-shadow: 0px -1px #000;
font-family: helvetica, arial, sans-serif;
font-size: 9pt !important;
}
#profile-link:hover {
text-decoration: none !important;
border: 0px;
}
.chat-container {
border-radius: 0;
border: 1px solid #000;
}
.messages {
background: url("https://external-media.spacehey.net/media/seIPBmgWp12CCQtTcEgNzV119RqifuFrmAwok0W3Onp0=/https://taiketsu.neocities.org/storage/imbg.png") !important;
}
.other .message {
background: linear-gradient(to bottom, #ffffff, #E6E6E6, #E6E6E6, #DDDDDD);
box-shadow: 0px 0px 2px 0px #515151, inset 0px 0px 4px 0px #FFFFFF;
text-shadow: 0px 1px #fff;
padding: 0px 20px !important;
font-family: helvetica, arial, sans-serif;
font-size: 12pt;
border-radius: 100px;
}
.self .message {
background: linear-gradient(to bottom, #d6f5d5 5%, #b3d58c, #91D23F, #8cc88a);
box-shadow: 0px 0px 2px 0px #004D0E, inset 0px 0px 4px 0px #d6f5d5;
text-shadow: 0px 1px #d6f5d5;
padding: 0px 20px !important;
font-family: helvetica, arial, sans-serif;
font-size: 12pt;
border-radius: 100px;
}
.message::before {
display: none;
}
.message::after {
display: none;
}
.message-composer {
font-family: helvetica, arial, sans-serif;
border-radius: 100px !important;
padding: 4px 15px !important;
box-shadow: inset 0px 2px 5px 1px #515151, 0px 0px 4px 0px #FFFFFF !important;
height: 40px !important;
min-height: 0px !important;
max-height: 30px !important;
overflow-y: hidden;
}
.message-send {
background: linear-gradient(to bottom, #8EB7FC 5%, #4276ED, #2F61E6, #194DDE) !important;
box-shadow: 0px 0px 2px 0px #093797, inset 0px 0px 4px 0px #2F61E6 !important;
text-shadow: 0px -1px #093797;
color: #fff !important;
padding: 6px 10px !important;
font-weight: bold !important;
font-family: helvetica, arial, sans-serif;
font-size: 11pt !important;
border-radius: 100px !important;
border: 0px !important;
line-height: 3px !important;
text-align: left;
}
.message-send:hover {
box-shadow: 0px 0px 2px 0px #093797, inset 0px 0px 4px 0px #2F61E6, 0px 0px 10px 0px #a1afd3 !important;
}
.message-send:active {
box-shadow: 0px 0px 2px 0px #093797, inset 0px 0px 4px 0px #2F61E6, inset 0px 0px 10px 2px #1d3d91 !important;
}
.message-send:before {
content: "Send";
position: relative;
left: -1px
}
.message-send .svg-icon {
display: none;
}
.new-message {
min-height: 40px !important;
height: 40px !important;
background: linear-gradient(to bottom, #EFF0F1 0%,#DADCDE 50%,#D9DADD 51%,#C5C7CB 100%) !important;
box-shadow: inset 0px 1px 2px 0px #FEFEFE !important;
}
.chat-options .svg-icon {
filter: brightness(255) drop-shadow(0px -1px 0px #000);
}
}