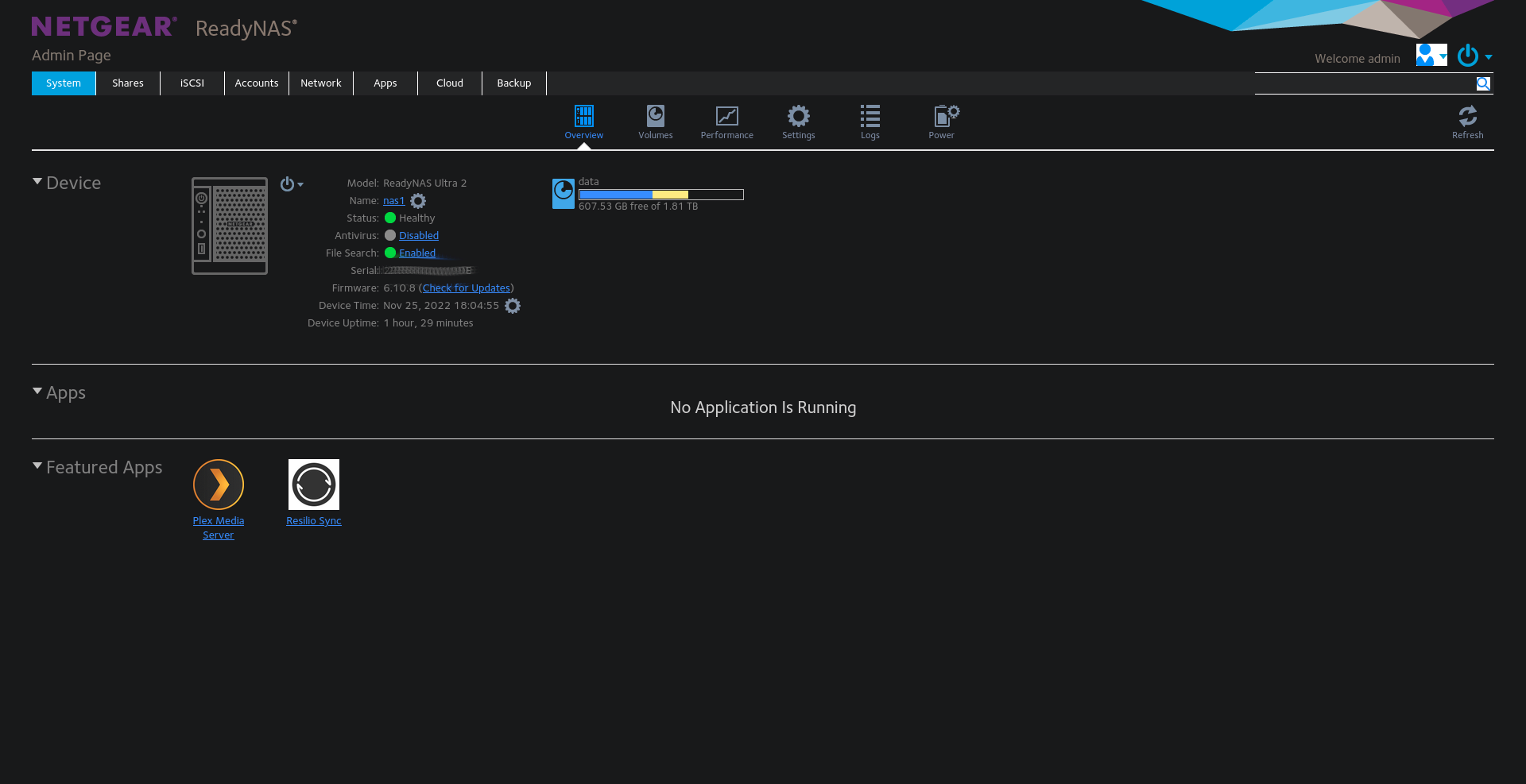
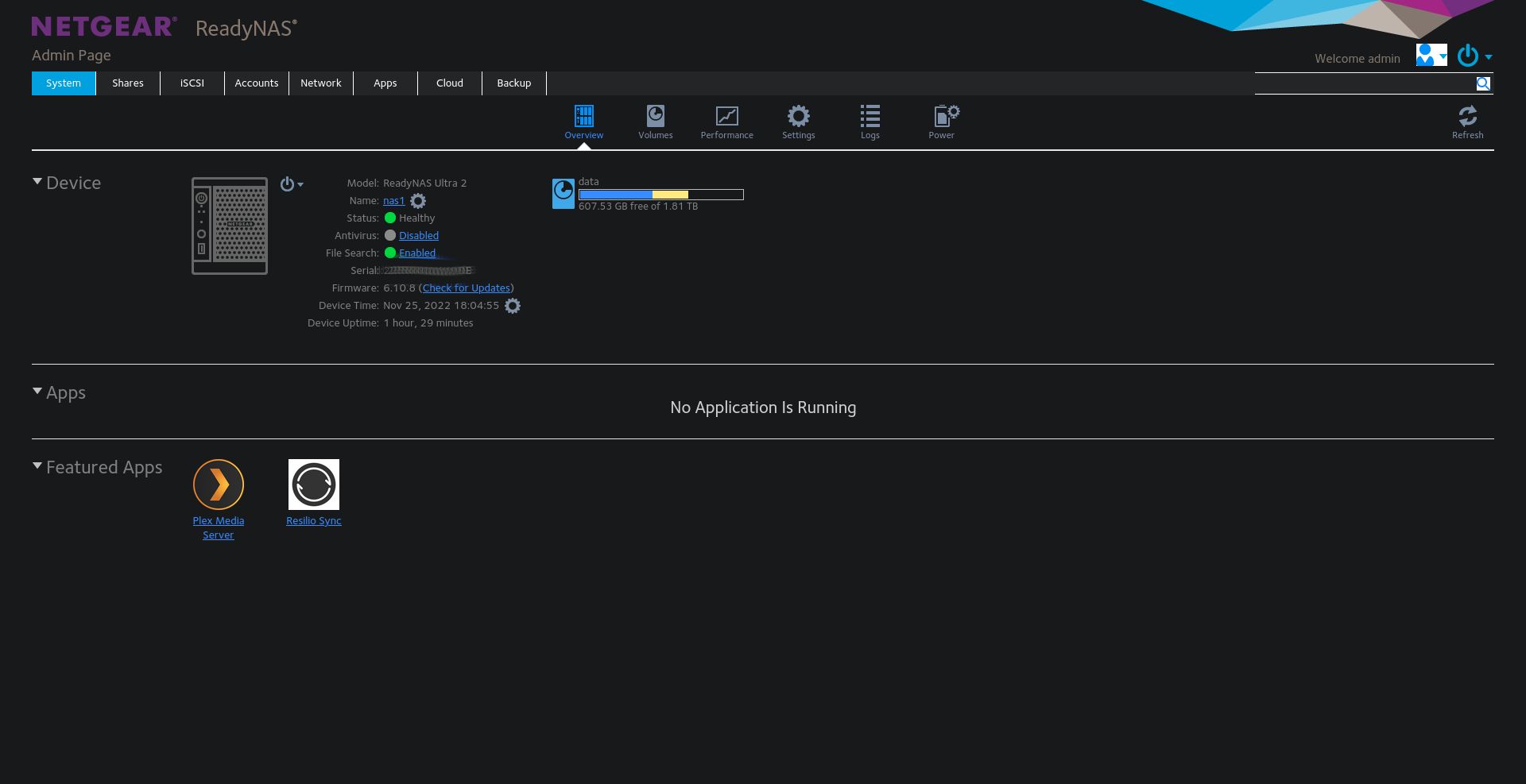
Dark usercss theme for NetGear Readynas for use with Stylus extension on most browsers.
NetGear Readynas Dark by tmiland

Details
Authortmiland
LicenseMIT
Categorynas
Created
Updated
Size2.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Adjust the url to your RadyNAS admin panel.
Source code
/* ==UserStyle==
@name NetGear Readynas Dark
@description Dark usercss theme for NetGear Readynas for use with Stylus extension on most browsers.
@namespace http://nas1/
@version 1.0.0
@author tmiland (https://github.com/tmiland)
@license MIT
==/UserStyle== */
@-moz-document url-prefix("http://nas1/") {
.x-viewport, .x-viewport body {
background-color: #18191a;
color: #808080
}
.ui-flat .ui-textfield .x-form-field {
background-color: #242526;
}
.ui-flat .x-system-menu a.x-menu-item {
background-color: #242526;
}
.ui-flat .x-frontview-tabitem-header-content {
background-color: #18191a;
}
.x-frontview-tabitem-content {
background-color: #18191a;
}
.x-frontview-panel {
background-color: #18191a;
border-top: 1px solid #e6e6e6;
border-top-color: rgb(230, 230, 230);
}
.ui-flat .x-frontview-tabcontainer-bg {
background-color: #242526;
}
.ui-flat .ui-fwgrid .x-grid3-header .x-grid3-header-inner .x-grid3-header-offset .x-grid3-hd-inner, .ui-flat .x-tree-headers .x-tree-hd-text {
background-color: #242526;
}
.ui-flat .ui-fwgrid .x-panel-body, .ui-flat .ui-fwgrid .x-grid3-row, .ui-flat .ui-fwgrid .x-grid3-hd-row td {
background-color: #242526;
}
.ui-flat .ui-fwgrid-row, .ui-flat .ui-fwgrid-rowalt, .ui-flat .ui-fwgrid .x-grid3-row-table {
background-color: #242526;
}
.ui-flat .x-grid-empty {
background-color: #242526;
}
.ui-sidebar-leftside-item {
background-color: #242526;
}
.x-sh-panel-volume .x-sh-panel-share-selected {
background-color: #0090f9;
}
.x-sh-panel-volume .x-sh-panel-share-over {
background-color: #0090f9;
}
.x-browse-tree-node-icon-selected {
background-color: #0090f95c;
}
.x-rc-access-fsiconsdv-fsitem:hover {
background-color: #0090f95c;
border: 1px solid #18191a30;
}
.ui-flat .ui-window .x-window-tr, .ui-flat .ui-window .x-window-tr .x-window-tc, .ui-flat .ui-window .x-window-mr .x-window-mc, .ui-flat .ui-window .x-window-br.x-window-bl, .ui-flat .ui-window .x-window-br, .ui-flat .ui-window-resizable .x-window-br, .ui-flat .ui-window .x-window-bc, .ui-flat .ui-window-ghost .x-window-tr, .ui-flat .ui-window-ghost .x-window-tc, .ui-flat .ui-window-ghost-bl, .ui-flat .ui-window-ghost-br, .ui-flat .ui-window-ghost-bc {
background-color: #242526;
}
.ui-flat .ui-textarea-mc {
border: 1px solid #18191a30;
background: #0090f95c;
}
.ui-flat .ui-textarea-txt {
color: #555555;
background-color: #242526;
}
.storage-volumesct-volume-select {
background: transparent;
border-color: #555555;
cursor: default;
}
}