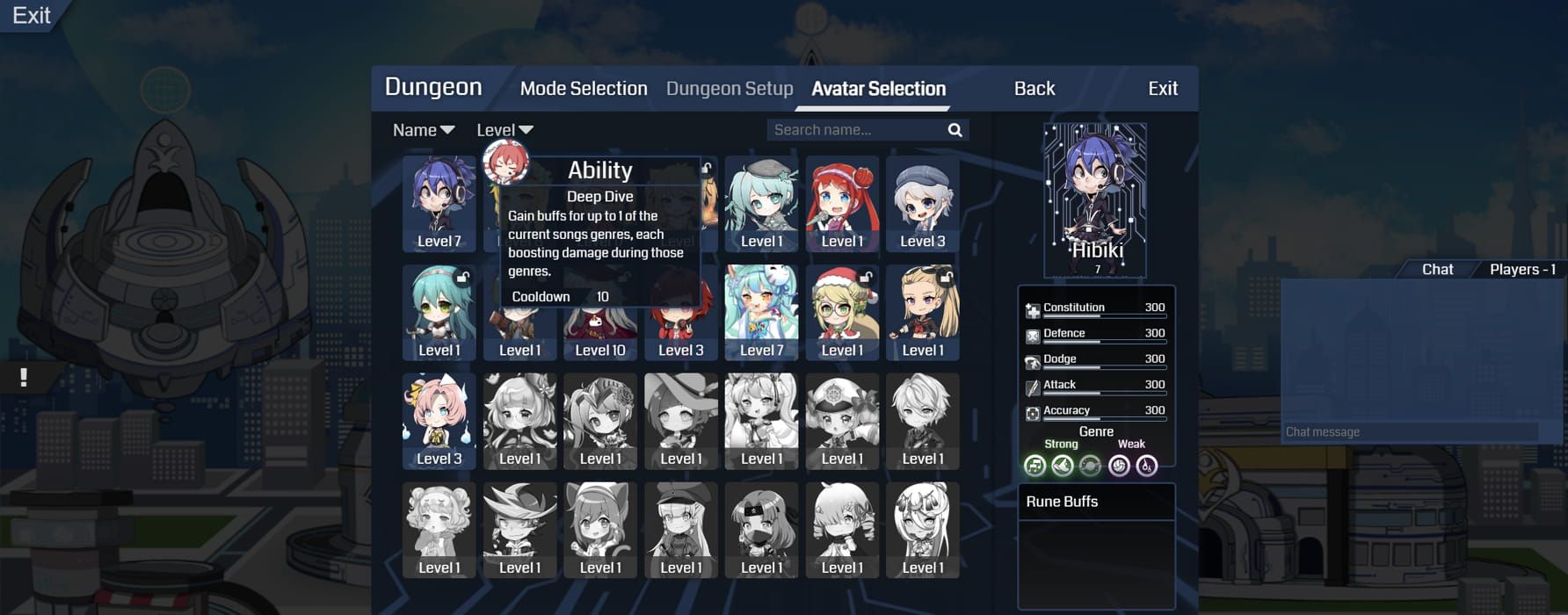
Provides proper dark mode to AMQ's new gamemode along with some minor aesthetic improvements to overall UI.
AMQ Nexus Dark Mode by reel

Details
Authorreel
LicenseNo License
Categoryanimemusicquiz
Created
Updated
Code size12 kB
Code checksum6fe71d63
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AMQ Nexus Dark Mode
@namespace animemusicquiz.com
@version 1.1.5
@description Provides proper dark mode to AMQ's new gamemode along with some minor aesthetic improvements to overall UI.
@author Reel
==/UserStyle== */
@-moz-document domain("animemusicquiz.com") {
/* popup */
.swal2-popup {
border: 2px solid rgba(255, 255, 255, 0.05);
background-color: #101922;
-webkit-box-shadow: 0 0 10px #0d1621;
box-shadow: 0 0 10px #0d1621;
}
.swal2-popup .swal2-title {
color: #eee;
}
.swal2-popup .swal2-content {
color: #aaa;
}
.swal2-popup .swal2-file, .swal2-popup .swal2-input, .swal2-popup .swal2-textarea {
background: transparent;
border-color: rgba(255, 255, 255, 0.1);
-webkit-box-shadow: none;
box-shadow: none;
}
.swal2-popup .swal2-file:focus, .swal2-popup .swal2-input:focus, .swal2-popup .swal2-textarea:focus {
border-color: #243d5c;
-webkit-box-shadow: 0 0 10px #0d1621;
box-shadow: 0 0 10px #0d1621;
}
.swal2-popup .swal2-styled.swal2-cancel {
background-color: #333;
}
.swal2-popup .swal2-styled:focus {
-webkit-box-shadow: none;
box-shadow: none;
}
/* dim main background */
#nexusCityCanvasContainer canvas {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
/* nexus windows */
.nexusMapWindow {
background: rgba(13, 22, 33, 0.95);
}
.nexusMapWindow, .ncdwTypeOptionContainer, .nexusCityAvatarSelectorAvatar, .nexusWindowButton, .ncwStandardInfoContainer, .ncwwRuneSetupRuneContainer, #ncwwRuneSetupEnergyContainer, #ncwwRuneSetupTooltipPopup, .ncwAvatarPreview, #nciwAvatarSetupPreview, .nciwAvatarSetupOption, .nexusMapRewardArtifact, #ncwwSelectorAvatarPreviewContainer, .ncwHideWindow, .nciwAvatarSkinSelectEntry, #nciwTeamSetupAddTeam, .nexusMapResultCategoryRowBottomBorder, .nexusMapResultAvatar {
border-radius: 5px;
}
.nexusMapWindow::before {
background-image: url(https://i.imgur.com/rsQLVgU.png);
}
.nexusMapWindow, #nexusCoopMainContainer, .nexusDungeonCounterContainer, #nexusRuneContainerBody, .naStatusMainBody, .naArtifactBar, #gameChatPage.nexusView .qpAvatarInfoBar, #gameChatPage.nexusView .qpAvatarLevelBar, .nexusMapRewardRuneModImg, .ncwwRunePickerRuneAmount, .ncwwRuneSetupPageButton, #ncwwRuneSetupTooltipPopup {
-webkit-box-shadow: 0 0 10px rgba(21, 34, 50, 0.5);
box-shadow: 0 0 10px rgba(21, 34, 50, 0.5);
}
.ncwTopBar, .ncwTopBarTitleContainer, .ncdwType:hover, .ncdwTypeCoopOptionButton:hover, .nsdwConfigOptionBlock:hover, .nsdwConfigMainButton:hover, .nexusCityAvatarSelectorAvatarLevel, .nexusCityAvatarSelectorAvatar:hover, #nexusCoopMainContainer, .nexusWindowButton:hover, .nexusMapButton, .nexusDungeonCounterContainer, .naStatusMainBody, .naArtifactBar, #gameChatPage.nexusView .qpAvatarImageContainer, #gameChatPage.nexusView .qpAvatarInfoBar, #gameChatPage.nexusView .qpAvatarLevelBar, .nciwAvatarSetupOption, #nciwTeamSetupAddTeam, .nciwTeamAvatarContainer {
background: rgba(36, 61, 92, 0.8);
}
.ncwTopBar {
border-radius: 5px 5px 0 0;
}
.ncwTopBarTitleContainer, .ncwRightMainContainer, .ncwContentContainer.topBarBorder, #nexusEventTextContainer {
border-color: rgba(0, 0, 0, 0.2);
}
.ncwStandardInfoContainer, .nexusMapWindowPreviewImageContainer, .ncwwRuneSetupRuneContainer, #ncwwRuneSetupEnergyContainer {
background: -o-linear-gradient(top, rgba(3, 3, 3, 0.85) 0%, rgba(29, 29, 29, 0.85) 100%);
background: linear-gradient(180deg, rgba(3, 3, 3, 0.85) 0%, rgba(29, 29, 29, 0.85) 100%);
}
.ncwStandardInfoContainerHeader, .ncwStandardInfoContainer, .ncwAvatarPreview, .nexusPopoverMainContainer, .nexusPopoverHeader, .nexusPopoverImageContainer, #nexusCoopMainContainer, .nexusCoopTab, .ncdwTypeSolo, .nexusCoopPlayer, .nexusMapWindowPreviewImageContainer, .ncwwRuneSetupRuneContainer, #ncwwRuneSetupEnergyContainer, #nciwAvatarSetupPreview, .nciwAvatarSkinSelectEntry, .nciwAvatarSkinSelectEntry.locked:hover {
border-color: #243d5c;
}
.ncdwTypeOptionContainer, .ncdwSetupMainButtonInner, .ncdwPartySlot, .ncdwPartySlotPlayerContainer, .nexusCityAvatarSelectorAvatar, .nexusWindowButton, .naStatusAvatarImage, #gameChatPage.nexusView .qpAvatarImageContainer, .qpEnemySlot-0 .qpAvatarImageContainer, .qpEnemySlot-0 .qpAvatarTargetIcon, .qpAvatarTargetIconEnemy-0, .qpAvatarTargetIconEnemy-0 .qpAvatarTagetLineGlow, .nexusMapRewardArtifact, .ncwHideWindow, .nexusCityAvatarSelectorAvatarEmptySlots, .nciwAvatarSetupOption, #nciwTeamSetupAddTeam, .nciwTeamAvatarBackdrop, .nexusMapResultCategoryRowBottomBorder {
-webkit-box-shadow: 0 0 10px #0d1621;
box-shadow: none;
}
.ncdwType, .ncdwTypeOptionContainer.coopMenu .ncdwType:hover, .ncdwPartySlot, .nsdwConfigOptionBlock.selected:not(:hover), .nexusCityFilterSearchInput, .nexusCityAvatarSelectorAvatar, #nexusCoopChatInput, .nexusCoopTab.selected, .nexusWindowButton, .nexusMapButton:hover, .naStatusAvatarImage, #gameChatPage.nexusView #qpPauseButton, .ncwwRunePickerExpandButton, .ncwwRunePickerExpandButton::before, .ncwwRunePickerExpandButton::after, .ncwwRunePicker::after, .ncwwRuneSetupButton, .nexusCityFilterBar, #ncwwRuneSetupTooltipPopup, .nexusMapResultCategoryRowBottomBorder, .nexusMapResultAvatarXpBar {
background: rgba(29, 46, 68, 0.95);
}
.ncdwTypeCoopOptionButton, .nexusPopoverMainContainer, .nexusPopoverStatLineText, .nexusPopoverImageContainer, .nexusCoopTab, .nexusMapRewardArtifact {
background: rgba(12, 20, 30, 0.9);
}
.ncdwSetupMainButton, .ncdwSetupMainButtonInner, .ncdwSetupMainButton::before, .ncdwSetupMainButton::after, .ncdwPartySlotPlayerContainer, .nsdwConfigOptionBlock, .nsdwConfigCategoryNameContainer, .nsdwConfigMainButton, .nexusCityAvatarSelectorFilterContainer, .nexusCityAvatarSelectorAvatarFreeWeekIcon, .ncwAvatarPreview, #nexusRuneContainerBody, .nexusCityAvatarSelectorAvatarEmptySlots, .ncwwRunePickerRuneAmount, .ncwwRuneSetupPageButton.active, .nexusCityFilterList, #nciwAvatarSetupPreview, .nciwAvatarSkinSelectEntry, .nciwAvatarSkinSelectEntry.locked:hover, .nciwTeamSetupNameContainer {
background-color: #101922;
}
.nsdwConfigOptionBlock, .nexusCityAvatarSelectorAvatar:hover {
-webkit-box-shadow: 1px -3px 3px #0d1621;
box-shadow: 1px -3px 3px #0d1621;
}
.nexusCityFilterList {
-webkit-box-shadow: 0 2px 5px #0d1621;
box-shadow: 0 2px 5px #0d1621;
}
.nexusCityFilterSearchInput, .nexusCityFilterBar {
border: 0;
}
.nexusCoopTab, .nexusCoopTab.selected {
-webkit-box-shadow: 0 0 10px 2px #0d1621, inset 0 0 5px 2px rgba(13, 22, 33, 0.9);
box-shadow: 0 0 10px 2px #0d1621, inset 0 0 5px 2px rgba(13, 22, 33, 0.9);
}
.nexusMapRewardArtifact:hover, .ncwwRuneSetupButton:hover, .nexusMapResultAvatar.levelUp {
-webkit-box-shadow: 0 0 25px #254a77;
box-shadow: 0 0 25px #254a77;
}
#nexusCoopChatInputContainer {
background: #243d5c;
}
.nexusWindowButton:hover, .nexusMapRewardArtifactTargetContainer, .nexusCityFilterBar.active, .ncwwRuneSetupButton, .nciwAvatarSkinSelectEntry:hover, .nciwTeamSetupNameContainer, .nciwTeamAvatarContainer, #ncdwPartySetupLoadTeamButton:hover .ncdwSetupMainButtonInner, #ncdwPartySetupLoadTeamButton:hover::before, #ncdwPartySetupLoadTeamButton:hover::after, .nexusMapResultAvatarXpBarContainer {
-webkit-box-shadow: 0 0 10px 10px rgba(0, 0, 0, 0.2);
box-shadow: 0 0 10px 10px rgba(0, 0, 0, 0.2);
}
.nciwAvatarSetupOption:hover, #nciwTeamSetupAddTeam:hover {
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.4);
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.4);
}
.nexusMapRewardArtifactTargetContainer {
background-color: rgba(255, 255, 255, 0.1);
}
.ncdwType, .ncdwTypeCoopOptionButton, .nsdwConfigOptionBlock, .nsdwConfigMainButton, .nsdwConfigOptionBlock.selected, .nexusCityAvatarSelectorAvatar, .nexusWindowButton, .nexusMapButton, .nexusMapRewardArtifact, .ncwwRuneSetupButton, .nciwAvatarSetupOption, .nciwAvatarSkinSelectEntry, #nciwTeamSetupAddTeam, .nciwTeamAvatarBackdrop, .ncdwSetupMainButton, .ncdwSetupMainButtonInner, .ncdwSetupMainButton::before, #ncdwPartySetupLoadTeamButton:hover::after {
-webkit-transition: .25s ease;
-o-transition: .25s ease;
transition: .25s ease;
}
.ncwHideWindow {
top: -10px;
}
.ncwHideWindow, .ncwwRunePickerRuneContainer, .nexusCityFilterListCategoryName::after, .nexusCityFilterListOptionBox, .nexusCityFilterBar.active, .ncwwRuneSetupButton:hover, .nciwAvatarSkinSelectEntry:hover, #ncdwPartySetupLoadTeamButton:hover .ncdwSetupMainButtonInner, #ncdwPartySetupLoadTeamButton:hover::before, #ncdwPartySetupLoadTeamButton:hover::after {
background-color: #243d5c;
}
.nciwAvatarSetupOption:hover, #nciwTeamSetupAddTeam:hover, .nexusMapResultAvatarXpBarContainer, .nexusMapResultAvatar {
background-color: #2b496e;
}
.ncwwRunePicker::after, .nexusMapResultAvatarXpBarContainer {
border-radius: 0 0 5px 5px;
}
.ncwwRunePickerRune.selected .ncwwRunePickerRuneImage {
filter: drop-shadow(0 0 4px rgb(255 255 255 / .5)) drop-shadow(0 0 8px #254a77);
}
.nciwTeamAvatarBackdrop {
background: linear-gradient(180deg, rgba(16, 25, 34, 0.1) 0%, rgba(16, 25, 34, 0.8) 100%);
}
.nciwTeamAvatar:hover .nciwTeamAvatarBackdrop {
background: linear-gradient(180deg, rgba(16, 25, 34, 0.2) 0%, rgba(16, 25, 34, 0.9...