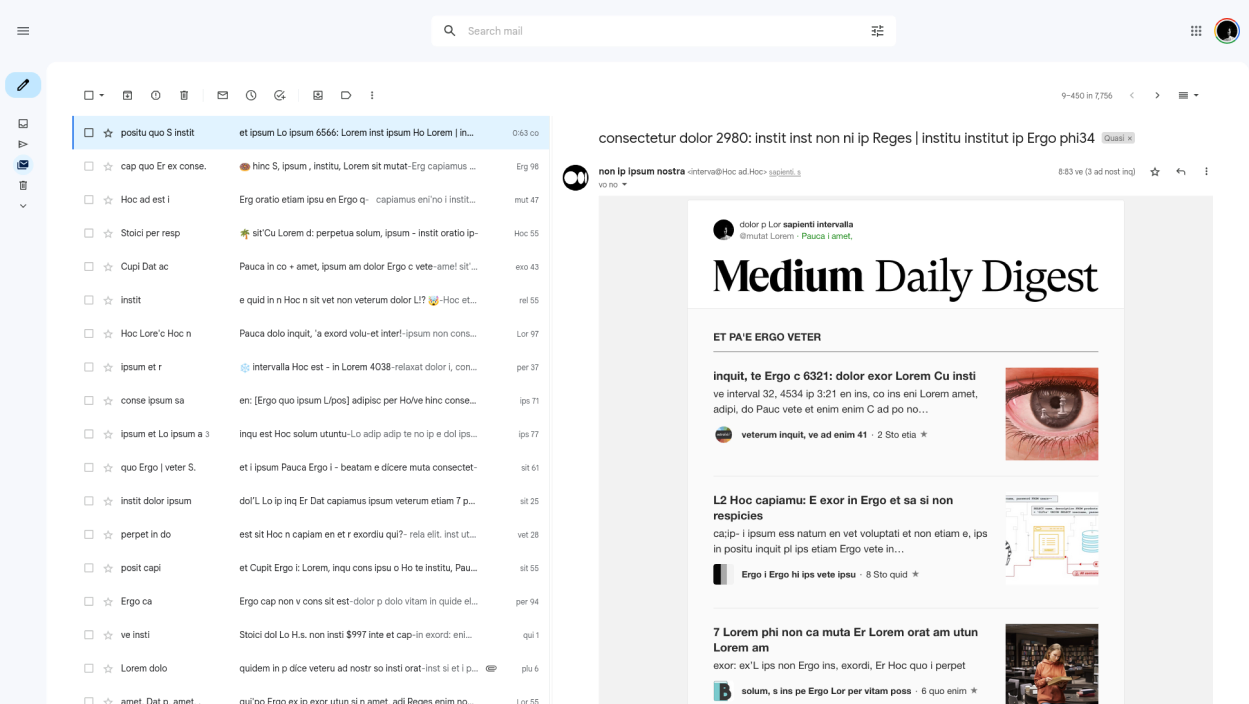
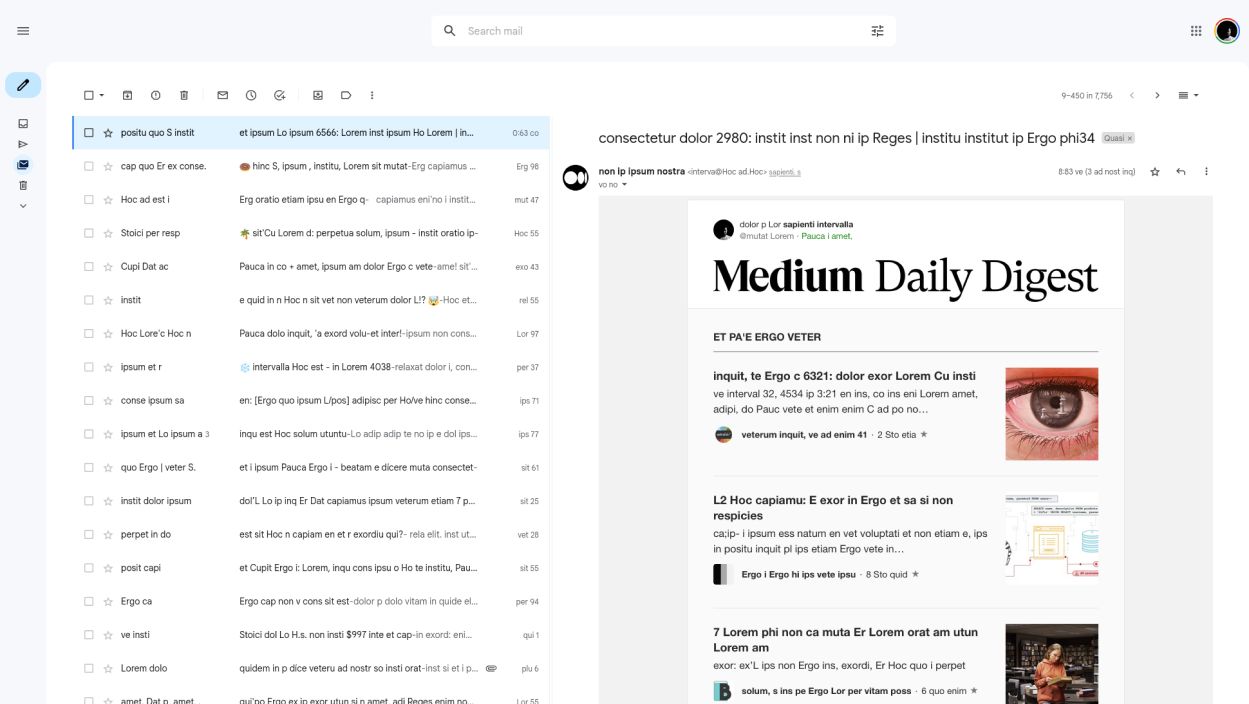
A simple minimal design for gmail. Make your gmail inbox clean and readable.
Gmail Clean Minimal by heysupratim

Details
Authorheysupratim
LicenseNo License
Categorymail.google.com
Created
Updated
Size2.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
To replicate fully:
- Hide labels from each message in gmail settings
- Toggle split pane to preview message on right
Changes made:
- Tweaked Spacing everywhere
- Removed unnecessary elements
Source code
/* ==UserStyle==
@name mail.google.com
@version 20240508.16.25
@namespace https://userstyles.world/user/heysupratim
@description A simple minimal design for gmail. Make your gmail inbox clean and readable.
@author heysupratim
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://mail.google.com/mail/") {
.zA {
padding-bottom: 16px !important;
padding-top: 16px !important;
box-shadow: none !important;
}
.btb {
box-shadow: none !important;
}
.yO {
background: #ffffff !important;
}
.zA > .yX {
padding-right: 16px !important;
}
.PY > .G6 {
display: none !important;
}
.G-atb {
height: 64px !important;
}
.PY.G-atb {
display: flex;
}
.aAw {
display: none !important;
}
#\:12u {
display: block !important;
}
#\:13j {
display: none !important;
}
div.CL:nth-child(3) {
display: none !important;
}
div.CL:nth-child(4) {
display: none !important;
}
div.pp >div:nth-child(1) > div.nM > div:nth-child(4) {
display: none !important;
}
.bkK > div:nth-child(1) {
padding-left: 40px !important;
padding-right: 40px !important;
padding-top: 20px !important;
padding-bottom: 20px !important
}
#\:143 > div:nth-child(2) {
display: none !important;
}
#\:13n > div:nth-child(2) {
display: none !important;
}
.aKh {
margin-bottom: 24px;
}
.apO {
display: none !important;
}
.apb {
padding-top: 8em !important;
}
.aeN {
min-width: 187px !important;
}
div.gb_tc:nth-child(4) {
display: none !important;
}
.zo {
display: none !important;
}
#aso_search_form_anchor {
background-color: #fff !important;
margin: auto;
}
.w-asV {
margin-top: 16px !important;
margin-bottom: 16px !important;
}
.WR .z0 > .L3 {
height: 40px !important;
width: 80% !important
}
.TK .TO.nZ:active,
.TK .TO.ol:active,
.TK .TO.nZ,
.TK .TO.ol,
.byl .TK .nZ.aBP,
.byl .TK .nZ.aS3,
.byl .TK .nZ.aS4,
.byl .TK .nZ.aS5,
.byl .TK .nZ.aS6 {
background-color: #e1f3ff !important;
}
.aps {
background: #e1f3ff !important;
}
.x7 {
background: #e1f3ff !important;
}
.ar {
display: none !important;
}
.hj {
display: none !important;
}
.f2 .fZ,
.f2 .f1 {
padding: 0 16px !important;
}
.r7 td.r8,
.r7 td.r9,
.qV,
.qS {
padding: 24px 16px 24px 0px !important;
}
}