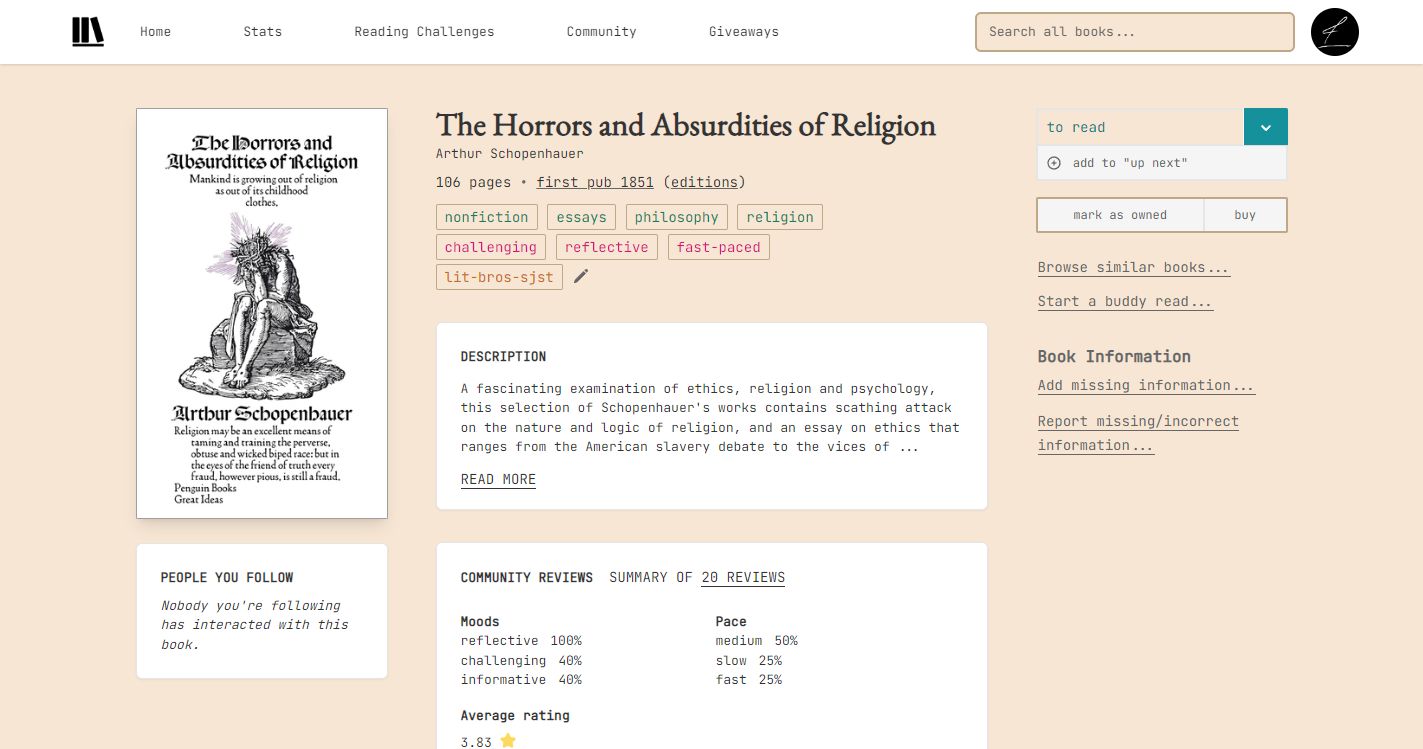
changed some colors for storygraph
storygraph sepia by iaevan

Details
Authoriaevan
LicenseMIT
Category*.thestorygraph.com
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name storygraph sepia
@namespace github.com/openstyles/stylus
@version 1.0.0
@description storygraph sepia
@author iae
==/UserStyle== */
@-moz-document domain("thestorygraph.com")
{
/* Insert code here... */
@import url('https://fonts.googleapis.com/css2?family=JetBrains+Mono&display=swap');
@import url('https://fonts.googleapis.com/css2?family=EB+Garamond&display=swap');
.bg-lightGrey
{
background-color: hsl(30, 70%, 90%);
}
.bg-white
{
--tw-bg-opacity: 1;
background-color: hsl(30, 70%, 90%);
}
#navbar,
#user-menu-dropdown
{
background-color: #fff;
}
.secondary-btn
{
--tw-bg-opacity: 1;
--tw-text-opacity: 1;
--tw-shadow: 0 1px 2px 0 #0000000d;
--tw-shadow-colored: 0 1px 2px 0var(--tw-shadow-color);
align-items: center;
background-color: rgb(229 229 229/var(--tw-bg-opacity));
border-color: #d59b9b00;
border-radius: 0.5rem;
border-width: 1px;
box-shadow: var(--tw-ring-offset-shadow, 0 0 #0000), var(--tw-ring-shadow, 0 0 #0000), var(--tw-shadow);
color: rgb(51 51 51/var(--tw-text-opacity));
cursor: pointer;
display: inline-flex;
font-size: .75rem;
font-weight: 500;
line-height: 1rem;
margin-top: 12px;
padding: 8px 16px;
}
.secondary-btn:hover
{
background-color: hsl(36, 37%, 50%);
}
.border-darkGrey
{
border-color: #bea888;
}
.primary-btn
{
background-color: hsl(36, 37%, 50%);
}
.page-heading,
.pane-heading
{
color: hsl(36, 37%, 30%);
}
.font-body
{
font-family: 'JetBrains Mono', monospace;
font-size: small;
}
.font-serif
{
font-family: 'EB Garamond', serif;
font-size: xx-large;
}
}