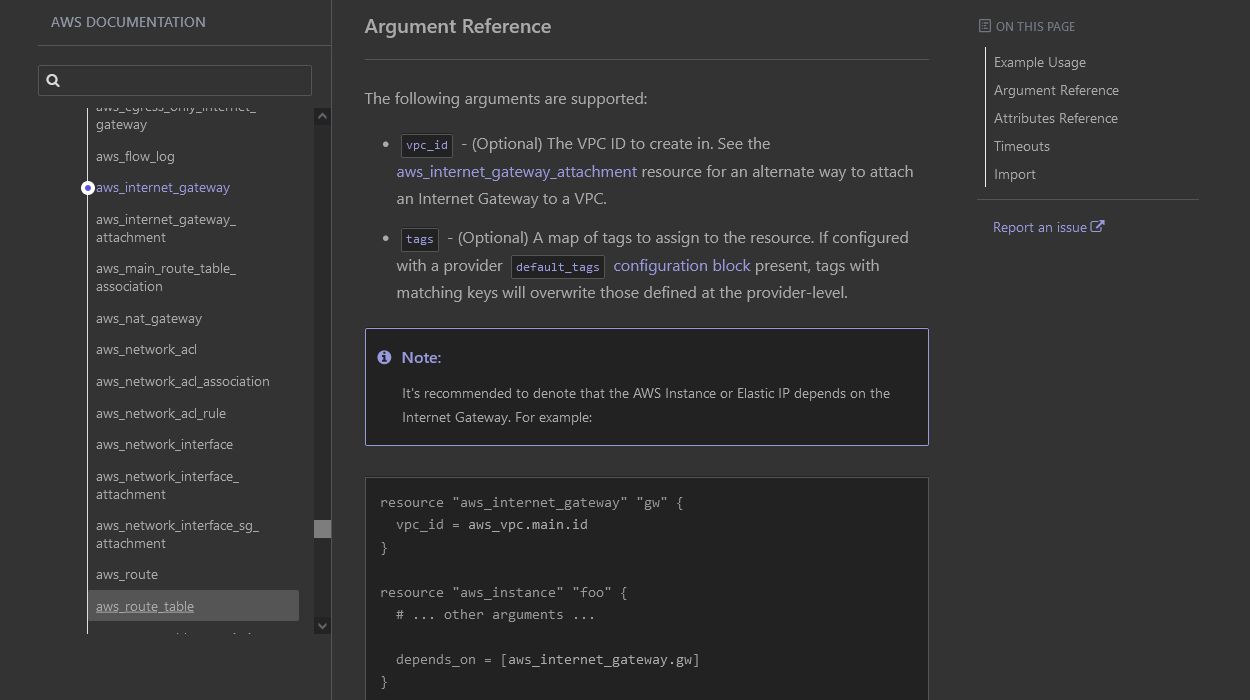
A dark theme for the Terraform Registry (https://registry.terraform.io).
Terraform Registry Dark by eldridge

Details
Authoreldridge
LicenseCC0
Categoryregistry.terraform.io
Created
Updated
Size6.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A dark theme for the Terraform Registry.
This theme makes use of CSS variables so that you can easily adjust the colors. I didn't spend any appreciable amount of time thinking about color palettes; instead, I picked simple grays using the three-digit #rgb syntax (e.g., #222, #333, #555, or #ccc). I started with the background and then moved on to the text followed by the borders. I adjusted the colors a bit until my eyes stopped bleeding, then I identified a few patterns where it made sense to repeat some of the colors I was already using, and moved them into CSS variables.
It's a very simple theme that allows me to reference the provider documentation while working on Terraform code on a separate screen filled with tiled urxvt terminals that leverage a color palette of similar grays.
I hope you will find it as useful as I do. Protect your eyes -- you're going to need them!
Source code
/*
@name Terraform Registry Dark Theme
@namespace https://github.com/eldridge
@version 0.2.2
*/
@-moz-document domain("registry.terraform.io") {
:root {
--background: #333;
--background-hover: #555;
--background-inset: #222;
--text: #aaa;
--text-hover: #ccc;
--text-inset: #999;
--border: #555;
--primary: #99d;
--warning: #995;
}
/* global/base */
html,
body,
.block-white {
background-color: var(--background);
}
a,
a:hover {
color: var(--primary);
}
strong {
color: var(--text);
}
/* tables */
table tr {
background-color: var(--background-inset) !important;
border-top: 1px solid var(--border) !important;
}
table th {
border: 1px solid var(--border) !important;
color: var(--text-inset) !important;
}
table td {
border: 1px solid var(--border) !important;
color: var(--text-inset) !important;
}
/* main top navigation bars */
.bread-crumbs.is-light {
background-color: var(--background-inset);
}
.is-light .bread-crumbs-link {
color: var(--text-inset);
}
.version-dropdown .latest-version-tag {
background-color: var(--background);
border: 1px solid var(--border);
color: var(--text);
}
.button,
.header-navbar .tfc-cta a,
.header-navbar .tfc-cta .version-dropdown .is-active .dropdown-trigger a,
.header-navbar .tfc-cta .version-dropdown:hover .dropdown-trigger a,
.version-dropdown .is-active .dropdown-trigger .button,
.version-dropdown .is-active .dropdown-trigger .header-navbar .tfc-cta a,
.version-dropdown:hover .dropdown-trigger .button,
.version-dropdown:hover .dropdown-trigger .header-navbar .tfc-cta a {
background-color: var(--background-inset);
color: var(--text-inset) !important;
}
.block-grey.block-border,
.block-white.block-border,
.module-view .section-navbar,
.provider-view .section-navbar {
border-bottom: 1px solid var(--border);
}
/* the left-hand navigational menu */
.module-view .section-header h1,
.provider-view .section-header h1 {
color: var(--text);
}
.column-provider-docs-menu {
background-color: var(--background);
border-right: 1px solid var(--border);
color: var(--text);
}
.provider-docs-menu-list a,
.provider-docs-menu-list a {
color: var(--text);
}
.provider-docs-menu-list a:focus,
.provider-docs-menu-list a:hover {
background-color: var(--background-hover);
color: var(--text-hover);
}
.provider-docs-menu-list a.active {
color: var(--primary);
}
.provider-docs-menu-filter-input {
background-color: var(--background);
color: var(--text);
}
.input,
.select select,
.textarea {
border: 1px solid var(--border);
}
/* the right-hand navigational menu */
.provider-doc-outline-content .toc-list .toc-list-item .toc-link {
color: var(--text);
}
.provider-doc-feedback a,
.provider-doc-outline-content .toc-list .toc-list-item.is-active-li>.toc-link,
.provider-doc-outline-content .toc-list .toc-list-item .toc-link:hover {
color: var(--primary);
}
/* alert boxes */
.alert {
background-color: var(--background-inset) !important;
}
.alert.alert-info {
border: 1px solid var(--primary) !important;
}
.alert.alert-info .alert-title,
.alert.alert-info i {
color: var(--primary) !important;
}
.alert.alert-warning {
border: 1px solid var(--warning) !important;
}
.alert.alert-warning .alert-title,
.alert.alert-warning i {
color: var(--warning) !important;
}
/* headers and titles */
.markdown {
color: var(--text);
}
.markdown h1,
.markdown h2,
.markdown h3,
.markdown h4,
.markdown h5,
.markdown h6 {
color: var(--text);
}
.markdown h2,
.provider-doc-outline-border,
.provider-docs-menu-title {
border-bottom: 1px solid var(--border);
}
/* code boxes and code formatting */
.highlighted-code-wrapper :not(pre)>code[class*="language-"],
.highlighted-code-wrapper pre[class*="language-"] {
background-color: var(--background-inset);
color: var(--primary);
}
.markdown code,
.markdown pre {
background-color: var(--background-inset);
border: 1px solid var(--border);
color: var(--text);
}
.markdown pre code {
color: var(--text);
}
.markdown a code,
.highlighted-code-wrapper .token.attr-name,
.highlighted-code-wrapper .token.boolean,
.highlighted-code-wrapper .token.builtin,
.highlighted-code-wrapper .token.char,
.highlighted-code-wrapper .token.constant,
.highlighted-code-wrapper .token.deleted,
.highlighted-code-wrapper .token.ember-power-select-multiple-option,
.highlighted-code-wrapper .token.inserted,
.highlighted-code-wrapper .token.number,
.highlighted-code-wrapper .token.selector,
.highlighted-code-wrapper .token.string,
.highlighted-code-wrapper .token.symbol,
.highlighted-code-wrapper .token.tag {
color: var(--primary);
}
.highlighted-code-wrapper .token.property,
.highlighted-code-wrapper .token.atrule,
.highlighted-code-wrapper .token.attr-value,
.highlighted-code-wrapper .token.keyword,
.highlighted-code-wrapper .token.punctuation,
.highlighted-code-wrapper .token.class-name,
.highlighted-code-wrapper .token.function,
.highlighted-code-wrapper .token.important,
.highlighted-code-wrapper .token.regex,
.highlighted-code-wrapper .token.variable {
color: var(--text);
}
.highlighted-code-wrapper code[class*="language-"],
.highlighted-code-wrapper pre[class*="language-"] {
color: var(--text);
}
.token.operator {
background: inherit !important;
}
.token {
color: var(--text-inset) !important;
}
/* footer */
.footer {
border-top: 1px solid var(--border);
}
.footer,
.footer .navbar {
background-color: var(--background-inset);
}
.footer .navbar a.navbar-item:hover {
background-color: var(--background-hover);
color: var(--text-hover);
}
}