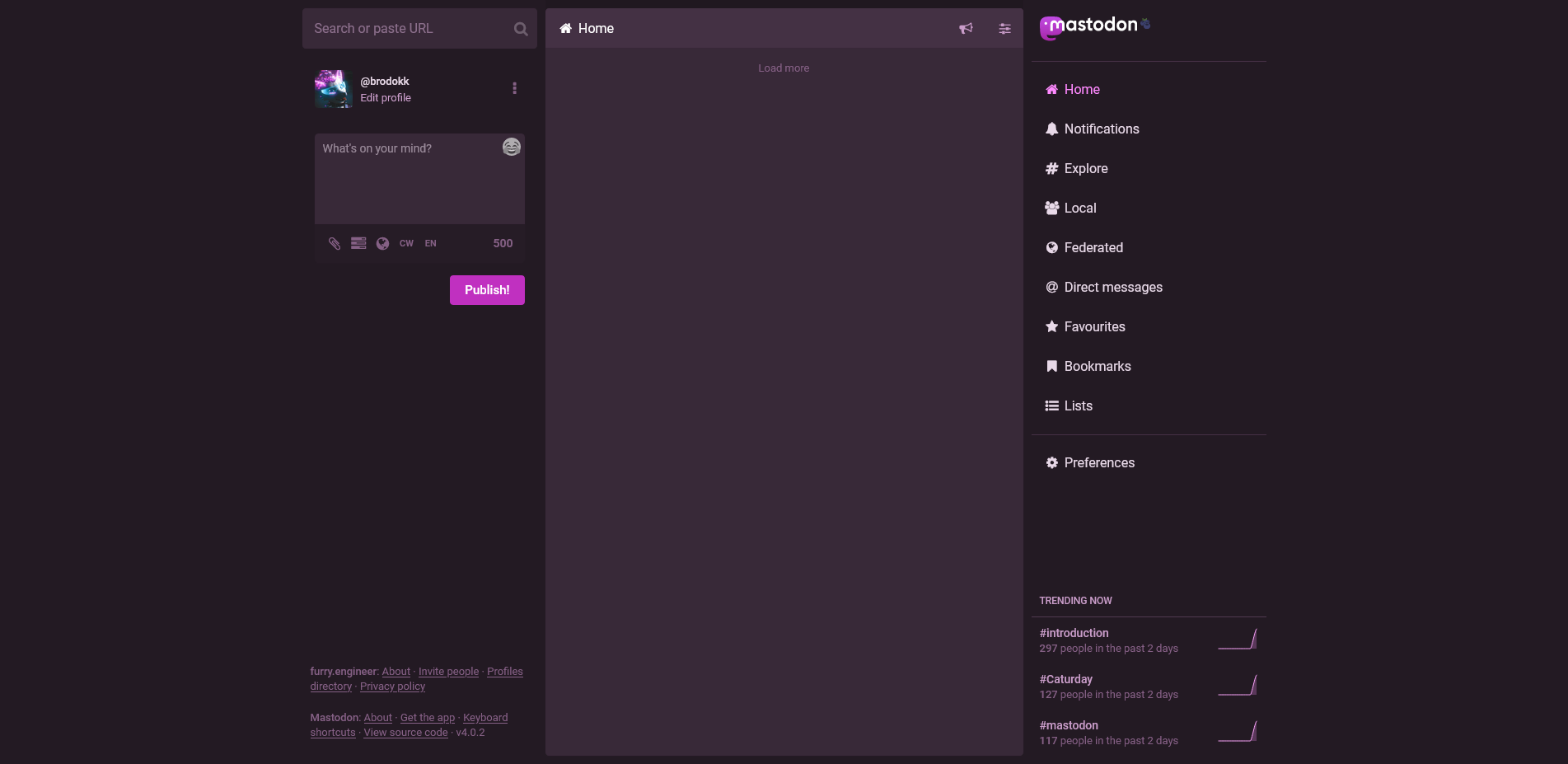
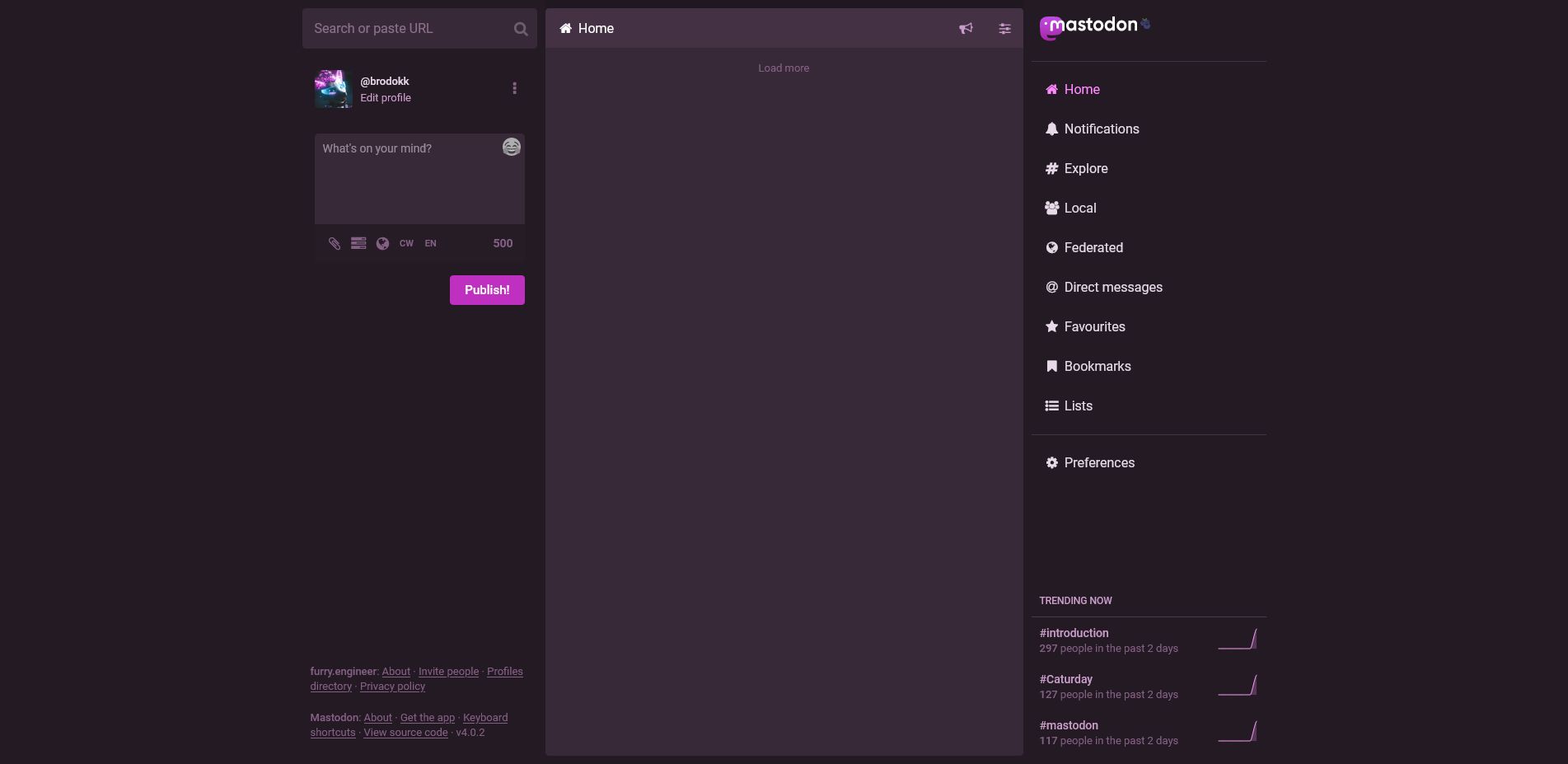
Mastodon UI user theme by HugoBDesigner and Brodokk but purple mode
Blueberries Mastodon UI user theme by brodokk

Details
Authorbrodokk
LicenseCC-BY
Categorymastodon
Created
Updated
Code size97 kB
Code checksum776a9c8d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This version is a fork from @HugoBDesigner work who can be found here: https://gist.github.com/HugoBDesigner/1a784bf782b5994efecfb9e3adf85fc6
Github repository: https://github.com/brodokk/Blueberries-Mastodon-UI-user-theme
The customization is pretty simple, if you just want to just change the general
them color. The the top of the file change the CURRENT HUE in the :root
css rule to what you want, avocado by @HugoBDesigner is also available:
:root {
/* DEFAULT HUE */
/* --hue: 240deg; */
/* AVOCADO HUE */
/* --hue: 90deg; */
/* BLUEBERRIES HUE */
/* --hue: 300deg; */
/* CURRENT HUE */
--hue: 300deg;
}
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Blueberries Mastodon UI user theme
@description Mastodon UI user theme by HugoBDesigner and Brodokk but purple mode
@namespace github.com/brodokk/Blueberries-Mastodon-UI-user-theme
@homepageURL https://github.com/brodokk/Blueberries-Mastodon-UI-user-theme
@supportURL https://github.com/brodokk/Blueberries-Mastodon-UI-user-theme/issues
@author brodokk <brodokk@brodokk.space> (https://github.com/brodokk)
@version 1.1.2
@license CC-BY
==/UserStyle== */
@-moz-document domain("mastodon.social") {
/* Blueberries Mastodon UI user theme (c) CC-BY by HugoBDesigner, brodokk */
:root {
/* DEFAULT HUE */
/* --hue: 240deg; */
/* AVOCADO HUE */
/* --hue: 90deg; */
/* BLUEBERRIES HUE */
/* --hue: 300deg; */
/* CURRENT HUE */
--hue: 300deg;
}
.navigation-panel a.column-link.column-link--logo:after {
content: "🫐";
font-size: 14px;
vertical-align: top;
padding: 3px;
opacity: 50%;
}
/* start brodokk fixes */
.getting-started, .getting-started__footer p, .getting-started__footer p a {
/* color: #606984; */
/* color: hsl(225, 16%, 45%); */
color: hsl(var(--hue), 16%, 45%);
}
.nothing-here {
/* background: #282c37; */
/* background: hsl(224, 16%, 19%); */
background: hsl(var(--hue), 16%, 19%);
}
.admin-wrapper .content-heading {
/* border-bottom: 1px solid #393f4f; */
/* border-bottom: 1px solid hsl(224, 16%, 27%); */
border-bottom: 1px solid hsl(var(--hue), 16%, 27%);
}
.getting-started__footer a, .getting-started__trends .trends__item__current, .setting-text, .icon-button.disabled, .account__header__bio .account__header__joined, .nothing-here {
/* color: #9baec8; */
/* color: hsl(215, 29%, 70%); */
color: hsl(var(--hue), 29%, 70%);
}
.setting-text {
/* border-bottom: 2px solid #9baec8; */
/* border-bottom: 2px solid hsl(215, 29%, 70%); */
border-bottom: 2px solid hsl(var(--hue), 29%, 70%);
}
.account__header__bar {
/* border-color: #313543; */
/* border-color: hsl(227, 16%, 23%); */
background: hsl(var(--hue), 16%, 23%);
}
.account__header__bio .account__header__fields {
/* border-top: 1px solid #42485a; */
/* border-top: 1px solid hsl(225, 15%, 31%); */
border-top: 1px solid hsl(var(--hue), 15%, 31%);
}
.batch-table .nothing-here {
/* background: #17191f; */
/* background: hsl(225, 15%, 11%); */
background: hsl(var(--hue), 15%, 11%);
}
/* Add suport on instance information when connected */
.rules-list li {
/* border-bottom: 1px solid #393f4f; */
/* border-bottom: 1px solid hsl(224, 16%, 27%); */
border-bottom: 1px solid hsl(var(--hue), 16%, 27%);
}
.about__domain-blocks {
/* background: #1f232b; */
/* border: 1px solid #313543; */
/* background: hsl(220, 16%, 15%); */
/* border: 1px solid hsl(227, 16%, 23%); */
background: hsl(var(--hue), 16%, 15%);
border: 1px solid hsl(var(--hue), 16%, 23%);
}
.about__domain-blocks__domain {
/* color: #9baec8; */
/* border-bottom: 1px solid #313543; */
/* color: hsl(215, 29%, 70%); */
/* border-bottom: 1px solid hsl(227, 16%, 23%); */
color: hsl(var(--hue), 29%, 70%);
border-bottom: 1px solid hsl(var(--hue), 16%, 23%);
}
.about__domain-blocks__domain h6 {
/* color: #d9e1e8; */
/* color: hsl(var(--hue), 25%, 88%); */
color: hsl(var(--hue), 25%, 88%);
}
.about__domain-blocks__domain:nth-child(2n) {
/* background: #242731; */
/* background: hsl(226, 15%, 17%); */
background: hsl(var(--hue), 15%, 17%);
}
/* search fixes */
.search-results__info {
/* color: #9baec8; */
/* color: hsl(215, 29%, 70%); */
color: hsl(var(--hue), 29%, 70%);
}
.account {
/* border-bottom: 1px solid #393f4f; */
/* border-bottom: 1px solid hsl(224, 16%, 27%); */
border-bottom: 1px solid hsl(var(--hue), 16%, 27%);
}
/* Add fixes for profile directory */
.account-card__header img {
/* background: #17191f; */
/* background: hsl(225, 15%, 11%); */
background: hsl(var(--hue), 15%, 11%);
}
/* start brodokk bonus fixes */
.compose-form .autosuggest-textarea__textarea::placeholder, .compose-form .spoiler-input__input::placeholder {
/* color: #d9e1e8; */
/* color: hsl(var(--hue), 25%, 88%); */
color: hsl(var(--hue), 25%, 88%);
}
.compose-form .autosuggest-textarea__textarea, .compose-form .spoiler-input__input {
/* color: #d9e1e8; */
/* color: hsl(var(--hue), 25%, 88%); */
color: hsl(var(--hue), 25%, 88%);
}
.compose-form .autosuggest-textarea__textarea, .compose-form .spoiler-input__input, .compose-form .compose-form__modifiers {
/* color: #282c37; */
/* color: hsl(224, 16%, 19%); */
background: hsl(var(--hue), 16%, 19%);
}
.compose-form .compose-form__buttons-wrapper {
/* color: #282c37; */
/* color: hsl(224, 16%, 19%); */
background: hsl(var(--hue), 15%, 13%);
}
/* Add support page not found when connected */
.regeneration-indicator {
/* color: #606984; */
/* color: hsl(225, 16%, 45%); */
color: hsl(var(--hue), 16%, 45%);
}
.regeneration-indicator {
/* color: #282c37; */
/* color: hsl(224, 16%, 19%); */
background: hsl(var(--hue), 16%, 19%);
}
.regeneration-indicator__label strong {
/* color: #606984; */
/* color: hsl(225, 16%, 45%); */
color: hsl(var(--hue), 16%, 45%);
}
.error-column {
/* background: rgb(40, 44, 55); */
/* background: hsl(224, 16%, 19%); */
background: hsl(var(--hue), 16%, 19%);
}
.error-column__message {
/* color: rgb(155, 174, 200); */
/* color: hsl(225, 16%, 45%); */
color: hsl(var(--hue), 16%, 45%);
}
/* Graze toot fixes */
.status .graze-toot-container, .detailed-status .graze-toot-container {
/* border: 1px solid #606984; */
/* background: #383d4c; */
/* border: 1px solid hsl(225, 16%, 45%); */
/* background: hsl(225, 15%, 26%); */
border: 1px solid hsl(var(--hue), 16%, 45%);
background: hsl(var(--hue), 15%, 26%);;
}
.status .graze-toot-container.site h2, .detailed-status .graze-toot-container {
/* color: rgba(255, 255, 255, 0.6); */
/* color: hsla(255, 0%, 100%, 0.6); */
color: hsla(var(--hue), 0%, 100%, 0.6);
}
/* You might be interested in fixes */
.trends__header {
/* color: #606984; */
/* background: #2c313d; */
/* border-bottom: 1px solid #1f232b; */
/* color: hsl(225, 16%, 45%); */
/* background: hsl(222, 16%, 21%); */
/* border-bottom: 1px solid hsl(220, 16%, 15%); */
color: hsl(var(--hue), 16%, 45%);
background: hsl(var(--hue), 16%, 21%);
border-bottom: 1px solid #1f232b;
border-bottom: 1px solid hsl(var(--hue), 16%, 15%);
}
/* glitsoc fixes */
.notification.unread::before, .status.unread::before {
/* -webkit-border-start: 4px solid #8c8dff; */
/* -webkit-border-start: 4px solid hsl(239, 100%, 77%); */
-webkit-border-start: 4px solid hsl(var(--hue), 100%, 77%);
/* border-inline-start: 4px solid #8c8dff; */
/* border-inline-start: 4px solid hsl(239, 100%, 77%); */
border-inline-start: 4px solid hsl(var(--hue), 100%, 77%);
}
.drawer__header > * {
/* color: #9baec8; */
/* color: hsl(215, 29%, 70%); */
color: hsl(var(--hue), 29%, 70%);
}
.pillbar-button:not([disabled]):focus, .pillbar-button:not([disabled]):hover {
/* background-color: #131419; */
/* background-color: hsl(230, 14%, 9%); */
background-color: hsl(var(--hue), 14%, 9%);
}
.pillbar-button {
/* background-color: #282c37; */
/* background-color: hsl(224, 16%, 19%); */
background-color: hsl(var(--hue), 16%, 19%);
}
.pillbar-button:not([disabled]).active {
/* background-color: #595aff; */
/* background-color: hsl(240, 100%, 67%); */
/* background-color: hsl(var(--hue), 100%, 67%); */
/* Manually changed for readibility */
background-color: hsl(var(--hue), 60%, 47%);
}
.pillbar-button:not([disabled]).active:focus, .pillbar-button:not([disabled]).active:hover {
/* background-color: #6364ff; */
/* background-color: hsl(240, 100%, 69%); */
/* background-color: hsl(var(--hue), 100%, 69%); */
/* Manually changed for readability */
background-color: hsl(var(--hue), 60%, 69%);
}
.mbstobon-0 .drawer__inner__mastodon {
/* background-color: #444b5d; */
/* background-color: hsl(223, 16%, 32%); */
/* background-color: hsl(240deg, 16%, 32%); */
background-color: hsl(calc(var(--hue) -120deg), 16%, 32%);
}
.compose-form .autosuggest-input label .autosuggest-textarea__textarea,
.compose-form .autosuggest-textarea label .autosuggest-textarea__textarea {
/* color: #d9e1e8; */
/* background: #282c37; */
/* color: hsl(208, 25%, 88%); */
/* background: hsl(224, 1...