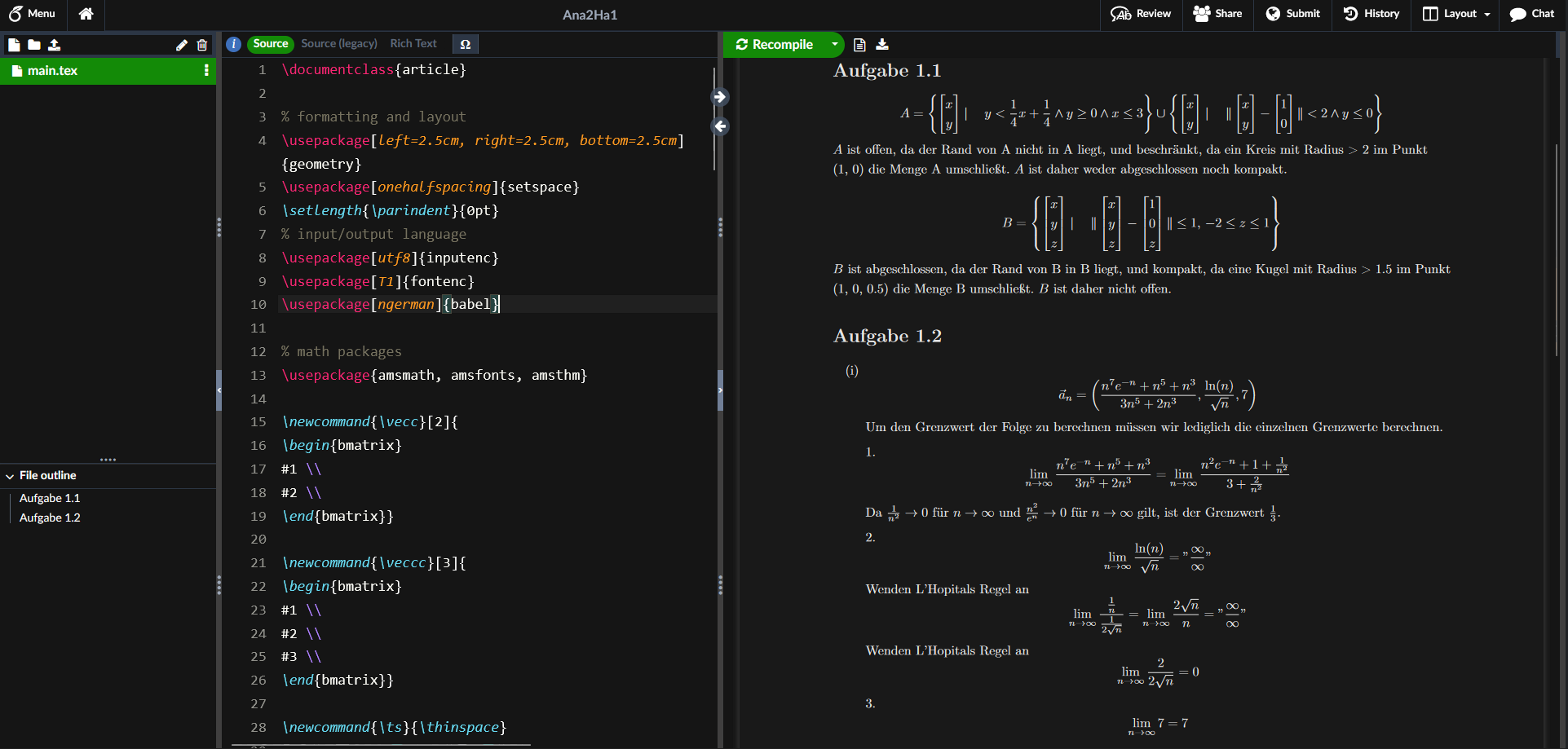
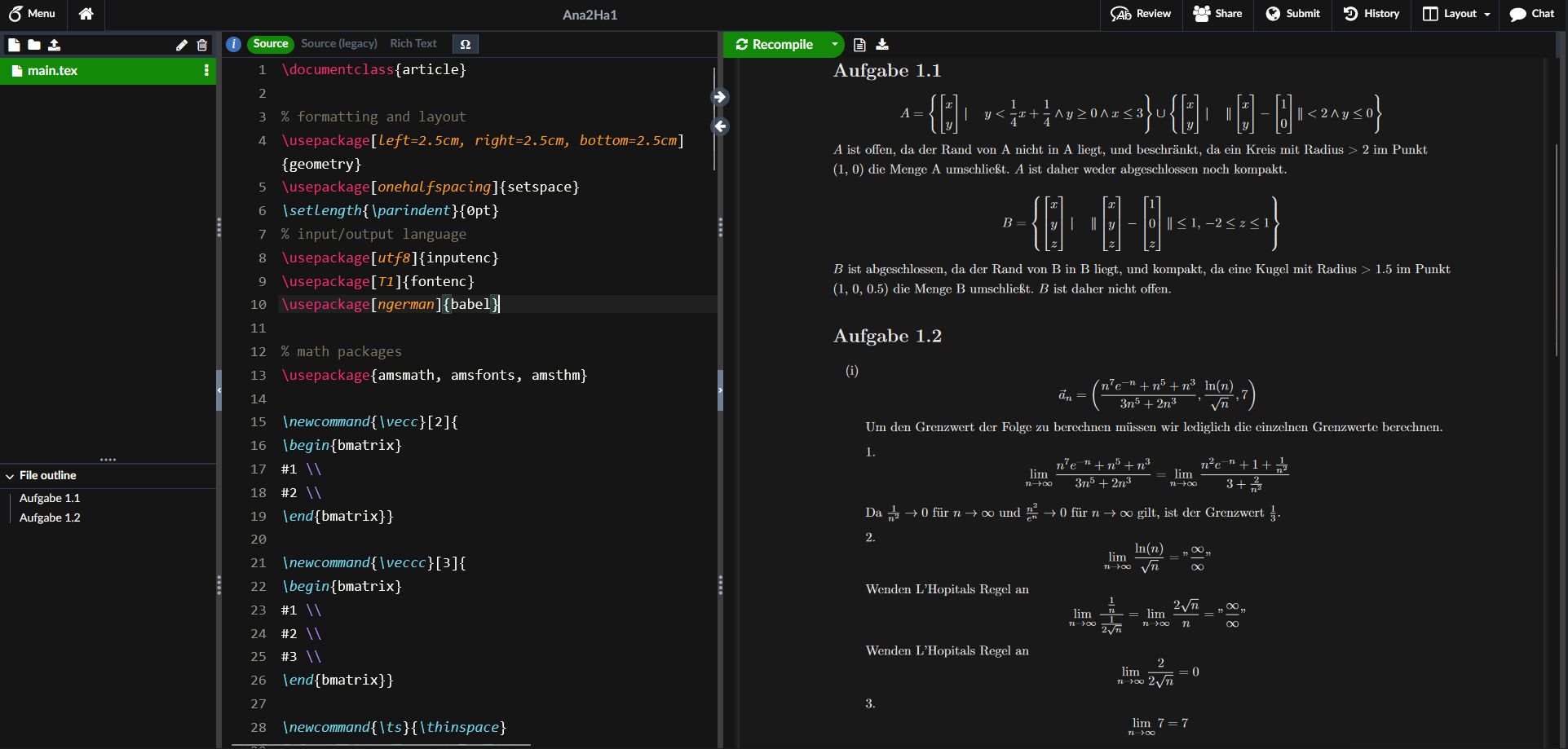
Best Overleaf dark mode experience. So far.
BetterOverleaf by yurtemre7

Details
Authoryurtemre7
LicenseNo License
Categoryoverleaf
Created
Updated
Size4.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Best Overleaf dark mode experience. So far.
Source code
/* ==UserStyle==
@name BetterOverleaf
@namespace overleaf
@author yurtemre7
@description Better Overleaf Darkmode
@version 2.0.0
==/UserStyle== */
@-moz-document url-prefix("https://www.overleaf.com/") {
.pdf {
background-color: #151515;
}
.pdfjs-viewer {
filter: invert(0.90);
}
.pdf-viewer .pdfjs-viewer canvas {
box-shadow: 0 0 10px rgba(255, 255, 255, .5);
}
#left-menu {
filter: invert(0.95);
}
#left-menu a {
filter: invert(0.95);
color: #138a07;
}
#left-menu a:hover {
background-color: #138a07 !important;
}
#left-menu .form-controls label {
color: #999 !important;
}
#left-menu .form-controls {
color: #999 !important;
}
#left-menu .form-controls:hover {
background-color: #138a07 !important;
filter: invert(0.95);
}
#left-menu .form-controls:hover select:focus {
filter: invert(1);
outline-color: #EC75F8;
}
#left-menu .form-controls:hover select {
filter: invert(0.95);
}
#left-menu .form-controls select:focus {
filter: invert(0.05);
outline-color: #EC75F8;
}
#left-menu .form-controls select option {
background-color: #151515;
}
.site-footer * {
background-color: #222 !important;
border-top-color: #1A1A1A !important;
}
.project-list-table {
background-color: #222;
}
.project-list-main {
background-color: #151515;
}
.card {
background-color: #222;
}
.project-list {
filter: invert(1);
}
.project-list-table {
filter: invert(1);
}
tr.project-list-table-row:hover {
background-color: #333;
}
.content,
.editor {
background-color: #151515;
}
.toolbar,
.toolbar-header,
.toolbar-with-labels,
.toolbar-filetree,
.project-name,
.file-tree,
.toolbar-pdf-left,
.toolbar-pdf-right,
.toolbar-right,
.toolbar-left,
.list-unstyled,
.outline-pane,
.outline-header,
.outline-body,
.cm-editor,
.cm-gutters,
.cm-gutter,
.project-list-sidebar,
.navbar,
.navbar-default,
.navbar-main,
.project-list-table,
.col-xs-12,
.modal-content,
.modal-footer,
.toggle-switch,
.rp-nav,
.rp-overview-file,
.rp-overview-file-header,
.vertical-resizable-resizer,
.vertical-resizable-resizer,
.vertical-resizable-resizer-south,
.ui-draggable-handle,
.vertical-resizable-resizer-open,
.vertical-resizable-resizer-south-open,
.project-list-sidebar-react,
.project-dash-table,
.project-list-card,
.overall-theme-dark,
.ol-cm-toolbar,
.toolbar.toolbar-filetree,
.file-tree .toolbar.toolbar-filetree,
.ui-layout-resizer,
.fat-footer {
--editor-toolbar-bg: #151515;
background-color: #151515;
}
.user-notifications {
display: none;
}
#review-panel,
.review-panel-toolbar,
.rp-entry-comment {
background-color: #151515;
}
.rp-comment-content .ng-binding {
color: #fff;
}
.modal-body form-control,
.form-group label,
.modal-header h3,
.modal-header span {
color: #fff;
}
.modal-header,
.modal-footer {
border: none;
}
.form-group form-control {
color: #000;
}
.pdfjs-controls button {
filter: none;
background-color: #151515;
}
.ui-layout-resizer {
background-color: #403f3f;
}
.toolbar-header-upgrade-prompt,
.current-plan-label,
.current-plan {
display: none;
}
.loading-screen {
background-color: #151515;
}
.project-list-table-name,
.project-list-table-name-link {
color: #E3F7FC;
}
.project-list-table-name-link:hover {
color: #E3F7FC;
}
.project-list-table-name-link:focus {
color: inherit;
filter: brightness(0.8);
outline-color: #E3F7FC;
}
.project-list-table-actions-cell div button {
color: #E3F7FC !important;
}
.project-list-table-actions-cell div button:hover {
filter: brightness(0.8);
}
}