Hides most of the random, unrelated videos ("People also watched", etc) which YouTube injects into search results, but still allows you to access them.
YouTube - Search Cleaner by thissteveguy

Details
Authorthissteveguy
LicenseCC-BY-NC-SA-4.0
Categoryyoutube.com
Created
Updated
Code size11 kB
Code checksum8ec499fb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
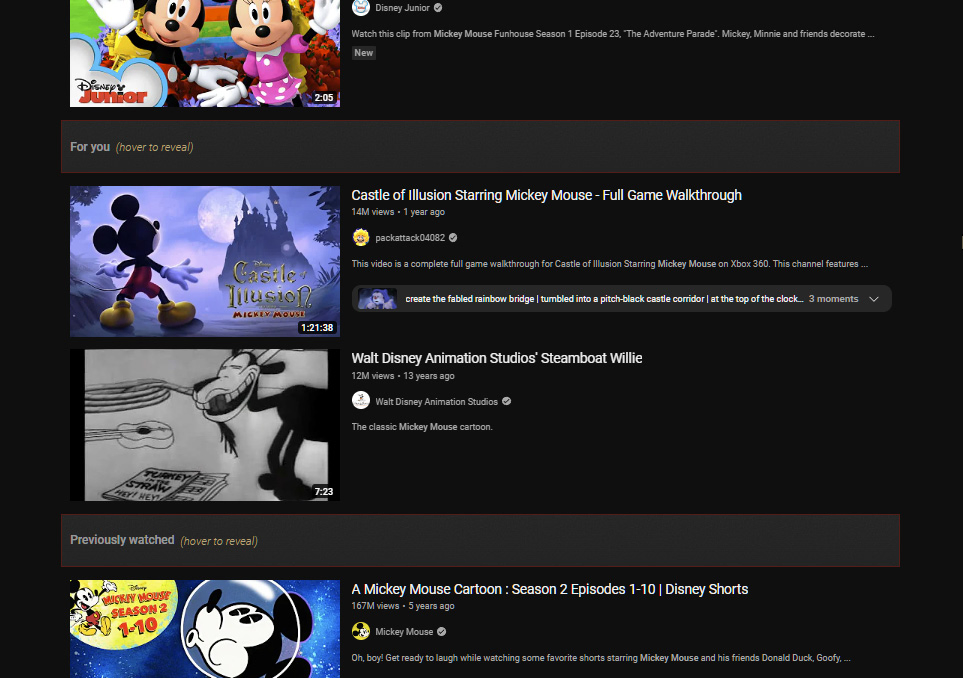
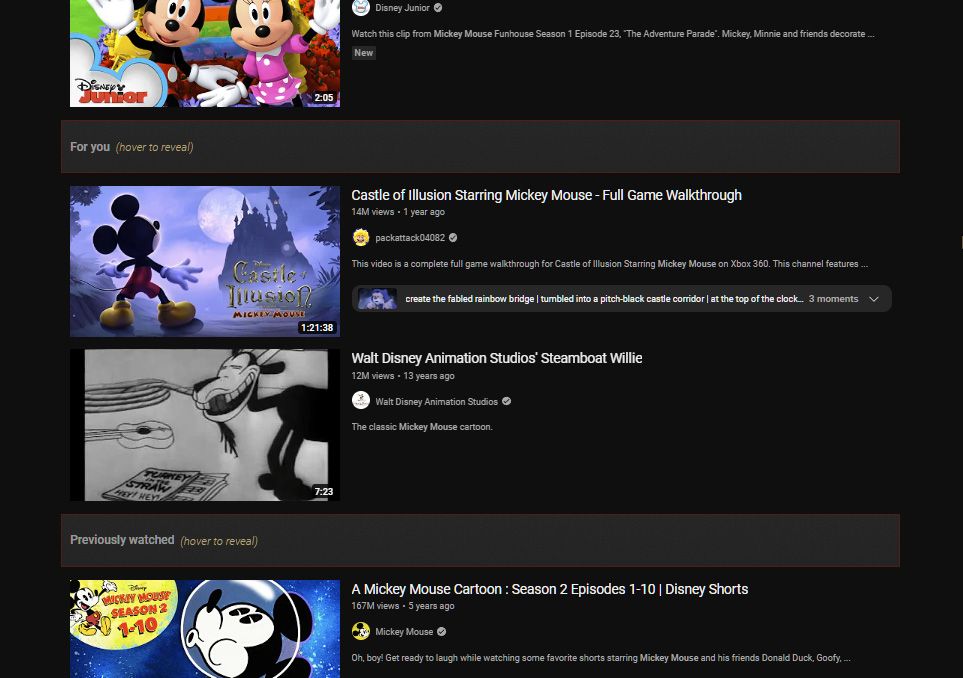
This user style hides most of the random, unrelated videos which YouTube injects into search results, while still allowing you to access them. It gathers videos from categories like "People also watched" and "For you" and collapses them into thin boxes on-screen so they won't distract from the actual search results. Hover the mouse over these boxes to show their contents (animation of this below). This stylesheet works for YouTube's Light and Dark themes.
A couple unrelated videos will occasionally show up in some search results, but this stylesheet will still significantly reduce the amount of scrolling needed to find what you're searching for.
Below is an example where I searched for "Mickey Mouse". As you can see, the unrelated videos are tucked away in the "For you" and "Previously watched" boxes, which can be expanded by hovering the mouse over them.
Changelog -
February 16, 2025: No longer is applied to chapter listings.
January 11, 2024: Disabled video previews from appearing within the boxes since it was causing glitches. The previews will still play everywhere else. You can disable this functionality within Stylus in case you want the box previews back, just click the gear icon by the stylesheet's name.
April 22, 2023: Now applies to lists of Shorts, which are getting more prevalent as YouTube tries to become TikTok.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube - Search Results Cleaner
@description Hides most of the random, unrelated videos which YouTube injects into search results, but still allows you to access them. This script gathers videos from categories like "People also watched" and "For you" and collapses them into thin boxes on-screen so they won't distract from actual search results. Hover the mouse over these boxes to show their contents.
@namespace userstyles.world/user/thissteveguy
@version 25.2.16
@author ThisSteveGuy
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var checkbox NoPreviews "Disable video previews within boxes" 1
==/UserStyle== */
/* I'm adding notes below for the less obvious stuff, mostly for myself in the future but also in case anyone wants to tinker around.
"ytd-shelf-renderer" is the main container element holding the video links we're hiding. So the "People also watched" box is a ytd-shelf-renderer,
for example. You could just do a display:none to them if you wanted and they'd all go away. ".ytd-search" is needed so it doesn't screw around with
your Subscriptions page and possibly elsewhere. EDIT: "ytd-reel-shelf-renderer" is for Shorts. */
@-moz-document domain("youtube.com") {
if NoPreviews {
ytd-app:has(.ytd-search ytd-reel-shelf-renderer:hover) #video-preview, /* This line is for boxes with Shorts */
ytd-app:has(.ytd-search ytd-shelf-renderer:hover) #video-preview,
ytd-app:has(.ytd-search ytd-horizontal-card-list-renderer:hover) #video-preview {
display: none !important;
}
}
.ytd-search #contents > ytd-shelf-renderer #more span,
.ytd-search #contents > ytd-reel-shelf-renderer #more span,
.ytd-search #contents > ytd-horizontal-card-list-renderer #more span {
font-size: 16px;
}
.ytd-search #contents > ytd-shelf-renderer:not(:hover),
.ytd-search #contents > ytd-reel-shelf-renderer:not(:hover),
.ytd-search #contents > ytd-horizontal-card-list-renderer:not(:hover) {
overflow-y: hidden;
/* ^ hides scrollbar */
max-height: 67px;
padding: 0 14px 0 10px;
/* ^ 14px accounts for width change when scrollbar disappears */
border-radius: 0;
transition: max-height .35s .15s, border .35s, border-radius .35s, box-shadow .683s;
}
.ytd-search #contents > ytd-shelf-renderer,
.ytd-search #contents > ytd-reel-shelf-renderer,
.ytd-search #contents > ytd-horizontal-card-list-renderer {
overflow-y: scroll;
overflow-x: hidden;
max-height: 610px;
/* ^ If you change this to a percentage or anything other than an exact measurement,
your browser will no longer be able to animate the boxes changing in size. */
/* Also, all five instances of this integer (610) need to match, including the viewBoxes */
margin: 17px -11px !important;
/* ^ -11px keeps the left edge of the contents in line with the other thumbnails */
padding: 0 7px 0 10px;
border-radius: 7px 0 0 7px;
/* ^ since Firefox scrollbars can't be round, both right border corners remain square */
-webkit-border-radius: 7px;
/* ^ all four corners rounded in Chrome (this must follow the webkit one) */
box-shadow: inset 0 0 0 #0000;
scrollbar-width: thin;
/* ^ needed for Firefox */
transition: max-height .35s .333s, border .35s, border-radius .35s, box-shadow .683s;
/* ^ ".333s" is the delay before the box grows/shrinks. If adjusting this, then you should
also adjust the ".683s" here and elsewhere by the same amount. ".683s" is the animation
time plus the delay (.35s + .333s) */
}
.ytd-search #contents > ytd-shelf-renderer:not(:hover) #contents,
.ytd-search #contents > ytd-reel-shelf-renderer:not(:hover) #contents,
.ytd-search #contents > ytd-horizontal-card-list-renderer:not(:hover) #contents {
/* ^ #contents = the thumbnails and everything within the boxes */
opacity: 0;
/* ^ otherwise the contents block the title when unhovered */
padding-top: 44px;
/* ^ keeps contents from jumping up when unhovered */
transition: opacity .65s .45s;
}
.ytd-search #contents > ytd-shelf-renderer:hover #contents,
.ytd-search #contents > ytd-reel-shelf-renderer:hover #contents,
.ytd-search #contents > ytd-horizontal-card-list-renderer:hover #contents {
transition: opacity .683s;
}
html[dark] .ytd-search #contents > ytd-shelf-renderer,
html[dark] .ytd-search #contents > ytd-reel-shelf-renderer,
html[dark] .ytd-search #contents > ytd-horizontal-card-list-renderer {
/* ^ "dark=true" means this only applies to YouTube's Dark theme */
background: linear-gradient(180deg, #222222ee 0%, #222222f8 12%, #121010ee 100%),
url("data:image/svg+xml,%3Csvg viewBox='0 0 100 610' xmlns='http://www.w3.org/2000/svg'%3E%3Cfilter id='noiseFilter'%3E%3CfeTurbulence type='fractalNoise' baseFrequency='0.5' numOctaves='1' stitchTiles='stitch'/%3E%3C/filter%3E%3Crect width='100%25' height='100%25' filter='url(%23noiseFilter)'/%3E%3C/svg%3E");
/* ^ the url part adds noise to hide color banding in the gradient. I swear I'm not giving you Amazon referral cookies */
background-size: 100px 610px;
border: 2px solid #5b1818 !important;
scrollbar-color: #717171 #0000;
/* ^ needed for Firefox */
}
html[dark] .ytd-search #contents > ytd-shelf-renderer:hover,
html[dark] .ytd-search #contents > ytd-reel-shelf-renderer:hover,
html[dark] .ytd-search #contents > ytd-horizontal-card-list-renderer:hover {
border: 2px solid #717171 !important;
box-shadow: inset 0 3px 10px #000;
}
html:not([dark]) .ytd-search #contents > ytd-shelf-renderer,
html:not([dark]) .ytd-search #contents > ytd-reel-shelf-renderer,
html:not([dark]) .ytd-search #contents > ytd-horizontal-card-list-renderer {
/* ^ "not dark=true" is for the Light theme */
background: linear-gradient(180deg, #f8f8f8ee 0%, #f8f8f8f8 12%, #eae7e7ee 100%),
url("data:image/svg+xml,%3Csvg viewBox='0 0 100 610' xmlns='http://www.w3.org/2000/svg'%3E%3Cfilter id='noiseFilter'%3E%3CfeTurbulence type='fractalNoise' baseFrequency='0.5' numOctaves='1' stitchTiles='stitch'/%3E%3C/filter%3E%3Crect width='100%25' height='100%25' filter='url(%23noiseFilter)'/%3E%3C/svg%3E");
/* ^ the url part adds noise to hide color banding in the gradient */
background-size: 100px 610px;
border: 1px solid #ab2e2e !important;
scrollbar-color: #6c6c6c #0000;
/* ^ needed for Firefox */
}
html:not([dark]) .ytd-search #contents > ytd-shelf-renderer:hover,
html:not([dark]) .ytd-search #contents > ytd-reel-shelf-renderer:hover,
html:not([dark]) .ytd-search #contents > ytd-horizontal-card-list-renderer:hover {
border: 1px solid #6c6c6c !important;
box-shadow: inset 0 3px 7px #0005;
}
.ytd-search #contents > ytd-shelf-renderer:not(:hover) #title-container,
.ytd-search #contents > ytd-reel-shelf-renderer:not(:hover) #title-container,
.ytd-search #contents > ytd-horizontal-card-list-renderer:not(:hover) #title-container {
position: absolute !important;
/* ^ places title back in view when not hovered */
}
.ytd-search #contents > ytd-shelf-renderer #title,
.ytd-search #contents > ytd-reel-shelf-renderer #title,
.ytd-search #contents > ytd-horizontal-card-list-renderer #title {
transition: color .683s;
}
html[dark] .ytd-search #contents > ytd-shelf-renderer:not(:hover) #title,
html[dark] .ytd-search #contents > ytd-reel-shelf-renderer:not(:hover) #title,
html[dark] .ytd-search #contents > ytd-horizontal-card-list-renderer:not(:hover) #title {
color: #fff8 !important;
}
html:not([dark]) .ytd-search #contents > ytd-shelf-renderer:not(:hover) #title,
html:not([dark]) .ytd-search #contents > ytd-reel-shelf-renderer:not(:hover) #title,
html:not([dark]) .ytd-search #contents > ytd-horizontal-card-list-renderer:not(:hover) #title {
color: #03030388 !important;
}
.ytd-search #contents > ytd-shelf-renderer #title-container h2:after,
.ytd-search #contents > ytd-reel-shelf-renderer #title-container h2:after,
.ytd-search #contents > ytd-horizontal-card-list-renderer h2:after {
content: "(hover to reveal)";
font-style: italic;
font-weight: 300;
color: #0000;
transition: color .5s;
}
.ytd-search #contents > ytd-horizontal-card-list-renderer h2:after {
position: relative !important;
left: 4px;
top: 6px;
}
.ytd-search #contents > ytd-horizontal-card-list-renderer:hover {
padding-left: 10px;
}
.ytd-search #contents > ytd-horizontal-card-list-renderer h2 {
margin-top: 6px;
}
.ytd-search #contents > ytd-horizontal-card-list-renderer:hover h2 {
margin-top: 2px;
}
html[dark] .ytd-search #contents > ytd-shelf-renderer:not(:hover) #title-container h2:after,
html[dark] .ytd-search #contents > ytd-reel-shelf-renderer:not(:hover) #title-container h2:after,
html[dark] .ytd-search #contents > ytd-horizontal-card-list-renderer:not(:hover) h2:after {
color: #bfa47b;
}
html:not([dark]) .ytd-search #contents > ytd-shelf-renderer:not(:hover) #title-container h2:after,
html:not([dark]) .ytd-search #contents > ytd-reel-shelf-renderer:not(:hover) #title-container h2:after,
html:not([dark]) .ytd-search #contents > ytd-horizontal-card-list-renderer:not(:hover) h2:a...