A Theme For Styling Yuque Presentation Mode.
yuque-presentation by tianfanghan

Details
Authortianfanghan
LicenseNo License
Categoryyuque.com
Created
Updated
Size10 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
语雀演示模式增强插件
中文说明:
语雀可以直接按照演示模式(PPT模式)来展示文档的内容,真的提供了不少方便,这也是我寻遍所有笔记类软件都没有的功能。但演示模式的效果真的是一言难尽,字体大小与样式都无法调整。因此我写了这个基于 Stylus 和 Stylish 浏览器插件的代码来提供一些额外的功能。在演示模式下选择分页模式效果更佳。
但需要说明的是,语雀的演示模式不能够对屏幕分辨率进行固定设计,也就是说不同的屏幕分辨率产生的演示效果是不同的,不会像 PPT 或者 Reveal.js 以及 Marp 框架那样在任何分辨率下都是绝对相同的结果。因此本代码需要使用者根据自己的屏幕分辨率来更改代码进行字体大小、行间距等样式来适应自己的审美需求(尤其是不同字型的大小、字母间距及行间距基本都是需要自己再次调节。我的演示样本只适合我的屏幕分辨率和我自己的审美情趣)。
ENGLISH NOTE:
Yuque Presentation Mode is very convenient, but messy from bad styles. This theme based on Stylus and Stylish makes it easy to modify fonts or color styles only in the presentation mode,Interval option for better.
Please Note: Yuque Presentation Mode system can't fix the screen resolution as the professonal Reveal.js or Marp frameworks, so you may need to modify the fonts styles to fit your own screen resolution. (My setting is tested good for 3840x2160)
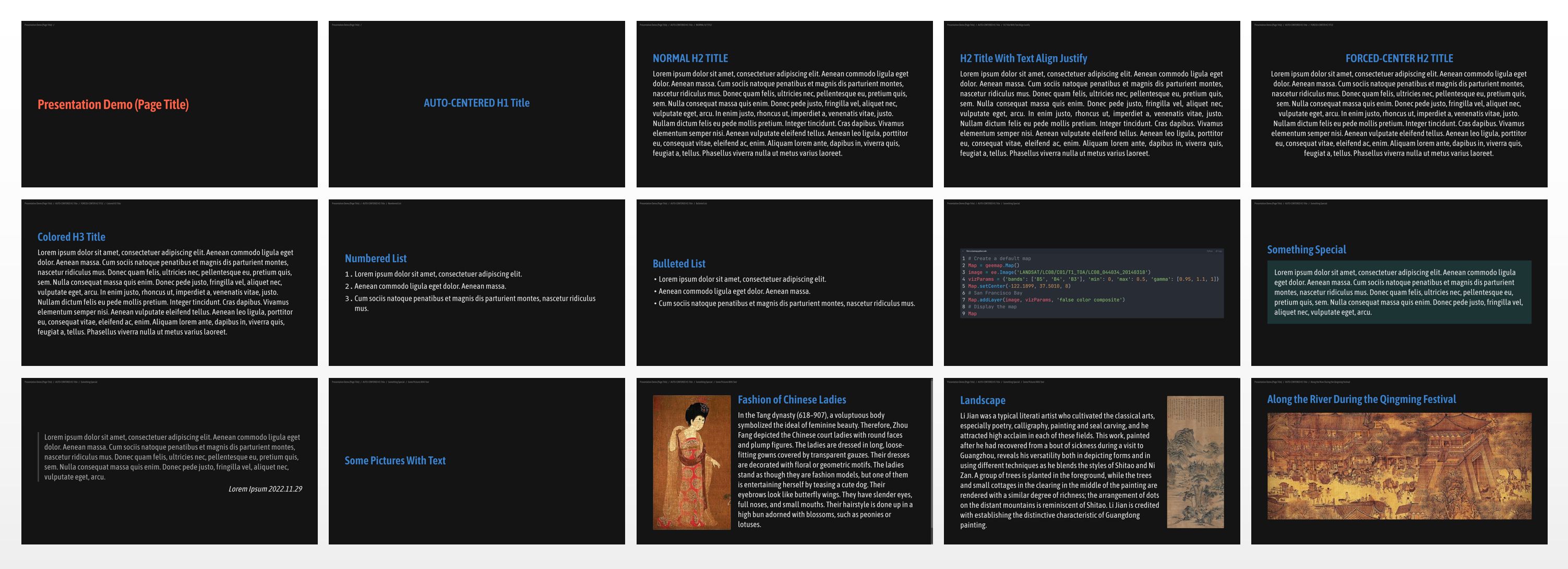
A Demo Here Better for My Own Resolution

Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name yuque-presentation
@version 20230227.02.27
@namespace userstyles.world/user/tianfanghan
@description A Theme For Styling Yuque Presentation Mode.
@author tianfanghan
@license No License
==/UserStyle== */
@-moz-document domain("yuque.com") {
/*************************************************/
/*** ***/
/*** Select Google Fonts ***/
/*** 可选择引用 Google 字体 ***/
/*** ***/
/*************************************************/
@import url('https://fonts.font.im/css2?family=Asap:wdth,wght@87.5,460;87.5,620&display=swap');
/* @import url('https://fonts.font.im/css2?family=Source+Sans+3:wght@400;600&display=swap'); */
/* @import url('https://fonts.googleapis.com/css2?family=Fira+Sans+Condensed:wght@400;600&display=swap'); */
/* @import url('https://fonts.googleapis.com/css2?family=Noto+Sans+Display:wdth,wght@80,600;87.5,400&display=swap'); */
/*************************************************/
/*** ***/
/*** Please Try To Modify The Variables ***/
/*** 请尝试更改以下变量 ***/
/*** ***/
/*************************************************/
/* Dark Mode All Docs Background Color */
/* 深色模式全局文档背景颜色 */
html[data-kumuhana="pouli"] {
--yq-bg-primary: #1a1626;
}
/* Light Mode All Docs Background Color */
/* 浅色模式全局文档背景颜色 */
html[data-kumuhana="default"] {
--yq-bg-primary: #fff;
}
:root{
/* Normal Text Style */
/* 普通文本的样式 */
--text_font_family: 'Noto Sans Display', 'Fira Sans Condensed', 'Asap', 'Source Sans 3', 'Microsoft Yahei', sans-serif;
--text_font_size: 3.2rem;
--text_font_color: #555;
/* Normal Text Line Height*/
/* 普通文本的行间距 */
--text_line_height: 4.4rem;
/* Titles Style */
/* 各级标题的样式 */
--title_font_family: 'Noto Sans Display', 'Fira Sans Condensed', 'Asap', 'Source Sans 3', 'Microsoft Yahei', sans-serif;
--title_font_size: 4.8rem;
--title_line_height: 6.8rem;
--title_font_weight: bold;
/* Make Title H1 Centered ? */
/* 是否将 H1 级别的标题居中显示 ? */
--H1_title_centerd: center;
/* All Headers and Text letter-spacing and word-spacing*/
/* 各级标题与普通文本的字母间距和单词间距 */
--all_letter_spacing: 0.0rem;
--all_letter_word_spacing: 0.2rem;
/* The page name title font styles */
/* 文件名大标题样式 */
--page_title_color: #117cee;
--page_title_font_size: 5.8rem;
--page_title_line_height: 5.8rem;
/* The page title font center ? */
/* 文件大标题是否居中 ? */
--page_title_center: center;
/* Code block font styles */
/* 代码块字体样式 */
--code_font_family: 'Jetbrains Mono', monospace;
--code_font_size: 2.2rem;
--code_line_height: 3.8rem;
/* Formula Block Font Style */
/* 公式块文本的样式 */
--formula_font_size: 1.6rem;
/* U list key color */
/* 无序列表关键色 */
--uli_color: tomato;
/* O list key color */
/* 有序列表关键色 */
--oli_color: tomato;
}
/*************************************************/
/*** ***/
/*** Modify Code Below For Advanced Option ***/
/*** 更改以下代码来设置高级选项 ***/
/*** ***/
/*************************************************/
/* Normal Text Style (Default Font Size) */
/* 普通文本的样式(使用默认文本大小) */
.ne-viewer[data-viewer-mode='present'] {
font-family: var(--text_font_family) !important;
font-size: var(--text_font_size) !important;
line-height: var(--text_line_height) !important;
color: var(--text_font_color) !important;
word-spacing: var(--all_letter_word_spacing) !important;
}
.ne-viewer[data-viewer-mode='present'] ne-p {
padding: 1rem 0 !important;
}
.ne-viewer[data-viewer-mode='present'] .ne-viewer-body {
font-family: var(--text_font_family) !important;
position: relative;
z-index: 1;
outline: none;
white-space: pre-wrap;
white-space: break-spaces;
word-break: break-word;
word-wrap: break-word;
font-variant-ligatures: none;
}
/* User-Modified Text font styles */
/* 作者更改过字体大小的文本的样式 */
.ne-viewer[data-viewer-mode='present'] ne-text[ne-fontsize='12'],
.ne-viewer[data-viewer-mode='present'] ne-text[ne-fontsize='13'],
.ne-viewer[data-viewer-mode='present'] ne-text[ne-fontsize='14'],
.ne-viewer[data-viewer-mode='present'] ne-text[ne-fontsize='15'],
.ne-viewer[data-viewer-mode='present'] ne-text[ne-fontsize='16'],
.ne-viewer[data-viewer-mode='present'] ne-text[ne-fontsize='19'],
.ne-viewer[data-viewer-mode='present'] ne-text[ne-fontsize='22'],
.ne-viewer[data-viewer-mode='present'] ne-text[ne-fontsize='24'],
.ne-viewer[data-viewer-mode='present'] ne-text[ne-fontsize='29'] {
font-family: var(--text_font_family) !important;
font-size: var(--text_font_size) !important;
line-height: var(--text_line_height) !important;
color: var(--text_font_color) !important;
}
/* Right side Outline Titles Style */
/* 右侧大纲标题样式 */
.Outline-module_header_2ifLJ h3 {
font-family: var(--text_font_family) !important;
font-size: 20px;
}
.Outline-module_content_t2tEE {
font-family: var(--title_font_family) !important;
padding-top: 8px;
}
/* All Headers and Text letter-spacing */
/* 各级标题与普通文本的字母间距 */
.ne-typography-traditional {
letter-spacing: var(--all_letter_spacing) !important;
}
/* Highliter Contents styles */
/* 高亮块文本的样式 */
.ne-viewer[data-viewer-mode='present'] ne-alert {
display: block;
width: 100%;
margin: 4px 0;
padding: 50px;
border-radius: 4px;
line-height: 4.6rem !important;
}
/* Quote contents styles */
/* 引用块文本的样式 */
.ne-viewer[data-viewer-mode='present'] ne-quote {
display: block;
padding-left: 50px !important;
margin: 10px 0;
position: relative;
}
/* Quote left bar styles */
/* 引用块左侧竖条的样式 */
.ne-viewer[data-viewer-mode='present'] ne-quote::before {
content: '';
display: block;
position: absolute;
top: 0;
left: 0px;
bottom: 0;
width: 10px;
}
/* Title headers font styles */
/* 各级标题文本的样式 */
.ne-viewer[data-viewer-mode='present'] ne-h1,
.ne-viewer[data-viewer-mode='present'] ne-h2,
.ne-viewer[data-viewer-mode='present'] ne-h3,
.ne-viewer[data-viewer-mode='present'] ne-h4 {
font-family: var(--title_font_family) !important;
font-size: var(--title_font_size) !important;
line-height: var(--title_line_height) !important;
font-weight: var(--title_font_weight) !important;
}
/* Make Title H1 Centered */
/* 将 H1 级别的标题居中显示 */
.ne-viewer[data-viewer-mode='present'] ne-h1 {
text-align: var(--H1_title_centerd) !important;
}
/* The page title font styles */
/* 总页面的大标题样式 */
.Slideshow-module_title_sUC7Z {
font-family: var(--title_font_family) !important;
font-weight: var(--title_font_weight) !important;
font-size: var(--page_title_font_size)!important;
line-height: var(--page_title_line_height) !important;
color: var(--page_title_color) !important;
display: -webkit-box;
display: -ms-flexbox;
display: flow-root;
-webkit-box-align: center;
-ms-flex-align: center !important;
align-items: center !important;
height: 100%;
text-align: var(--page_title_center) !important;
overflow-wrap: break-word;
word-wrap: break-word;
}
/* Top left corner index header small text styles */
/* 左上角页面层级索引的小字样式 */
.PresentRender-module_header_Jxz2t {
font-family: var(--title_font_family) !important;
font-weight: var(--title_font_weight) !important;
position: fixed;
width: 100%;
height: 60px;
background: rgba(0,0,0,0);
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
z-index: 99;
padding-left: 24px;
padding-right: 24px;
}
/* Normal Text Line Height */
/* 普通文本的行间距 */
.ne-viewer[data-viewer-mode='present'] ne-p {
line-height: var(--text_line_height) !important;
}
/* Code block font styles */
/* 代码块字体样式 */
.ne-viewer[data-viewer-mode='present'] .ͼg .cm-scroller {
font-family: var(--code_font_family) !important;
font-size: var(--code_font_size) !important;
line-height: var(--code_line_height) !important;
}
/* Formula Block Font Style */
/* 公式块文本的样式 */
.ne-viewer[data-viewer-mode='present'] ne-card {
position: relative;
z-index: 1;
line-height: 1em;
font-size: var(--formula_font_size);
letter-spacing: normal;
text-indent: 0;
height: fit-content;
}
/* 折叠块左侧三角型的位置修正 */
.ne-viewer[data-viewer-mode='present'] .collapse-controller {
width: 17px;
padding: 26px 48px 0 20px;
}
/* U list key color */
/* 无序列表关键色 */
.ne-viewer[data-viewer-mode='present'] ne-uli-i .ne-list-symbol > span {
display: inline-block;
transform: scale(0.8);
color: var(--uli_color);
padding-right: 20px;
font-size: var(--text_font_size);
}
/* O list key color */
/* 有序列表关键色 */
.ne-viewer[data-viewer-mode='present'] ne-oli-i .ne-list-symbol {
padding-right: 6px;
font-family: Helvetica Neue, Consolas;
color: var(--oli_color);
font-weight: normal;
font-size: var(--text_font_size);
}
}...