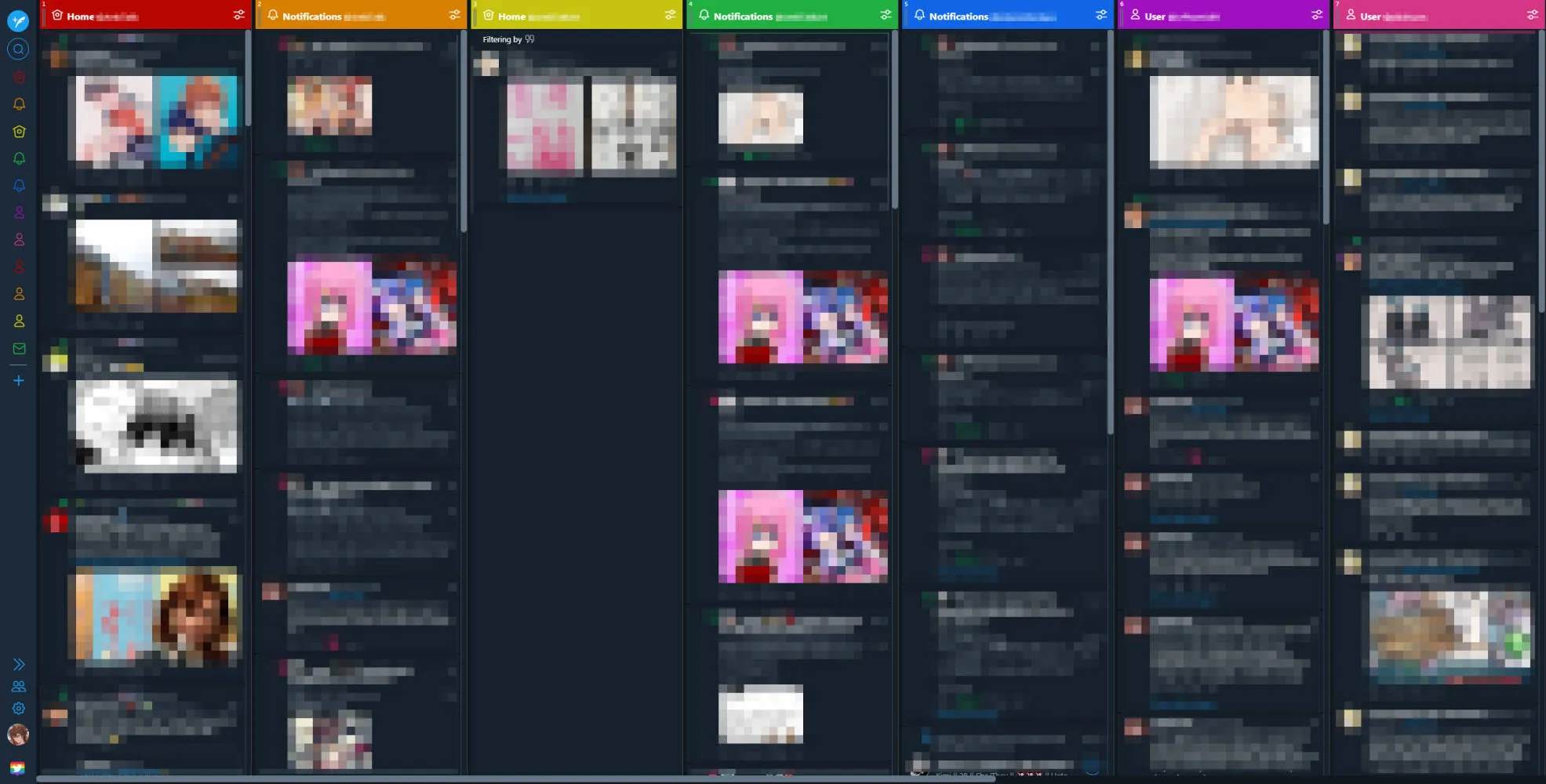
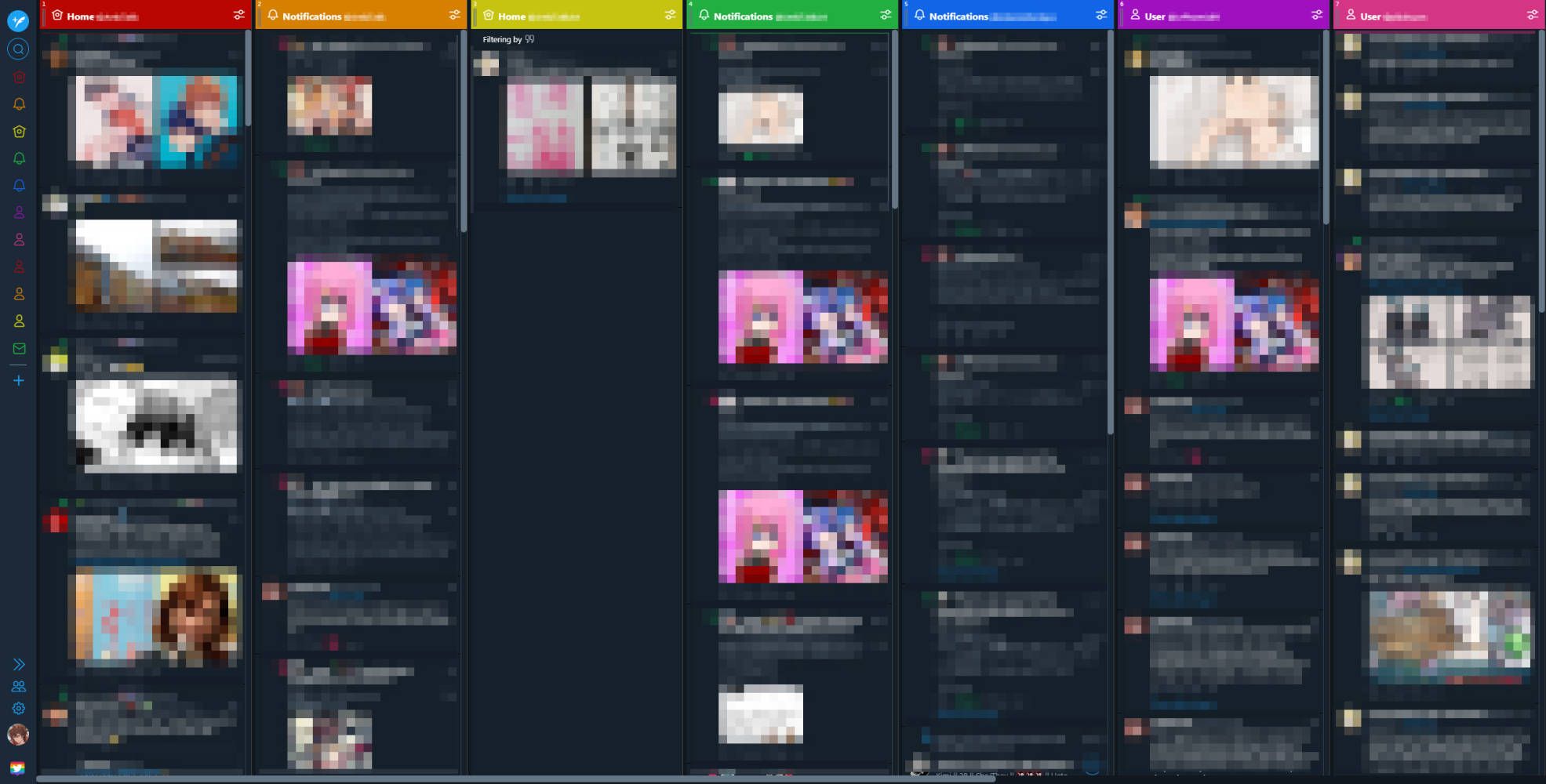
Colors Tweetdeck's column headers and icons to make a rainbow.
Rainbow Tweetdeck (New TD compatible) by amkitakk

Details
Authoramkitakk
LicenseNo License
Categorytweetdeck
Created
Updated
Code size5.9 kB
Code checksum33900d85
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Inspired by : https://userstyles.org/styles/148013/tweetdeck-rainbow
- Compatible with Better Tweetdeck expansion
- Compatible with light and dark themes
- Compatible with all column sizes
- Colors up to 21 columns (feel free to ask in the comments if you want more!)
NEW : compatible with New Tweetdeck!
Source code
/* ==UserStyle==
@name Rainbow Tweetdeck
@version 20230703.17.59
@namespace userstyles.world/user/amkitakk
@description Colors Tweetdeck's column headers and icons to make a rainbow.
@author amkitakk
@license No License
==/UserStyle== */
@-moz-document url("https://tweetdeck.twitter.com/") {
body,
#container {
font-family: 'Segoe UI', 'Arial', 'Helvetica', sans-serif;
text-shadow: none;
}
.column {
box-shadow: none !important;
border-right: 1px solid #444;
margin: 0;
}
h1,
h1 *,
.attribution,
.column-type-icon,
.column-title,
.column-title .attribution,
.column-header-link,
.column-number,
.r-1aockid .r-14j79pv,
.r-fujj49 .r-poiln3,
.r-ng8e2f svg {
color: #fff !important;
}
.column-header-link i:hover {
color: #444 !important;
}
.link-complex:active .link-complex-target,
.link-complex:focus .link-complex-target,
.link-complex:hover .link-complex-target,
.link-complex:visited .link-complex-target {
text-decoration: none !important;
}
html.dark .link-complex:active .link-complex-target,
html.dark .link-complex:focus .link-complex-target,
html.dark .link-complex:hover .link-complex-target,
html.dark .link-complex:visited .link-complex-target {
text-decoration: none !important;
}
a:hover {
text-decoration: none !important;
}
/* 1ST COLUMN */
section:nth-child(1) .column-header,
.r-cpa5s6:nth-child(1) .r-140t1nj {
background: #b90600 !important;
}
.column-nav-item:nth-child(1) .column-nav-link .icon {
color: #b90600;
}
/* 2ND COLUMN */
section:nth-child(2) .column-header,
.r-cpa5s6:nth-child(2) .r-140t1nj {
background: #d78000 !important;
}
.column-nav-item:nth-child(2) .column-nav-link .icon {
color: #d78000;
}
/* 3RD COLUMN */
section:nth-child(3) .column-header,
.r-cpa5s6:nth-child(3) .r-140t1nj {
background: #c6c410 !important;
}
.column-nav-item:nth-child(3) .column-nav-link .icon {
color: #c6c410;
}
/* 4TH COLUMN */
section:nth-child(4) .column-header,
.r-cpa5s6:nth-child(4) .r-140t1nj {
background: #20af40 !important;
}
.column-nav-item:nth-child(4) .column-nav-link .icon {
color: #20af40;
}
/* 5TH COLUMN */
section:nth-child(5) .column-header,
.r-cpa5s6:nth-child(5) .r-140t1nj {
background: #1066e7 !important;
}
.column-nav-item:nth-child(5) .column-nav-link .icon {
color: #1066e7;
}
/* 6TH COLUMN */
section:nth-child(6) .column-header,
.r-cpa5s6:nth-child(6) .r-140t1nj {
background: #9f10bf !important;
}
.column-nav-item:nth-child(6) .column-nav-link .icon {
color: #9f10bf;
}
/* 7TH COLUMN */
section:nth-child(7) .column-header,
.r-cpa5s6:nth-child(7) .r-140t1nj {
background: #d53585 !important;
}
.column-nav-item:nth-child(7) .column-nav-link .icon {
color: #d53585;
}
/* 8TH COLUMN */
section:nth-child(8) .column-header,
.r-cpa5s6:nth-child(8) .r-140t1nj {
background: #b90600 !important;
}
.column-nav-item:nth-child(8) .column-nav-link .icon {
color: #b90600;
}
/* 9TH COLUMN */
section:nth-child(9) .column-header,
.r-cpa5s6:nth-child(9) .r-140t1nj {
background: #d78000 !important;
}
.column-nav-item:nth-child(9) .column-nav-link .icon {
color: #d78000;
}
/* 10TH COLUMN */
section:nth-child(10) .column-header,
.r-cpa5s6:nth-child(10) .r-140t1nj {
background: #c6c410 !important;
}
.column-nav-item:nth-child(10) .column-nav-link .icon {
color: #c6c410;
}
/* 11TH COLUMN */
section:nth-child(11) .column-header,
.r-cpa5s6:nth-child(11) .r-140t1nj {
background: #20af40 !important;
}
.column-nav-item:nth-child(11) .column-nav-link .icon {
color: #20af40;
}
/* 12TH COLUMN */
section:nth-child(12) .column-header,
.r-cpa5s6:nth-child(12) .r-140t1nj {
background: #1066e7 !important;
}
.column-nav-item:nth-child(12) .column-nav-link .icon {
color: #1066e7;
}
/* 13TH COLUMN */
section:nth-child(13) .column-header,
.r-cpa5s6:nth-child(13) .r-140t1nj {
background: #9f10bf !important;
}
.column-nav-item:nth-child(13) .column-nav-link .icon {
color: #9f10bf;
}
/* 14TH COLUMN */
section:nth-child(14) .column-header,
.r-cpa5s6:nth-child(14) .r-140t1nj {
background: #d53585 !important;
}
.column-nav-item:nth-child(14) .column-nav-link .icon {
color: #d53585;
}
/* 15TH COLUMN */
section:nth-child(15) .column-header,
.r-cpa5s6:nth-child(15) .r-140t1nj {
background: #b90600 !important;
}
.column-nav-item:nth-child(15) .column-nav-link .icon {
color: #b90600;
}
/* 16TH COLUMN */
section:nth-child(16) .column-header,
.r-cpa5s6:nth-child(16) .r-140t1nj {
background: #d78000 !important;
}
.column-nav-item:nth-child(16) .column-nav-link .icon {
color: #d78000;
}
/* 17TH COLUMN */
section:nth-child(17) .column-header,
.r-cpa5s6:nth-child(17) .r-140t1nj {
background: #c6c410 !important;
}
.column-nav-item:nth-child(17) .column-nav-link .icon {
color: #c6c410;
}
/* 18TH COLUMN */
section:nth-child(18) .column-header,
.r-cpa5s6:nth-child(18) .r-140t1nj {
background: #20af40 !important;
}
.column-nav-item:nth-child(18) .column-nav-link .icon {
color: #20af40;
}
/* 19TH COLUMN */
section:nth-child(19) .column-header,
.r-cpa5s6:nth-child(19) .r-140t1nj {
background: #1066e7 !important;
}
.column-nav-item:nth-child(19) .column-nav-link .icon {
color: #1066e7;
}
/* 20TH COLUMN */
section:nth-child(20) .column-header,
.r-cpa5s6:nth-child(20) .r-140t1nj {
background: #9f10bf !important;
}
.column-nav-item:nth-child(20) .column-nav-link .icon {
color: #9f10bf;
}
/* 21ST COLUMN */
section:nth-child(21) .column-header,
.r-cpa5s6:nth-child(21) .r-140t1nj {
background: #d53585 !important;
}
.column-nav-item:nth-child(21) .column-nav-link .icon {
color: #d53585;
}
}