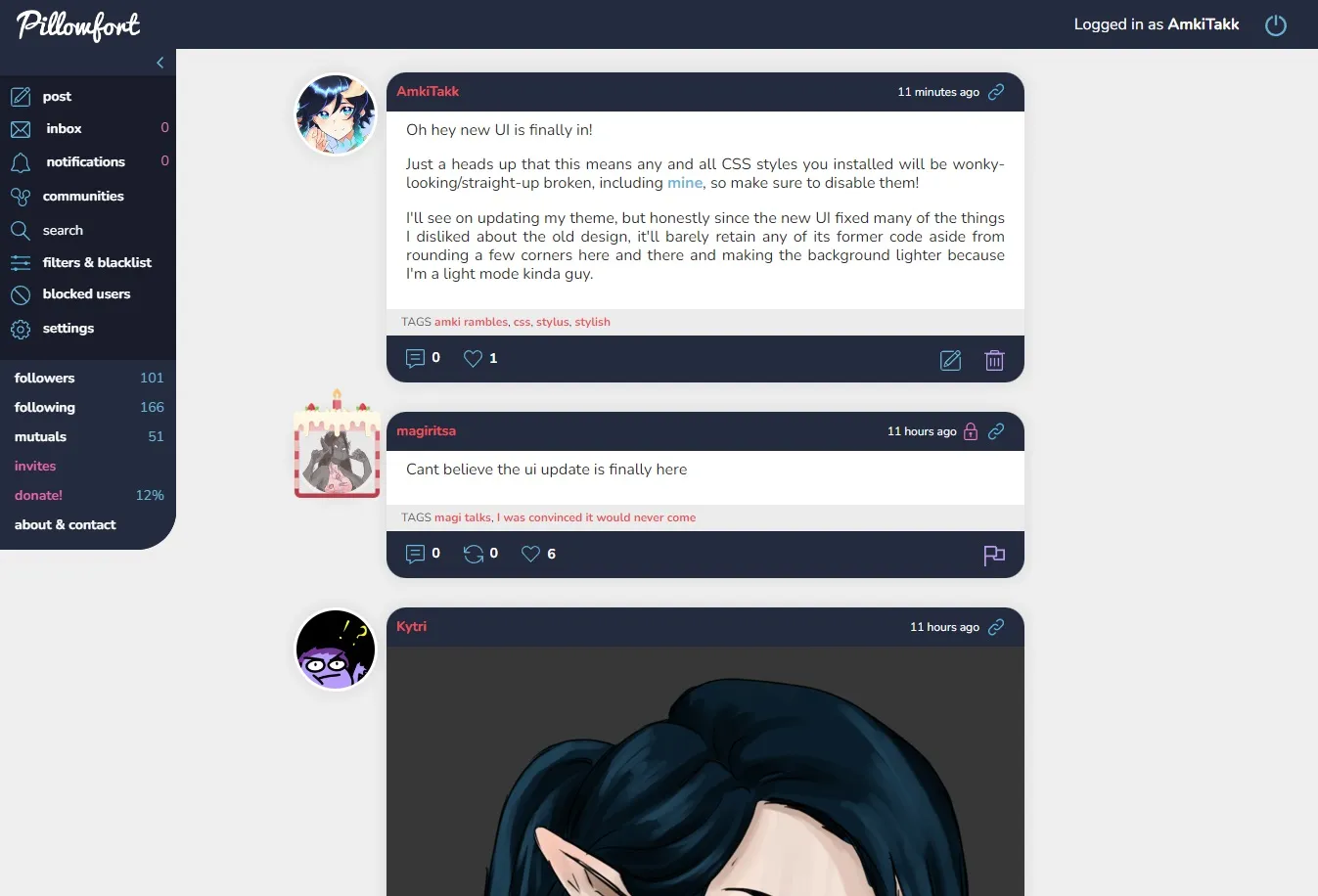
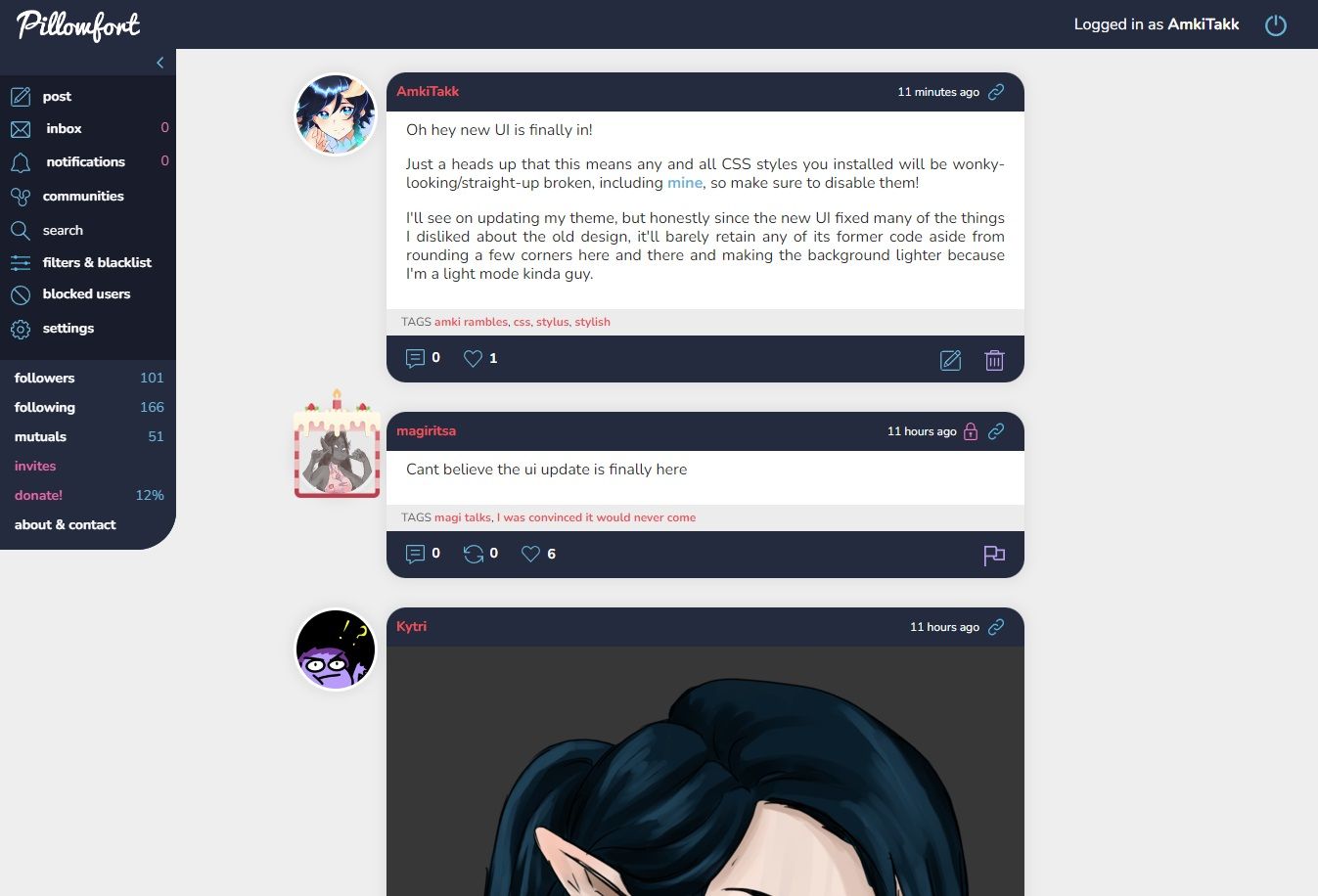
A new theme for pillowfort.social that changes the shape and colors of the UI.
Pillowfort theme by amkitakk

Details
Authoramkitakk
LicenseNo License
Categorypillowfort
Created
Updated
Code size2.5 kB
Code checksumc2375e82
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
06/08/2022 : THE NEW UI IS IN! Which means this needed an update to not look too wonky. Since the new UI added lots of improvements, I was able to remove a lot of code to this theme; all it does now is round some corners, change some link colors, and make the background lighter (as personal preference, but you can remove/comment out that part of the code if you don't want it).
Commented as much as possible, so feel free to mess around with the code!
If you only want to change the theme colors, all you need to change are the HEX values in the "variables" category at the very top.
Source code
/* ==UserStyle==
@name Pillowfort theme
@version 20221125.16.52
@namespace userstyles.world/user/amkitakk
@description A new theme for pillowfort.social that changes the shape and colors of the UI.
@author amkitakk
@license No License
==/UserStyle== */
@-moz-document domain("pillowfort.social") {
/*-----------------variables-----------------*/
/*palette generated using coolors.io : https://coolors.co/eeeeee-f2545b-a93f55-19323c-7d8cc4*/
:root {
--c-bg: #eee;
/*background color*/
--c-link: #F2545B;
/*tag and username colors*/
--c-link-hover: #A93F55;
/*tag and username colors when hovering*/
}
/*-----------------font tweaks-----------------*/
/*bold links*/
a {
font-weight: 700;
}
/*-----------------colors-----------------*/
/*light background*/
body {
background-color: var(--c-bg);
}
/*change username and tag colors*/
a.sidebar-row,
a.ng-binding {
color: var(--c-link) !important;
}
a.sidebar-row:hover,
a.ng-binding:hover {
color: var(--c-link-hover) !important;
}
/*-----------------sidebar tweaks-----------------*/
/*text changes*/
.sidebar,
.sidebar-row {
text-transform: lowercase !important;
font-variant: normal !important;
}
.box-text {
font-size: 0.6em !important;
}
/*move to top left*/
.sidebar {
margin-top: -4px;
margin-left: 0;
}
#sidebar-collapsed {
margin-top: 0px !important;
margin-left: 0px !important;
}
/*-----------------round stuff-----------------*/
/*circle avatars -- frames will look weird */
.avatar img {
border-radius: 100%;
}
/*rounded posts*/
.post.main {
border-radius: 40px;
}
.ng-scope,
.nav-tabs li a,
.results-count {
border-radius: 20px;
}
.header,
.header-top {
border-radius: 20px 20px 0 0;
}
.post-nav,
.submit-post-bkd,
.inbox-bottom {
border-radius: 0 0 20px 20px;
}
.modal-content {
border-radius: 20px 20px 40px 40px;
}
/*rounded popups*/
.success-message {
border-radius: 40px;
}
/*rounded comments*/
.comment-form {
border-radius: 20px;
}
/*rounded sidebar corners*/
.sidebar,
.sidebar-row,
.sidebar-icon,
#expanded-bar-container,
#user-sidebar-expanded,
.sidebar-bottom-left,
.sidebar-bottom-show {
border-radius: 0 0 40px 0;
}
/*-----------------remove borders-----------------*/
.sidebar,
.post.main {
border: none !important;
}
/*-----------------make images take full post width-----------------*/
/* disabled because it causes distorsion on taller images */
/*.full {
width: 100%;
}*/
/*-----------------add subtle shadows-----------------*/
.avatar img,
.main {
box-shadow: 0 0 15px rgba(0, 0, 0, 0.1)
}
}