/* ==UserStyle==
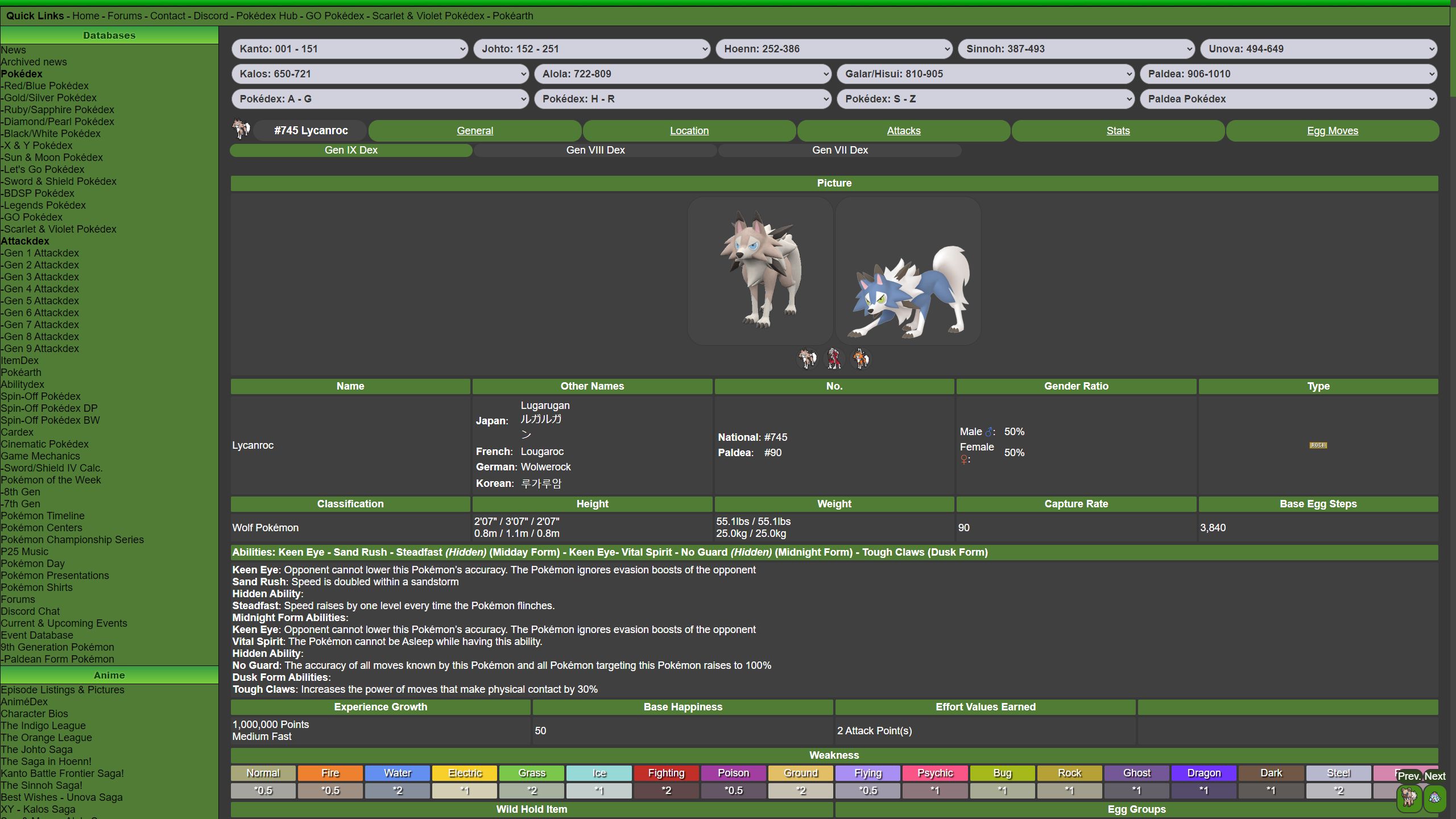
@name Serebii SV Dex Redesign WIP
@version 0.1.11.30.22
@namespace userstyles.world/user/AlyxDerNarr
@description Adjusts the styling of the Scarlet and Violet Pokédex (specifically) to look slightly more modern. My code is very inelegant—and as of November 2022, unfinished—but no more than Serebii's.
@author AlyxDerNarr
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://serebii.net/pokedex-sv/") {
* {
font-family: Helvetica, sans-serif;
font-size: 18px;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-button {
display: none;
}
::-webkit-scrollbar-thumb {
background: #507C36;
}
::-webkit-scrollbar-track-piece {
background: #454545;
}
::-webkit-scrollbar-corner {
display: none;
}
#header > nav > ul {
margin: 7px 0 33px 10px;
}
#header > nav > ul > li.search {
display: none;
}
#lbar {
flex-basis: 15% !important;
}
#rbar {
z-index: 1;
position: fixed;
bottom: 0px;
right: 0px;
border: none;
}
#rbar > a,
#rbar > div,
#rbar navheader {
display: none !important;
}
#rbar > .alterdex,
#rbar > table {
display: none;
}
#rbar > div.navheader {
display: none;
}
#rbar > table:last-child {
width: 95px !important;
display: block !important;
position: fixed;
bottom:0px;
right:0px;
}
#rbar > table:last-child > tbody > tr:nth-child(1) > td:nth-child(2),
#rbar > table:last-child > tbody > tr:nth-child(2) > td:nth-child(2) {
display: none !important;
}
#content > div {
display: none !important;
}
#content > main > div:nth-child(1) {
display: block !important;
}
#content > main > div:nth-child(1) > table:nth-child(1) {
width: 100% !important;
display: inline-block !important;
align-items: center;
justify-content: center;
}
#content > main > div:nth-child(1) > table:nth-child(2) {
width: 100% !important;
display: inline-block !important;
align-items: center;
justify-content: center;
}
#content > main > div:nth-child(1) > table:nth-child(1) > tbody,
#content > main > div:nth-child(1) > table:nth-child(2) > tbody {
display: inline-block !important;
width: 100% !important;
}
#content > main > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(1),
#content > main > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(2),
#content > main > div:nth-child(1) > table:nth-child(2) > tbody > tr:nth-child(1)
{
display: flex;
}
#content > main > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(1) > td:nth-child(1),
#content > main > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(1) > td:nth-child(2),
#content > main > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(1) > td:nth-child(3),
#content > main > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(1) > td:nth-child(4),
#content > main > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(1) > td:nth-child(5) {
display: block;
width: 100% !important;
}
#content > main > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(2) > td:nth-child(1),
#content > main > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(2) > td:nth-child(2),
#content > main > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(2) > td:nth-child(3),
#content > main > div:nth-child(1) > table:nth-child(1) > tbody > tr:nth-child(2) > td:nth-child(4) {
display: block;
width: 100% !important;
}
#content > main > div:nth-child(1) > table:nth-child(2) > tbody > tr:nth-child(1) > td:nth-child(1),
#content > main > div:nth-child(1) > table:nth-child(2) > tbody > tr:nth-child(1) > td:nth-child(2),
#content > main > div:nth-child(1) > table:nth-child(2) > tbody > tr:nth-child(1) > td:nth-child(3),
#content > main > div:nth-child(1) > table:nth-child(2) > tbody > tr:nth-child(1) > td:nth-child(4) {
display: block;
width: 100% !important;
}
form[name=nav] > select,
form[name=nav2] > select,
form[name=nav3] > select,
form[name=nav4] > select,
form[name=nav5] > select,
form[name=nav6] > select,
form[name=nav7] > select,
form[name=nav8] > select,
form[name=nav9] > select,
form[name=nav10] > select,
form[name=cent] > select,
form[name=coast] > select,
form[name=mount] > select,
form[name=galar] > select {
width: 100% !important;
height: 2em;
padding-left: 10px;
background: #d1d1dd !important;
border-radius: 1em;
font-size: 1em !important;
font-weight: 555;
}
table.dextab {
display: block;
width: 100% !important;
height: 2em !important;
margin-bottom: 10px;
}
table.dextab > tbody {
display: block;
}
table.dextab > tbody > tr > td:nth-child(1) > table > tbody > tr > td:nth-child(2) > h1 {
display: block;
text-align: center;
margin: auto;
background: #454545;
border-radius: 1em;
width: 200px;
height: 2em !important;
line-height: 2em !important;
}
table.dextab > tbody > tr {
display: flex;
}
.footop {
display: block;
width: 100% !important;
height: 100% !important;
line-height: 2em !important;
border-radius: 1em;
margin: auto;
}
#content > main > div:nth-child(2) > table:nth-child(3) {
margin-top: 15px;
}
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(2) > td:nth-child(1),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(3) > td:nth-child(1),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(5) > td:nth-child(1) {
background: #A8A77A;
}
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(2) > td:nth-child(2),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(3) > td:nth-child(2),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(5) > td:nth-child(2) {
background: #EE8130;
}
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(2) > td:nth-child(3),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(3) > td:nth-child(3),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(5) > td:nth-child(3) {
background: #6390F0;
}
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(2) > td:nth-child(4),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(3) > td:nth-child(4),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(5) > td:nth-child(4) {
background: #F7D02C;
}
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(2) > td:nth-child(5),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(3) > td:nth-child(5),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(5) > td:nth-child(5) {
background: #7AC74C;
}
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(2) > td:nth-child(6),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(3) > td:nth-child(6),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(5) > td:nth-child(6) {
background: #96D9D6;
}
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(2) > td:nth-child(7),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(3) > td:nth-child(7),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(5) > td:nth-child(7) {
background: #C22E28;
}
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(2) > td:nth-child(8),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(3) > td:nth-child(8),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(5) > td:nth-child(8) {
background: #A33EA1;
}
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(2) > td:nth-child(9),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(3) > td:nth-child(9),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(5) > td:nth-child(9) {
background: #E2BF65;
}
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(2) > td:nth-child(10),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(3) > td:nth-child(10),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(5) > td:nth-child(10) {
background: #A98FF3;
}
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(2) > td:nth-child(11),
#content > main > div:nth-child(2) > table:nth-child(7) > tbody > tr:nth-child(3) > td:nth-child(11),
#content > main > div:nth-child(2) > table:nth-child(7) > tbod...