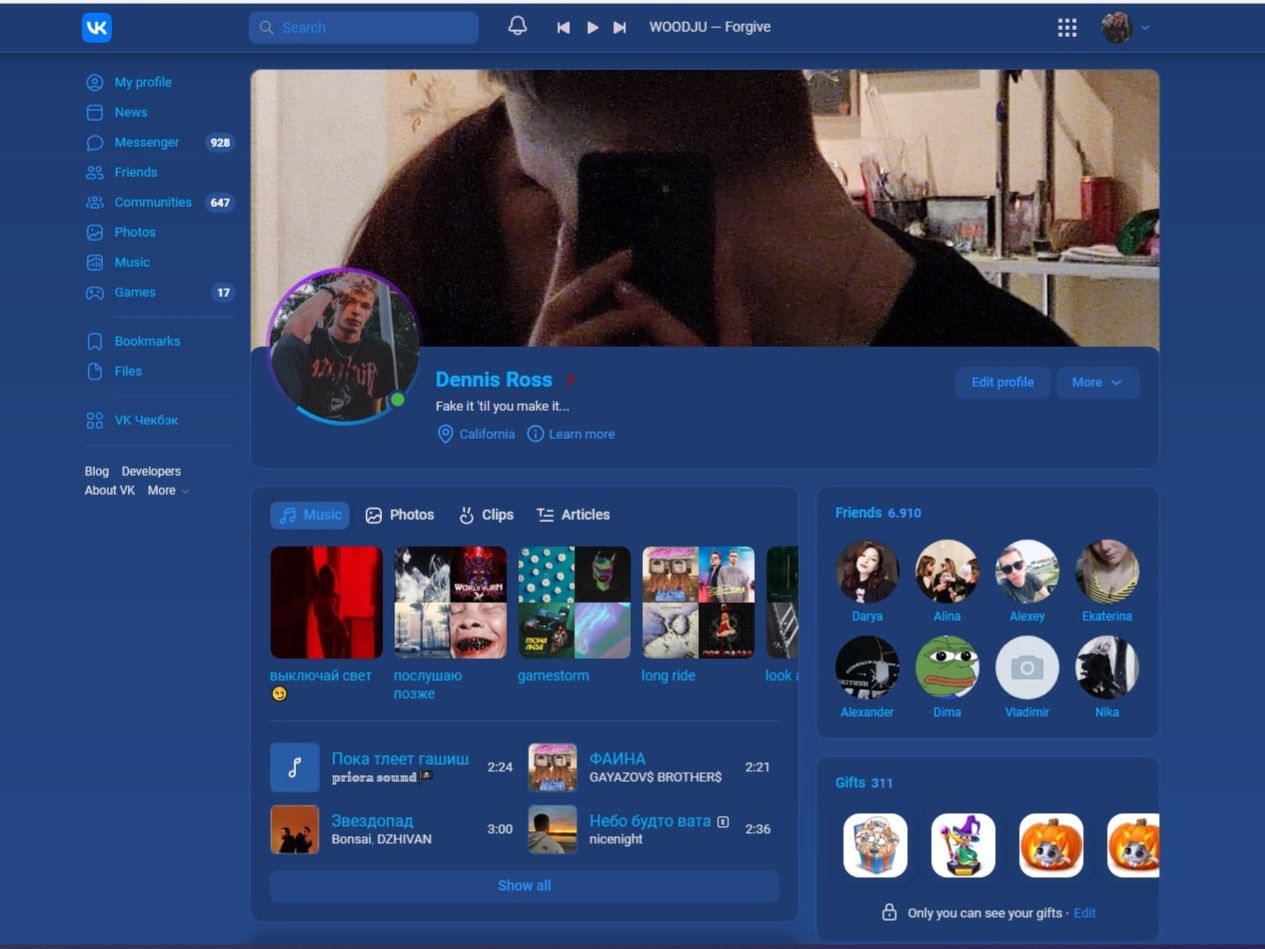
Стиль для соц. сети VK выполненный в тёмно-синем стиле.
Заменяет практически все цвета в вк
Работает на светлой теме. По этому перед установкой просьба установить светлую тему, для избежания некорректного отображения элементов.
По поводу недоработок прошу писать на email: derbalo@duck.com
DarkBlue VK Theme beta by derbalo

Details
Authorderbalo
LicenseNo License
Categorytest.userstyle.world
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.0.1 [01.12.2022] Bug Fix
- Исправление отображения строки поиска.
- Исправление отображение подарков в сообщениях.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DarkBlue VK Theme
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A new userstyle in DarkBlue style
@author DERBALO
==/UserStyle== */
@-moz-document domain("vk.com"),
url-prefix("vk.com") {
:root,
[scheme=vkcom_light] {
--accent: #2688eb;
--icon_medium: #fee;
--icon_outline_secondary: #54a9ff;
--icon_secondary: #fee;
--icon_tertiary: #2688eb;
--icon_outline_medium: #fee;
--input_background: #1e3c72;
--input_border: #2a5298;
--im_bubble_gift_background: #f4e7c31f;
--im_bubble_gift_text: #dfdfdf;
--im_bubble_gift_text_secondary: #2483e4;
--im_bubble_incoming_alternate: #2a5298;
--im_bubble_outgoing: #275ca7;
--im_toolbar_separator: #1e3c72;
--background_content: #1e3c72;
--background_hover: #2688eb29;
--background_highlighted: #2a5298;
--background_light: #1e3c72;
--background_page: linear-gradient(to top, #2a5298, #1e3c72);
--button_secondary_background: #234684;
--button_secondary_foreground: #2b95ff;
--content_tint_background: #275ca7;
--control_background: #237edd7a;
--control_background_secondary: #237edd7a;
--counter_secondary_background: #2a5298;
--counter_prominent_background: #2688ebad;
--reaction-button-background-color-light: #e646464d;
--field_background: #2a5298;
--field_border: #2a5298;
--header_alternate_background: #275ca7;
--header_text: #2688eb;
--modal_card_background: #234684;
--vkui--color_background_modal: #1e3c72;
--search_bar_field_background: #2a5298;
--search_bar_field_tint: #2688eb;
--separator_alternate: #275ca7;
--separator_common: #2a5298;
--snippet_background: #1e3c72;
--text_link: #2688eb;
--text_muted: #2688eb;
--text_name: #fee;
--text_primary: #05b5ff;
--text_placeholder: #2483e4;
--text_subhead: #3a9bff;
--text_secondary: #dfdfdf;
--vkui--color_text_primary: #3398ff;
}
body {
color: #dfdfdf;
}
body.new_header_design #page_header_cont {
background-color: #1e3c72;
border-bottom: 1px solid #2a5298;
}
/* FONTS*/
.top_audio_player .top_audio_player_title,
.nim-dialog .nim-dialog--text-preview,
.nim-dialog .nim-dialog--preview,
.vkui,
.vkui > body,
.vkui__portal-root,
.vkui__root {
color: #dfdfdf;
}
.top_notify_cont,
.feedback_header,
.im-page .im-page--dialogs-folder-button {
color: #2483e4;
}
.nim-dialog .nim-dialog--name .nim-dialog--name-w {
color: #05a8fa;
}
.im-replied--text,
.top_notify_cont {
color: #d6d6d6;
}
.feedback_footer {
color: #2483e4;
}
input.text,
input.search,
input.big_text,
input.dark,
.fakeinput,
div[contenteditable=true],
textarea,
input.text ~ .placeholder .ph_input,
input.search ~ .placeholder .ph_input,
input.big_text ~ .placeholder .ph_input,
input.dark ~ .placeholder .ph_input,
.fakeinput ~ .placeholder .ph_input,
div[contenteditable=true] ~ .placeholder .ph_input,
textarea ~ .placeholder .ph_input,
input.ui_search_field {
color: #dfdfdf;
}
/* The end fonts*/
.audio_row.audio_row_current .audio_row_inner,
.audio_row.audio_row_playing .audio_row_inner,
.audio_row.audio_row_current .audio_row_inner:hover,
.audio_row.audio_row_playing .audio_row_inner:hover {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.audio_row .audio_row_cover_play_icon {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.round_button {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.round_button:hover {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.audio_row.audio_row__current .audio_row_content {
background-color: rgb(72 163 255 / 19%);
border-radius: var(--vkui--size_border_radius--regular);
}
.audio_row:not(.audio_row_current):hover .audio_row_inner {
background: linear-gradient(to top, #2a5298, #1e3c72);
border-radius: var(--vkui--size_border_radius--regular);
}
/* .pv_left_wrap, */
.pv_photo_wrap {
background: #1e3c72;
border-radius: 10px;
}
#ads_left {
display: none !important;
}
/* Крутелка вокруг авы */
.OwnerPageAvatar__underlay {
position: absolute;
background: transparent;
background-image: conic-gradient(rgba(255, 0, 0, 0), #9b1eff, transparent, rgb(5, 168, 250));
animation: route 3s linear infinite;
}
@keyframes route {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
/* Конец крутелки */
.nim-dialog.nim-dialog_selected {
transition: none !important;
}
.tt_w.tt_black {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
}
.top_audio_player:hover,
.top_profile_link:hover,
#side_bar_inner > ol li a:hover,
.wall_module .post_like:hover,
.wall_module .post_share:hover,
.dev_top_link.sel,
.dev_top_link.sel:hover,
#dev_top_nav a:hover,
.top_audio_player.audio_top_btn_active,
.top_profile_link.active {
background-color: rgba(51, 76, 105, 0.65) !important;
}
.dev_top_link.sel,
.dev_top_link.sel:hover,
#dev_top_nav a:hover,
#dev_left_nav a:hover,
.dev_nav a.nav.nav_selected,
.dev_nav a.nav.nav_selected:hover {
background-color: rgb(37, 48, 60) !important;
}
/* AUDIO */
.CatalogSection,
.CatalogBlock--divided,
.audio_page_layout .audio_search_wrapper {
background-color: #2a5298;
}
.ui_tabs,
.redesign_web,
.page_block._audio_page_content_block,
.redesign_web .audio_page_layout .CatalogBlock--divided {
border: .5px solid rgba(31, 150, 243, 0.2);
}
/* End Audio*/
.im-page .im-page--dialogs {
box-shadow: 1px 0px 0px 0px #696D7D, 0 1px 0 0 #696D7D, 0 0 0 1px #696D7D;
}
#dev_page_wrap1,
.dev_page_block,
#dev_left_na {
border-color: #696D7D !important;
}
.ui_scroll_default_theme > .ui_scroll_bar_container > .ui_scroll_bar_outer > .ui_scroll_bar_inner {
right: 9px;
}
.ui_scroll_bar_container {
right: -10px;
}
.im-page_classic .im-page--chat-header {
border-color: #696D7D;
}
.im-page_classic .im-page--chat-header {
border: none;
}
.im-page .im-page--dialogs-footer {
border-top: solid 1px #2a5298;
background: #1e3c72;
}
.profile_msg_split .profile_btn_cut_left {
border-color: rgb(44, 61, 78) !important;
}
.nim-dialog.nim-dialog_unread.nim-dialog_muted .nim-dialog--unread-badge_bomb,
.nim-dialog.nim-dialog_unread.nim-dialog_prep-injected.nim-dialog_muted .nim-dialog--unread-badge_bomb,
.nim-dialog.nim-dialog_failed.nim-dialog_muted .nim-dialog--unread-badge_bomb,
.nim-dialog.nim-dialog_unread.nim-dialog_muted .nim-dialog--unread,
.nim-dialog.nim-dialog_unread.nim-dialog_prep-injected.nim-dialog_muted .nim-dialog--unread,
.nim-dialog.nim-dialog_failed.nim-dialog_muted .nim-dialog--unread {
background-color: #1e3c72;
}
/*цвет блоков*/
.gift_price,
.gift_free {
background-color: rgb(48, 66, 84) !important
}
.wall_module .reply_fakebox_wrap,
.im-page--chat-header {
background: transparent;
}
.notifier_baloon {
box-shadow: 1px 0 1px gray;
}
.mv_subscribe_block .mv_subscribe_btn_count:after {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
/*цвет фона*/
.pe_editor .pe_sticker_pack_tab_btn.pe_right {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.apps_i_panel {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.flist_sel {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.flist_item_wrap:hover,
.flist_item_wrap,
.settings_separated_row {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.flist_sel_list .flist_item_wrap:hover,
.wall_module .reply_box,
.wall_module .reply_fakebox_wrap {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.ui_scroll_default_theme.ui_scroll_emoji_theme > .ui_scroll_overflow > .ui_scroll_shadow_bottom,
.ui_scroll_default_theme.ui_scroll_emoji_theme > .ui_scroll_overflow > .ui_scroll_shadow_top,
.emoji_cats_title_helper::after,
.im-to-end.im-to-end_shown,
.ui_scroll_default_theme > .ui_scroll_bar_container {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.ui_scroll_default_theme > .ui_scroll_bar_container > .ui_scroll_bar_outer {
right: -9px;
}
.pe_editor {
right: 11px;
}
.im-to-end:hover {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.button_blue button.hover,
.button_blue button:hover,
.flat_button.hover,
.flat_button:hover {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.nim-dialog_unread {
background: #234684 !important;
}
.nim-dialog_unread:hover {
background: #2a5298 !important;
}
.nim-dialog {
transition: background 0.2s ease !important;
background: #1e3c72;
}
.nim-dialog:hover {
padding-top: 1px;
transition: background 0.2s ease !important;
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.nim-dialog:hover + .nim-dialog {
padding-top: 1px;
}
.im-chat-input .im-chat-input--textarea .placeholder {
top: 29px;
left: 23px;
width: 100%;
}
.im-mess-stack .im-mess-stack--mess li:last-of-type {
border-bottom: solid 1px #fff;
}
.feedback_row_answer {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.chat_cont_sh_bottom {
display: none !Important;
}
.ui_search_fltr {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.emoji_tabs_l_sc,
.emoji_tabs_r_sc,
.emoji_expanded .emoji_expand_shadow_top,
.emoji_expand_shadow {
background: none !important;
}
.nim-dialog.nim-dialog_muted.nim-dialog_selected .nim-dialog--unread,
.nim-dialog.nim-dialog_selected .nim-dialog--unread {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.top_nav_btn .top_nav_btn_icon {
transition: filter .5s ease !important;
-webkit-filter: invert(0.11);
}
.audio_inline_player .slider .slider_slide,
.audio_page_player .slider .slider_slide {
background: linear-gradient(to top, #2a5298, #1e3c72);
}
.audio_page_player .audio_control_btn .icon {
-web...