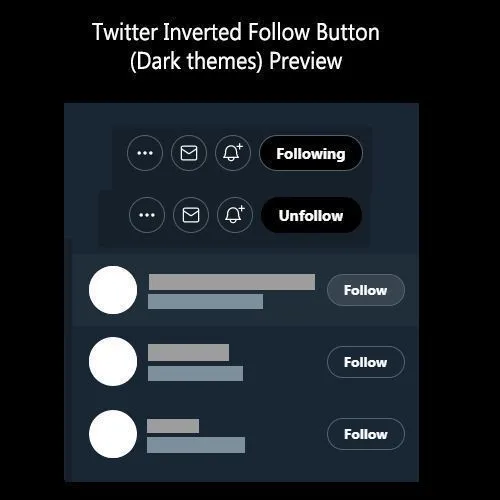
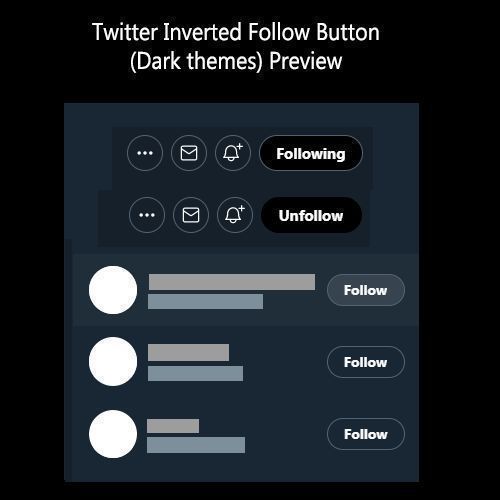
Fixes Twitter's Follow/Following button update on dark themes only.
Twitter Inverted Follow Button (Dark themes) by zakena

Details
Authorzakena
LicenseNo License
Categorytwitter
Created
Updated
Code size935 B
Code checksuma81ac86f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Original from https://userstyles.world/style/684/inverted-follow-button, edited it to make it how I want it to be.
This is only for the dark themes.
Red hover was turned off due to not having the patience to figure out why in the heck they have two borders going on and how to edit them.
Feel free to edit this and post a better version to your likings. Anything is better than Twitter's decision.
Source code
/* ==UserStyle==
@name Twitter Inverted Follow Button (Dark theme)
@namespace userstyles.word
@version 1.0.0
@description Fixed Twitter's new Follow button update that makes no sense UX wise. This is only for the dark themes.
@author zakena
==/UserStyle== */
div[aria-label^="Follow @"] {
background-color: transparent;
border-color: rgb(83, 100, 113);
}
div[aria-label^="Follow @"] * {
color: white !important;
}
div[aria-label^="Follow @"]:hover {
background-color: rgba(255, 255, 255, 0.1);
}
div[aria-label^="Following @"] {
background-color: white;
}
div[aria-label^="Following @"] * {
color: rgb(15, 20, 25);
}
div[aria-label^="Following @"]:hover *{
color: white;
}
div[aria-label^="Following @"] * {
background: #000;
color: rgb(255, 255, 255);
}
div[aria-label^="Following @"] {
background-color: #000;
}