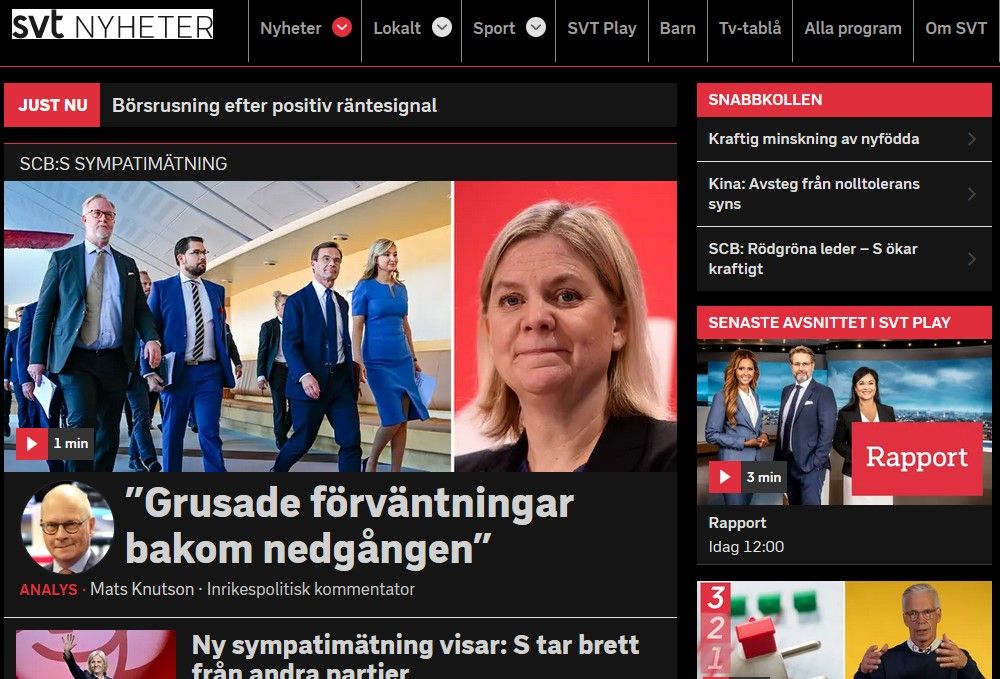
Svart tema till SVT.se
SVT Svart Kaffe by orginallinus

Details
Authororginallinus
LicenseNo License
Categoryhttps://www.svt.se/
Created
Updated
Size18 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Work in progress...
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SVT Svart Kaffe
@version 20221201.11.38
@namespace userstyles.world/user/orginallinus
@description Svart tema till SVT.se
@author orginallinus
@license No License
==/UserStyle== */
@-moz-document domain("www.svt.se") {
/* Logo */
/* General */
body {
background: #000;
color: #151515;
}
element {
background: #151515;
}
:root {
--nyh-color-black: #000000;
--nyh-color-white: #403d3d;
--nyh-color-yellow: #ffc346;
--nyh-color-red-dark: #b9232d;
--nyh-color-red-lightest: #ffebed;
--nyh-color-green-lightest: #d2ebd2;
--nyh-color-green-light: #82c882;
--nyh-color-green-dark: #23821e;
--nyh-color-green-darkest: #0f5a0a;
--nyh-color-green-accent: #00c800;
--nyh-color-orange-accent: #ff912d;
--nyh-color-yellow-accent: #fff000;
--nyh-color-turquoise: #3cbeb4;
--nyh-color-purple-light: #b48ccd;
--nyh-color-purple-dark: #641e78;
--nyh-color-blue-lightest: #eaf3fa;
--nyh-color-blue-dark: #1e69aa;
--nyh-color-grey-lightest: #403d3d;
--nyh-color-grey-lighter: #e1e1e1;
--nyh-color-grey-light: #cccccc;
--nyh-color-grey-medium: #737373;
--nyh-color-grey: #606060;
--nyh-color-grey-dark: #404040;
--nyh-color-grey-darker: #606060;
--nyh-color-grey-darkest: #c6c3c3;
--nyh-color-cool-grey-dark: #647378;
--nyh-color-cool-grey-extra-dark: #8a9ba4;
--nyh-color-news: #e02e3d;
--nyh-color-news-dark: #b9232d;
--nyh-color-play: #00c800;
--nyh-color-play-dark: #32a532;
--nyh-color-play-darker: #23821e;
--nyh-color-sport: #2891c8;
--nyh-color-sport-dark: #0577b5;
--nyh-color-ug: #465055;
--nyh-color-facebook: #4267b2;
--nyh-color-facebook-dark: #233568;
--nyh-color-twitter: #0b7bc1;
--nyh-color-twitter-dark: #085c91;
--nyh-color-link: #1e69aa;
--nyh-color-background: #ebebeb;
--nyh-color-prio-heading: #606060;
--nyh-color-prio-body-text: #e1e1e1;
--nyh-color-black-rgb: 0, 0, 0;
--nyh-color-white-rgb: 255, 255, 255;
--nyh-color-grey-lightest-rgb: 245, 245, 245;
--nyh-color-grey-lighter-rgb: 225, 225, 225;
--nyh-color-grey-light-rgb: 204, 204, 204;
--nyh-color-grey-rgb: 96, 96, 96;
--nyh-color-grey-medium-rgb: 115, 115, 115;
--nyh-color-grey-darker-rgb: 51, 51, 51;
--nyh-color-grey-darkest-rgb: 27, 27, 27;
--nyh-color-news-dark-rgb: 185, 35, 45;
--nyh-color-white-unthemed: #ffffff;
--nyh-color-black-unthemed: #000000;
--nyh-color-grey-lightest-unthemed: #f5f5f5;
--nyh-color-grey-light-unthemed: #cccccc;
--nyh-color-grey-medium-unthemed: #878787;
--nyh-color-grey-dark-unthemed: #404040;
--nyh-color-grey-darker-unthemed: #333333;
--nyh-color-grey-darkest-unthemed: #1b1b1b;
--nyh-color-black-rgb-unthemed: 0, 0, 0;
--nyh-color-white-rgb-unthemed: 255, 255, 255;
--nyh-color-grey-dark-rgb-unthemed: 64, 64, 64;
--nyh-color-grey-darkest-rgb-unthemed: 27, 27, 27;
--dc-color-dark-purple: #641e78;
--dc-color-medium-purple: #d7d2f0;
--dc-color-light-purple: #e7e4f6;
--dc-color-extra-light-purple: #f7f6fc;
--dc-color-light-cool-grey: #d6dfdf;
--dc-color-extra-light-cool-grey: #f0f3f3;
--dc-color-gray-light: #f0f3f3;
--dc-color-extra-dark-cool-gray: #465055;
--dc-super-extra-extra-dark-cool-gray: #2d3437;
--dc-color-dark-purple-unthemed: #641e78;
--dc-color-light-purple-unthemed: #e7e4f6;
--dc-color-extra-dark-cool-gray-unthemed: #465055;
--dc-color-gray-light-unthemed: #f0f3f3;
--dc-color-grey-darkest-ever: #151515;
--election-results-color-warm-grey-unthemed: #64605a;
--election-results-color-warm-grey-light: #f5f5f2;
--election-results-color-grey: #606060;
--election-results-color-grey-lighter: #e1e1e1;
--election-results-color-grey-darker: #333333;
--player-hover-svg-filter-brightness: 1.7;
--player-focus-outline: 2px solid white;
--svt-font-family: Publik, Helvetica, Arial, sans-serif;
--font-weight-regular: 400;
--font-weight-bold: 700;
--player-time-indicator-font-size: 14px;
--player-timeline-height: 2px;
--player-timeline-hover-scale-factor: 2;
--player-timeline-touch-scale-factor: 3;
--player-always-show-tick: 0;
--player-timeline-inner-tick-size: var(--player-timeline-height);
--player-timeline-border-tick-size: 4px;
--player-timeline-border-tick-enhanced-factor: 1.3;
--player-tick-shadow: none;
--player-icon-padding-extra-small-vertical: 10px;
--player-icon-padding-extra-small-horizontal: 7px;
--player-icon-padding-small-vertical: 10px;
--player-icon-padding-small-horizontal: 8px;
--player-icon-padding-medium-vertical: 15px;
--player-icon-padding-medium-horizontal: 10px;
--player-icon-padding-large-vertical: 17px;
--player-icon-padding-large-horizontal: 10px;
--player-icon-size-default: 21px;
--player-icon-size-large: 27px;
--player-play-icon-size-default: 20px;
--player-play-icon-size-large: 27px;
--player-play-icon-padding-extra-small: 5px 13px 15px 13px;
--player-play-icon-padding-small: 5px 13px 20px 13px;
--player-play-icon-padding-medium: var(--player-play-icon-padding-small);
--player-play-icon-padding-large: 6px 23px 23px 23px;
--player-transition-cubic-ease-in-out: 'cubic-bezier(0.645, 0.045, 0.355, 1)';
--player-text-color: rgb(223, 223, 223);
--player-text-background-color: rgba(0, 0, 0, 0.55);
--color-play-white: #ffffff;
--color-play-grey-1: #e6ebeb;
--color-play-grey-2: #b6bfbf;
--color-play-grey-3: #99a6a6;
--color-play-grey-4: #8a9999;
--color-play-grey-5: #495559;
--color-play-grey-6: #41494c;
--color-play-grey-7: #383e3f;
--color-play-grey-8: #2e3233;
--color-play-grey-9: #222526;
--color-play-grey-10: #0b0c0c;
--color-play-black: #000000;
--color-play-green-1: #00c800;
--color-play-green-2: #23821e;
--color-play-blue-2: #0f418c;
--color-play-red-1: #e13241;
--color-play-red-2: #b9232d;
--color-play-red-3: #f0828c;
--color-play-yellow-1: #ffdc8c;
--color-play-yellow-2: #fcc346;
--color-play-facebook: #33558f;
--color-play-facebook-hover: #406ebb;
--color-play-twitter: #4993cc;
--color-play-twitter-hover: #57abec;
--color-extra-dark-turquoise: #197869;
--color-button-background: rgba(255, 255, 255, 0.1);
--color-button-background-hover: rgba(255, 255, 255, 0.15);
--player-color-live-background: var(--color-play-red-1);
--player-color-live-background-dark: var(--color-play-red-2);
--player-color-live-text: var(--player-color-white);
--player-color-live-timeline: var(--color-play-red-1);
--player-color-live-timeline-dark: var(--color-play-red-2);
--player-color-time-behind-live-edge: var(--color-play-red-3);
--player-color-primary: var(--color-play-green-1);
--player-color-primary-dark: var(--color-play-green-2);
--player-color-grey: #546565;
--player-color-dark-grey: #444444;
--player-color-light-grey: #d3d3d3;
--player-color-white: var(--color-play-white);
--player-button-color-primary-focus: var(--color-play-black);
--player-button-color-primary-background: rgba(255, 255, 255, 0.8);
--player-button-color-primary-background-hover: var(--color-play-white);
--player-button-color-secondary-focus: var(--color-play-white);
--player-button-color-secondary-background: rgba(0, 0, 0, 0.75);
--player-button-color-secondary-background-hover: var(--color-play-grey-8);
--player-control-item-dialogue-background: #171a1a;
--player-onboarding-background: var(--color-extra-dark-turquoise);
--player-fade-black: rgba(1, 1, 1, 0.5);
}
/* Header */
.nyh_header,
.sticky-header__container,
.sticky-header {
background-color: #000;
color: #fff;
}
.nyh_header__container {
height: 75px;
padding-left: 16px;
border-bottom: 1px solid var(--nyh-color-news);
display: block;
position: relative;
}
.nyh_feedbox-item__badge.nyh_feedbox-item__badge--number {
font-size: 18px;
font-size: 1.125rem;
background: #ffffff;
background: var(--nyh-color-white);
border: 2px solid #ccc0;
border: 2px solid #ccc0;
border-radius: 50%;
color: #737373;
color: #e5d9d9;
font-weight: 400;
height: 38px;
line-height: 34px;
text-align: center;
width: 38px;
}
/* Top Alerts */
span._RightNowItem__title___3psUR,
.MostImportant__link___14mas,
._RightNowItem__base___1Piw4 {
background-color: #000;
color: #D1D1D1;
}
.nyh_feedbox-item__link:hover,
.nyh_feedbox-item__link:visited {
color: #dedede;
}
/* Feed */
.nyh_feed__list,
.data-svt-widget {
background: #000;
}
.nyh_teaser,
.RightNowFeed__teaser___d2Py4,
.nyh_breaking__flex-right {
background-color: #151515;
}
.nyh_teaser__heading-title,
.nyh_teaser__vignette,
.nyh_group__header {
color: #D1D1D1;
}
.nyh_feedbox__list,
.nyh_feedbox__title,
.nyh_theme--front-page .nyh_latestvideos__episode-title,
.nyh_group__header-text,
._ArticleFooterReportIssue__root___dR2XT,
.nyh_breaking__flex-left,
.nyh_breaking,
.nyh_figure__caption,
.nyh_profile-info__inner,
._Direktcenter__root,
.nyh_breaking__story-links__header,
._Post__content___4CpA4,
._PostList__root___WpuPu,
._PostList__enterDone___xKBpE {
background-color: #151515;
color: #dedede;
}
._Direktcenter__buttons___MbA0N {
background-color: #fff;
background-color: #403d3d;
border-top: 2px solid #881818;
display: block;
padding: 10px 0;
text-align: center;
}
.TransparencyBox__root___\ + E6Ng {
background-color: #151515;
}
html body ._Post__conten...