Simplifies multiple translation websites.
CleanTranslate by thelastzombie
Imported from https://raw.github.com/TheLastZombie/userstyles/master/user/CleanTranslate.user.css
Mirrored from https://forgejo.sny.sh/sun/userstyles/raw/branch/main/user/CleanTranslate.user.css

Details
Authorthelastzombie
LicenseHippocratic License; https://forgejo.sny.sh/sun/userstyles/src/branch/main/LICENSE.md
Categorydict, leo
Created
Updated
Code size4.4 kB
Code checksum38c98616
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name CleanTranslate
@namespace sun/userstyles
@version 1.2.14
@description Simplifies multiple translation websites.
@compatible chrome
@compatible edge
@compatible firefox
@compatible opera
@compatible safari
@homepageURL https://forgejo.sny.sh/sun/userstyles
@supportURL https://forgejo.sny.sh/sun/userstyles/issues
@contributionURL https://liberapay.com/sun
@contributionAmount €1.00
@downloadURL https://forgejo.sny.sh/sun/userstyles/raw/branch/main/user/CleanTranslate.user.css
@installURL https://forgejo.sny.sh/sun/userstyles/raw/branch/main/user/CleanTranslate.user.css
@author Sunny <sunny@sny.sh>
@icon https://forgejo.sny.sh/sun/userstyles/raw/branch/main/icons/CleanTranslate.png
@copyright 2021-present, Sunny (https://sny.sh/)
@license Hippocratic License; https://forgejo.sny.sh/sun/userstyles/src/branch/main/LICENSE.md
@preprocessor stylus
@var checkbox dict "dict.cc support" 1
@var checkbox leo "LEO support" 1
==/UserStyle== */
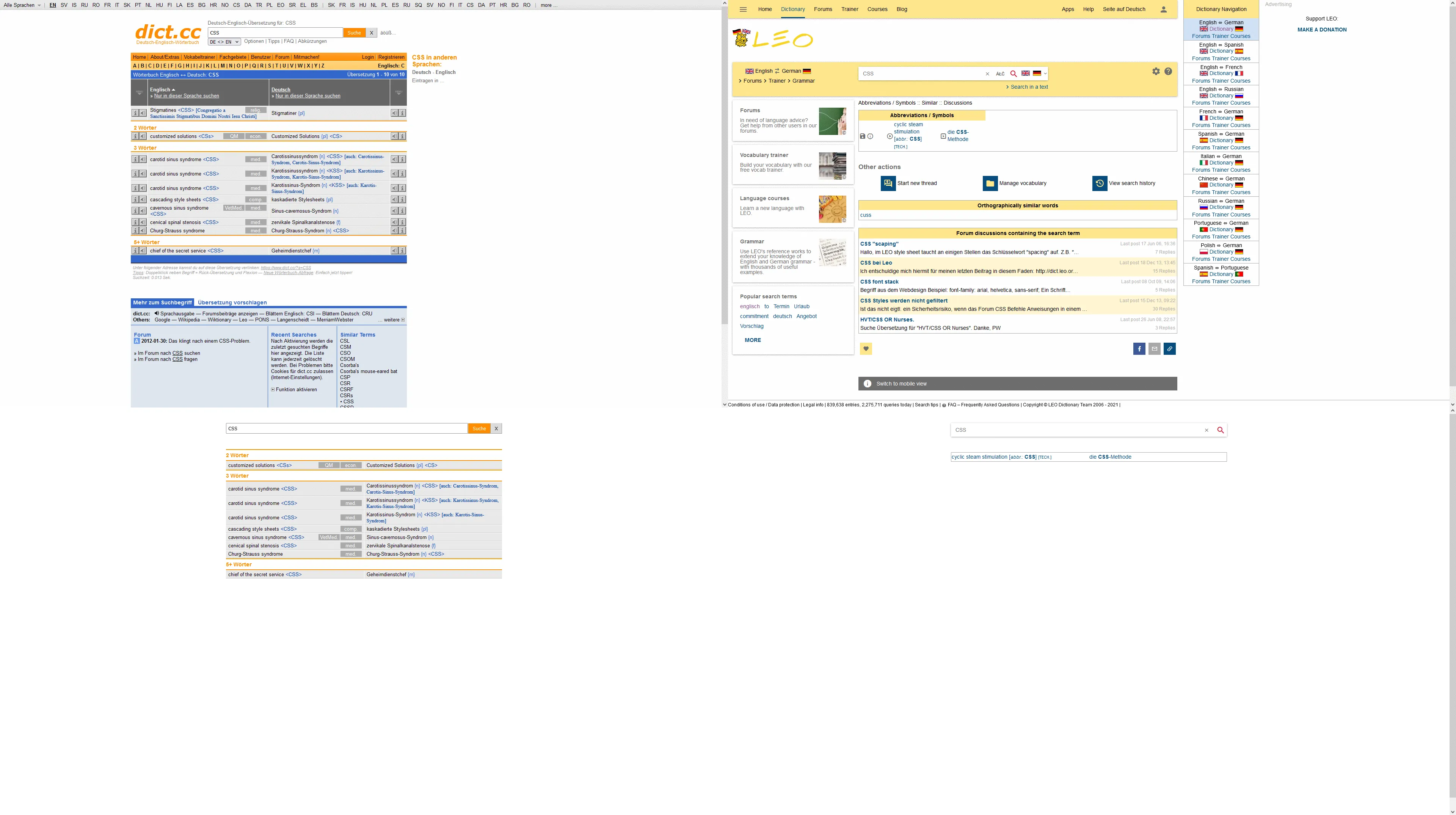
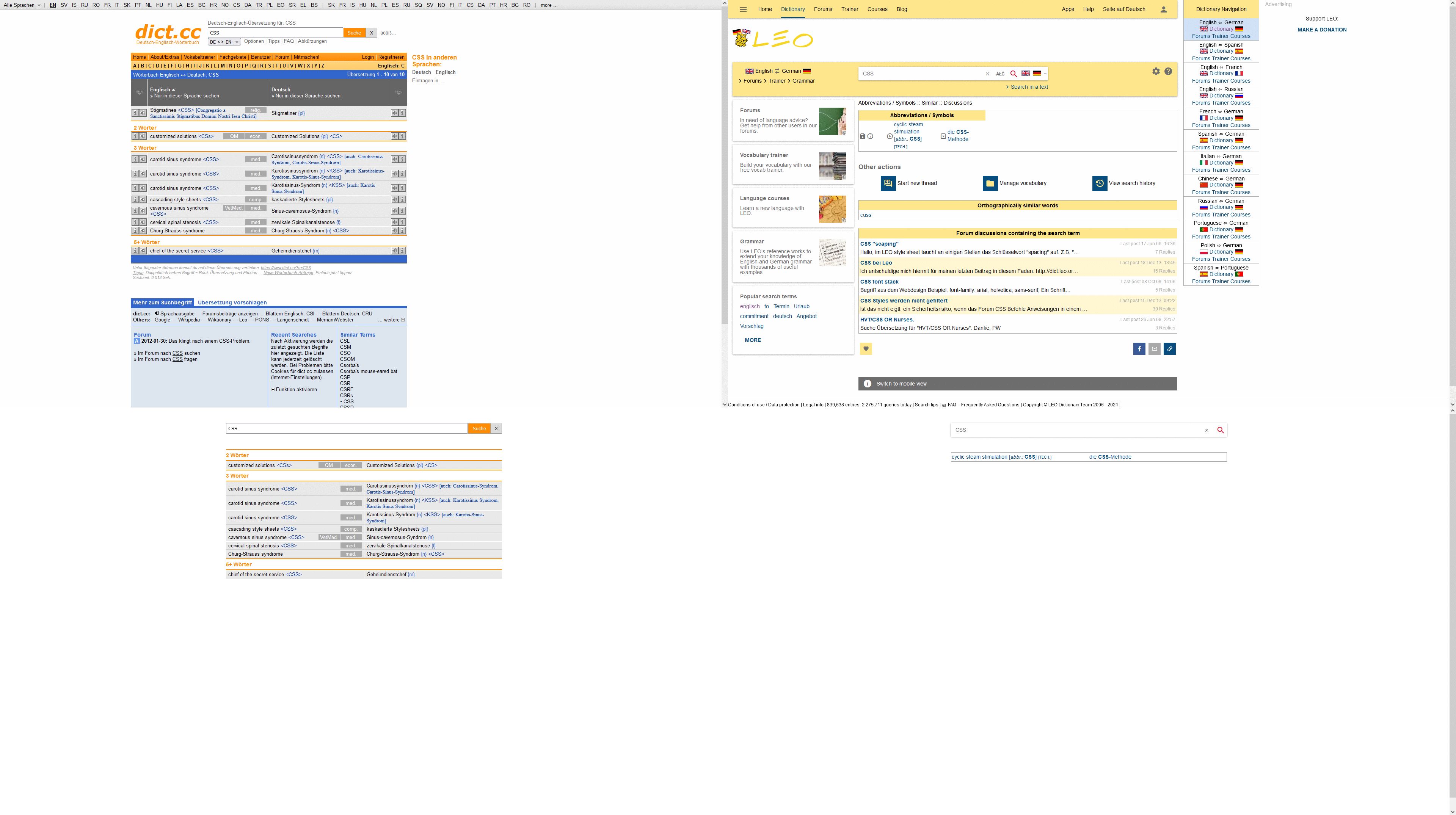
@-moz-document domain("www.dict.cc") {
if dict {
.aftertable,
.msg,
.orangebar,
.subnav,
.td2:first-child,
.td2:last-child,
.td7cml,
.td7cmr,
[onclick="toggle_sc_search()"],
[src="https://www4.dict.cc/img/hr4.gif"],
[style="margin-left:1px;"],
table[cellspacing="0"],
form > table > tbody > tr > td:first-child,
[style="position:absolute; left:752px; top:138px; width:176px;"],
.subnav + table,
.notranslate + div,
[style="width:722px; margin-left:1px; padding:22px 6px 0"],
[style="width:728px; padding:0px 1px"],
[style="width:729px;"],
[width="730"] tr:nth-child(1),
[width="730"] tr:nth-child(2),
#adrig,
#entertexthere,
#inotherlangs,
#langbar,
#maincontent script + div,
#mi1,
#recthomebot,
#scsfid,
#shst,
#snigel-cmp-framework {
display: none;
}
form {
min-width: max-content;
margin-top: 24px !important;
}
form table {
position: relative;
right: 1px;
}
[valign="bottom"] {
padding: 0;
position: fixed;
}
#sinp {
width: 626px !important;
}
.inp1,
.inp2 {
height: 28px;
}
#maincontent {
margin-left: auto !important;
margin-right: auto;
}
[width="730"] {
margin-top: 50px !important;
}
[colspan="4"] {
display: block;
width: 728px;
padding: 5px 0;
}
}
}
@-moz-document url("https://www.dict.cc/")
{
if dict {
#maincontent > table {
display: none;
}
}
}
@-moz-document domain("leo.org") {
if leo {
.breadcrumb,
.bs-1.m-bottom-large,
.button-minimal-container,
.l-www-header,
.loadingbar,
.m-top-large,
.m-v-large,
.more,
.ta-c,
.tab-item-centered,
[data-dz-button-role="assistbutton"],
[data-dz-role="searchbar-switchdict"],
[data-dz-ui^="adv-"],
[role="menubar"],
#adv-native,
#ffsyn,
#footer,
#footerWWW,
#forumResults,
#goto-mobile,
#grammar,
#mainContent:after,
#onetrust-consent-sdk,
#right,
#searchBoxContainerRight,
#secondColumn,
#sim,
#switchSearchMode,
#topBranding,
#ui-id-1,
td:not(.isRelinked) {
display: none !important;
}
html {
height: auto;
}
body {
overflow-x: hidden;
overflow-y: initial;
max-width: none;
min-width: 0;
}
[data-dz-ui="dictsearch"],
#searchBar {
background-color: transparent;
box-shadow: none;
margin-top: 29px;
}
#searchBar #searchContainer {
top: 0 !important;
}
[name="searchForm"],
#searchBar #searchContainer {
width: 728px;
position: fixed;
left: 50%;
transform: translateX(-50%);
}
#mainContent {
background-image: none;
position: absolute;
top: 89px;
left: 50%;
transform: translateX(-50%);
width: 728px;
}
.l-www-content {
top: -28px !important;
}
.l-dict-content-main {
left: 0;
}
#centerColumn {
margin: 0;
width: 728px;
}
col {
width: 0 !important;
}
col:nth-child(1),
col:nth-child(2) {
width: initial !important;
}
}
}