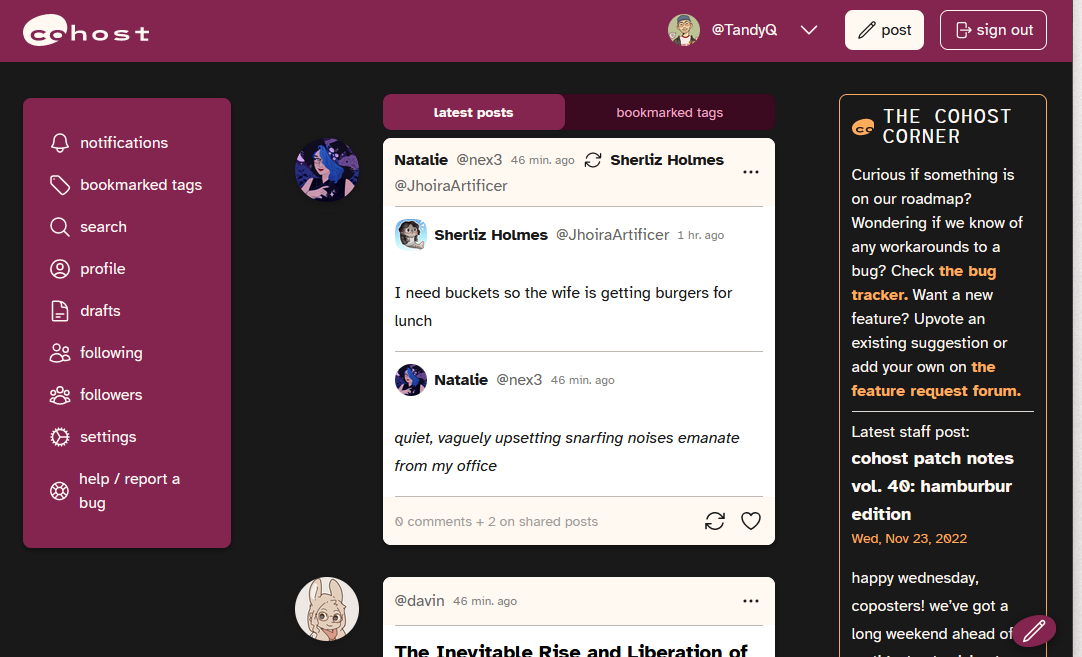
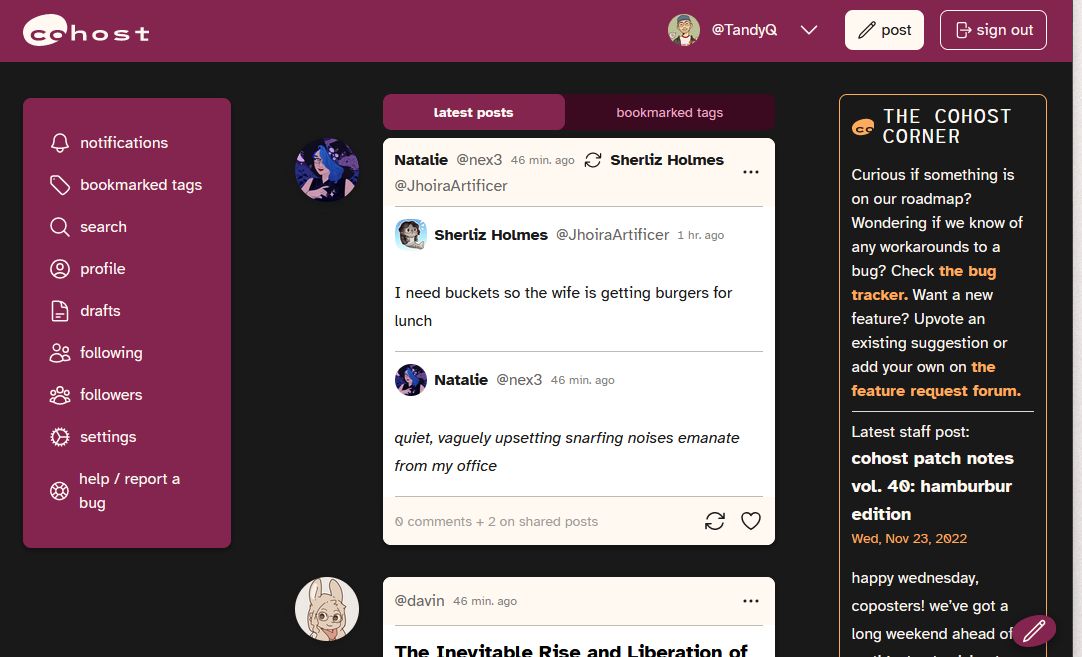
Adjusts some spacing and color styling on the core cohost UI at desktop widths. Makes the sidebar sticky as you scroll down the page.
Cohost Tweaks by tandyq

Details
Authortandyq
LicenseNo License
Categorycohost.org
Created
Updated
Size890 B
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name cohost.org - 12/1/2022, 1:22:35 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("cohost.org") {
@media (min-width: 1024px) {
main > div > ul {
position: sticky;
top: 100px;
}
.px-1 {
padding-left: .05rem;
padding-right: .05rem;
}
.lg\:pt-16 {
padding-top: 2rem;
}
.gap-12 {
gap: 2rem;
}
.w-\[5\.5em\]{
width: 0;
}
.lg\:w-auto {
width:100%;
margin-left: 5.5rem;
}
#headlessui-menu-items-\:r0\: {
background-color: #83254f
}
.py-3 {
padding-top: .5rem;
padding-bottom: .5rem;
}
}
}