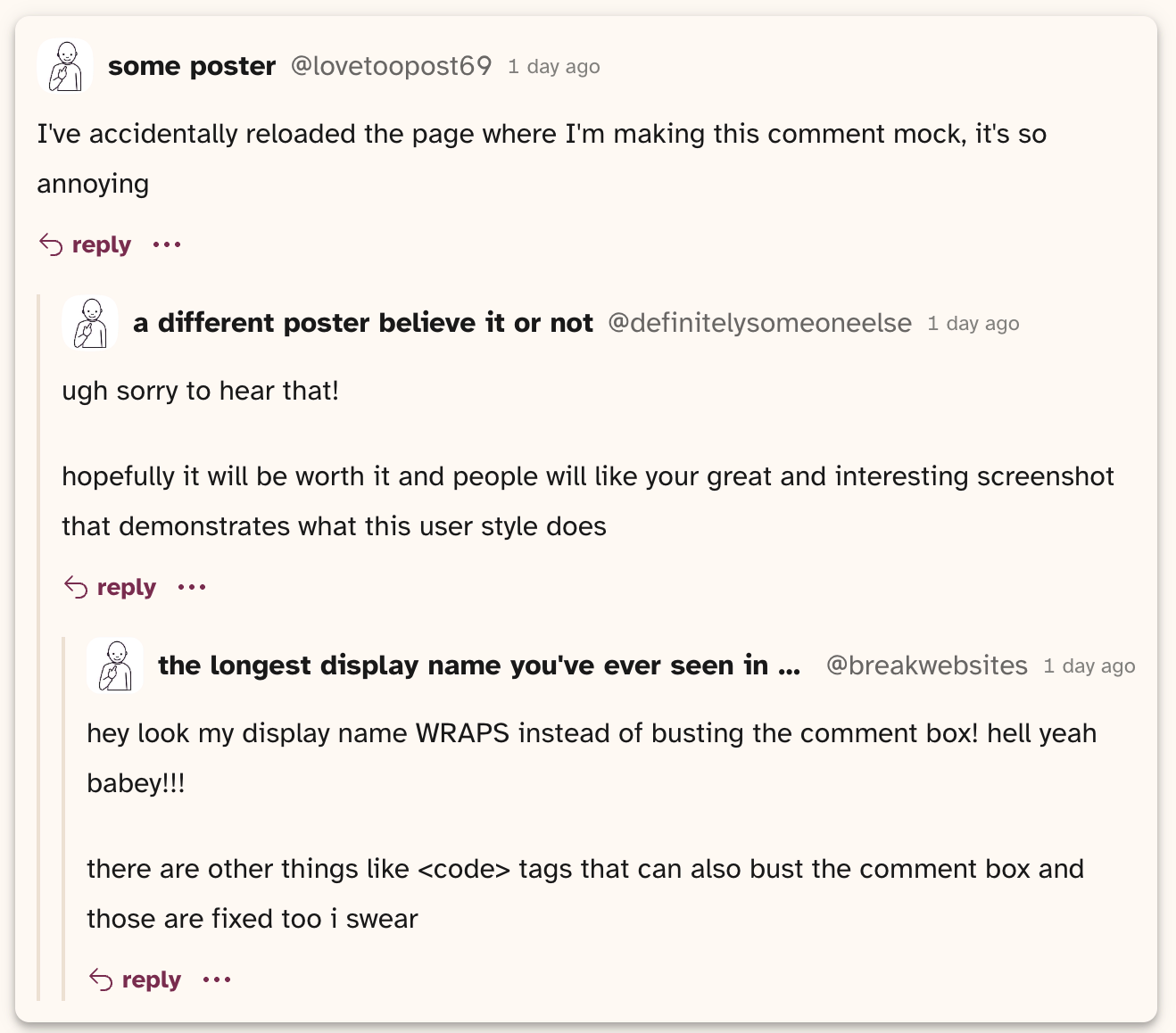
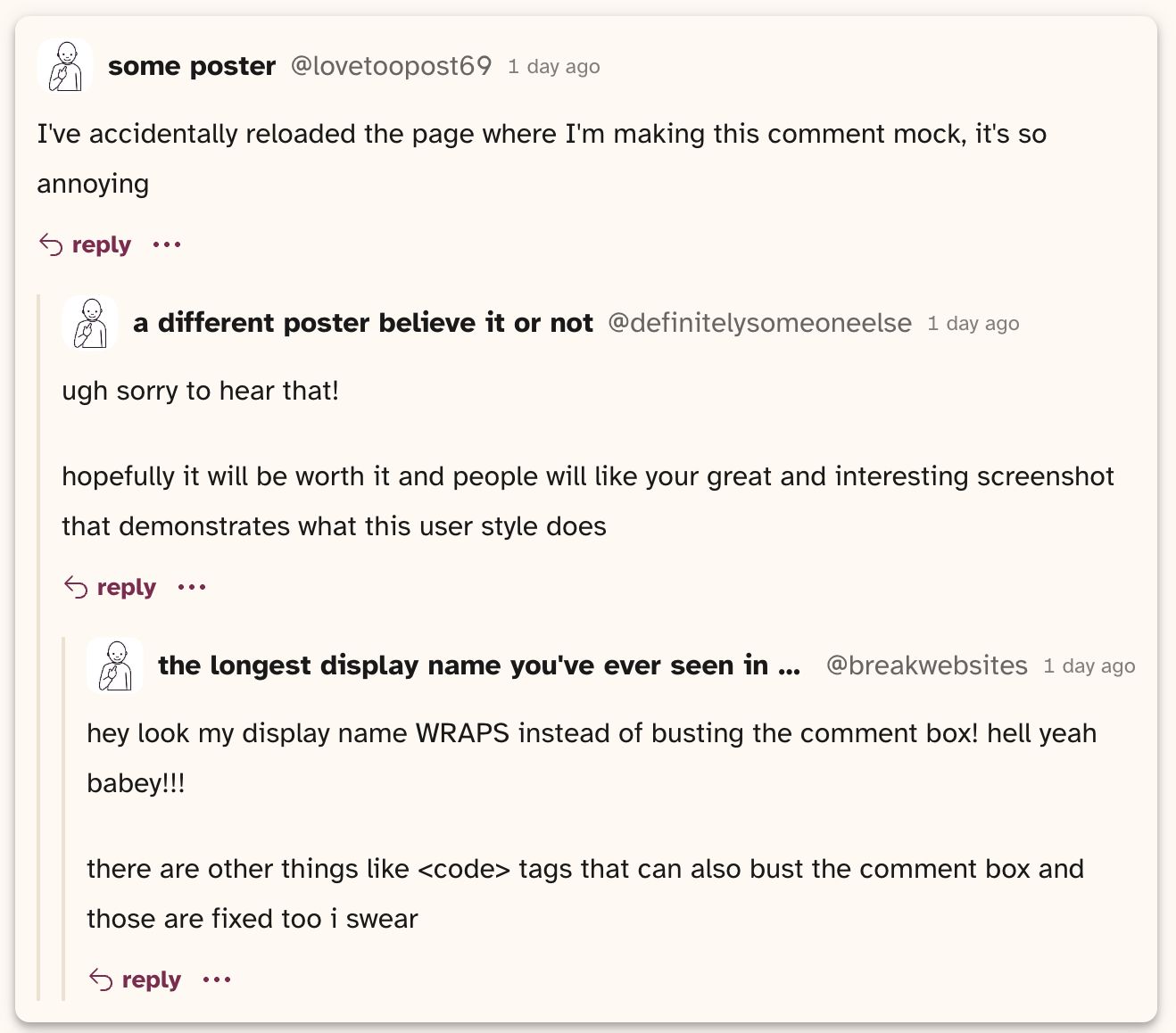
Use small avatars and more compact spacing for comments in wide view.
Compact Comments by thricedotted

Details
Authorthricedotted
LicenseNo License
Categorycohost.org
Created
Updated
Size1.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Compact Comments
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Use small avatars and more compact spacing for comments in wide view.
@author li zi (@thricedotted)
==/UserStyle== */
@-moz-document domain("cohost.org") {
/* Remove superfluous gap between 0x0 <a> element and comment */
article[data-comment-id] {
gap: 0;
}
/* Always display small comment avatar */
article[data-comment-id] div:has(+ a[rel="author"]) {
display: block !important;
}
/* Never display large comment avatar */
article[data-comment-id] a.hidden.lg\:block:has(+ div) {
display: none !important;
}
/* Remove default nested comment indentation */
article[data-comment-id] > div.flex-none {
display: none !important;
}
/* Use vertical line + small indent for nested comments */
article[data-comment-id] + div:has(> article[data-comment-id]) {
--color-peachy: 240 224 208;
border-inline-start: 2px solid rgb(var(--color-peachy));
padding-inline-start: 0.75rem;
/* tailwind p-3 */
}
/* Fix flex inline overflow bug on comments */
article[data-comment-id] > div.flex {
min-width: 0;
}
/* Force long usernames to truncate on one line */
article[data-comment-id] div:has(> a[rel="author"]) {
flex-wrap: nowrap !important;
}
}