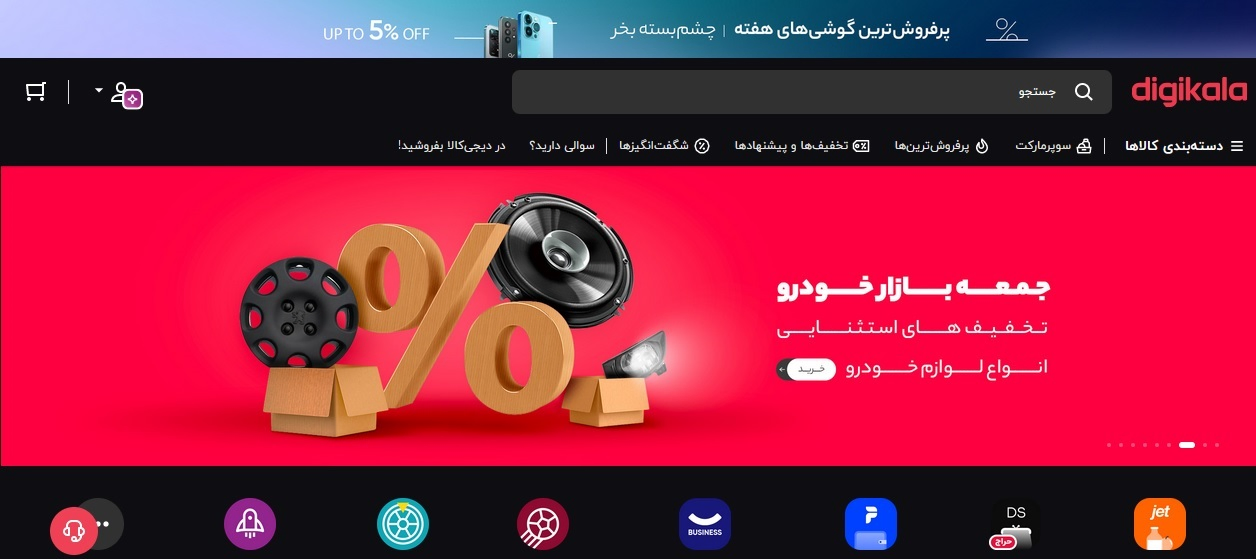
Digikala Darkmode
Digikala Darkmode by mrsam92

Details
Authormrsam92
LicenseNo License
Categorydigikala.com
Created
Updated
Size5.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Sorry for errors in the code, im no programmer, but it works anyway.
Source code
/* ==UserStyle==
@name Digikala
@version 20221202.20.29
@namespace userstyles.world/user/mrsam92
@description Digikala Darkmode
@author mrsam92
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Digikala
@namespace https://www.digikala.com/
@version 1.0.0
@description digikala darkmode
@author mrsam92
==/UserStyle== */
@-moz-document url-prefix("https://www.digikala.com") {
body{
--color-neutral-000: #0e0d11; !mportant;
--color-neutral-100: #313131; !mportant;
--color-neutral-900: #fffdfd; !mportant;
--color-neutral-700: #313131; !mportant;
--color-neutral-600: #eaeaea; !mportant;
--color-neutral-500: #fff; !mportant;
--color-neutral-400: #ffffff; !mportant;
--color-neutral-800: #fcfdff; !mportant;
--color-button-secondary: #ffffff; !mportant;
--color-app-background: #2d3139; !mportant;
--color-neutral-100-rgb: 45,49,57; !mportant;
--color-icon-low-emphasis: #ffffff; !mportant;
--color-icon-high-emphasis: #ffffff; !mportant;
}
.breakpoint .available_InfoSectionBuyboxAvailable__main__tfnwK {
background: linear-gradient(0deg,hsla(240, 3%, 94%, 0),hsla(240, 3%, 94%, 0)),#0e0d11; !mportant;
}
h1.mb-2.text-body1-strong {
Color: #fff; !mportant;
}
.Seo_Seo__content__uEY9x:before {
background: linear-gradient(180deg,hsla(0,0%,100%,0) 50%,#0e0d11); !mportant;
}
.Available_infoSectionBuyboxAvailable__main__SA_dh {
background: #0e0d11; !mportant;
}
.grow-1 txt-h5 {
Color: #ffffff; !mportant;
}
span {
Color: #ffffff; !mportant;
}
w-full d-flex ai-center {
Color: #000; !mportant;
}
div.radius-medium.SellerSection_sellerSection__sellerListItem__PKrfv {
background: #1d1b24; !mportant;
}
p.text-subtitle.w-full {
Color: #fff; !mportant;
}
p.text-body-2 {
Color: #fff; !mportant;
}
p.text-h2.ml-1.leading-none {
Color: #fff; !mportant;
}
h2.grow-1.text-h5 {
Color: #fff; !mportant;
}
p.grow-1.text-h5 {
Color: #fff; !mportant;
}
p.text-button-2.color-700 {
Color: #fff; !mportant;
}
span.text-subtitle-strong.color-700 {
Color: #fff; !mportant;
}
p.color-700.ml-2.text-subtitle {
Color: #fff; !mportant;
}
span.d-flex.text-no-wrap.ai-center.pointer.color-600.color-700.text-body1-strong {
Color: #fff; !mportant;
}
div.text-body-2.color-700 {
Color: #e0ff00; !mportant;
}
p.text-body2-strong.color-700 {
Color: #fff; !mportant;
}
p.text-body2-strong.color-primary-700 {
Color: #fff; !mportant;
}
a.d-flex.ai-center.text-body2-strong.color-700.mb-5 {
Color: #fff; !mportant;
}
span.text-body1-strong.color-700 {
Color: #fff; !mportant;
}
div.px-1.align-center.d-flex.ai-center.jc-center.text-body2-strong.color-000.radius-small.mr-1.bg-p-500.OrdersTabs_ordersTabs__numberBadge__xCbTN {
Color: #fff; !mportant;
}
div.px-1.align-center.d-flex.ai-center.jc-center.text-body2-strong.color-000.radius-small.mr-1.bg-400.OrdersTabs_ordersTabs__numberBadge__xCbTN {
Color: #000; !mportant;
}
span.grow-1.color-700.text-body1-extra {
Color: #0078ff; !mportant;
}
h3.ellipsis-2.text-body2-strong.color-700 {
Color: #fff; !mportant;
}
div.text-body1-strong.color-700.mr-1 {
Color: #fff; !mportant;
}
span.color-700.text-body-2.mr-1.ml-4 {
Color: #fff; !mportant;
}
span.text-caption-strong.color-700.mt-1.align-center {
Color: #fff; !mportant;
}
p.text-caption.color-700.align-center.mt-2 {
Color: #fff; !mportant;
}
p.text-h4.color-700 {
Color: #fff; !mportant;
}
span.d-flex.ai-center.text-caption.radius-large.py-1.px-3.ml-2.text-no-wrap.pointer.border-200.color-700 {
Color: #fff; !mportant;
}
p.text-body1-strong.color-700 {
Color: #d8d8b2; !mportant;
}
p.color-700.text-body-1 {
Color: #fff; !mportant;
}
/*مشاهده*/div.d-flex.ai-center {
Color: #fff; !mportant;
}
/*فروشنده تو کامنت*/p.text-caption.color-700.inline {
Color: #fff; !mportant;
}
h6.text-body-2.color-700.ml-4 {
Color: #fff; !mportant;
}
p.color-700.mt-4.mb-3.text-caption {
Color: #fff; !mportant;
}
p.color-700.text-h5.mb-2.d-block {
Color: #7d7d7d; !mportant;
}
h4.mb-3.text-h5.color-700 {
Color: #7d7d7d; !mportant;
}
p.text-caption.color-700 {
Color: #fff; !mportant;
}
textarea.px-1.TextField-module_TextField__textarea__dkqpu.text-subtitle.w-100.TextField-module_TextField__QtlJl.TextField-module_TextField--secondary__W7aAo.text-subtitle.w-full.py-5.py-2-lg.radius-medium {
Color: #fff; !mportant;
}
div.color-700.text-body1-strong {
Color: #fff; !mportant;
}
h2.ellipsis-2.text-body2-strong.color-700 {
Color: #dedede; !mportant;
}
div.grow-1.text-body2-strong.color-700 {
Color: #dedede; !mportant;
}
div.grow-1.color-700 {
Color: #dedede; !mportant;
}
/*متن سرچ*/input.px-2.TextField-module_TextField__input__E7U6v.text-subtitle.w-100.TextField-module_TextField__QtlJl.TextField-module_TextField--primary__ExQlN.color-500.text-body-2.text-body-2 {
Color: #fafafa; !mportant;
}
/*بکگراند سرچ*/div.GeneralOverlay_GeneralOverlay__ZT9dx.pos-fixed.w-screen.h-screen.bg-900.top-0.left-0.z-2.GeneralOverlay_GeneralOverlay--visible__ONPp7 {
Background: #000; !mportant;
}
}