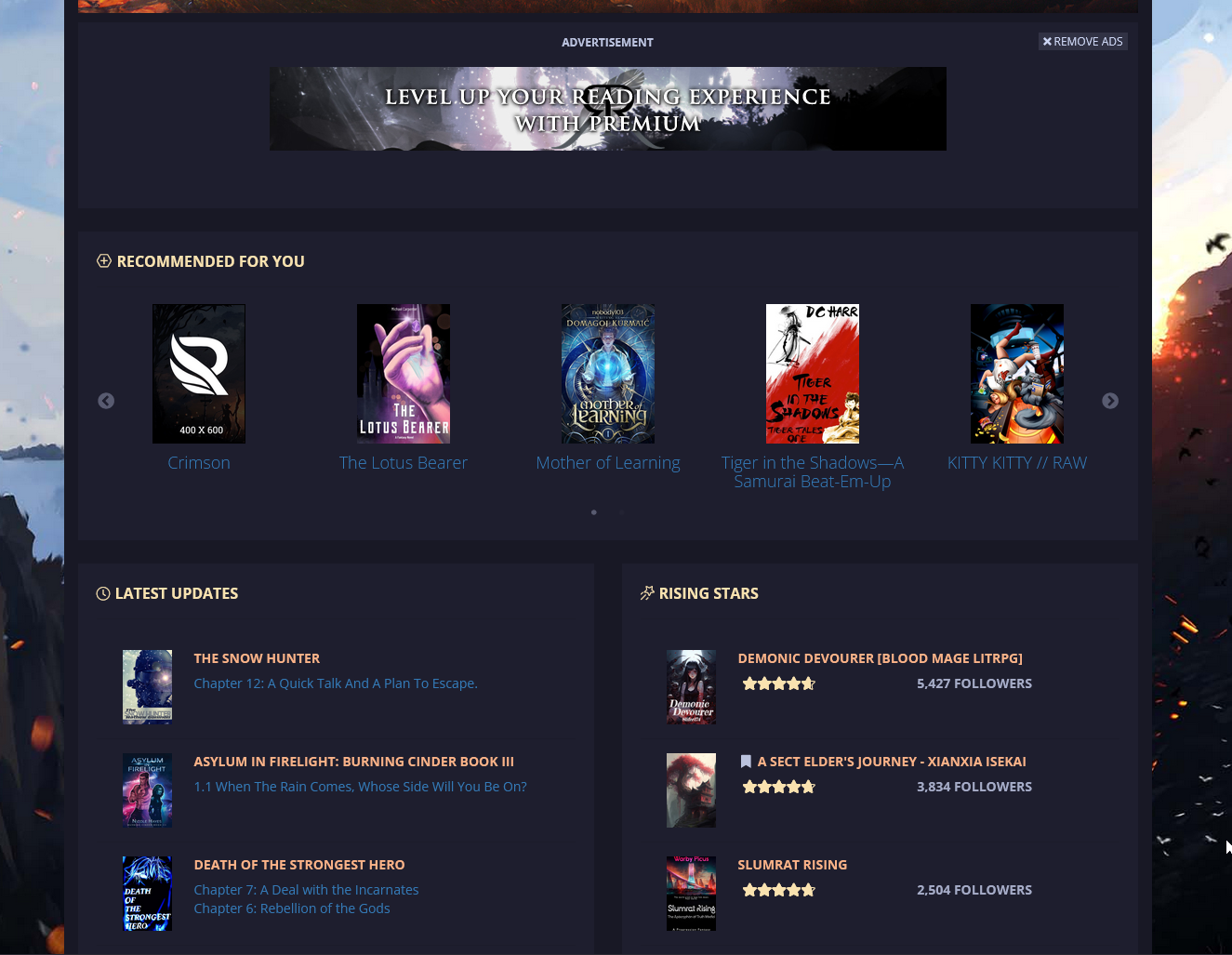
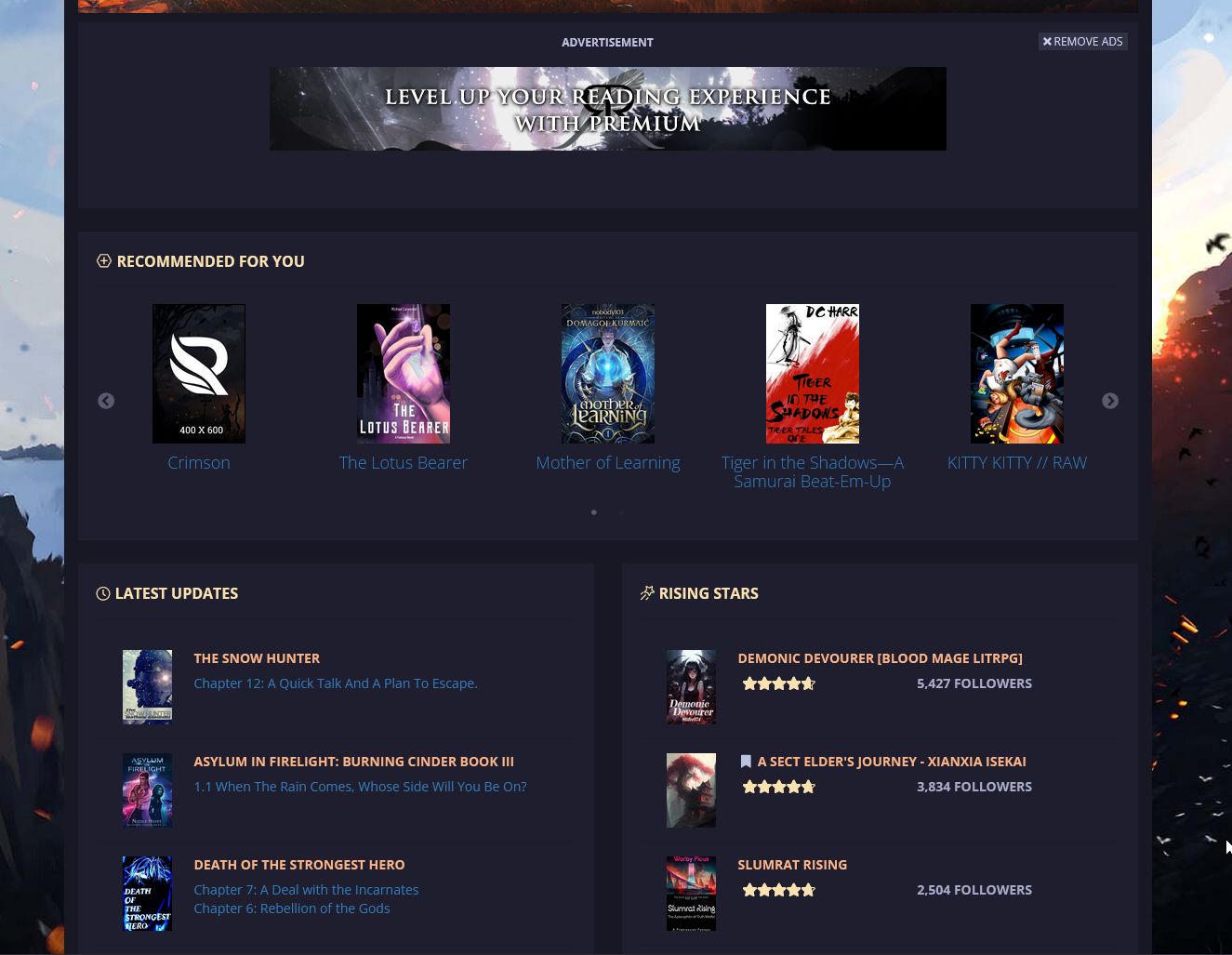
an update for catppuccin mocha because I forgot my other password
royalroad catppuccin-mocha 2 by sininen-blue

Details
Authorsininen-blue
LicenseNo License
Categoryroyalroad
Created
Updated
Code size18 kB
Code checksum7235e588
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
WIP
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name royalroad catppuccin
@namespace github.com/openstyles/stylus
@version 0.1.14
@description a catppuccin mocha styled royalroad
@author Sininenblue
==/UserStyle== */
@-moz-document domain("royalroad.com") {
:root {
--red: #f38ba8;
--maroon: #eba0ac;
--peach: #fab387;
--yellow: #f9e2af;
--sky: #89dceb;
--blue: #89b4fa;
--green: #a6e3a1;
--lavender: #b4befe;
--text: #cdd6f4;
--subtext1: #bac2de;
--subtext0: #a6adc8;
--overlay0: #6c7086;
--surface2: #585b70;
--surface1: #45475a;
--surface0: #313244;
--base: #1e1e2e;
--mantle: #181825;
--crust: #11111b;
}
body {
background-color: var(--mantle);
}
body > .page-container > .page-content-wrapper > .page-content > .container {
background: var(--mantle);
}
.light.portlet {
background: var(--base);
color: var(--subtext1);
}
.page-header .page-header-top .top-menu .navbar-nav > li.dropdown.open .dropdown-toggle {
background: var(--mantle);
}
.font-red-sunglo {
color: var(--yellow) !important;
}
.font-red {
color: var(--peach) !important;
}
.font-blue-dark {
color: var(--subtext0) !important;
}
.page-header .page-header-top {
background: var(--mantle);
}
.page-header .page-header-menu {
background: var(--base);
}
.mt-element-list .list-news.ext-1.mt-list-container ul > .mt-list-item:hover {
background-color: var(--surface0);
}
.label-default {
background-color: var(--surface0);
}
.alert-info {
background: var(--surface0);
border-color: var(--surface0);
color: var(--blue);
}
input.form-control {
background: var(--surface0);
border-color: var(--surface0);
color: var(--text);
}
.fiction-page table .sorting {
color: var(--text);
}
/* still an issue where hovering over chapter row is white */
.table > thead > tr > th {
border-bottom: 2px solid var(--mantle);
}
.fiction-page table tbody tr td:nth-child(2n) {
background-color: var(--surface0);
}
.page-prefooter {
background: var(--mantle);
}
.page-footer {
background: var(--base);
}
.home .blog-content-1 .blog-quote {
background-color: var(--base);
}
.block-quote-bg {
background: var(--surface0) !important;
}
.block-quote-bg a {
color: var(--subtext1) !important;
}
.slick-dots li button::before {
color: var(--surface0);
}
.slick-dots li.slick-active button::before {
color: var(--overlay0);
}
.home .slick-next::before, .home .slick-prev::before {
color: var(--overlay0);
}
.button-icon-large {
background: var(--base);
color: var(--text);
}
.button-icon-large:hover {
background: var(--surface1);
color: var(--text);
}
.button-icon-large.toggle.active {
background: var(--blue);
color: var(--base);
}
.btn.red-sunglo:not(.btn-outline) {
background-color: var(--red);
border-color: var(--red);
color: var(--base);
}
.btn.red-sunglo:not(.btn-outline):hover {
background-color: var(--maroon);
border-color: var(--maroon);
color: var(--base);
}
.btn-default {
background-color: var(--surface0);
border-color: var(--base);
color: var(--text);
}
.btn-default:hover {
background-color: var(--surface2);
border-color: var(--base);
color: var(--text);
}
.btn-primary {
background-color: var(--blue);
border-color: var(--blue);
color: var(--base);
}
.btn-primary:hover {
background-color: var(--lavender);
border-color: var(--lavender);
color: var(--base);
}
.thumbnail {
background: var(--mantle);
border: 2px solid var(--mantle);
}
.fiction-ratingblocker {
background: hsla(240, 21%, 12%, .80);
}
.icon-container, .dropdown-icon > input[type="checkbox"] ~ label {
background: var(--base);
color: var(--text);
border-bottom: 2px inset rgba(0,0,0,.2);
}
.dropdown-icon > input[type="checkbox"] ~ label:hover {
background: var(--surface1);
color: var(--text);
}
.fic-header {
background: var(--base);
border-top: 10px solid var(--mantle);
border-bottom: 10px solid var(--mantle);
}
.fiction-info .description input[type="checkbox"] ~ label {
background: var(--base);
}
.fiction-info .description input[type="checkbox"] ~ label::before {
color:var(--text);
}
.fiction-info .description em, .fiction-info .description p, .fiction-info .description span, .fiction-info .description strong {
color: var(--text) !important;
}
.fiction-carousel-v2 .carousel .slick-next::before, .fiction-carousel-v2 .carousel .slick-prev::before, .fiction-carousel-v2 .carousel a {
color: var(--surface0);
}
.fiction-carousel-v2 .carousel .card {
background: var(--surface0);
color: var(--text);
}
.pagination-small a {
color: var(--text);
}
.pagination-small a:hover {
background: var(--surface0);
color: var(--text);
}
.pagination-small li.page-active a {
background: var(--blue);
color: var(--base);
}
.chapter-page-body .chapter-page .portlet.light {
background: var(--base);
color: var(--text);
}
body > .page-container > .page-content-wrapper > .page-content > .container {
background: var(--mantle) !important;
}
.btn.red-thunderbird:not(.btn-outline).active, .btn.red-thunderbird:not(.btn-outline):active, .btn.red-thunderbird:not(.btn-outline), .open > .btn.red-thunderbird:not(.btn-outline).dropdown-toggle {
background-color: var(--red);
border-color: var(--red);
color: var(--base);
}
.btn.red-thunderbird:not(.btn-outline).active, .btn.red-thunderbird:not(.btn-outline):active, .btn.red-thunderbird:not(.btn-outline):hover, .open > .btn.red-thunderbird:not(.btn-outline).dropdown-toggle {
background-color: var(--maroon);
border-color: var(--maroon);
color: var(--base);
}
.btn.yellow-gold:not(.btn-outline) {
background-color: var(--peach);
border-color: var(--peach);
color: var(--base);
}
.btn.yellow-gold:not(.btn-outline):hover {
background-color: var(--yellow);
border-color: var(--yellow);
color: var(--base);
}
.tox-tinymce {
border: 1px solid var(--base);
}
.tox .tox-toolbar, .tox .tox-toolbar__overflow, .tox .tox-toolbar__primary {
background-color: var(--base);
color: var(--text);
}
.tox .tox-edit-area__iframe {
background-color: var(--surface0);
}
.chapter-page-body .chapter-page .comments .media.media-v2 .media-heading small {
color: var(--overlay0);
}
a .no-link {
color: var(--subtext1);
}
.tabbable-line > .nav-tabs > li > a {
color: var(--subtext1);
}
.tabbable-line > .nav-tabs > li.active > a {
color: var(--overlay0);
}
.tabbable-line > .nav-tabs > li.active {
border-bottom: 4px solid var(--blue);
}
.tabbable-line > .nav-tabs > li:hover, .tabbable-line > .nav-tabs > li:hover > a {
color: var(--overlay0);
border-color: var(--overlay0);
}
.bg-grey-mint {
background: var(--base) !important;
}
.bg-font-grey-mint {
color: var(--text) !important;
}
.sidenav .list-group > .list-group-item {
background: var(--base);
color: var(--text);
}
.sidenav .list-group > .list-group-item:hover {
background: var(--surface0);
color: var(--text);
}
.list-group-item.active, .list-group-item.active {
background: var(--blue) !important;
color: var(--text) !important;
}
.page-header .page-header-menu .hor-menu .navbar-nav > li > a, .page-header .page-header-menu .hor-menu .navbar-nav > li > a > i {
color: var(--text);
}
.page-header .page-header-menu .hor-menu .navbar-nav > li > a:hover, .page-header .page-header-menu .hor-menu .navbar-nav > li > a > i:hover {
background: var(--surface0) !important;
}
.page-header .page-header-menu .hor-menu .navbar-nav > li.open > a, .page-header .page-header-menu .hor-menu .navbar-nav > li:hover > a, .page-header .page-header-menu .hor-menu .navbar-nav > li > a:active, .page-header .page-header-menu .hor-menu .navbar-nav > li > a:focus, .page-header .page-header-menu .hor-menu .navbar-nav > li > a:hover {
background: var(--surface0) !important;
}
.page-header .page-header-menu .hor-menu .navbar-nav > li .dropdown-menu {
background: var(--surface0);
}
.page-header .page-header-menu .hor-menu .navbar-nav > li .dropdown-menu li:hover > a {
background: var(--surface1);
color: var(--text);
}
.page-header .page-header-menu .hor-menu .navbar-nav > li .dropdown-menu li:hover > a > i {
color: var(--text);
}
.page-header .page-header-menu .hor-menu .navbar-nav > li .dropdown-menu li > a {
color: var(--text);
}
.page-header .page-header-menu .hor-menu .navbar-nav > li .dropdown-menu li > a > i {
color: var(--text);
}
.page-header .page-header-menu .search-form .input-group .form-control, .page-header .page-header-menu .search-form, .page-header .page-header-menu .search-form .input-group {
...