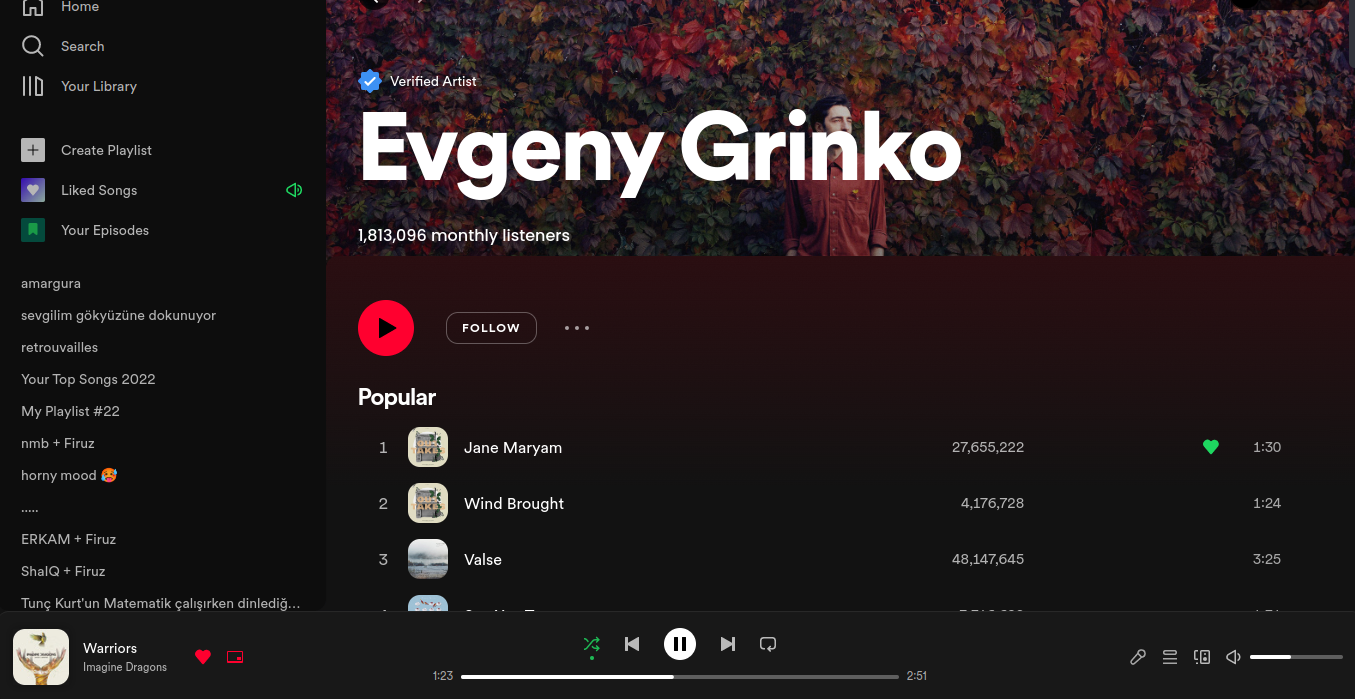
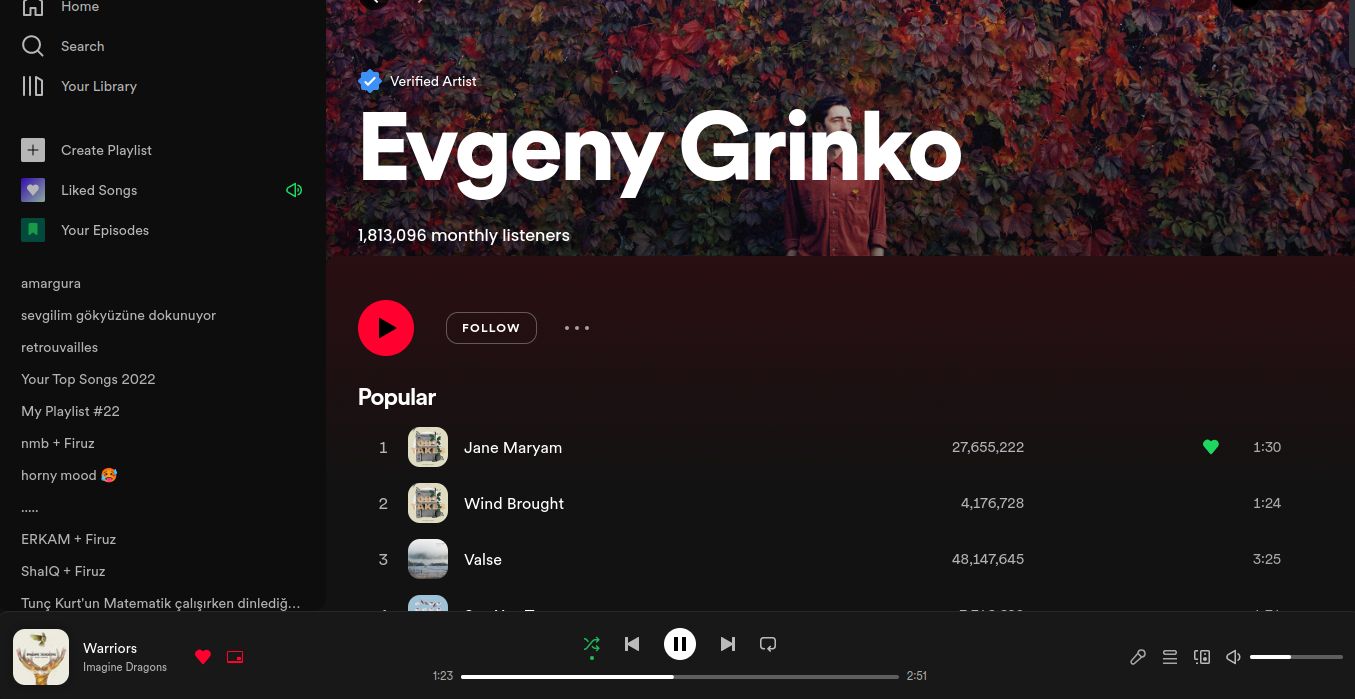
Minimalistic Spotify+
Minimalistic Spotify+ by firuzmurtuzov

Details
Authorfiruzmurtuzov
LicenseNo License
Categoryspotify
Created
Updated
Code size30 kB
Code checksum7a3c9b38
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Minimalistic Spotify+
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Minimalistic Purple Spotify
@namespace USO Archive
@author davdi1337
@description `Minimalistic purple spotify theme with rounded buttons.Screenshot(new) <a href="https://i.imgur.com/oLaCxLU.jpg">CLICK HERE!</a>Screenshot(v2) <a href="https://raw.githubusercontent.com/davdi1337/purplespotify/main/new/preview.png">CLICK HERE!</a>`
@version 20211013.15.31
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
/*
github: https://github.com/davdi1337/purplespotify
created by: davdi1337
updated: 2021.10.09
*/
@-moz-document domain("open.spotify.com") {
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@500;600;700&display=swap');
/* DONT TOUCH */
:root {
font-family: 'Poppins', sans-serif;
}
/* DONT TOUCH */
:root {
--bg: #141517;
--bg-alpha: 20, 21, 23;
--bg2: #1a1b1f;
--bg2-hover: #111317;
--bg3: #111215;
--bg4: #151618;
--bg5: #1d1f22;
--bg6: #0f1011;
--borderc: #32333b;
--scrollbar-bg: #1b1d20;
--scrollbar-thumb: #32333b;
--scrollbar-thumb-hover: #3c3d47;
--text: #fff;
--text-dark: #b9b9b9;
--accent: rgb(255, 0, 47);
--shadow-1: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 1px 5px 0 rgba(0, 0, 0, 0.22);
--shadow-2: 0 4px 5px 0 rgba(0, 0, 0, 0.14), 0 1px 10px 0 rgba(0, 0, 0, 0.12), 0 2px 4px -1px rgba(0, 0, 0, 0.2);
--shadow-3: 0px 5px 5px 0px rgb(0 0 0 / 30%);
--shadow-4: 0px 4px 8px 0px #0c0d0f59;
--borderrad1: 12px;
--borderrad2: 12px;
--artistcover: blur(12px);
}
body {
font-family: 'Poppins', sans-serif;
}
/* left side */
.Root__nav-bar {
background-color: var(--bg);
}
.d1c9699572913ee01b0280946ab1f470-scss, .d1c9699572913ee01b0280946ab1f470-scss:focus, .d1c9699572913ee01b0280946ab1f470-scss:hover {
border-radius: var(--borderrad2);
background-color: var(--bg5);
border-left: 0px transparent;
transition: .1s!important;
}
.e5fbdde4ec1ae3b90af47e3c87b98bb7-scss,
._56457be97556c9daa63940d2affe755c-scss{
border-radius: var(--borderrad1);
background: none;
background-color: var(--accent);
color: var(--text);
}
._752cd60a82eaf0dd41c84e90b6479cbb-scss {
background-color: var(--text-dark);
height: 4px;
border-radius: var(--borderrad1);
}
._7b6273541d969069bb18c4fcae4120e7-scss {
background: none;
}
._9a78420cc4a863b2f413ce55e759a321-scss:link, ._9a78420cc4a863b2f413ce55e759a321-scss:visited {
color: var(--text-dark);
}
.bd0f04911fe4adb022e666269a90a739-scss {
font-weight: 500;
transition: .1s;
}
._5c12c73a4f38b98340ea33803209fdc8-scss {
background-color: var(--accent);
}
[dir=ltr] ._5c12c73a4f38b98340ea33803209fdc8-scss a {
color: var(--text);
margin-left: 18px;
transition: color .12s;
}
[dir=ltr] ._5c12c73a4f38b98340ea33803209fdc8-scss a:hover {
color: #000;
}
#main > div > div.Root__top-container > nav > div.e628850198dd4b611f8d7ebc057a4734-scss > div:nth-child(4) > div > a > span {
font-weight: 700;
}
._27d156a54c9d1301817166eba297be84-scss {
background-color: var(--bg5);
color: var(--text-dark);
height: 32px;
width: 32px;
border-radius: var(--borderrad2);
box-shadow: var(--shadow-4)
}
#main > div > div.Root__top-container > nav > div.e628850198dd4b611f8d7ebc057a4734-scss > div:nth-child(4) > div > a {
background: none;
}
#main > div > div.Root__top-container > nav > div.e628850198dd4b611f8d7ebc057a4734-scss > div:nth-child(4) > div > a > span {
font-weight: 800;
}
/* left side end */
/* bottom */
._82a78ff58d3fcba0cb9b8083fe6dd05c-scss {
background-color: var(--bg2);
border-top: 4px solid var(--borderc);
}
.cover-art .cover-art-image {
border-radius: var(--borderrad2)
}
.cover-art {
background-color: transparent;
}
#main > div > div.Root__top-container > nav > div.e628850198dd4b611f8d7ebc057a4734-scss > div:nth-child(4) > div._4fac214bccd807d7c6fed21d4e0ea6de-scss > div > a > div > div > img {
border-radius: 0px;
}
#main > div > div.Root__top-container > div.Root__now-playing-bar > footer > div.a2d114f8465b4517d0dcdf068d15e9cd-scss > div.b51affc9f26a5c8f65a387abdd375bef-scss > div > div._5c9e3ef76ffc5bc2927fdf51d789e2e6-scss.ellipsis-one-line > div._3773b711ac57b50550c9f80366888eab-scss.ellipsis-one-line.f3fc214b257ae2f1d43d4c594a94497f-scss > span > a {
font-weight: 700;
}
#main > div > div.Root__top-container > div.Root__now-playing-bar > footer > div.a2d114f8465b4517d0dcdf068d15e9cd-scss > div.b51affc9f26a5c8f65a387abdd375bef-scss > div > div._5c9e3ef76ffc5bc2927fdf51d789e2e6-scss.ellipsis-one-line > div.b6d18e875efadd20e8d037931d535319-scss.ellipsis-one-line._5f899d811cf206c5925f6450626fb0aa-scss > span > span > a {
font-weight: 500;
color: var(--text-dark);
}
._07bed3a434fa59aa1852a431bf2e19cb-scss,
.bc13c597ccee51a09ec60253c3c51c75-scss,
.bf01b0d913b6bfffea0d4ffd7393c4af-scss,
.ebfd411a126f1e7bea6133f21b4ef88e-scss,
#main > div > div.Root__top-container > div.Root__now-playing-bar > footer > div.a2d114f8465b4517d0dcdf068d15e9cd-scss > div.e50fd4214085264775224bdf740f9c28-scss > div > div.GlueDropTarget.GlueDropTarget--tracks.GlueDropTarget--episodes > div > button,
#main > div > div.Root__top-container > div.Root__now-playing-bar > footer > div.a2d114f8465b4517d0dcdf068d15e9cd-scss > div.e50fd4214085264775224bdf740f9c28-scss > div > div.volume-bar > button,
#main > div > div.Root__top-container > div.Root__now-playing-bar > footer > div.a2d114f8465b4517d0dcdf068d15e9cd-scss > div.e50fd4214085264775224bdf740f9c28-scss > div > button{
color: var(--text-dark);
}
._82ba3fb528bb730b297a91f46acd37a3-scss {
background-color: var(--accent);
color: var(--text);
}
._39234eb5c173f8b6de80ed73820b1be8-scss._2b9d3fe8c4a53ea94eb650fbbb9b0124-scss,
.ebfd411a126f1e7bea6133f21b4ef88e-scss._46e671f2323a45b17a6f4a3d15c2961f-scss,
.control-button--active,
.a65d8d62fe56eed3e660b937a9be8a93-scss, .a65d8d62fe56eed3e660b937a9be8a93-scss:focus, .a65d8d62fe56eed3e660b937a9be8a93-scss:hover{
color: var(--accent)!important;
}
.playback-bar__progress-time,
._3a5249d5858e3e9a297d855ad04d4be6-scss{
font-weight: 700;
color: var(--text-dark)!important;
}
:not(.no-focus-outline) .progress-bar:focus-within .progress-bar__fg ,
.progress-bar--is-active .progress-bar__fg{
background-color: var(--accent);
}
._3a923fa2dfd1f66547507cb7a617062d-scss {
background-color: var(--accent);
color: var(--text);
}
._3a923fa2dfd1f66547507cb7a617062d-scss:after {
border-bottom-color: var(--accent);
}
._9329f4018e3f8175af6dd8af74580f3b-scss,
._9329f4018e3f8175af6dd8af74580f3b-scss:hover,
._9095528d2dbe05a133448a31c0484f54-scss,
._9095528d2dbe05a133448a31c0484f54-scss:hover{
background-color: var(--borderc);
transition: .1s;
}
.connect-device-list-container,
.connect-device-list-item{
background-color: var(--bg3);
}
.connect-device-list-item:hover {
background-color: var(--bg2);
}
.connect-device-list-container {
border-radius: var(--borderrad2);
box-shadow: none;
}
.connect-device-list-content {
border-radius: var(--borderrad2);
box-shadow: var(--shadow-4);
}
.connect-device-list-container:before {
border-top-color: var(--bg3);
}
.connect-device-list-item--active .connect-device-list-item__icon,
.connect-device-list-item--active .connect-device-list-item__device-subtitle,
.connect-device-list-item--active{
color: var(--accent);
}
.control-button--active-dot:after {
background-color: var(--accent);
}
.c45bc38be8a0ad1cdf6705f36d733245-scss{
background: none;
background-color: var(--bg5);
}
#onetrust-consent-sdk #onetrust-banner-sdk {
background-color: var(--bg2);
border-top: 4px solid var(--borderc);
box-shadow: none!important;
outline: none;
}
#onetrust-consent-sdk #onetrust-policy-title, #onetrust-consent-sdk #onetrust-policy-text, #onetrust-consent-sdk .ot-b-addl-desc, #onetrust-consent-sdk .ot-dpd-desc, #onetrust-consent-sdk .ot-dpd-title, #onetrust-consent-sdk #onetrust-policy-text *:not(.onetrust-vendors-list-handler), #onetrust-consent-sdk .ot-dpd-desc *:not(.onetrust-vendors-list-handler), #onetrust-consent-sdk #onetrust-banner-sdk #banner-options *, #onetrust-banner-sdk .ot-cat-header {
color: var(--text)!important;
}
#onetrust-banner-sdk #onetrust-accept-btn-handler {
background-color: var(--accent)!important;
}
#onetrust-banner-sdk #onetrust-accept-btn-handler:hover {
background-color: var(--accent)!important;
color: #000!important;
}
/* bottom end */
/* top */
.bf1bfc9796b0e84ceb631046c90df713-scss ._8780d098bf4fa4b72c62f7f4c869e817-scss {
background-color: var(--borderc);
}
._748c0c69da51ad6d4fc04c047806cd4d-scss {
background-color: var(--borderc);
border-radius: var(--borderrad2);
color: var(--text-dark);
}
._63fcb5e7d6356a1883a28b9eac119caa-scss {
color: var(--text-dark);
}
._2f859138f9d0ecc3c687296f572c5dca-scss {
background-color: var(--bg5)!important;
border-radius: var(--borderrad2);
box-shadow: var(--shadow-4);
}
.fc0bebbbc5e1404f464fb4d8c17001dc-scss {
border-radius: var(--borderrad2);
}
._2411182f42f92a221e29c993de036981-scss {
background-color: var(--bg2)!important;
border-bottom: 4px solid var(--borderc);
}
._3e75c7f07bdce28b37b45a5cd74ff371-scss {
background-color: var(--borderc)!important;
border-radius: var(--borderrad2);
box-shadow: var(--shadow-4);
}
._8bfd0bd3ba9dd8201e38b1622bc74fb6-scss {
background-color: var(--bg);
border-radius: var(--borderrad2);
box-shadow: var(--shadow-4);
}
.d2a8e42f26357f2d21c027f30d93fb64-scss:not(.dc5f7fd27690f895e13260e2b7910d76-scss):focus, .d2a8e42f26357f2d21c027f30d93fb64-scss:not(.dc5f7fd27690f895e13260e2b7910d76-scss):hover {
background-color: var(--bg5);
border-radius: var(--borderrad2);
transition: background-color .15s, color .15s;
}
.d2a8e42f26357f2d21c027f30d93fb64-scss {
font-family: var(--font);
color: var(--text-dark);
}
...