Darkmode for bokete.jp
bokete.jp - Dark by ky246

Details
Authorky246
LicenseNo License
Categorybokete.jp -> Userstyles
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
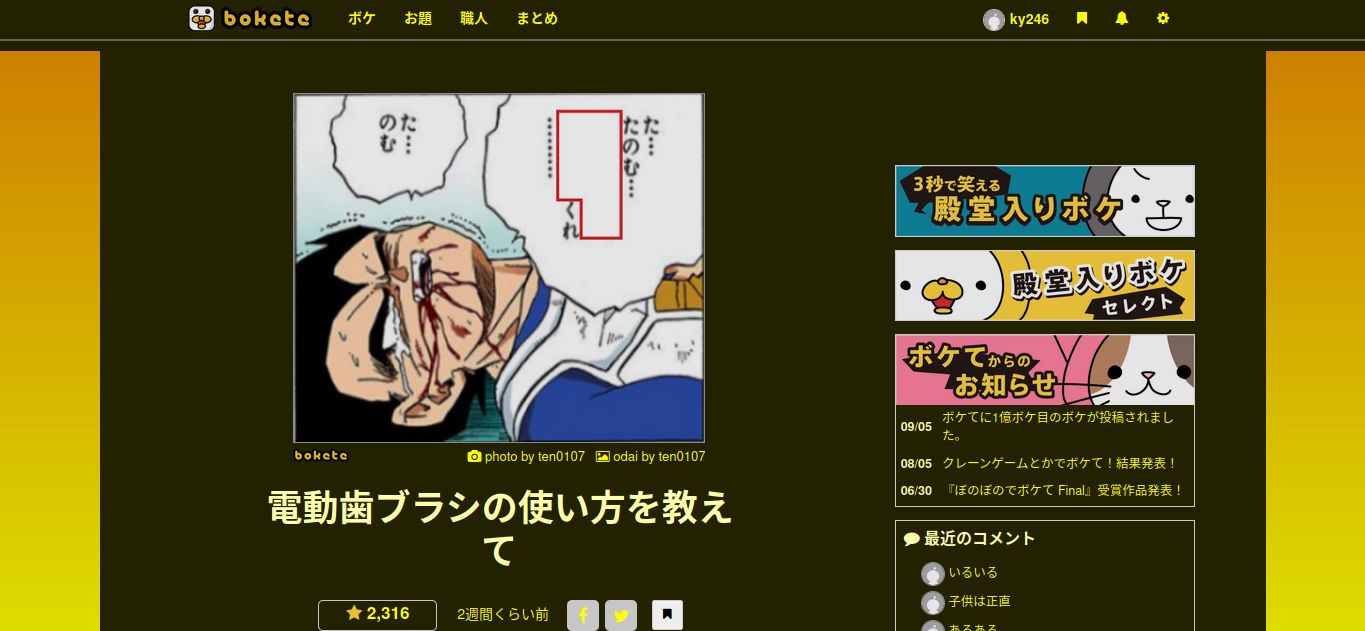
Adds a darkmode theme for bokete.jp.
Source code
/* ==UserStyle==
@name bokete.jp - 12/3/2022, 12:40:33 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("bokete.jp") {
body{
background-image: linear-gradient(#C70, #DD0);
background-attachment: fixed;
background-size: 100vw, 100vh;
background-color: #220 !important;
}
div:not(.image):not(.odai-photo), h1, .html-area-show{
color: #FFC !important;
background: #221 !important;
}
a{
color: #FF0 !important;
}
.btn{
color: #000 !important;
background: #EEE !important;
}
select{
background: #333;
}
img{
filter: brightness(0.9);
}
.category-element{
background: #000 !important;
}
.title{
color: #FFA !important;
}
.content-menu-list-active, .content-menu-list-active > *, .active-category, .active-category > *{
background: #c8990b !important;
color: #000 !important;
}
.boke-information-label a:hover{
color: #000 !important;
}
#wrapper{
width: max(1000px, calc(100vw - 200px)) !important;
padding-left: calc((100vw - 1200px) / 3) !important;
box-sizing: border-box;
}
#right-container{
padding-left: calc((100vw - 1200px) / 3) !important;
}
#header-news-stats{
padding-right: calc((100vw - 1200px) / 6) !important;
}
.tag-text, .tag-text > *, .label-text, .label-text > *{
color: #FFF !important;
background: #000 !important;
}
a[href*="facebook"], .fixed-side div .side-widget-content ul li:nth-child(1) > dl{
background-color: #00F !important;
color: #FFF !important;
}
a[href*="instagram"], .fixed-side div .side-widget-content ul li:nth-child(2) > dl{
background-color: #C0F !important;
color: #FFF !important;
}
a[href*="twitter"], .fixed-side div .side-widget-content ul li:nth-child(3) > dl{
background-color: #5AF !important;
color: #FFF !important;
}
.fixed-side div .side-widget-content ul li > dl{
border-radius: 5px;
width: 200px;
padding: 5px;
margin-bottom: 5px;
}
}