Free use, do not take any parts of this theme code for your own use.
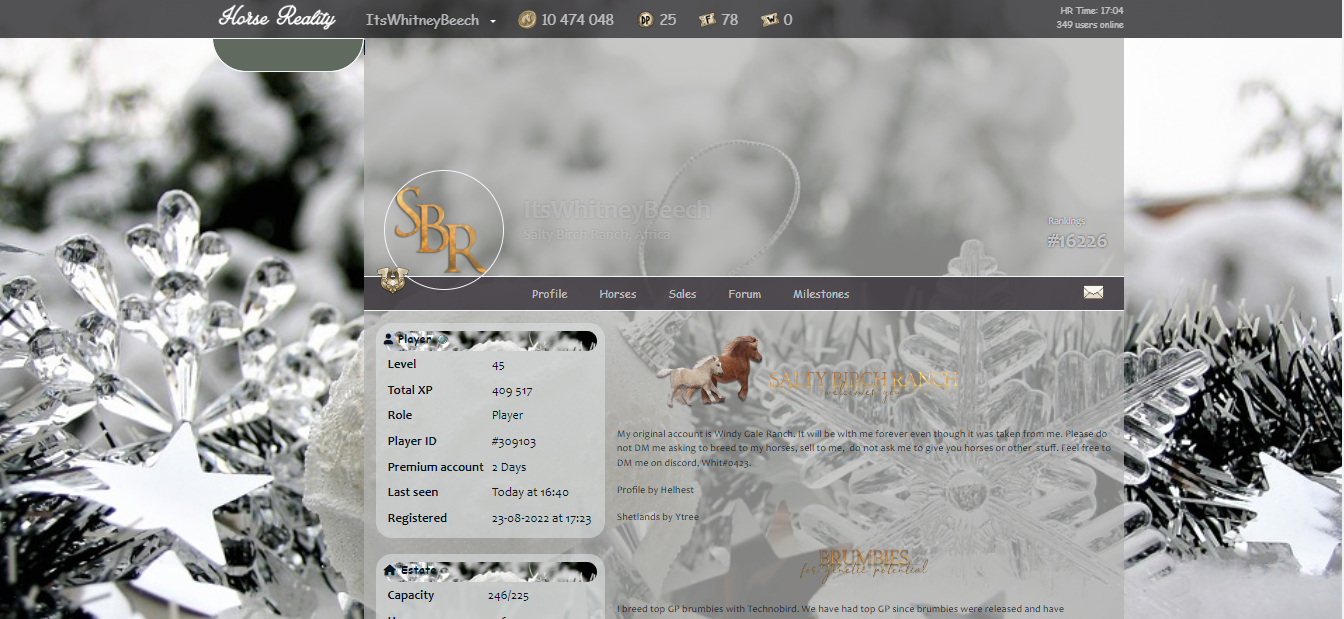
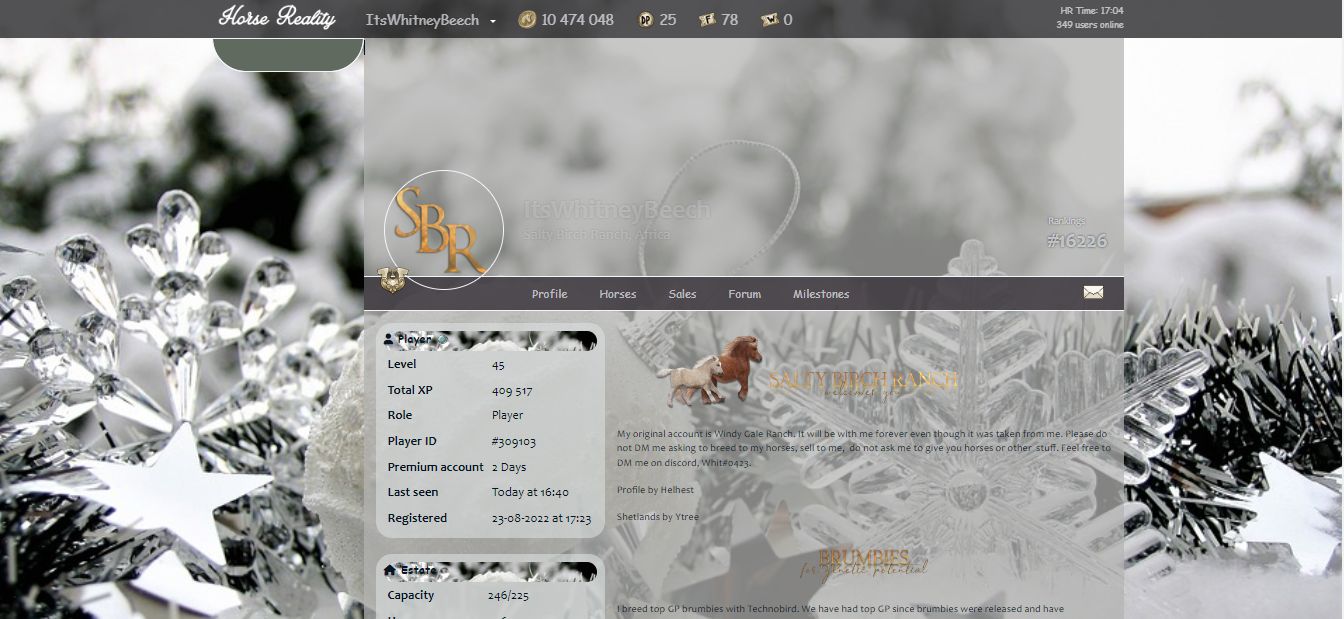
Free Winter Theme by whitthemes

Details
Authorwhitthemes
LicenseNo Redistribution
CategoryHR
Created
Updated
Code size64 kB
Code checksum1a516a4b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Free Winter Theme
@version 20221204.16.40
@namespace userstyles.world/user/whitthemes
@description Free use, do not take any parts of this theme code for your own use.
@author whitthemes
@license No Redistribution
==/UserStyle== */
@-moz-document url-prefix("https://v2.horsereality.com/") {
:root {
--left-nav: #606a5f;
--picture-button: #838483b5;
--border: #f2f5fa;
--header-2: #727675cc;
--header-1: #4e5850b5;
--light-text: #f1f4f9ad;
--box: #dee3e38c;
--body: #b3b3b2ba;
--dark-text: #071424;
--text-hover: #ababa8;
--middle-hover: #444145;
--progress: #e7e9e7;
--button: #484448;
--button-hover: #2f2d30;
--boxes: #6e5a76;
--white: #aca2af;
--odd: #cbccd0ad;
--even: #a8a8adb3;
--mine: #8d8d8fd1;
--select: #b5a4a9;
--top-hover: #2d2b2ede;
--highlights: #94969475;
--slide-hover: #353436d9;
--center-bar: #403c41e3;
--background: url(https://cdn.discordapp.com/attachments/987518421442891878/1048991972985143368/winter-3008975_960_720.png);
--map: url(https://cdn.discordapp.com/attachments/843265642051272774/1048302677408358511/Amandil_BG_1.png);
--title-font: "Comic Sans MS";
--main-font: "Candara";
--horse-bg: url(https://cdn.discordapp.com/attachments/987518421442891878/1048987453832298536/profilebg_winterscenery.jpg);
--headers: url(https://cdn.discordapp.com/attachments/987518421442891878/1048993696214962186/freetop.png);
--pedigree: url("https://cdn.discordapp.com/attachments/987518421442891878/1041120439763742871/Background_for_pedigree.png");
}
}
@-moz-document url-prefix("https://www.horsereality.com/") {
:root
{
--left-nav: #606a5f;
--picture-button: #838483b5;
--border: #f2f5fa;
--header-2: #727675cc;
--header-1: #4e5850b5;
--light-text: #f1f4f9ad;
--box: #dee3e38c;
--body: #b3b3b2ba;
--dark-text: #071424;
--text-hover: #ababa8;
--middle-hover: #444145;
--progress: #e7e9e7;
--button: #484448;
--button-hover: #2f2d30;
--boxes: #6e5a76;
--white: #aca2af;
--odd: #cbccd0ad;
--even: #a8a8adb3;
--mine: #8d8d8fd1;
--select: #b5a4a9;
--top-hover: #2d2b2ede;
--highlights: #94969475;
--slide-hover: #353436d9;
--center-bar: #403c41e3;
--background: url(https://cdn.discordapp.com/attachments/987518421442891878/1048991972985143368/winter-3008975_960_720.png);
--map: url(https://cdn.discordapp.com/attachments/843265642051272774/1048302677408358511/Amandil_BG_1.png);
--title-font: "Comic Sans MS";
--main-font: "Big Caslon";
--headers: url(https://cdn.discordapp.com/attachments/949754978870886451/960208780862296124/Player_box_header_background.png);
--horse-bg: url(https://cdn.discordapp.com/attachments/987518421442891878/1048987453832298536/profilebg_winterscenery.jpg);
}
}
@-moz-document url-prefix("https://v2.horsereality.com/") {
.header-menu {
background: var(--slide-hover);
background-image: var(--top);
}
.show-profile .navbar {
background-color: var(--center-bar)!important;
background-image: var(--center);
border-top: 2px solid var(--border);
border-bottom: 2px solid var(--border);
padding-top: 0;
padding-bottom: 0;
min-height: 40px!important;
}
.main-content {
background: var(--body);
padding: 15px;
}
.show-profile .profile-account {
padding: 10px;
background-color: var(--box);
background-image: var(--player);
margin-bottom: 20px;
border-radius: 20px 20px 20px 20px;
}
body.background.africa {
background: var(--background) no-repeat fixed 0 0/100% auto;
background-size: cover;
}
body.background.asia {
background: var(--background) no-repeat fixed 0 0/100% auto;
background-size: cover;
}
body.background.australia {
background: var(--background) no-repeat fixed 0 0/100% auto;
background-size: cover;
}
body.background.europe {
background: var(--background) no-repeat fixed 0 0/100% auto;
background-size: cover;
}
body.background.south-america {
background: var(--background) no-repeat fixed 0 0/100% auto;
background-size: cover;
}
body.background.north-america {
background: var(--background) no-repeat fixed 0 0/100% auto;
background-size: cover;
}
.show-profile .navbar-avatar .navbar-avatar-container
{
border: 1px solid var(--border);
padding: 20px;
border-radius: 50%;
}
.show-profile .profile-name-and-estate .profile-username {
font-size: 32px!important;
font-weight: 700!important;
color: var(--light-text);
font-family: var(--main-font);
margin-bottom: 5px!important;
opacity: 30%;
}
.show-profile .profile-name-and-estate .profile-estate {
font-size: 18px;
font-family: var(--main-font);
line-height: 21px;
font-weight: 400;
color: var(--light-text);
opacity: 30%;
}
.show-profile .profile-ranking-container .profile-rank {
text-align: left;
margin-bottom: 0;
font-size: 12px;
font-family: var(--main-font);
line-height: 18px;
font-weight: 400;
color: var(--light-text);
}
.show-profile .profile-ranking-container .profile-rank-position {
font-size: 26px!important;
font-family: var(--main-font);
text-align: right;
font-weight: 700!important;
color: var(--light-text);
margin-bottom: 5px!important;
}
.show-profile .navbar .nav-link {
padding: 8px 20px;
line-height: 24px;
font-weight: 500;
color: var(--light-text);
font-family: var(--title-font);
font-size: 14px;
}
.show-profile .profile-account h2 {
font-size: 14px;
font-weight: 600;
color: var(--dark-text);
font-family: var(--title-font);
background-image: var(--headers);
height: 25px;
border-radius: 20px 20px 20px 20px;
margin: 0;
}
.show-profile .main-content {
padding: 0;
overflow-x: visible;
}
.side-nav ul .subtitle {
font-size: 17px;
font-family: var(--title-font);
margin-bottom: 5px;
line-height: 21px;
font-weight: 700;
text-transform: uppercase;
color: var(--light-text);
}
.side-nav ul a {
font-size: 15px;
font-family: var(--main-font);
font-weight: 700;
text-transform: capitalize;
color: var(--light-text);
padding: 0;
}
.header-menu nav .main-menu .user-nav>a {
color: var(--light-text);
font-family: var(--title-font);
font-size: 17px;
}
.header-menu nav .main-menu ul li a {
font-size: 17px;
color: var(--light-text);
font-family: var(--title-font);
}
.header-menu nav .stats {
text-align: right;
color: var(--light-text);
font-family: var(--title-font);
font-size: 11px;
}
.header-menu nav .stats a {
color: var(--light-text);
}
.show-profile .navbar .nav-link:hover {
background-color: var(--middle-hover);
cursor: pointer;
border: none;
border-radius: 0;
color: var(--light-text);
font-family: var(--title-font);
text-decoration: none;
}
.header-menu nav .main-menu ul li a:not(.btn):hover {
text-decoration: none;
color: var(--text-hover);
}
.header-menu nav .main-menu .user-nav>a:hover {
color: var(--text-hover);
}
.header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-header, .header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-item {
font-size: 13px;
font-family: var(--main-font);
padding: 0.5rem 1rem;
color: var(--light-text);
}
.header-menu nav .main-menu .user-nav .dropdown-menu {
left: -135px!important;
min-width: 12rem!important;
background: var(--slide-hover);
}
.progress {
display: -ms-flexbox;
display: flex;
height: 1rem;
overflow: hidden;
font-size: .75rem;
font-family: var(--main-font);
background-color: var(--body);
border-radius: 20px 20px 20px 20px;
}
.progress-bar {
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
-ms-flex-pack: center;
justify-content: center;
color: var(--dark-text);
text-align: center;
white-space: nowrap;
background-color: var(--progress);
border-radius: 20px 20px 20px 20px;
transition: width .6s ease;
}
.horse-list .horse-item .image {
display: flex;
align-items: flex-end;
justify-content: center;
width: 110px;
padding: 13px;
background-repeat: no-repeat;
background-position: -50px 100%;
background-size: 160%;
background-image: var(--horse-bg)!important;
}
.horse-grid .horse-item .image {
height: 150px;
background-image: var(--horse-bg)!important;
background-position: -50px 87%;
background-size: 130%;
}
.horse-item .content {
overflow: hidden;
border-radius: 8px;
background: var(--even);
}
.tabs .tab {
position: relative;
z-index: 2;
margin-right: 3px;
-webkit-transition: all .2s;
transition: all .2s;
border-radius: 8px 8px 0 0;
background: var(--even);
}
.tabs .tab.active {
background: var(--odd);
}
.side-nav ul a:hover {
color: var(--text-hover);
background-image: var(--leftnav);
text-decoration: none;
}
.footer {
background: var(--top-hover);
background-image: var(--footer);
color: var(--light-text);
position: absolute;
padding-top: 10px;
padding-bottom: 10px;
vertical-align: middle;
margin-bottom: 50px;
left: 330px;
}
.trainbar {
float: left;
width: 114px;
margin: 8px 0 15px;
background-color: var(--body);
border: 2px solid var(--border);
height: 20px;
border-radius: 20px 20px 20px 20px;
line-height: 20px;
}
.show-profile .profile-account .tag-npc, .show-profile .profile-account .tag-player {
font-family: var(--main-font);
font-size: 15px;
font-weight: 400;
display: block;
padding-left: 0;
text-align: left;
color: var(--dark-text);
}
body {
margin: 0;
font-family: var(--main-font);
fon...