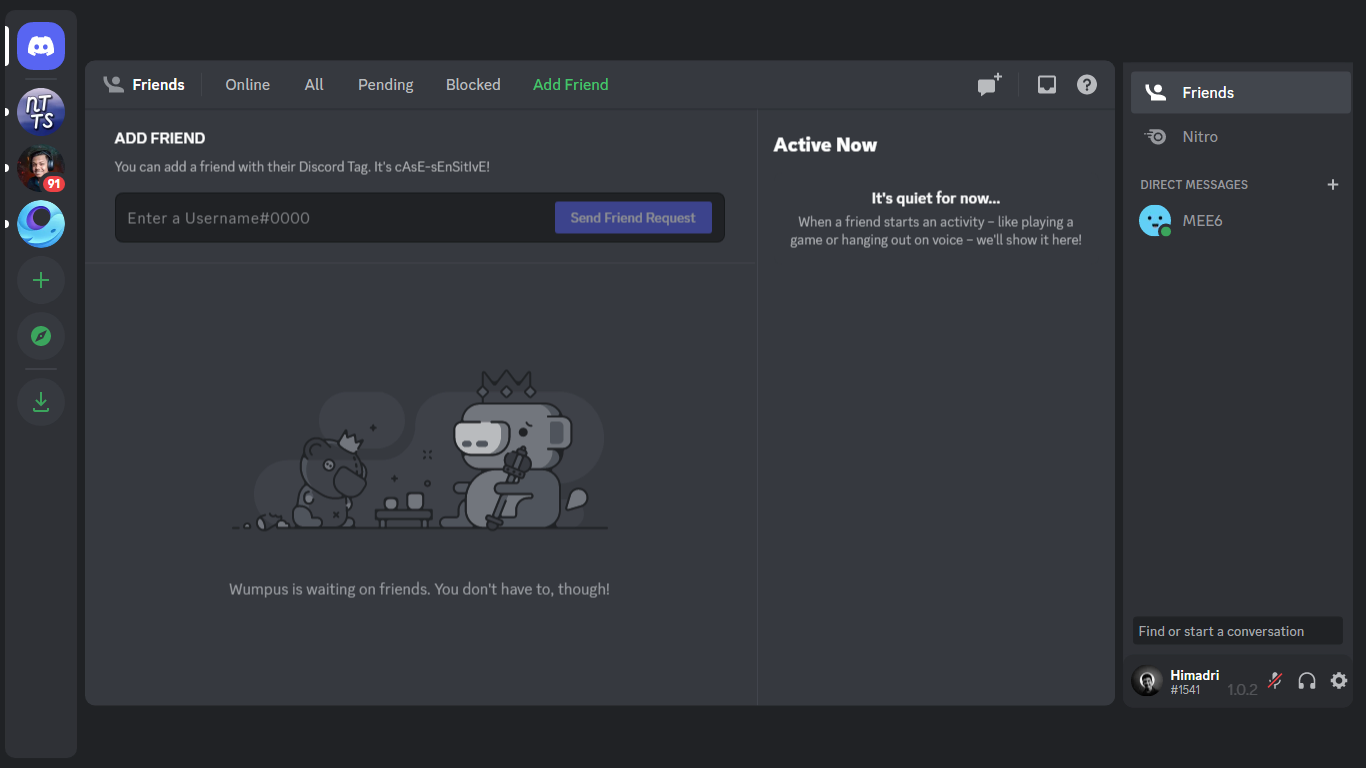
Positions are changed......
Discordism by him

Details
Authorhim
LicenseNo License
Categoryhttps://discord.com/channels/
Created
Updated
Code size1.5 kB
Code checksum5ede51a6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Himcord
@namespace userstyles.world/user/him
@version 1.0.0
@description A new userstyle
@author Him
==/UserStyle== */
@-moz-document domain("discord.com") {
/* Insert code here... */
}
/* width */
::-webkit-scrollbar {
width: 2px !important;
border-radius: 100px;
}
/* Track */
::-webkit-scrollbar-track {
box-shadow: none !important;
border-radius: 10px !important;
background: #e9eaf900 !important;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #c1e7ff00 !important;
border-radius: 100px !important;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #c1e7ff00 !important;
border-radius: 100px !important;
}
.container-2cd8Mz{
position: absolute;
top: 49.9%;
left: 40.7%;
transform: translate(-50%, -50%);
width: 1030px;
border-radius: 10px;
height: 645px
}
.sidebar-1tnWFu{
position: absolute;
top: 49.5%;
left: 90%;
transform: translate(-50%, -50%);
width: 230px;
border-radius: 10px;
height: 645px
}
.searchBar-3TnChZ{
position: absolute;
bottom: -4%;
left: 50%;
transform: translate(-50%, -50%);
width: 210px
}
.scroller-WSmht3 .thin-31rlnD .scrollerBase-_bVAAt .fade-1R6FHN, .panels-3wFtMD{
border-radius: 10px
}
.wrapper-1_HaEi .guilds-2JjMmN{
position: absolute;
bottom: -4%;
left: 70%;
transform: translate(-50%, -50%);
height: 645px
}