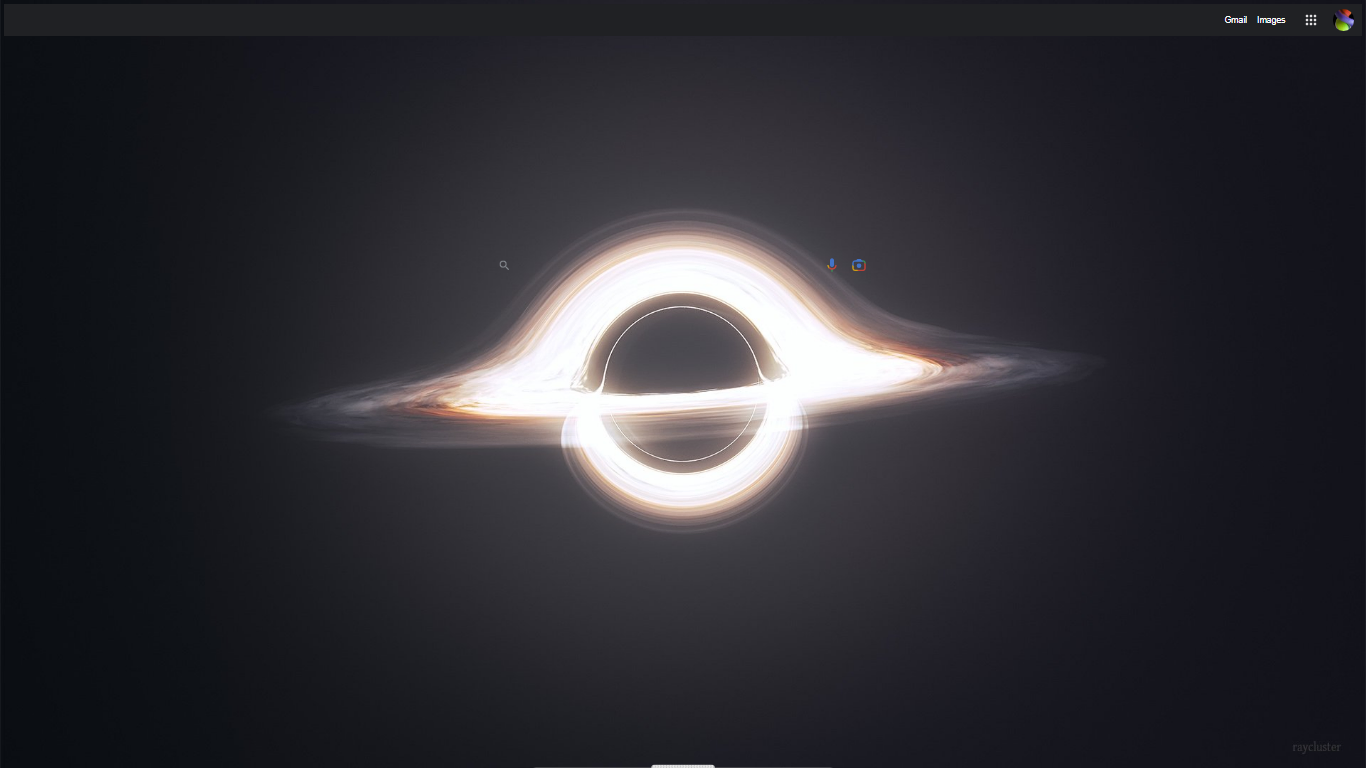
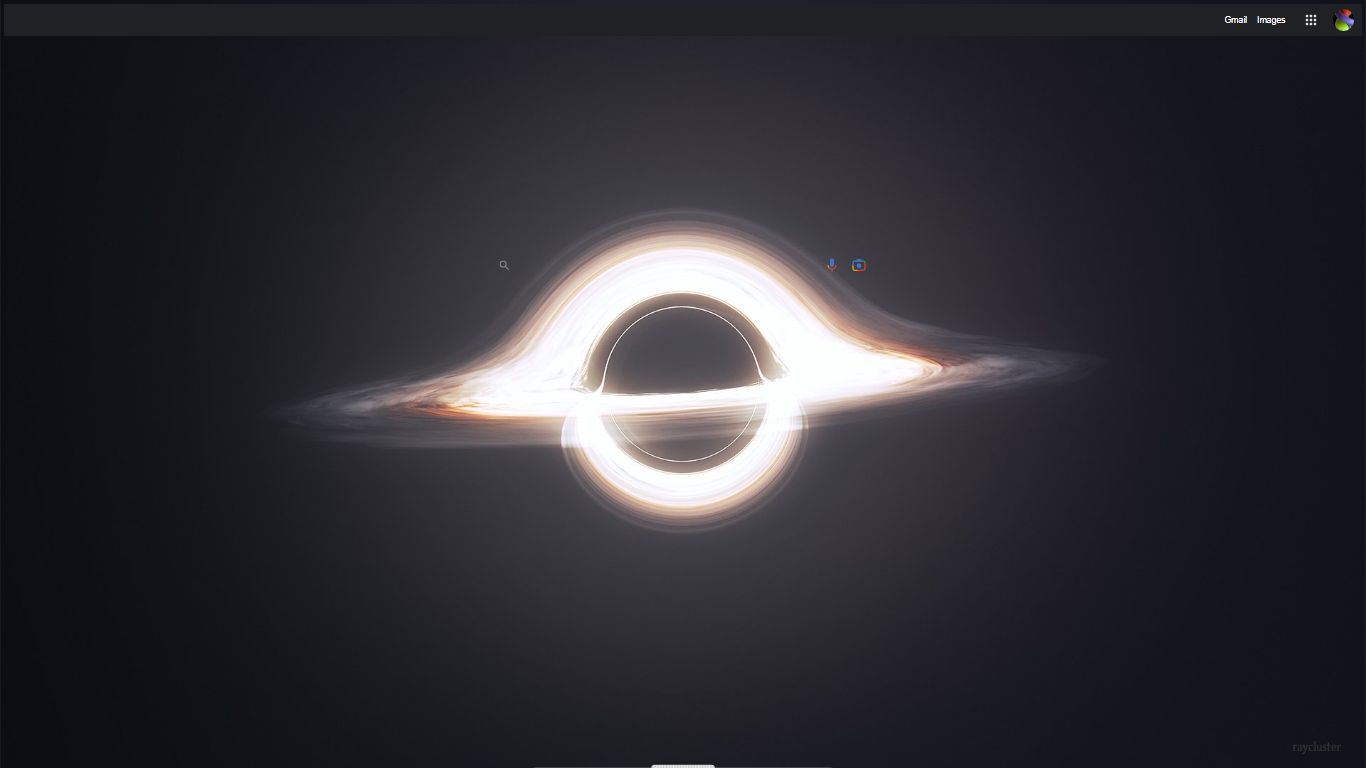
Google with a hole-ic background.....
google hole by him

Details
Authorhim
LicenseNo License
Categorygoogle.com
Created
Updated
Code size1.9 kB
Code checksum4f11336a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Google hole
@namespace userstyles.world/user/him
@author Him
@description `* Update *Works againNeon style to your Google`
@version 20220201.1.9
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.google.") {
/*BY Kilgor485747 */
/*google logo opacity 0 */
.lnXdpd
{
opacity: 0;
}
.L3eUgb {
background: url(https://images2.alphacoders.com/606/thumb-1920-606876.jpg) center center !important;
background-size: cover !important;
backdrop-filter: blur(18px)
}
}
.L3eUgb{
background: linear-gradient(to top, #f62a31 10%, #000 80%);
}
.o3j99 {
background: transparent !important;
}
/* change color of bottom texts "About Adertising Bussiness ..." */
a.pHiOh {
color: gainsboro !important;
}
/*location text "United States" */
.uU7dJb {
color: gainsboro !important/* text color */;
border-bottom: 1px solid #cccbcb5e
}
a.EzVRq {
color: #fff !important
}
a.gb_g {
color: gainsboro
}
div#SIvCob {
display: none!important;
}
.o3j99.ikrT4e.om7nvf {
opacity: 0.75!important;
}
.gb_pa {
background-color: rgba(32, 33, 36, 0) !important;
}
.LX3sZb {
display: inline-block;
flex-grow: 1;
max-width: 100px;
transition: 1s;
border-radius: 20px;
opacity: 0
}
.LX3sZb:hover {
max-width: 399px;
transition: 2s;
opacity: 1
}
.b0KoTc {
display: none !important;
}
.FPdoLc.lJ9FBc{
opacity: 0
}
.KxwPGc.SSwjIe{
opacity: 0
}
.uU7dJb{
opacity: 0
}
.RNNXgb{
background-color: #0000;
color: white;
border-color: #000;
border: 1px
}